内容简介:提起前端框架你会想到什么?第一时间是不是想到了 Angular,jQuary 和 React,当然前端开发人员对这些框架都很熟悉。那么前端框架到底是什么?框架是提供一套完整的解决方案,按照规定好的代码的结构来做编排,同...
提起前端框架你会想到什么?第一时间是不是想到了 Angular,jQuary 和 React,当然前端开发人员对这些框架都很熟悉。那么前端框架到底是什么?框架是提供一套完整的解决方案,按照规定好的代码的结构来做编排,同时前端功能越来越强大而产生的前端框架。像开发 web 产品用框架就是很有必要的。
用过前端框架的人都知道,框架的更新迭代是很快的。几年前还是在用 jQuary 操作元素,然而近几年 react,Vue 就开始占领前端市场了。所有人都知道用 jQuery 只会造出不可维护的代码,而做前端需要的是动态的,可塑性强的代码。而新的框架和库似乎一直都在不停地发布。每隔六个月,我们就会看到一个全新的框架声称自己已彻底改变了 UI 的发展,然后成千上万的开发者在自己的项目中使用它们,写博客,分享使用心得,日复一日,然后又出现一个更新的(甚至更革命性的)框架来取代上一个的“王位”。
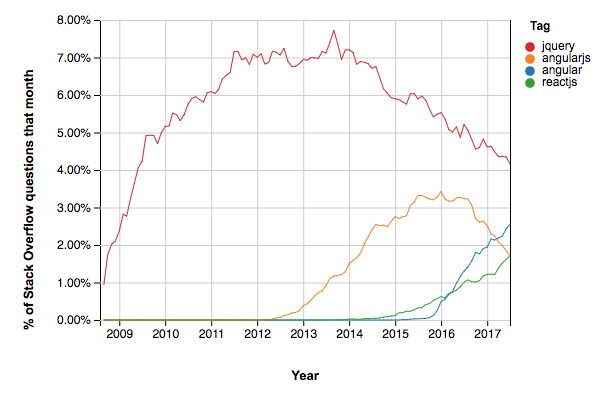
通过 Stack Overflow 的调查,先看一些相对来说用户群体较大的框架。

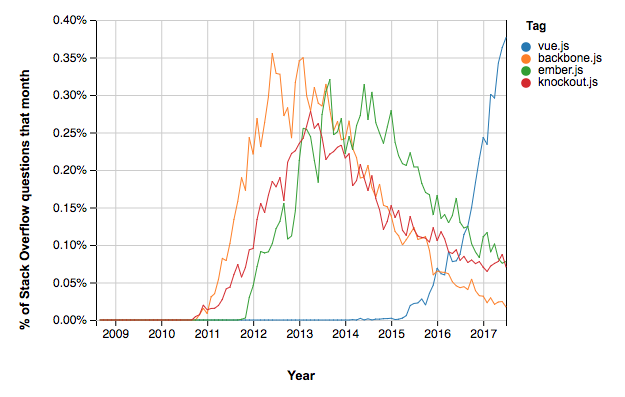
这里只是显示部分用户群体较大的框架,事实上,也有较小的框架在争夺主导地位。我们可以从下面的图片看到这些 JavaScript 框架生命周期的残酷程度。

JavaScript 框架的使用似乎有两个主要阶段。随着框架越来越受欢迎,它们似乎都有一个快速上升的阶段,然后又因为开发者采用更新的技术,它们的上升开始变得没那么快而且总体是稳步下降。这些框架的生命周期只有几年。
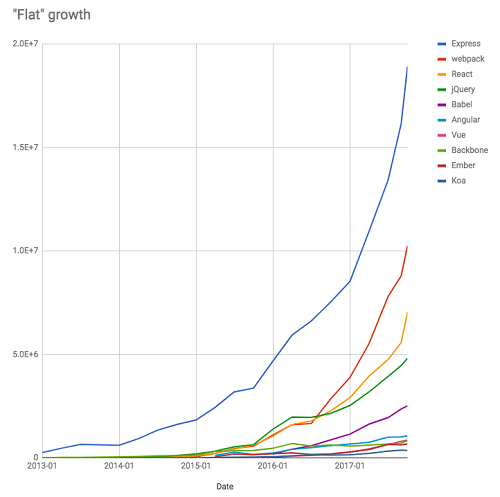
Javascript 在 2017 年发表了一篇报告,其中可以看出前端三巨头 React,Angular 和 Vue 框架都呈爆炸式的增长,Facebook 发布的 React 始终在“王位上”,Angular 算是资质比较老的框架,Vue 更像是一匹黑马。

npm 发布的 2017 JavaScript 框架报告显示,相对于所有 npm 中的包下载量,React 的使用量增长了 500%。移动、桌面应用程序和 Web 开发都在使用 React。对 React 而言,作为它的性能改进直接替代品Preact 也有 145% 的增长,React Native 的出现也巩固了 React 的地位。但是谁也不能保证 React 就是未来前端框架的主流,毕竟时间沉淀下去了这么多的框架。
Angular 的社区所占的优势是很大的,但是从 Angular 1 到 Angular2 + 的迁移是一件困难的事。而后起之秀 Vue 则是以 397.4% 的速度增长,如果按目前的趋势继续下去的话,Vue 或将会在 2018 年底或 2019 年初取代 Angular ,成为使用率第二大的框架。
不仅如此,在 JSX 可以用一种更优雅的方式来写 HTML 时,npm 可以用一种更快捷的方式下载模板代替 Bower,Webpack 可以以更灵活的方式代替 Browserify 管理模板时,前端框架的变化都已经见怪不怪 了。不过显然做 Web 开发的,喜欢先把事情搞复杂,然后回归到最朴素的状态。每年都是这么搞的。你就看着吧,过不了两年,说不定就可以在网页上写汇编了。
所以不管框架如何更新换代,技术都是为开发者服务的,在 web 开发大热的潮流下,你始终都要时刻储备着能量,学习新技术。然而开源中国的第一场在深圳举办的前端主题源创会,将给你带来满满的前端技术干货。不论是从前端组件库及 CMS 思维到 GPMS,还是探索 Web/H5 应用在音视频上面,还是完整部署一个成熟的开发体系,都是技术的一次大迸发。学习机会在这里,报名地址也在这里>>>你肯定不会错过的。

【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《在前端框架的残酷生命周期下,我们该如何选择?》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 【前端词典】Vuex 注入 Vue 生命周期的过程
- 前端每周清单:大前端技术生命周期模型;WWDC 发布 Safari 11;面向生产环境的前端性能优化
- Vue生命周期钩子简介[每日前端夜话0x8A]
- 进程:进程生命周期
- vue生命周期(五)
- React专题:生命周期
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




