内容简介:更新概要 1、减少项目依赖,这个过程,也是有点费时间,特别感谢一下hutool作者@路小磊 的大力支持(自己亲手从tio中kill了hutool),减少依赖的过程中,从另外三个开源项目中拷贝了一些代码,参见下图的详细说明...
更新概要
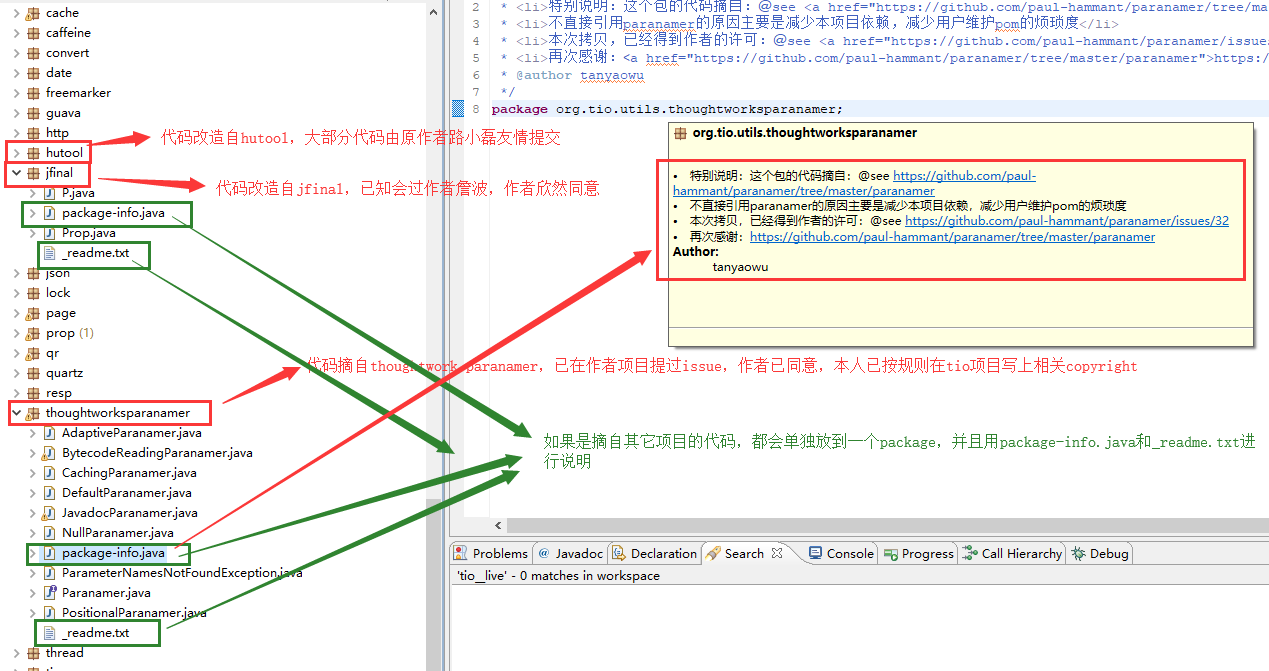
1、减少项目依赖,这个过程,也是有点费时间,特别感谢一下hutool作者@路小磊 的大力支持(自己亲手从tio中kill了hutool),减少依赖的过程中,从另外三个开源项目中拷贝了一些代码,参见下图的详细说明

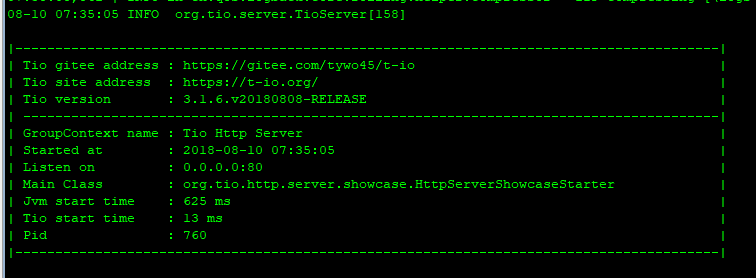
2、启动时打印tio和jvm相关信息

3、其它各种小修改,不一一列举
4、本次修改不涉及API的变动,用户升级只需要修改版本号
最新POM
<dependency> <groupid>org.t-io</groupid> <artifactid>tio-core</artifactid> <version>3.1.6.v20180808-RELEASE</version> </dependency>
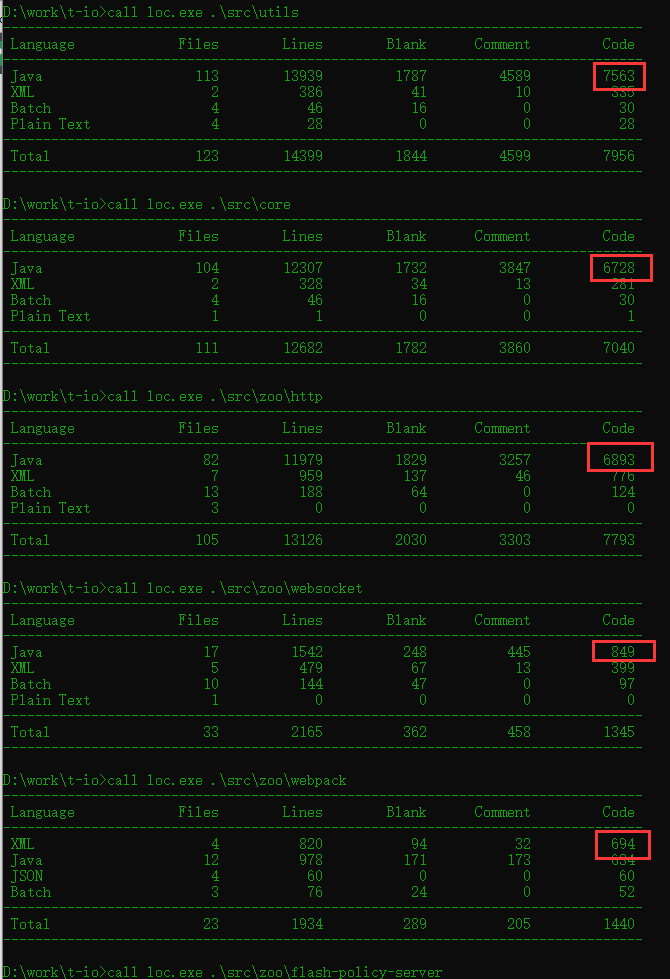
最后无聊地通报一下tio最新的代码量
获取最新代码行数的方法:https://my.oschina.net/talenttan/blog/1865304

【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- SCSS — 缩减50%的样式代码
- 缩减Docker镜像体积历程总结
- 缩减Docker镜像体积历程总结
- Leprechaun——一个可以让渗透测试时间成倍缩减的工具
- 让企业成本缩减数百倍、查询提速15倍、存储节省50% ,Kyligence要做智能数据仓库NO.1
- ybg-spring-fast 添加码云第三方登录,微信第三方登录
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
CSS3专业网页开发指南
Peter Gasston / 李景媛、吴晓嘉 / 人民邮电出版社 / 2014-3-1 / 45.00元
《CSS3专业网页开发指南》是英国著名Web前端开发工程师Peter Gasston对CSS3高级技术的全面介绍。书中既有CSS3的发展历史、基本语法等入门知识介绍,也涵盖了媒体查询、选择器、伪类与伪元素、网页字体、文本排版、图形处理、动画、布局等CSS3前端开发必不可少的知识,还介绍了CSS3的未来发展方向。全书共分为17章,作者在每一章的讲解中都结合了大量的实例,同时也不忘介绍每一项技术的发展......一起来看看 《CSS3专业网页开发指南》 这本书的介绍吧!




