内容简介:我们很高兴为Blender推出新版本的Verge3D。在2.6版本中,我们提供了对更多Cycles节点的支持,程序纹理,新拼图,无需编辑文件即可配置应用程序设置以及设置自己的预加载器。 我们对工业机器人演示进行了一些UI改进...
我们很高兴为Blender推出新版本的Verge3D。在2.6版本中,我们提供了对更多Cycles节点的支持,程序纹理,新拼图,无需编辑文件即可配置应用程序设置以及设置自己的预加载器。
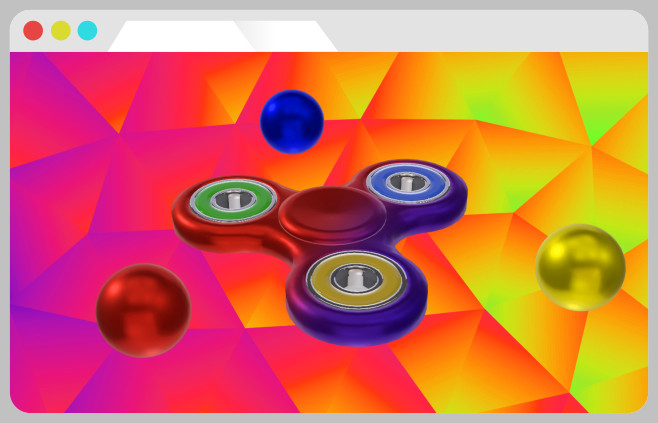
我们对工业机器人演示进行了一些UI改进,例如帮助窗口,并通过使用一些新引入的拼图简化了基于拼图的场景(见下文)。另一个演示Spinner也进行了更新,使用了一个非常简单的Principled着色器 —— 即使没有纹理,材质(铬,塑料,涂漆金属)看起来仍然很棒。我们还在演示中添加了一些声音。
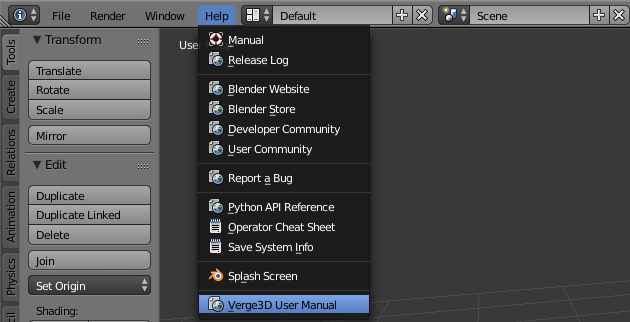
Verge3D的设置参数现在可以在cycles模式下显示 —— 无需在引擎之间来回切换。 “用户手册”链接出现在Blender的“帮助”菜单中。用户手册本身已得到显著扩展和更新。

我们修复了具有相同名称的网格的错误(例如,如果它们已链接),以便它们不再共享相同的几何体。
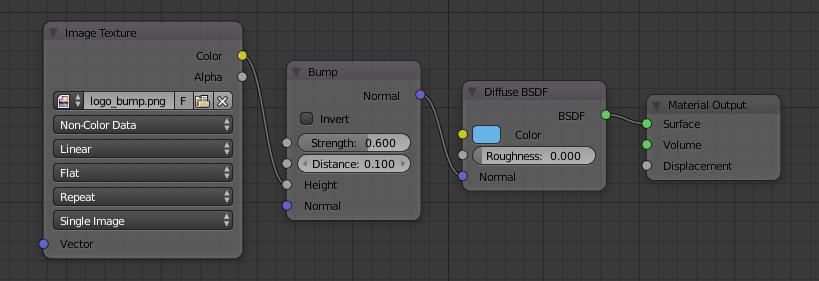
现在支持来自Cycles的凹凸节点 —— 它看起来几乎和法线贴图一样好,凹凸纹理通常比法线纹理更轻量,并且不需要任何UV。

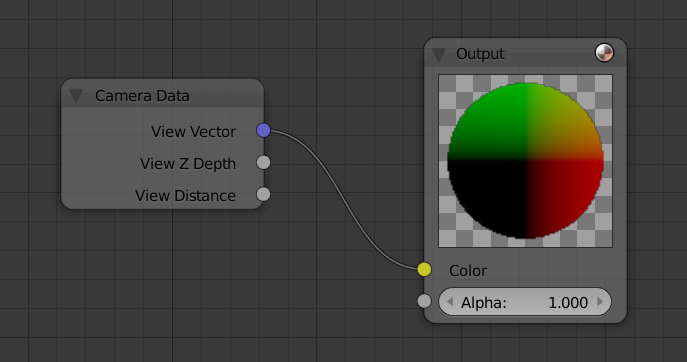
另一个Cycles(和GLSL)节点,Camera Data现在可以用于各种效果。

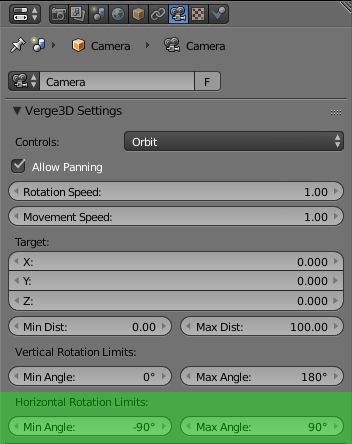
现在支持摄像机的水平旋转限制以及垂直旋转限制。

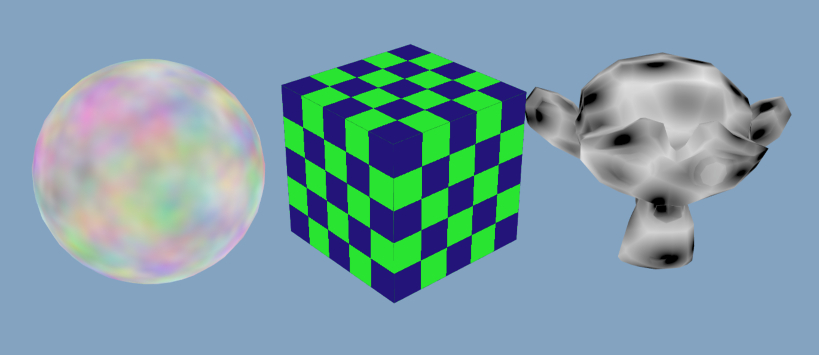
现在支持Noise,Checker和Voronoi程序纹理。尽可能使用它们来减少加载资源的文件大小和纹理内存占用量。

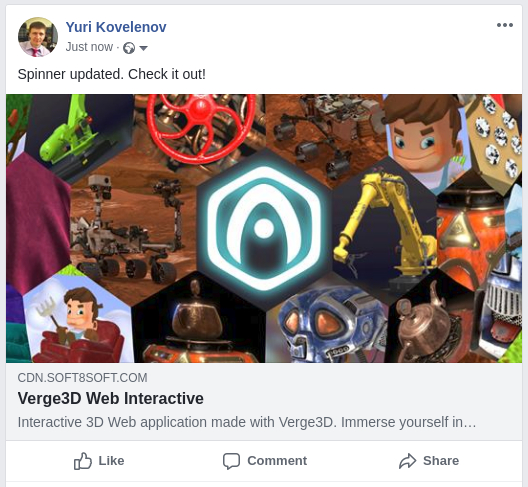
我们还更新了默认播放器应用程序的Open Graph元数据,以便在社交媒体中共享Verge3D应用程序链接时显示一个很好的封面。

拼图
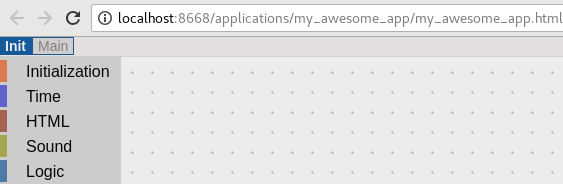
拼图编辑器现在包含2个选项卡/工作区。主选项卡包含在加载第一个场景后解释的拼图。然而,init标签中的拼图将在Verge3D引擎初始化之前运行。

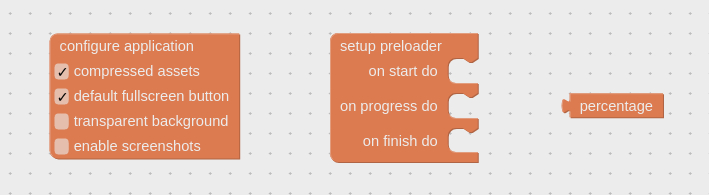
init选项卡中提供了一个新的拼图,允许更深入地自定义应用程序,即设置场景路径以加载压缩场景(.xz文件),启用默认全屏按钮,使背景透明并允许从中截取屏幕截图一个应用程序(截图拼图本身就在我们的计划中)。

第二个新拼图配置预加载器。您可以使用HTML或使用某些Web开发软件设计自己的预加载器,它将根据加载进度进行更新。因此,您现在拥有无限的选项范围,无论是填充公司徽标的颜色,显示进度条和/或仅计算百分比。
请务必使用App Manager备份和重新创建应用程序,以便获得对新初始化拼图的访问权限。有关详细信息,请参阅“入门指南”中的“更新”部分。
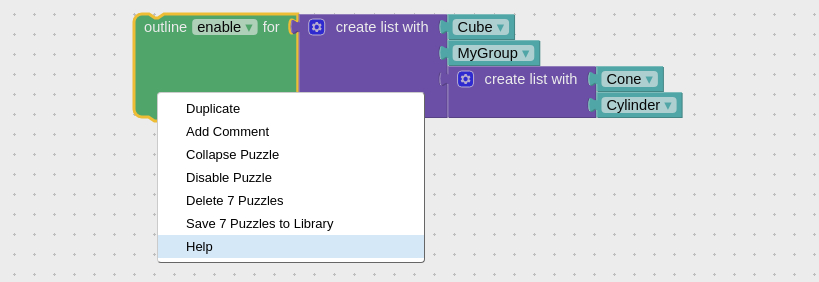
最近推出的拖动拼图现在可以处理列表对象。还有一些其他拼图开始使用列表(例如设置对象变换和一些HTML拼图)。此外,现在还支持嵌套拼图,因此允许您在其他列表中包含列表和组。

右键单击“帮助”菜单选项现在可以指向“拼图”参考,以便您可以立即获得任何拼图的描述和使用示例。还有为每个拼图添加帮助提示,在您将鼠标光标放在它上面后出现。
新的CSS规则拼图允许更改指定CSS规则的CSS属性(可在应用程序的任何.css文件中找到)。这样您就不再需要将id分配给类似的HTML元素 —— 只需使用CSS批量修改它们。

我们还将Web开发人员可用的其余CSS属性添加到现有的设置样式拼图中,使其总数达到7个。
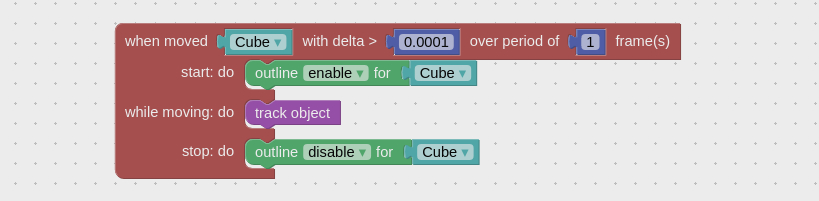
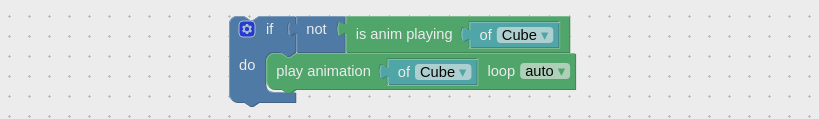
最后两个新的拼图是is animation playing和when moved。它们将允许您在拼图中避免变量和冗余检查。

When moved拼图可以检测动作。

此拼图检查动画是否仍在播放。
在此版本中,我们还在导出器,动画,阴影和谜题中包含了各种改进和错误修复。
Verge3D用户手册-中文:http://zjbcool.com/verge3d-manual/
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- 测试框架原理,构建成功的基石
- Golang构建简单web框架
- [译] 构建微服务的十大 Go 框架/库
- 【02-中间件】构建go web框架
- asp.net mvc构建自己的源码框架
- 前端下半场:构建跨框架的 UI 库
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
产品经理的第二本书
[美] 哥乔斯 / 戴维侬 / 中国财政经济出版社 / 2004-4 / 39.80元
产品经理的第二本书:产品经理实战技巧指南,ISBN:9787500570950,作者:(美)琳达·哥乔斯(Linda Gorchels)著;戴维侬译;戴维侬译一起来看看 《产品经理的第二本书》 这本书的介绍吧!