内容简介:更新内容: [新增] count-up 数字滚动组件。 [新增] slider 滑块 range 属性, 支持区间取值。 [新增] button 按钮 disabled 属性, 删除 type 属性 disabled 值。 [修复] 演示站点剪贴板功能,http下不能使用的问题...
更新内容:
- [新增] count-up 数字滚动组件。
- [新增] slider 滑块 range 属性, 支持区间取值。
- [新增] button 按钮 disabled 属性, 删除 type 属性 disabled 值。
- [修复] 演示站点剪贴板功能,http下不能使用的问题。
- [修复] checkbox 复选框 modelValue 属性必填警告。
- [修复] formItem 内下拉框组件校验不通过边框未标红问题。
- [修复] rate 评分 mouseleave 事件绑定警告。
- [修复] npm 安装 layui-vue 不必要的依赖警告。
- [集成] eslint, prettier 规范插件 。
- [升级] icons-vue 1.0.2。
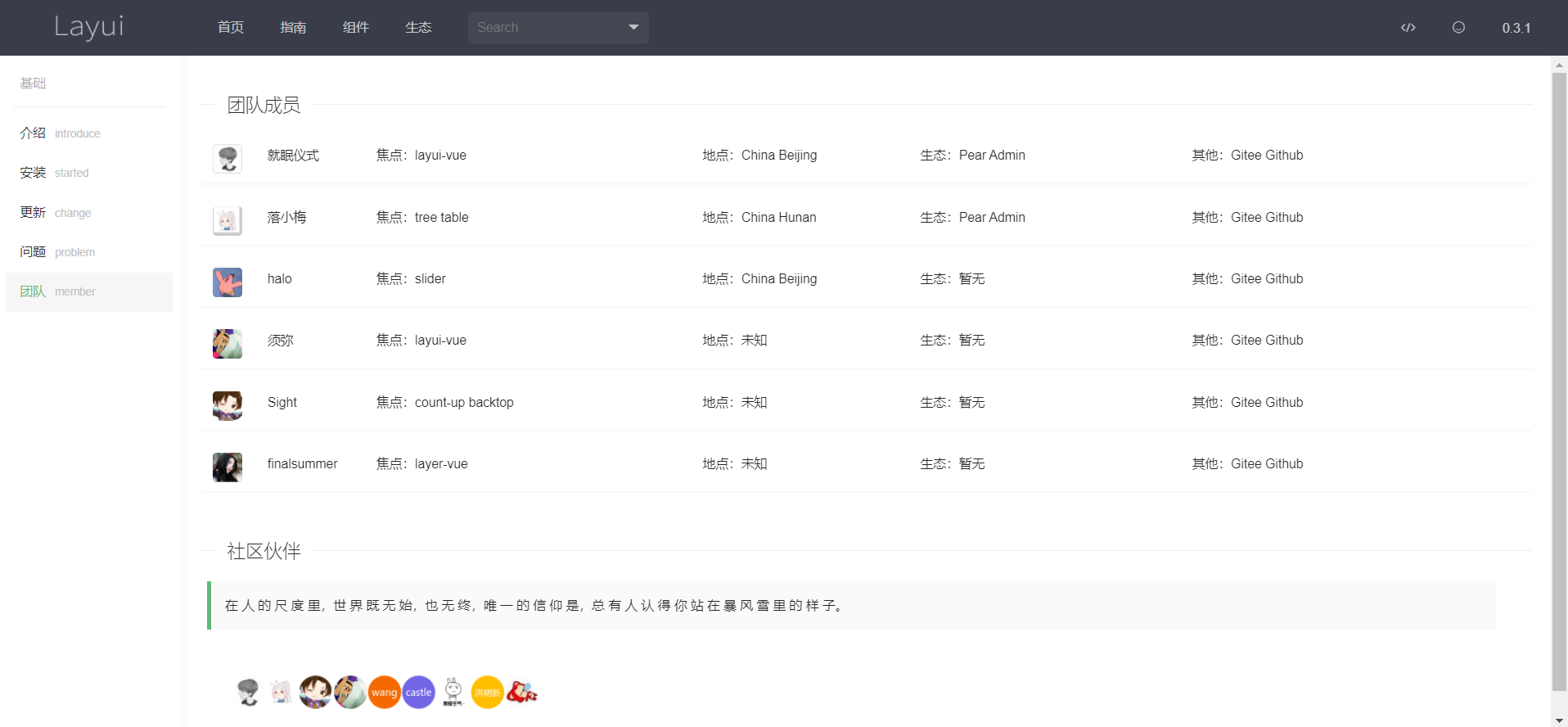
1. 团队成员 与 社区伙伴

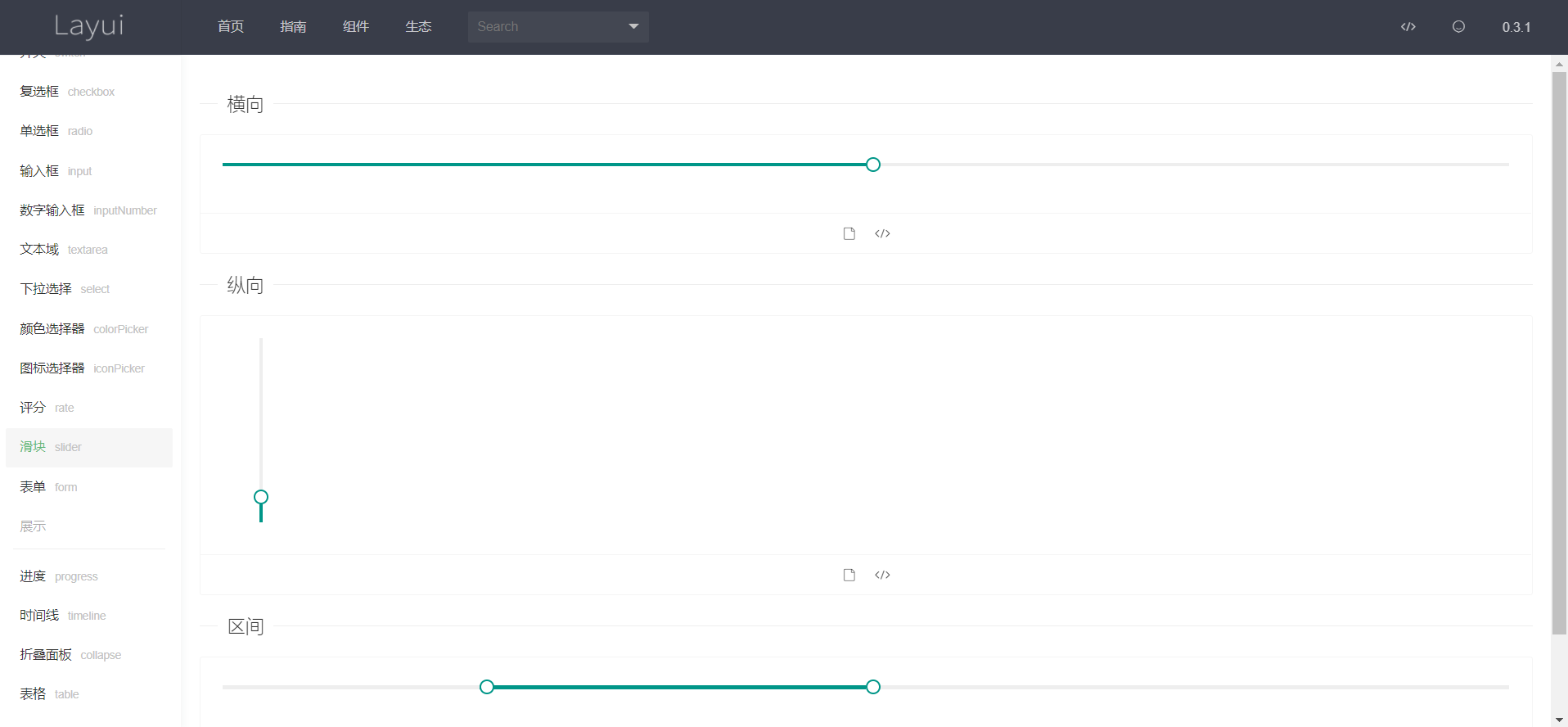
2. Slider 增加 range 属性,支持区间选择

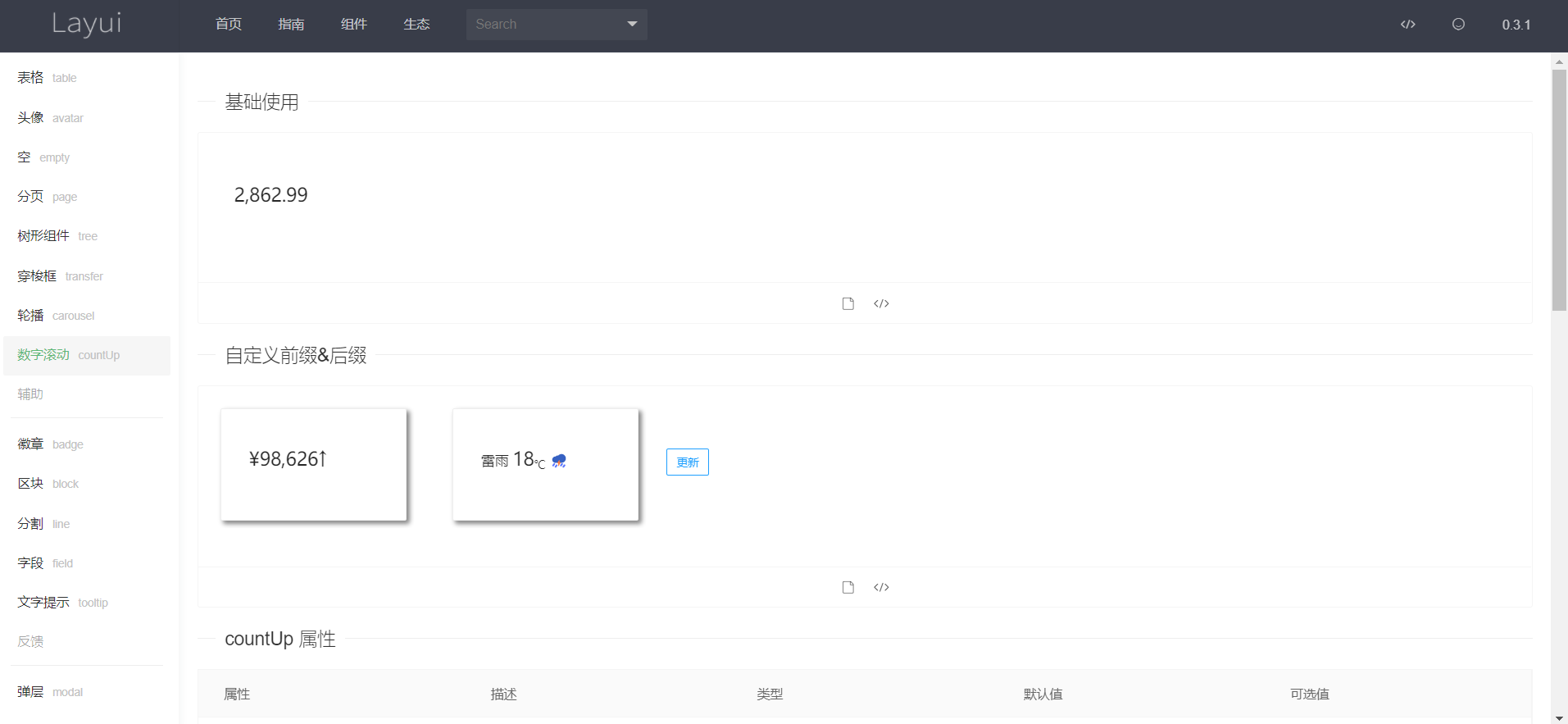
3. 新增 count-up 数字滚动组件

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- Element 2.14.1 发布,基于 Vue 的桌面端组件库
- Element 2.15.0 发布,基于 Vue 的桌面端组件库
- Element 2.15.2 发布,基于 Vue 的桌面端组件库
- Element 2.13.0 发布,基于 Vue 的桌面端组件库
- Element 2.1.0 发布,基于 Vue 2.0 的桌面端组件库
- Element 2.2.0 发布,基于 Vue 2.0 的桌面端组件库
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
大规模Web服务开发技术
伊藤直也、田中慎司 / 李剑 / 电子工业出版社 / 2011-7 / 59.00元
Hatena是日本最大的Web服务提供商之一,它提供的服务包括关键字(类似于维基百科)、博客、相册等。《大规模Web服务开发技术》由伊藤直也、田中慎司所著,内容主要来自Hatena为学生们举行的暑期实习的课程,内容涵盖广泛,介绍了性能优化、分布式、算法、系统架构等各个方面,甚至还介绍了硬件的经济成本,是运维工程师们必不可少的参考书。书中还包括几个算法实习课题,介绍了压缩算法、全文搜索等算法的实现方......一起来看看 《大规模Web服务开发技术》 这本书的介绍吧!




