内容简介:Vue CLI 3.0 已发布,该版本经历了重构,旨在: 减少现代前端工具的配置烦扰,尤其是在将多个工具混合在一起使用时; 尽可能在工具链中加入最佳实践,让它成为任意 Vue 应用程序的默认实践。 Vue CLI 是 Vue 应用...
Vue CLI 3.0 已发布,该版本经历了重构,旨在:
减少现代前端 工具 的配置烦扰,尤其是在将多个工具混合在一起使用时;
尽可能在工具链中加入最佳实践,让它成为任意 Vue 应用程序的默认实践。
Vue CLI 是 Vue 应用的标准化构建工具(链),核心是提供基于 webpack 4 构建的预配置构建设置,目标是最大限度地减少开发者必须经历的配置过程。因此,Vue CLI 3 对具备以下特点的项目都支持开箱即用:
预配置的 webpack 功能,如模块热替换、代码分割、 摇树优化(tree-shaking)、高效持久化缓存、错误覆盖等;
通过 Babel 7 + preset-env 对 ES2017 进行转换和基于使用情况的 polyfill 注入
支持 PostCSS(默认启用 autoprefixer)和所有主要的 CSS 预处理器
具有 hashed asset link 和预加载/预取资源提示的 Auto-generated HTML
通过
.env文件的模式和级联环境变量现代模式:并行发布原生 ES2017 +bundle 和传统 bundle
多页面模式:构建具有多个 HTML / JS 入口点的应用程序
构建目标:将 Vue 单文件组件构建为库或原生 Web 组件
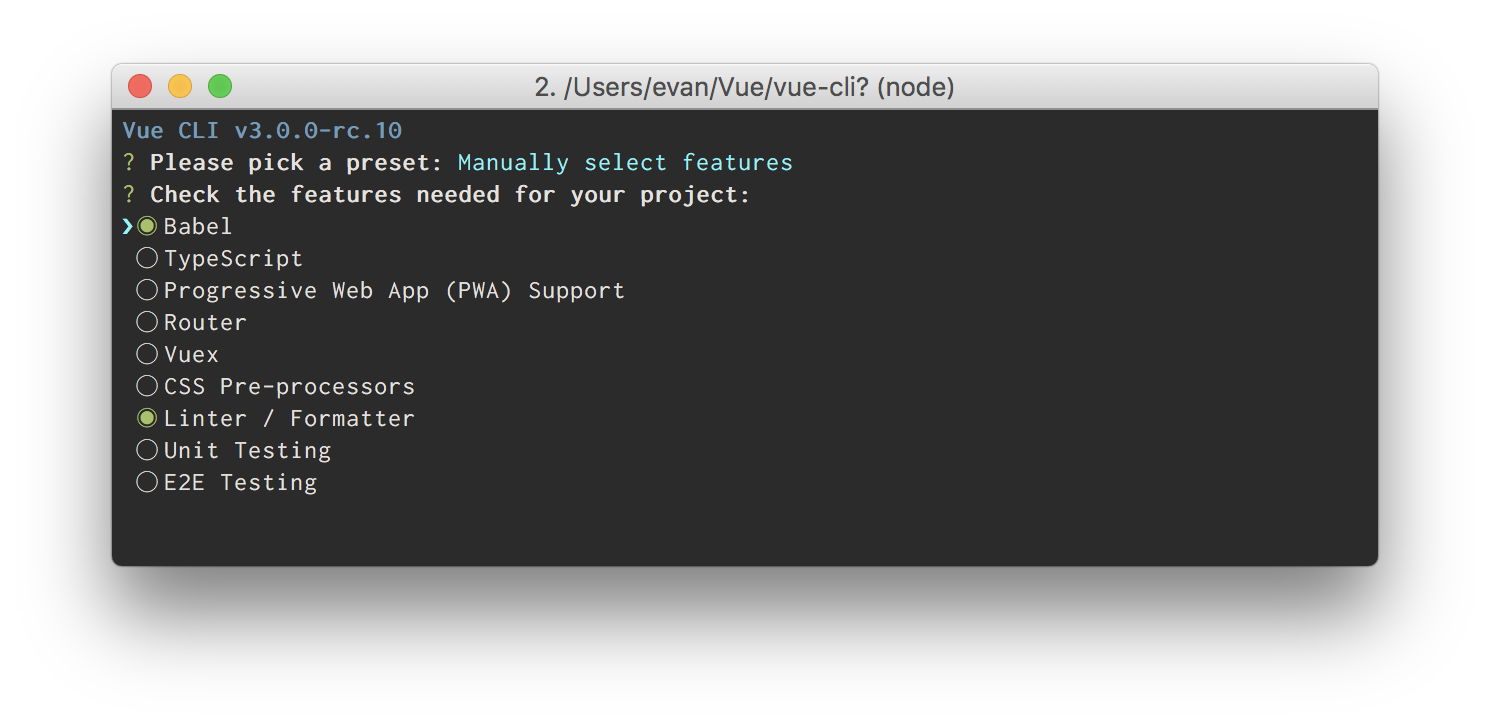
此外,你可以在创建新项目时混合使用多种可选集成,包括:
TypeScript
PWA
Vue Router & Vuex
ESLint / TSLint / Prettier
通过 Jest 或 Mocha 进行单元测试
通过 Cypress 或者 Nightwatch 进行 E2E 测试

最重要的是,Vue CLI 确保所有上述功能可以很好地协同工作,不必自己进行连接。
完整更新内容可查阅发行说明。
Get start :https://cli.vuejs.org/zh/guide/
源码下载:
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
PHP5与MySQL5 Web开发技术详解
杜江 / 电子工业出版社 / 2007-11 / 79.00元
《PHP5与MySQL5 Web开发技术详解》(含光盘)是目前中文版本第一个真正介绍PHP5及MYSQL5新增语法与功能的权威宝典!一起来看看 《PHP5与MySQL5 Web开发技术详解》 这本书的介绍吧!



