10 个技巧,让你更专业地使用 console 进行 JS 调试
栏目: JavaScript · 前端 · 发布时间: 7年前
内容简介:在这个故事中,我将给你们一些很棒的、更专业的技巧,去使用好用又“古老”的 console。
 首先,我必须承认这一点,我将利用这个平台从我的开发环境中清理出骨架(轮廓)。有时候,我所做的“魔法”(有些人称之为“编码”),并不像我的同事在为他们展示这些宏伟结果时候看到的那样完美。 是的,我说过:有时候,我会使用老式的试错法,我们都称之为”调试” : )
首先,我必须承认这一点,我将利用这个平台从我的开发环境中清理出骨架(轮廓)。有时候,我所做的“魔法”(有些人称之为“编码”),并不像我的同事在为他们展示这些宏伟结果时候看到的那样完美。 是的,我说过:有时候,我会使用老式的试错法,我们都称之为”调试” : )
在过去的十年中,我热衷的事情之一是前端开发(特别是 JavaScript)。作为一名“工匠”,我喜欢学习市面上的新工具。在这个故事中,我将给你们一些很棒的、更专业的技巧,去使用好用又“古老”的 console。
是的,我们都知道它的基础用法:
|
1 2 3 4 |
console.log(‘Hello World!’); // log a message or an object to console console.info(‘Something happened…’); // same as console log console.warn(‘Something strange happened…’); // same as console log but outputs a warning console.error(‘Something horrible happened…’); // same as console log but outputs an error |
所以,我希望现在我可以给你们一些以前不知道的技巧,以及那些可以让你们成为一个更专业的调试人员的玩法。
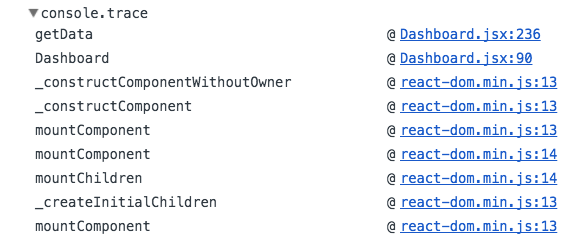
Tip #1 console.trace()
如果您想获取日志信息的提示位置,可通过使用console.trace()来获取带有记录数据的堆栈跟踪。
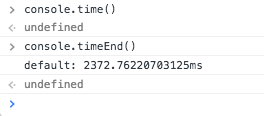
Tip #2 console.time() && console.timeEnd()
如果您试图找到一个比较隐匿的性能问题,请使用console.time()开始计算时间,然后使用console.timeEnd()进行打印。
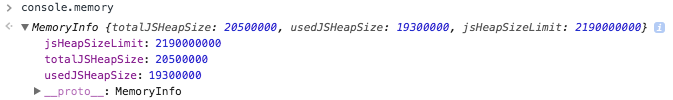
Tip #3 console.memory
如果你的性能问题更加棘手,并且你正在寻找一个隐匿的内存泄漏,你可能想尝试并利用console.memory(是属性,不是函数)来检查你的堆大小状态。
Tip #4 console.profile(‘profileName’) & console.profileEnd(‘profileName’)
这不是标准的方法,但得到了广泛的支持。你可以使用console.profile('profileName'),然后使用console.profileEnd('profileName'),从代码中启动和结束浏览器性能工具 – “performance profile”。 这将帮助您精确地分析您想要的内容,并避免了您单击鼠标,它取决于程序执行时间。
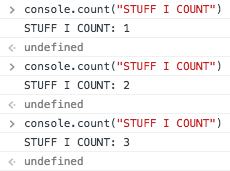
Tip #5 console.count(“STUFF I COUNT”)
在函数或代码反复出现的情况下,您可以使用console.count('?')来计算您的代码被读取的次数。
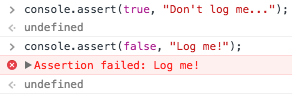
Tip #6 console.assert(false, “Log me!”)
是的,条件日志记录并没有用if-else包装你的日志 : )
您可以使用console.assert(condition, msg)在condition为假时记录某些内容。
免责声明:在 Node.js中,这将抛出 Assertion Error!
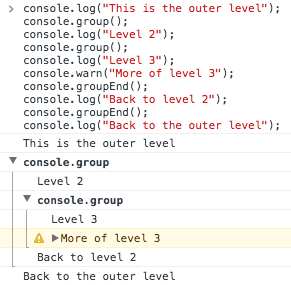
Tip #7 console.group(‘group’) & console.groupEnd(‘group’)
写了这么多的日志之后,你可能想对它们进行组织。一个小而有用的 工具 是console.group()和console.groupEnd()。使用控制台组,将控制台日志组织在一起,每个分组在层次结构中创建另一个级别。 调用groupEnd()减少一个级别(回到上一个层级)。
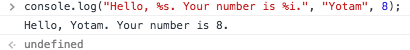
Tip #8 String substitutions
记录日志时,可以使用字符串替换合并变量。这些引用是(%s = string,%i = integer,%o = object,%f = float)。
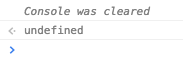
Tip #9 console.clear()
那么,写了这么多的日志,现在是时候清理一下你的控制台了。
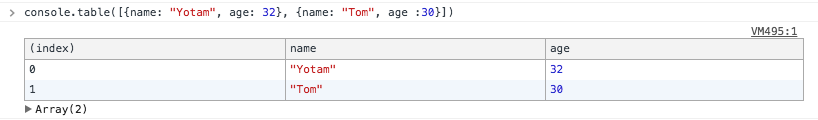
Tip #10 console.table()
在我看来,这是一个真正的“瑰宝”! 你可以使用console.table()打印一个非常漂亮的表格!
我真的希望这些技巧能让大家的调试更有效率,甚至更有乐趣!
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- IntelliJ IDEA 进行远程调试技巧
- [译] 使用 GoLand 进行调试的要点
- PyCharm下进行Scrapy项目的调试
- 使用 C-Reduce 进行调试
- 使用Puppeteer进行数据抓取(四)——快速调试
- 云原生时代如何方便的进行本地调试
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Web Services原理与研发实践
顾宁刘家茂柴晓路 / 机械工业出版社 / 2006-1 / 33.00元
本书以web services技术原理为主线,详细解释、分析包括XML、XML Schema、SOAP、WSDL、UDDI等在内在的web Services核心技术。在分析、阐述技术原理的同时,结合作者在Web Services领域的最新研究成果,使用大量的实例帮助读者深刻理解技术的设计思路与原则。全书共有9章,第1章主要介绍web Services的背景知识;第2-7章着重讲解webServic......一起来看看 《Web Services原理与研发实践》 这本书的介绍吧!