内容简介:WebStorm 2018.1 EAP 发布了。WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具。主页更新内容如下: 提取Vue组件 你现在可以轻松提取一个 新的VUE组件,不用任何复制和粘贴。 选择要提取的模板部分,...
WebStorm 2018.1 EAP 发布了。WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具。主页更新内容如下:
提取Vue组件
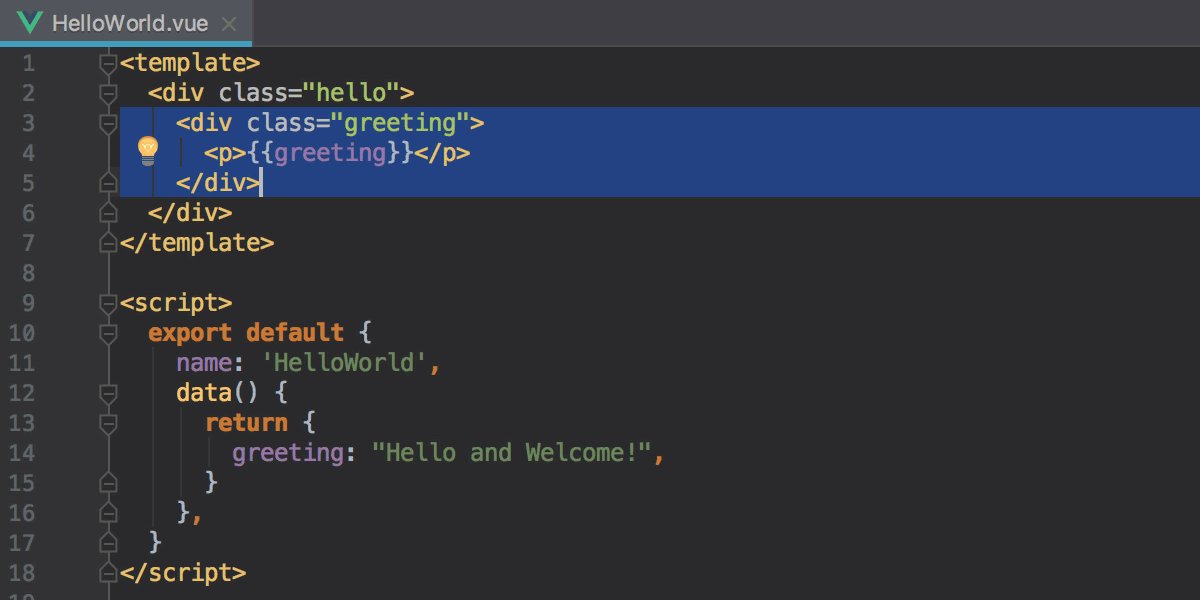
你现在可以轻松提取一个 新的VUE组件,不用任何复制和粘贴。
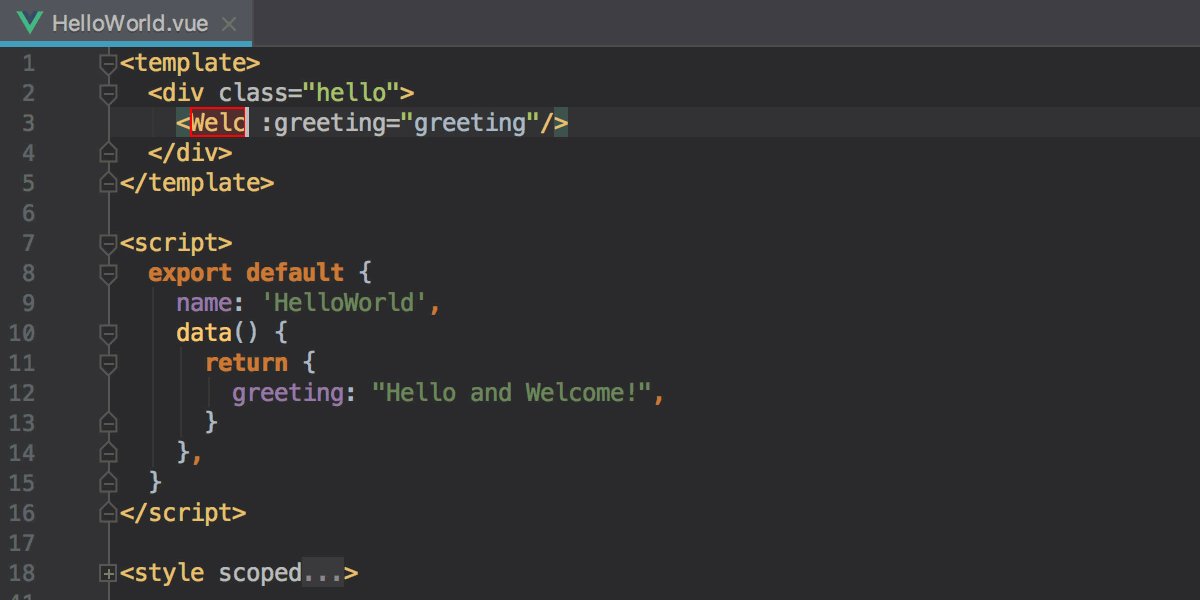
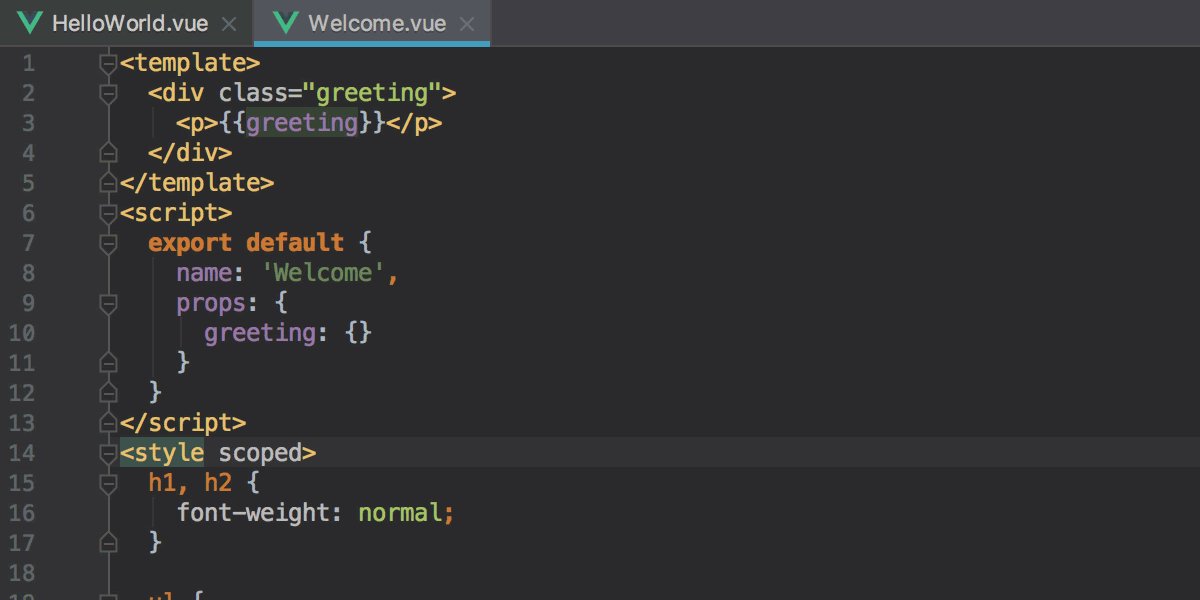
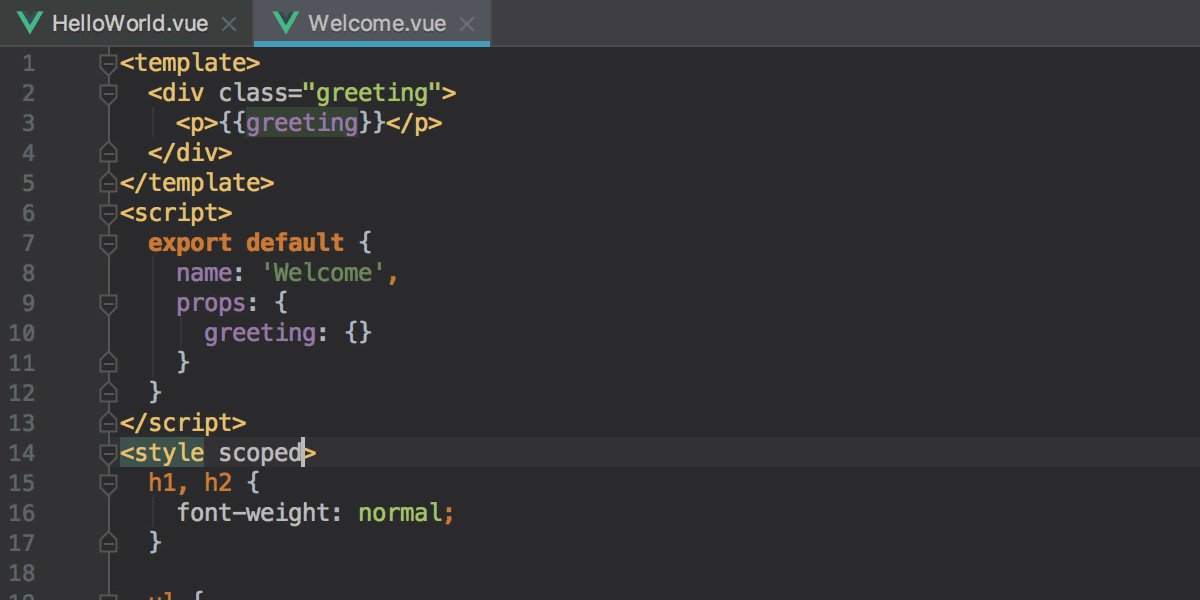
选择要提取的模板部分,按下 Alt-Enter 并选择 Extract Vue 零件。 然后输入新组件的名称。 WebStorm 将创建一个新的单文件组件(如果你选择的名称已经被使用或者无效,就会发出警告),并将其导入到父组件中。
所提取的模板中使用的所有数据和方法将保留在父组件中,并将传递给具有道具的新组件。 相关的样式也将被复制。

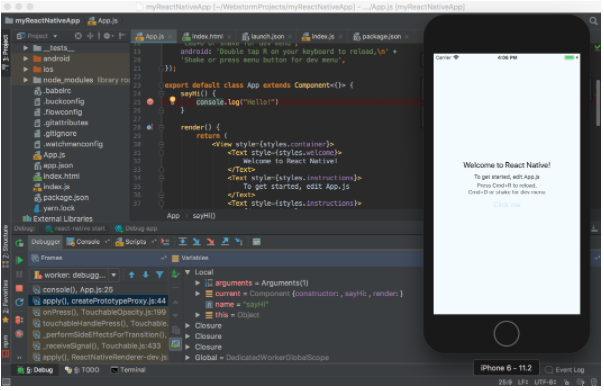
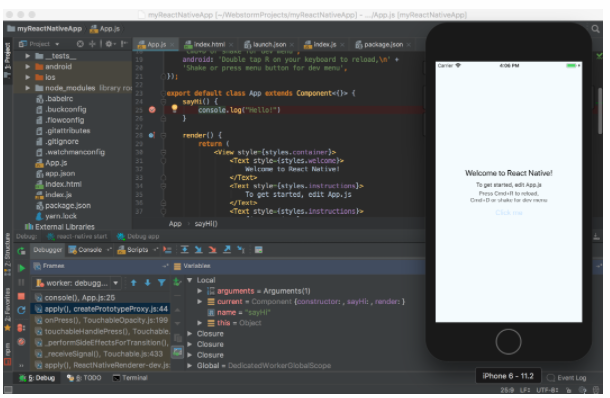
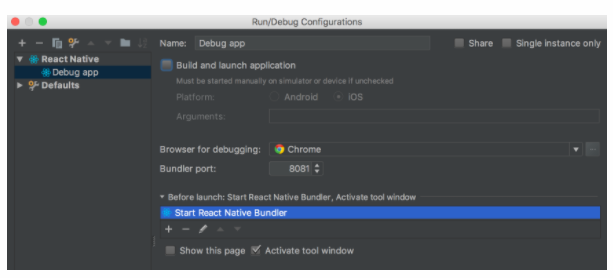
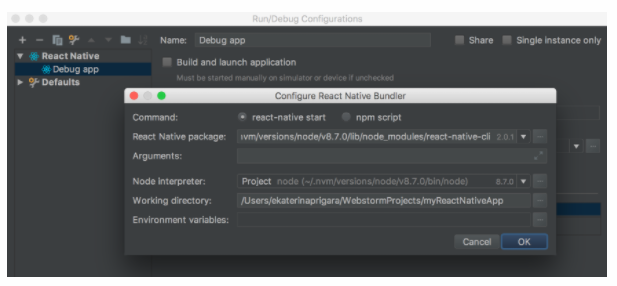
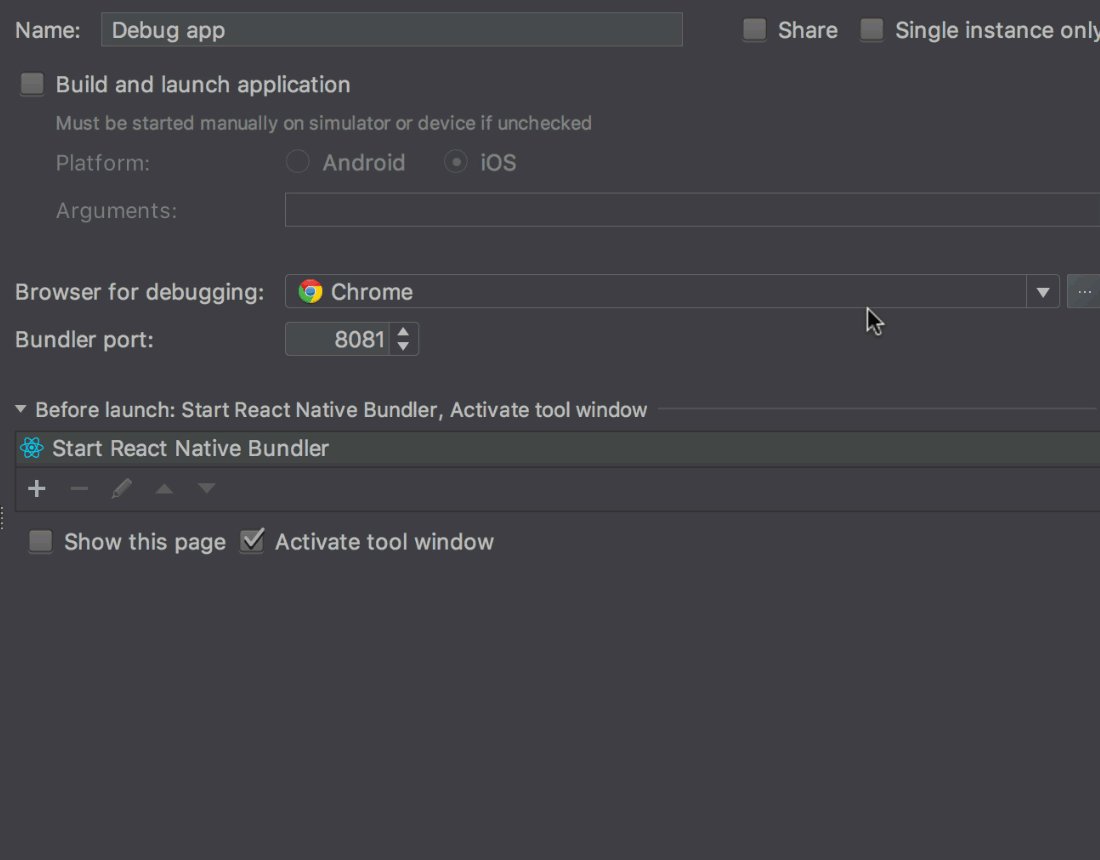
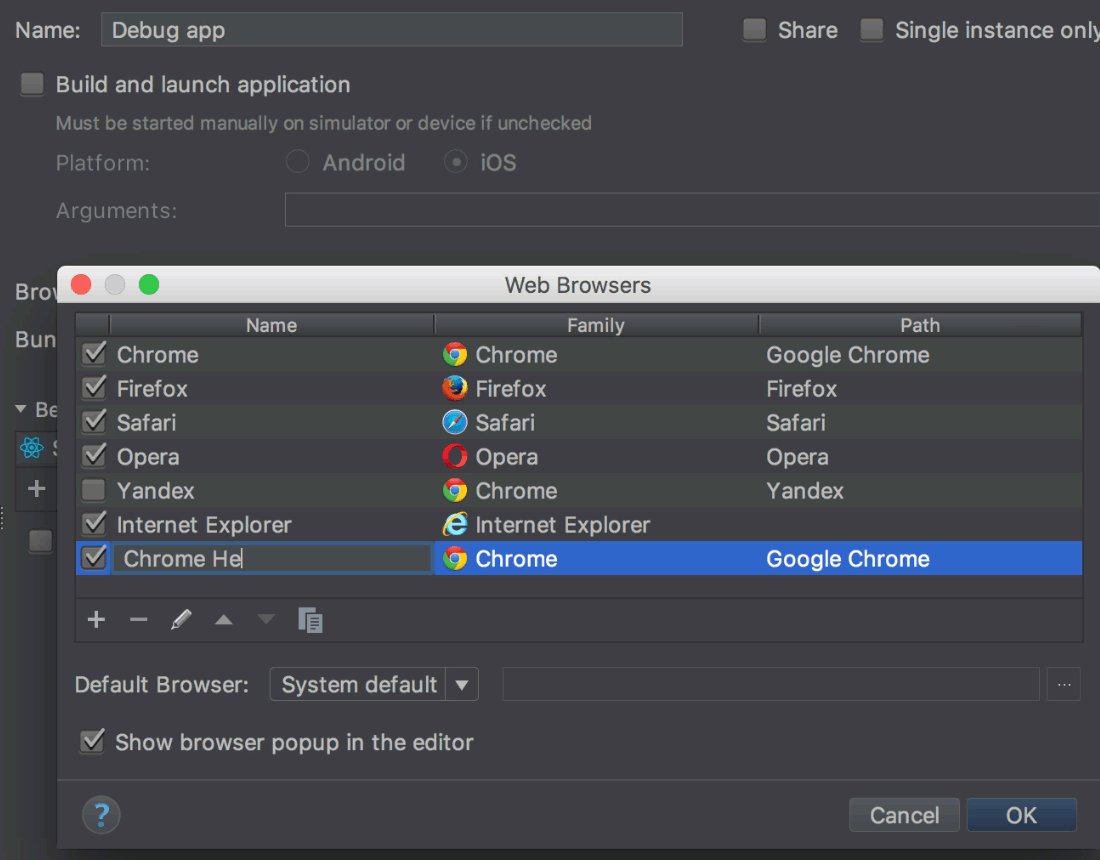
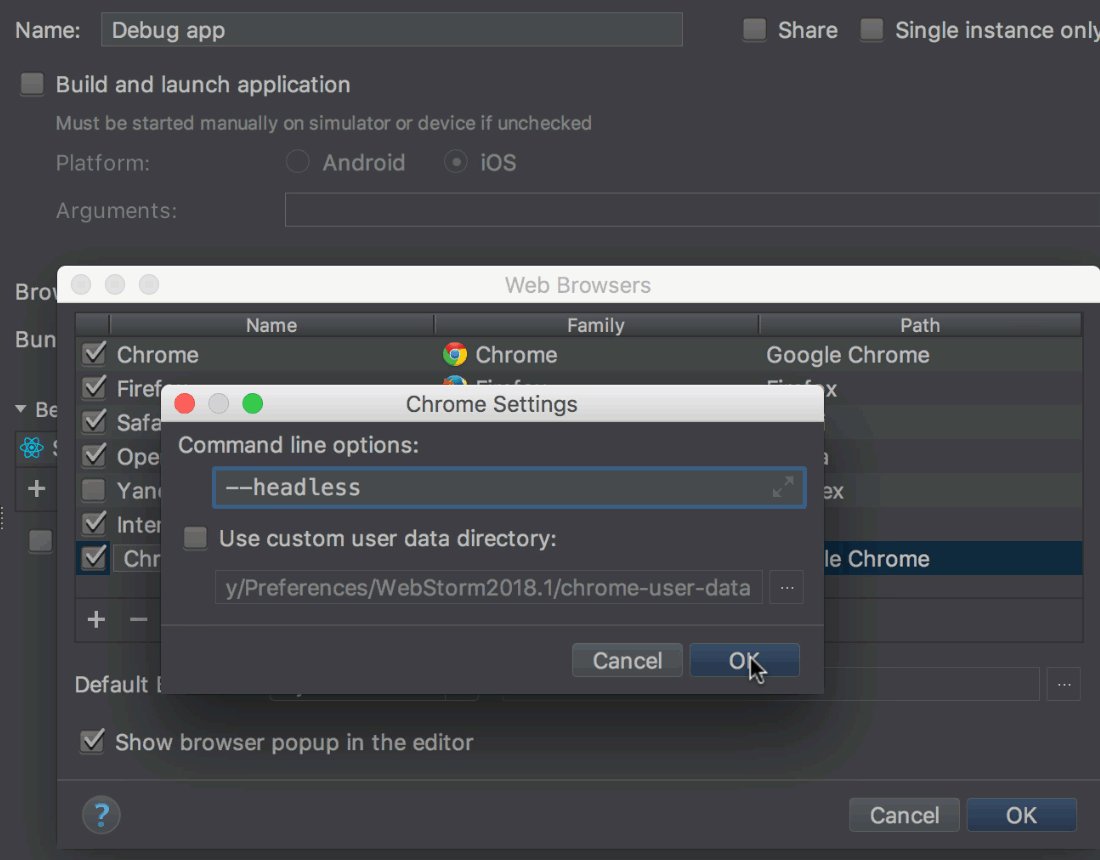
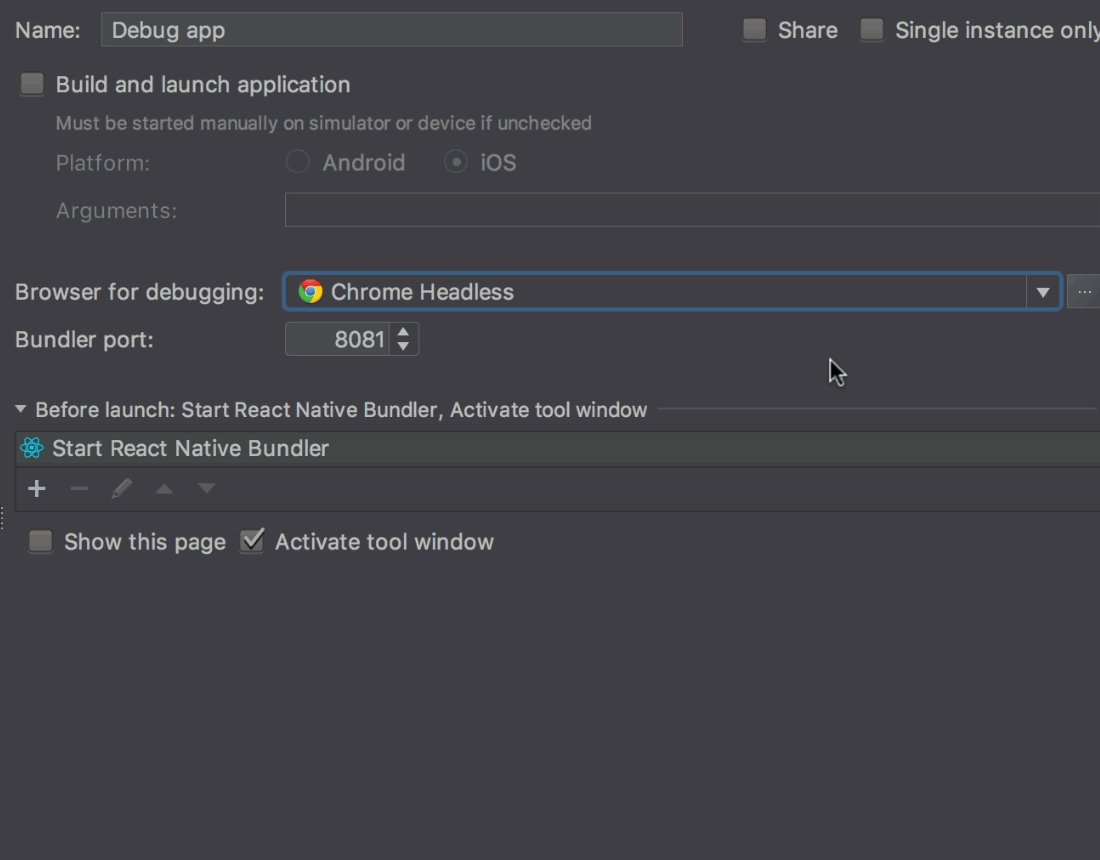
运行和调试React Native应用程序




更新使用节点进行调试

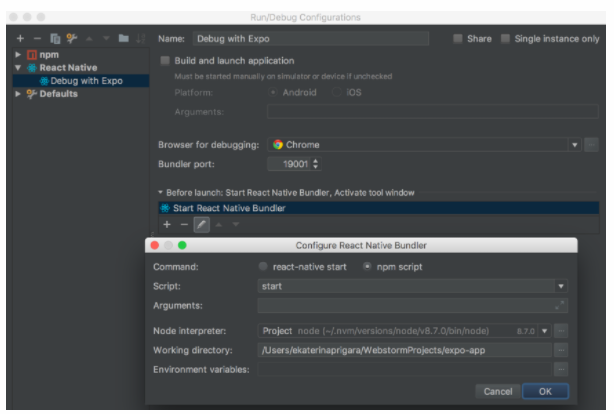
使用 Expo 调试 React Native 应用

详情请查看发布说明。
下载地址:WebStorm 2018.1 EAP
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《WebStorm 2018.1 EAP 发布,可提取 VUE 组件》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
深入理解LINUX网络技术内幕
Christian Benvenuti / 夏安、闫江毓、黄景昌 / 中国电力出版社 / 2009-6 / 128.00元
Linux如此的流行正是得益于它的特性丰富及有效的网络协议栈。如果你曾经惊叹于Linux能够实现如此复杂的工作,或者你只是想通过现实中的例子学习现代网络,《深入理解Linux网络内幕》将会给你指导。同其他O'Reilly的流行书籍一样,《深入理解Linux网络内幕》清楚地阐述了网络的基本概念,并指导你如何用C语言实现。虽然早先的 TCP/IP经验是有用的,但初学者通过《深入理解Linux网络内幕》......一起来看看 《深入理解LINUX网络技术内幕》 这本书的介绍吧!





