webpack打包js的方法
栏目: 编程语言 · JavaScript · 前端 · 发布时间: 7年前
内容简介:这篇文章主要介绍了webpack打包js的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
在代码实践之前,先说一写webpack的基础知识。
1、为什要使用WebPack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能能装换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- …
2、什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
3、WebPack和Grunt以及Gulp相比有什么特性
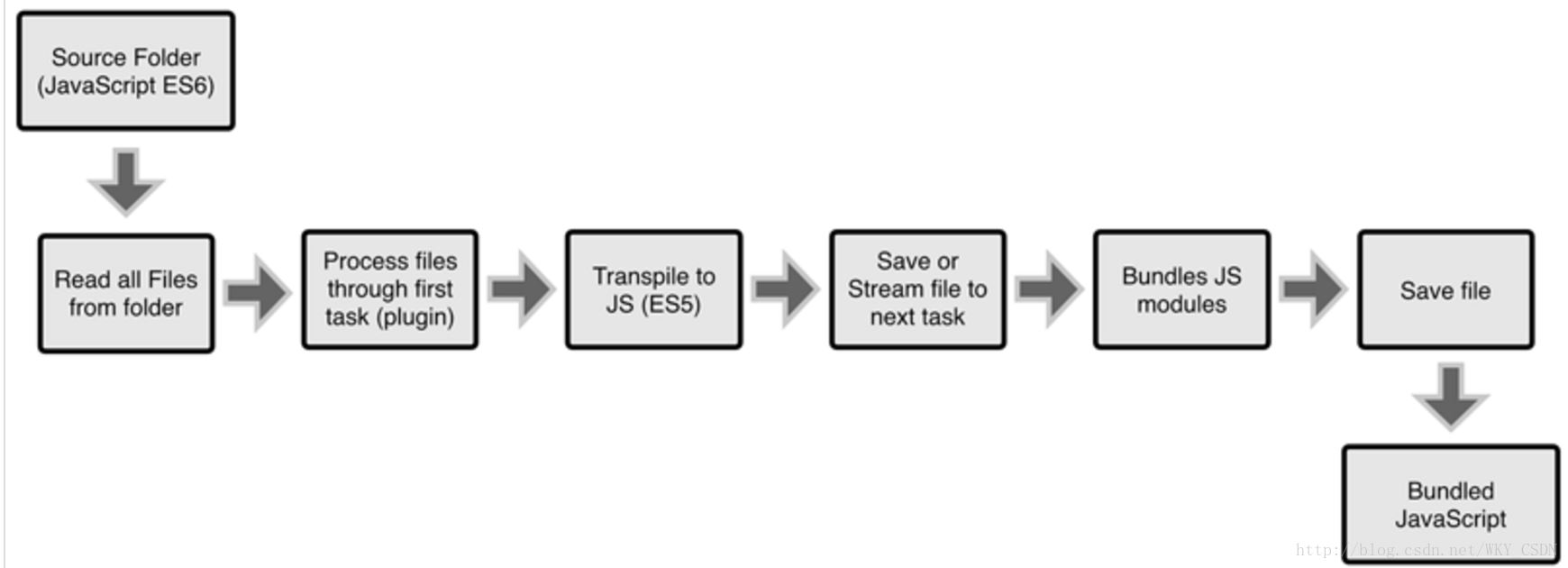
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个 工具 之后可以自动替你完成这些任务。
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常反锁的,这就为WebPack类的工具的出现提供了需求。

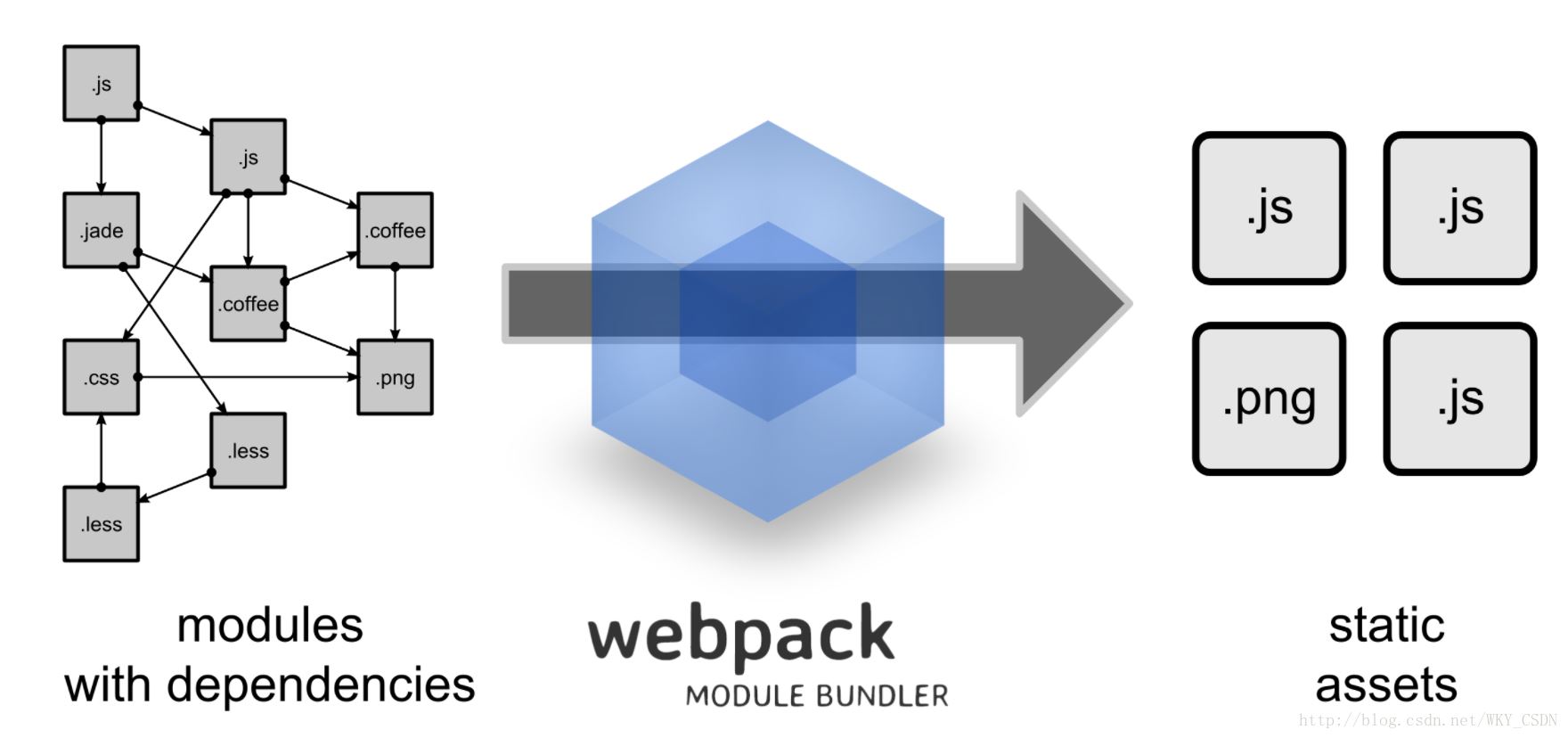
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
如果实在要把二者进行比较,Webpack的处理速度更快更直接,能打包更多不同类型的文件。
接下来我们简单为大家介绍
Webpack如何将多个js文件合并(注意这里只是文件的合并,即将多个写好的js合成一个js文件,以减少http请求)。
安装webpack
在安装 Webpack 前,你本地环境需要支持 node.js。安装node.js可以参考node官方文档。
使用如下命令在全局安装webpack。
$ npm install webpack -g
webpack已经安装到计算机上,现在可以使用webpack命令了。
在项目中使用webpack
使用以下命令在项目根目录下生成package.json文件。
$ npm init
安装webpack到项目中
将webpack加入到pageage.json配制文件中,使用以下命令:
$ npm install --save-dev webpack
此时再看package.json文件,对比package.json刚刚创建时,新增加了一段代码。

webpack打包的两种方式
- webpack entry<entry> output (命令行)
- webpack -config webpack.conf.js (指定webpack的配置文件)
使用命令行打包js
一:创建两个js文件
创建app.js, sum.js,sum.js导出一个加法的函数,app.js使用这个函数。
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}
二:使用webpack命令打包
在当前目录下使用: webpack app.js bundle.js ; 这里入口是app.js, 输出文件是bundle.js,这样就会看到文件中多出一个bundle.js文件。
创建一个html文件运行,引入bundle.js运行,控制台会打印:sum(21, 22) 43 。
使用webapck的配置文件打包(还是上面的两个js文件)
创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}
- 在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
- 配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
- 使用npm init生成一个配置文件
- npm install babel-loader babel-core --save-dev
- 新建app.js,index.html,webpack.config.js等文件
- 编写webpack.config.js
- 安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
- 在app.js里面随便写一些ES6的语法
- 使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}
app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);
babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
- Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
- Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
- 新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}
webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}
.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 利用rpm打包上线部署golang代码的方法教程
- Vue打包后出现一些map文件的解决方法
- 【iOS 开发】将自己的框架打包成 Framework 的方法
- 复习webpack4之提升Webpack打包速度的方法
- 【iOS 开发】将图片、声音等资源文件打包为 Bundle 的方法
- 使用Android Studio打包生成Jar包的方法(亲测可用)
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。



