内容简介:Ant Design Mobile 3.7.0 已发布,这是一个重磅更新,带来了很多激动人心的变化和新特性。 以下是一些亮点: 增加抽屉组件 : Drawer #10791 Menu 增加一个横向菜单在空间不足时溢出部分自动收起的特性。#1123...
Ant Design Mobile 3.7.0 已发布,这是一个重磅更新,带来了很多激动人心的变化和新特性。
以下是一些亮点:
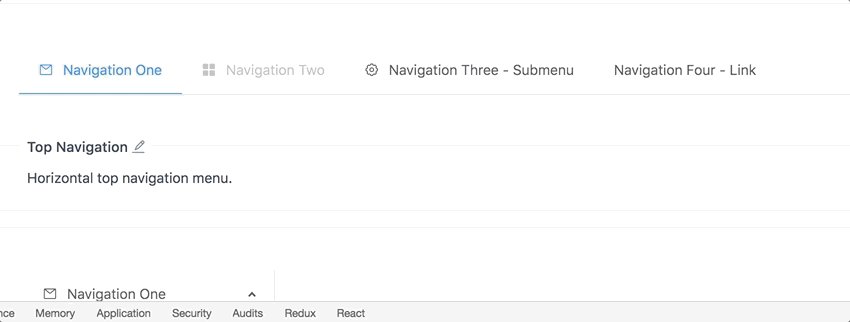
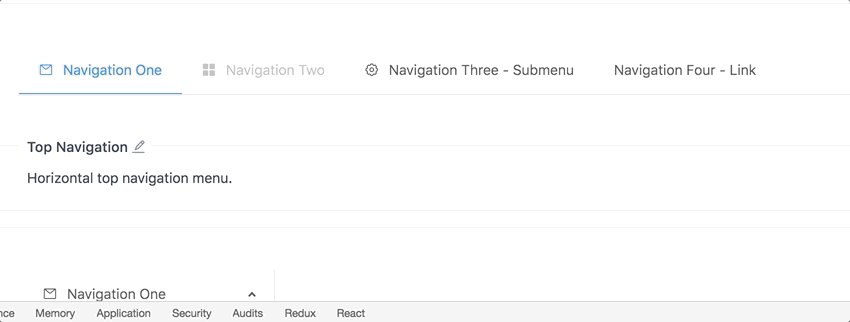
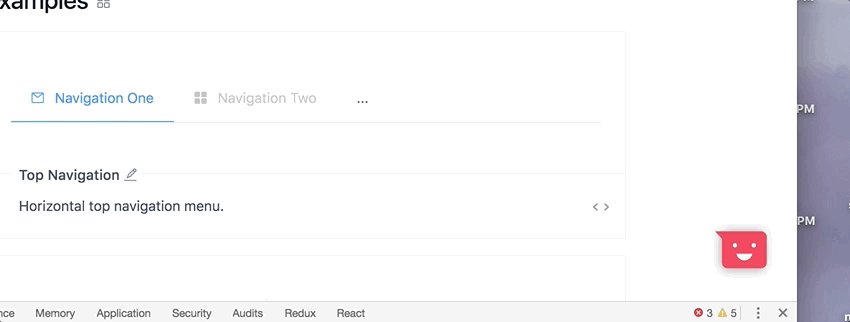
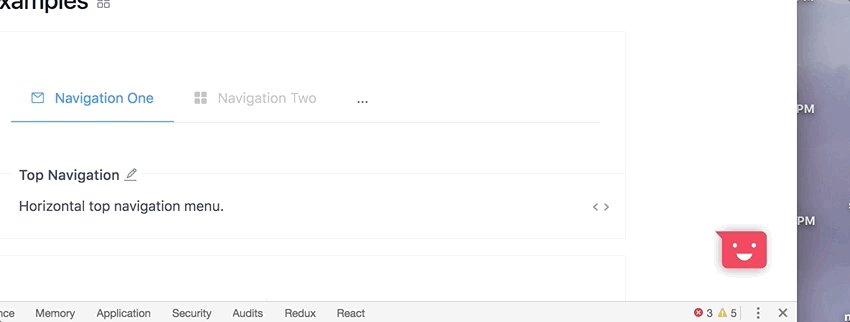
Menu 增加一个横向菜单在空间不足时溢出部分自动收起的特性。#11234

新增
Tree.DirectoryTree组件,作为内置的目录树。#7749
组件修复/功能增强:TreeSelect 组件升级
rc-tree-select到2.0.5,进行了重构,修复了 check 的逻辑。新增
autoClearSearchValue属性,当多选模式下值被选择,用于自动清空搜索框。10996新增
searchValue属性,用于设置搜索框的值。6ff7dd8新增
maxTagCount属性,用于设置显示标签的最大数量。fb96c9d新增
maxTagPlaceholder属性,用于设置标签隐藏时显示的内容。fb96c9d搜索框支持大小写敏感。#10990
treeData数据格式中的label属性被废弃,使用title属性代替。Upload 组件升级
rc-upload到2.5.0Dropdown 增加新特性,可以做为右键菜单来使用。
Table 组件升级
rc-table到6.2.2。 f2fddff新增
expanded作为expandedRowRender属性函数的第四个参数,用于获取当前行是否展开。#10379新增无须使用完全受控组件也能覆盖筛选菜单的能力。59cc3a8 @chrvadala
filterIcon属性支持作为一个返回ReactNode的函数。1af4392修复在固定列时导致的行错位的问题。#10392
修复在组件中使用
combobox模式的Select导致的重影问题。#10828修复 components 属性值不能变化的问题。 c380186
Select 组件废弃了
combobox模式,请使用AutoComplete组件代替。53046a4Alert 组件允许传递
data-*、aria-*和role-*属性到组件内部。f0b684dAvatar 组件新增
alt属性,用于设置图像无法显示时的替代文本。#10798DatePicker 组件允许传递
data-*、aria-*和role-*属性到组件内部的Input。e63f9d4Input.Search 组件新增
event事件对象作为onSearch属性函数的第二个参数。#11015Layout.Sider 组件新增
onBreakPoint属性,用作响应式布局的断点触发时的回调函数。#10750@nuintunModal 组件新增
okButtonProps和cancelButtonProps属性,分别用于设置取消按钮和确定按钮的属性。#10955 @djydeProgress 组件新增
strokeColor属性,用于设置进度条的颜色。#10725Radio.Group 组件新增
buttonStyle属性 (可选值outline | solid),用于设置RadioButton的风格样式。60e3cfaSpin 组件新增
setDefaultIndicator静态方法,用于设置全局的加载指示符。#10787Tag 组件新增
visible属性,用于设置是否显示标签。4ac0277Tree 组件升级
rc-tree到1.12.0增加
okButtonDisabledandcancelButtonDisabled属性用于禁用确定和取消按钮。#10955Cascader 新增 fieldNames 并废弃拼写错误的 filedNames。 #10896
修复时间轴不能与
Tooltip一起使用的问题。 0e3b67e修复当 Avata 自定义大小时,圆角不改变的问题。e1e6523
下载地址:
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 蝉知7.6正式发布,移动端重磅升级
- 蝉知 7.7 正式发布,移动端全面改版!
- Eruda 2.0 发布:移动端调试工具
- ZUI 移动版本 MZUI 1.0.1 发布
- Ionic 5.1.0 发布,混合移动应用前端框架
- Ionic 5.2.2 发布,混合移动应用前端框架
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




