内容简介:1.1.6 | 1.1.7 | 1.1.10 这三个版本分别新增和完善了多标签页控制的右键菜单功能 1.1.9 优化了多标签页数据持久化取值逻辑,现在修改路由信息后,刷新页面时数据从持久化存储取值时会多经过一部数据处理,根据 na...

1.1.6 | 1.1.7 | 1.1.10
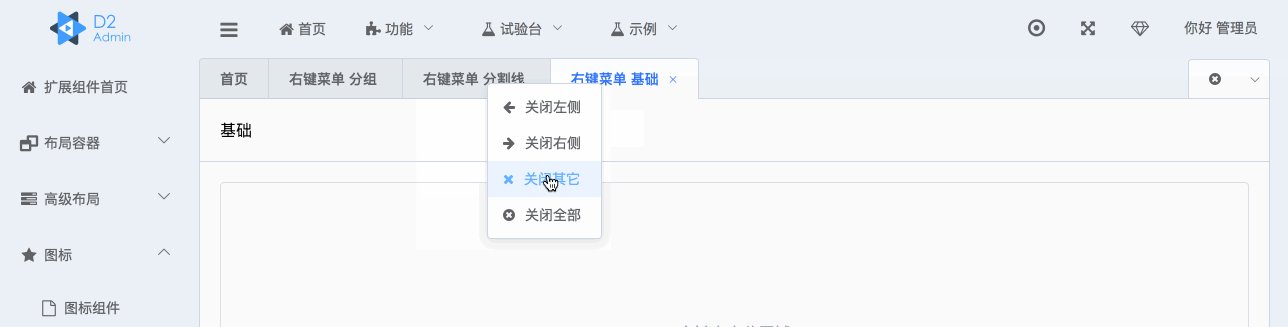
这三个版本分别新增和完善了多标签页控制的右键菜单功能

1.1.9
优化了多标签页数据持久化取值逻辑,现在修改路由信息后,刷新页面时数据从持久化存储取值时会多经过一部数据处理,根据 name 字段匹配新的路由数据
1.2.0
新版首页
全局状态管理模块化并且重新设计了 API
全新的数据持久化 API
数据持久化现在不仅仅支持区分用户,还可以区分路由
路由快照功能
文档重构
菜单支持跳转到外部链接
页面过渡动画设置加入全局状态管理并支持用户私有持久化
$logAdd和$log快速记录日志和打印日志,并提供演示页面顶栏和侧边栏菜单支持 svg 图标
重要功能:多种数据持久化方式
1.2.0 版本对数据持久化做了更清晰的包装。
这里只拿出官方文档中 四分之一 的篇幅简单介绍,具体使用方式还请移至官方文档。
D2Admin 数据持久化依赖浏览器的 LocalStorage,使用 lowdb API 加自己的取值包装实现了便捷的的操作和取值方法,通过不同的接口可以访问到持久化数据不同的内容,例如不同用户独有的存储区域,系统存储区域,公用存储,根据路由自动划分的存储区域等。
在 src/store/modules/d2admin/modules/db.js 文件中提供了4组共9个方法读写持久化数据
我应该选择哪种方式
有可能您会对如何选择持久化存储的 API 感到困惑,下图会帮助您在存储数据时,根据您的需要选择合适的存储方法:
如果是希望读取数据,依旧遵循上图的选择条件。
概念
D2Admin 数据持久化主要有以下概念:
存储实例
首先请先对 lowdb 有一定的了解,lowdb 通过 lodash 实现了对数据操作的封装,下面的例子演示了 lowdb 在浏览器中的使用方式:
import low from 'lowdb'
import LocalStorage from 'lowdb/adapters/LocalStorage'
const adapter = new LocalStorage('db')
const db = low(adapter)
db.defaults({ posts: [] })
.write()
db.get('posts')
.push({ title: 'lowdb' })
.write()
复制代码D2Admin 中的存储实例指的是上述代码中 db 那一步(高亮行),在获得了存储实例后你可以使用 lodash 语法直接操作存储实例,最后使用 lowdb 的 write API 将变化同步回浏览器的 LocalStorage。
用户私有
用户私有指不同的用户使用同一个 api 访问到的存储实例指向的存储位置,例如 A 用户使用下面的代码存储了一段信息:
const db = await this.$store.dispatch('d2admin/db/database', {
user: true
})
db
.set('myName', 'userA')
.write()
复制代码B 用户使用下面的代码存储了一段信息:
const db = await this.$store.dispatch('d2admin/db/database', {
user: true
})
db
.set('myName', 'userB')
.write()
复制代码请注意代码的前三行都是一样的,两个用户使用的获取存储实例接口是同一个接口,只不过保存的数据不同。
然后 A 和 B 使用同样的取值代码取值:
const db = await this.$store.dispatch('d2admin/db/database', {
user: true
})
const myName = db.get('myName').value()
复制代码这次是使用完全一样的代码,但是 A 用户登陆的情况下取得的值是 myName = userA,B 用户登陆的情况下取得的值是 myName = userB。
上面介绍的特性即为“用户私有”,在 D2Admin 中,所有的数据持久化 API 都支持数据私有配置。
路由存储
路由存储含义和上面介绍的“用户私有”相像,区别如下:
| 概念 | 数据区分依据 |
|---|---|
| 用户私有 | 用户 uuid |
| 路由存储 | route.name 或者 path 或者 fullPath |
举例说明:
在 页面1 中使用下面的代码存储一段信息:
const db = await this.$store.dispatch('d2admin/db/databasePage', {
vm: this
})
db
.set('pageName', 'page1')
.write()
复制代码在 页面2 中使用同样的代码存储一段不同的信息:
const db = await this.$store.dispatch('d2admin/db/databasePage', {
vm: this
})
db
.set('pageName', 'page2')
.write()
复制代码然后在 页面1 和 页面2 上使用完全相同的代码取值:
const db = await this.$store.dispatch('d2admin/db/databasePage', {
vm: this
})
const pageName = db.get('pageName').value()
复制代码在 页面1 中会取到 pageName = page1,在 页面2 中会取到 pageName = page2。证明数据被依据路由划分。
“路由存储”同时也支持“用户私有”,您可以将两者结合使用,使用下面的代码即可获得用户私有的路由存储:
const db = await this.$store.dispatch('d2admin/db/databasePage', {
vm: this,
user: true
})
复制代码数据格式
首先展示完整的 D2Admin 数据存储格式:
不要被这张图吓到,在您使用过程中根本不会对这个结构有任何感知,API 会直接返回供您操作的节点
这张图体现了数据的普通存储、用户存储、路由存储、私有路由存储、路由快照以及私有路由快照的存储位置,现在您会感觉很乱,但是请注意以下几点:
sys 模块您在业务代码中不会访问
database 中的存储结构您绝不会使用某一个 API 全部获得,每次您操作的只是某个节点下的一部分数据,D2Admin 通过不同 API 来简化您在上述数数据中快速定位到需要的数据节点
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




