内容简介:3.5.7 版本更新详情: build spring.boot.version>2.5.8 spring-boot-admin.version>2.5.5 hutool.version>5.7.18 logback.version > 1.2.9 fix 升级logback解决漏洞:CVE-2021-42550 《灯灯》中后台快速开发平台 ...
3.5.7 版本更新详情:
build
- spring.boot.version>2.5.8
- spring-boot-admin.version>2.5.5
- hutool.version>5.7.18
- logback.version > 1.2.9
fix
- 升级logback解决漏洞:CVE-2021-42550
《灯灯》中后台快速开发平台
lamp 项目组成
1) 工具集 ( lamp-util 项目必备,其他2个可选)
| 项目 | gitee | github | 备注 |
|---|---|---|---|
| 工具集 | lamp-util | lamp-util | 业务无关的 工具 集,cloud和boot 项目都依赖它 |
| 代码生成器 | lamp-generator | lamp-generator | 给开发人员使用 |
| 定时调度器 | lamp-job | lamp-job | 尚未开发 |
2) 后端 (下面2个项目功能一致,任选其一即可)
| 项目 | gitee | github | 备注 |
|---|---|---|---|
| 微服务版 | lamp-cloud | lamp-cloud | SpringCloud 版 |
| 单体版 | lamp-boot | lamp-boot | SpringBoot 版(和lamp-cloud功能基本一致) |
| 示例项目 | lamp-samples | lamp-samples | 微服务版的示例功能 |
3) 前端 (下面3个项目功能一致,任选其一即可)
| 项目 | gitee | github | 备注 |
|---|---|---|---|
| 租户后台 | lamp-web | lamp-web | 基于vue-admin-element开发 (vue2.x) |
| 租户后台 (强烈推荐!????????????) | lamp-web-plus | lamp-web-plus | 基于vue-vben-admin开发 (vue3.x) |
如果你非要说 lamp 是 Linux+Apache+MySQL+PHP,那就算是吧,毕竟 PHP 是世界上最好的语言,我也希望此项目成为世界上最好的后台框架!????????????
lamp-cloud 简介
lamp-cloud的前身是zuihou-admin-cloud,从3.0.0版本开始,改名为 lamp-cloud,它是lamp项目的其中一员。
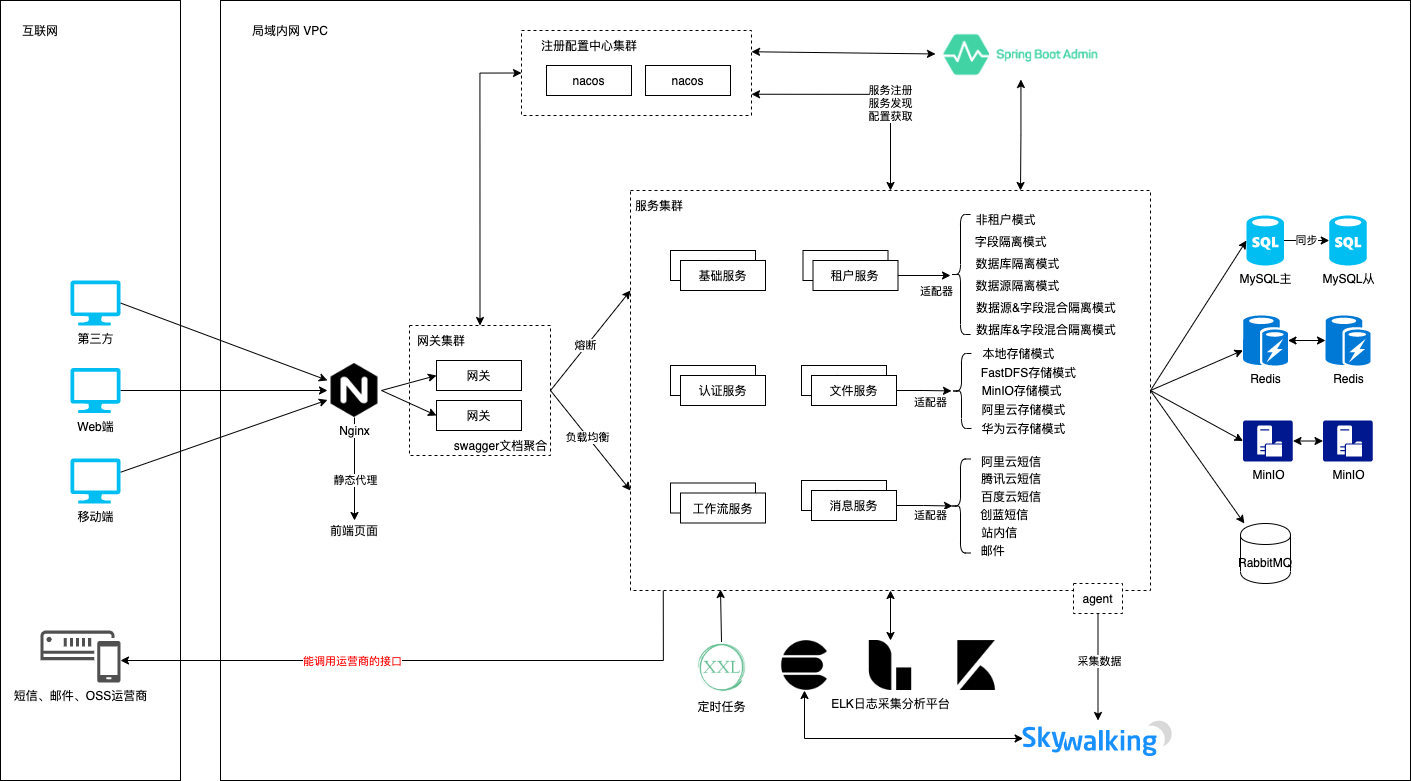
lamp-cloud 基于 jdk11/jdk8 + SpringCloud + SpringCloudAlibaba+ SpringBoot 的微服务快速开发平台,其中的可配置的 SaaS 功能尤其闪耀, 具备 RBAC 功能、网关统一鉴权、Xss 防跨站攻击、自动代码生成、多种存储系统、分布式事务、分布式定时任务等多个模块,支持多业务系统并行开发, 支持多服务并行开发,可以作为后端服务的开发脚手架。代码简洁,注释齐全,架构清晰,非常适合学习和企业作为基础框架使用。
核心技术采用 Spring Cloud Alibaba、SpringBoot、Mybatis、Seata、Sentinel、RabbitMQ、FastDFS/MinIO、SkyWalking 等主要框架和中间件。 希望能努力打造一套从 JavaWeb基础框架 - 分布式微服务架构 - 持续集成 - 系统监测 的解决方案。本项目旨在实现基础能力,不涉及具体业务。
lamp 租户模式介绍
本项目可以通过配置,轻松切换项目的 多租户实现方式。
| 租户模式 | 描述 | 优点 | 缺点 |
|---|---|---|---|
| NONE (非租户模式) | 没有租户 | 简单、适合独立系统 | 缺少租户系统的优点 |
| COLUMN (字段模式) | 租户共用一个数据库,在业务表中增加字段来区分 | 简单、不复杂、开发无感知 | 数据隔离性差、安全性差、数据备份和恢复困难、 |
| SCHEMA (独立数据库) | 每个租户独立一个 数据库(schema),执行 sql 时,动态在表名前增加 schema | 简单、开发无感知、数据隔离性好 | 配置文件中必须配置数据库的 root 账号、不支持复杂 sql 和 sql 嵌套自定义函数 |
| DATASOURCE (独立数据源) | 每个租户独立一个数据源,执行代码时,动态切换数据源 | 可独立部署数据库,数据隔离性好、扩展性高、故障影响小 | 相对复杂、开发需要注意切换数据源时的事务问题、需要较多的数据库 |
| SCHEMA_COLUMN (独立数据库+字段模式) | 每个租户独立一个 数据库,执行代码时,先动态切换数据源,在动态拼接 子租户id进行二次隔离 | 简单、开发无感知、数据隔离性好、支持大租户小门店形式 | 配置文件中必须配置数据库的 root 账号、不支持复杂 sql 和 sql 嵌套自定义函数 |
| DATASOURCE_COLUMN (独立数据源+字段模式) | 每个租户独立一个 数据库(数据源),执行代码时,动态切换数据源,在动态拼接 子租户id 二次隔离 | 可独立部署数据库,数据隔离性好、扩展性高、故障影响小、支持大租户小门店形式 | 相对复杂、开发需要注意切换数据源时的事务问题、需要较多的数据库 |
lamp 项目演示地址
- 后端使用 lamp-cloud-plus,前端使用 lamp-web-plus。演示地址: https://tangyh.top
- 后端使用 lamp-cloud-plus,前端使用 lamp-web。演示地址: https://tangyh.top/lamp-web
- 后端使用 lamp-boot-plus, 前端使用 lamp-web-plus。演示地址: https://boot.tangyh.top
- 后端使用 lamp-boot-plus, 前端使用 lamp-web。演示地址: https://boot.tangyh.top/lamp-web
演示地址账号:
- 平台管理员: lamp_pt/lamp (内置给公司内部运营人员使用)
- 超级管理员: lamp/lamp
- 普通管理员: general/lamp
- 普通账号: normal/lamp
ps: 演示环境中内置租户没有写入权限,若要在演示环境测试增删改,请使用 lamp_pt 账号查询租户管理员账号后,登录新租户测试
lamp-cloud 技术栈/版本介绍:
- 所涉及的相关的技术有:
- JSON序列化:Jackson
- 消息队列:RabbitMQ
- 缓存:Redis
- 数据库: MySQL 5.7.9 或者 MySQL 8.0.19
- 定时器:采用 xxl-jobs 项目进行二次改造
- 前端:vue + element-ui
- 持久层框架: Mybatis-plus
- 代码生成器:基于 Mybatis-plus-generator 自定义
- API网关:Gateway/zuul
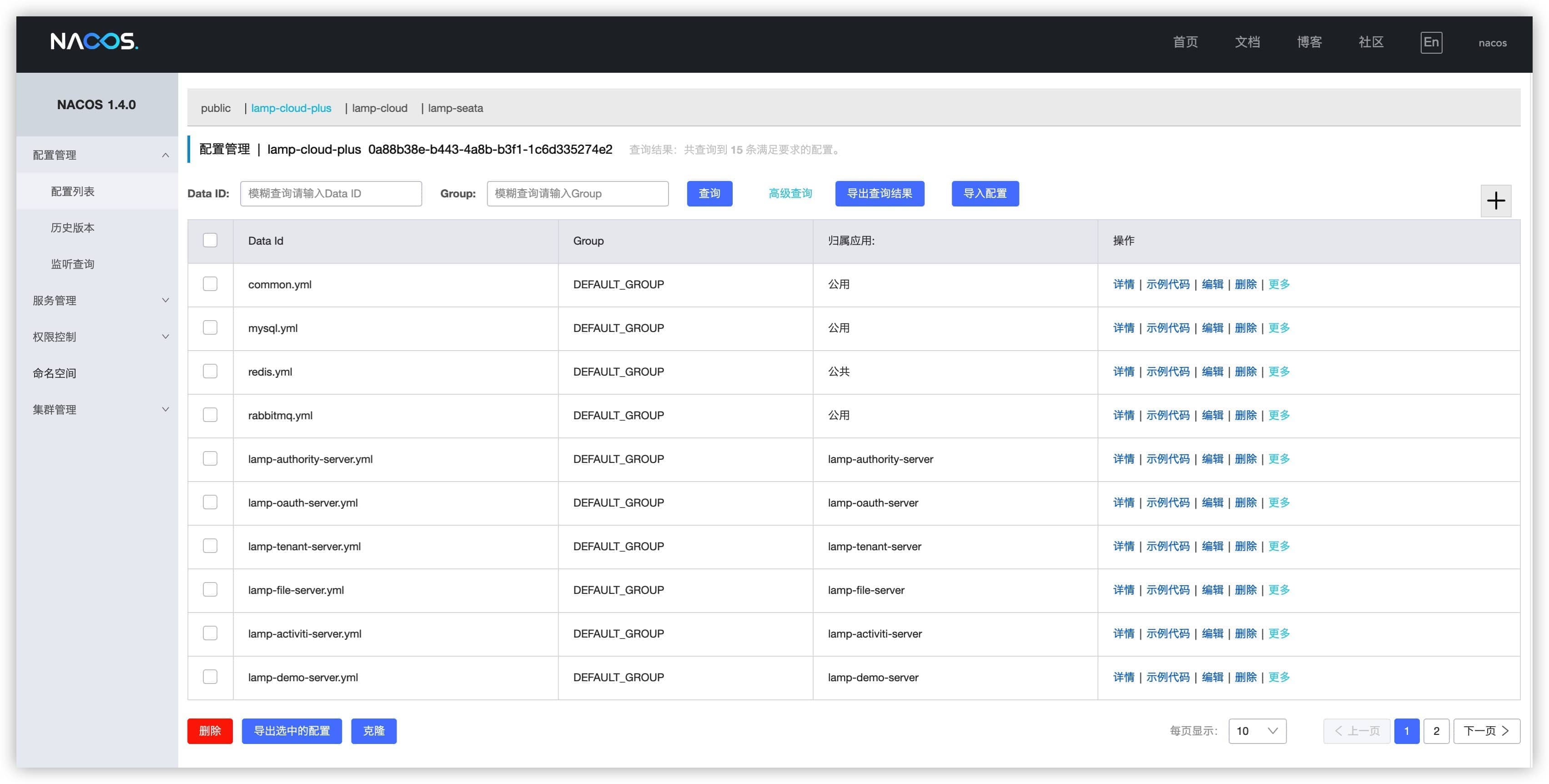
- 服务注册&发现和配置中心: Nacos
- 服务消费:OpenFeign
- 负载均衡:Ribbon
- 服务熔断:Hystrix
- 项目构建:Maven
- 分布式事务: seata
- 分布式系统的流量防卫兵: Sentinel
- 监控: spring-boot-admin
- 链路调用跟踪: zipkin/SkyWalking
- 文件服务器:FastDFS 5.0.5 / 阿里云OSS / 本地存储/MinIO
- Nginx
- 部署方面:
- 服务器:CentOS
- Jenkins
- Docker
- Kubernetes
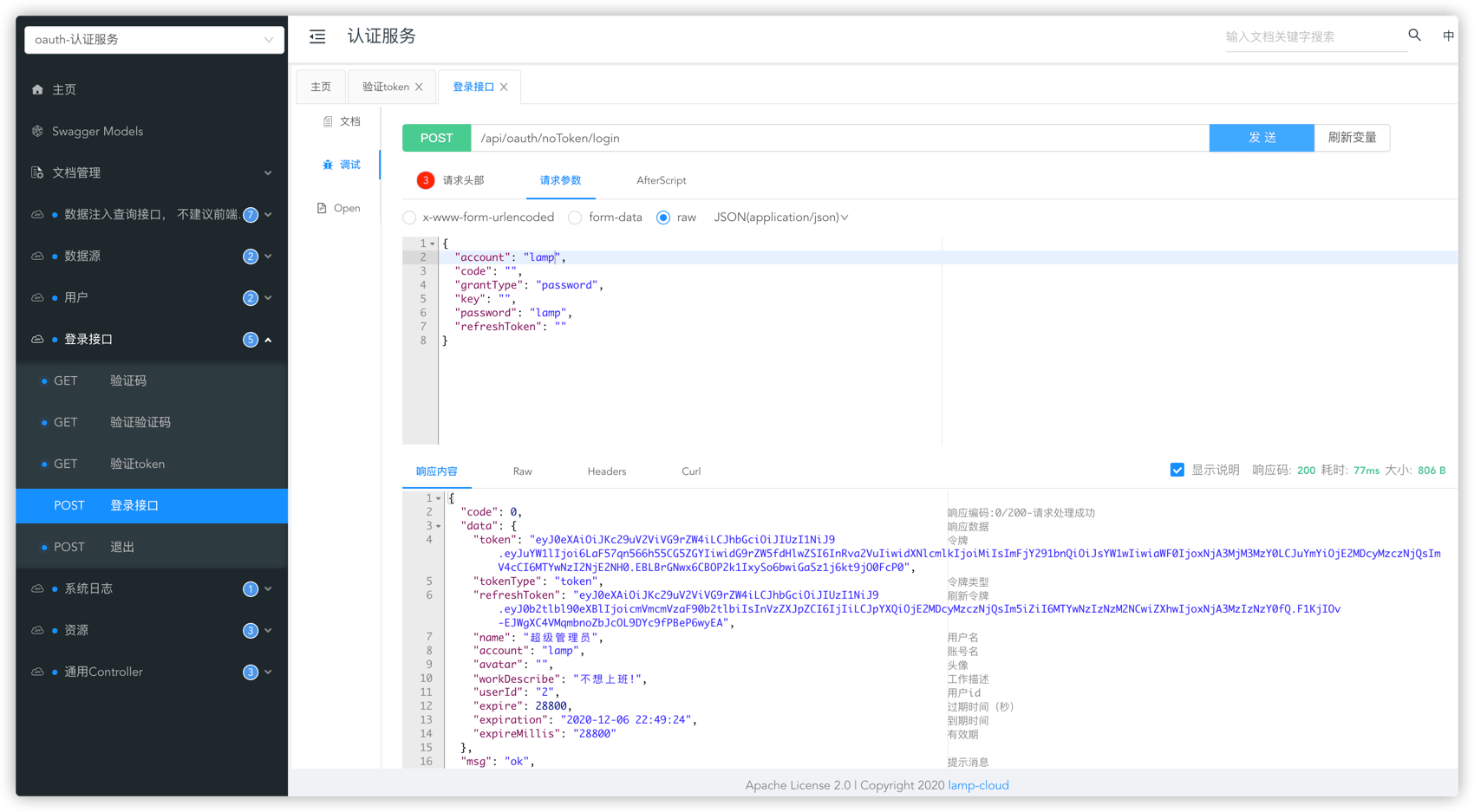
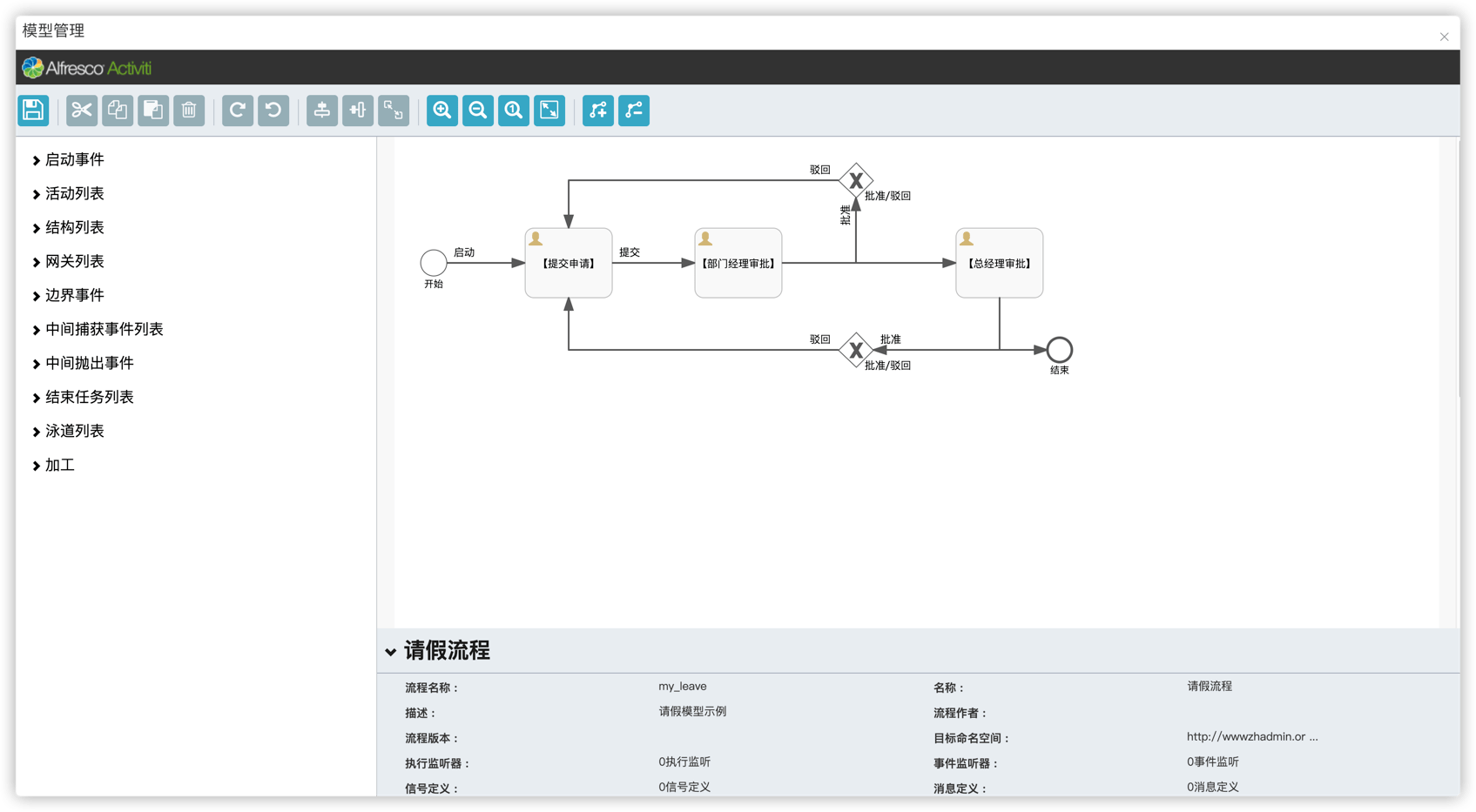
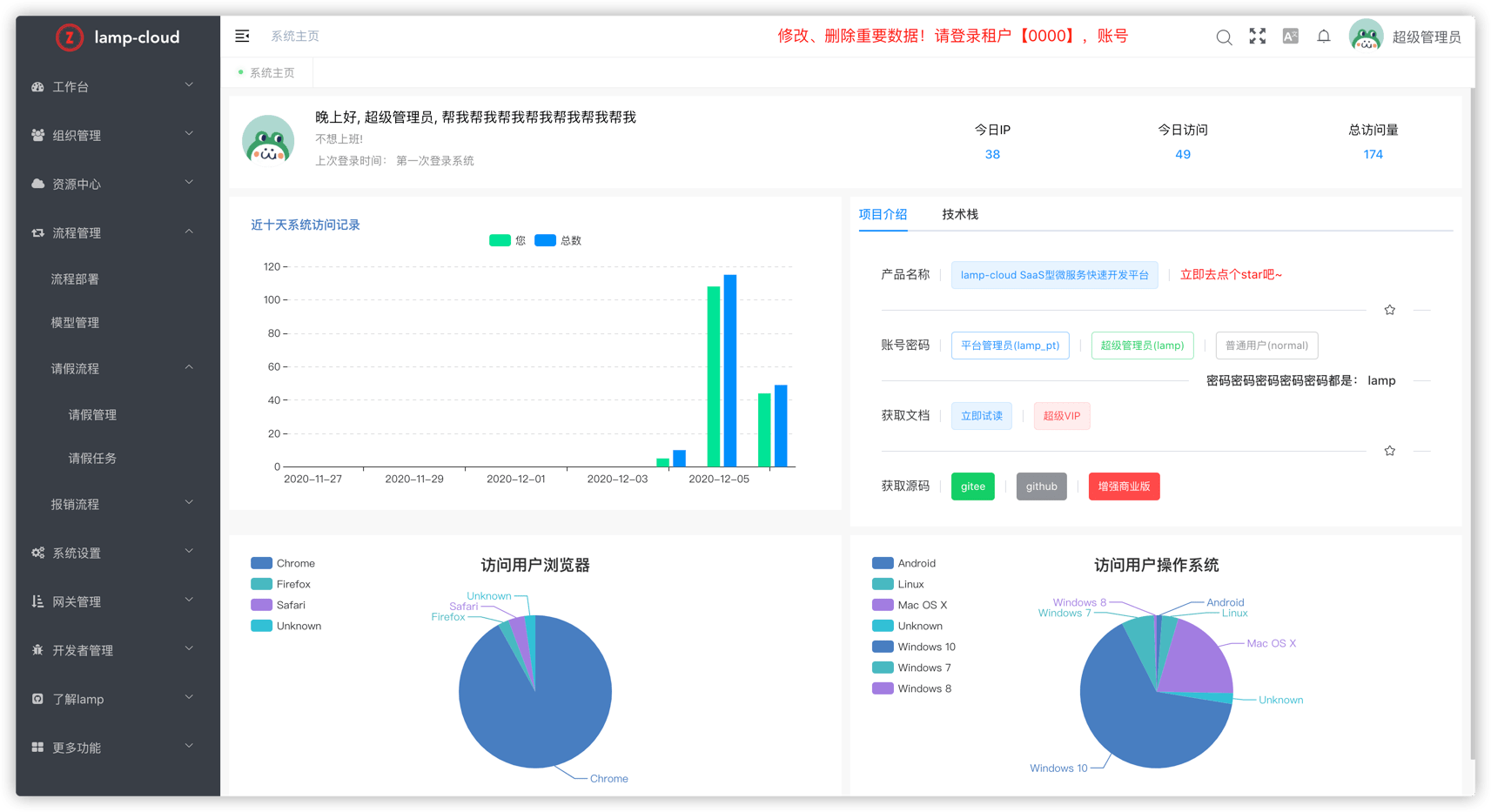
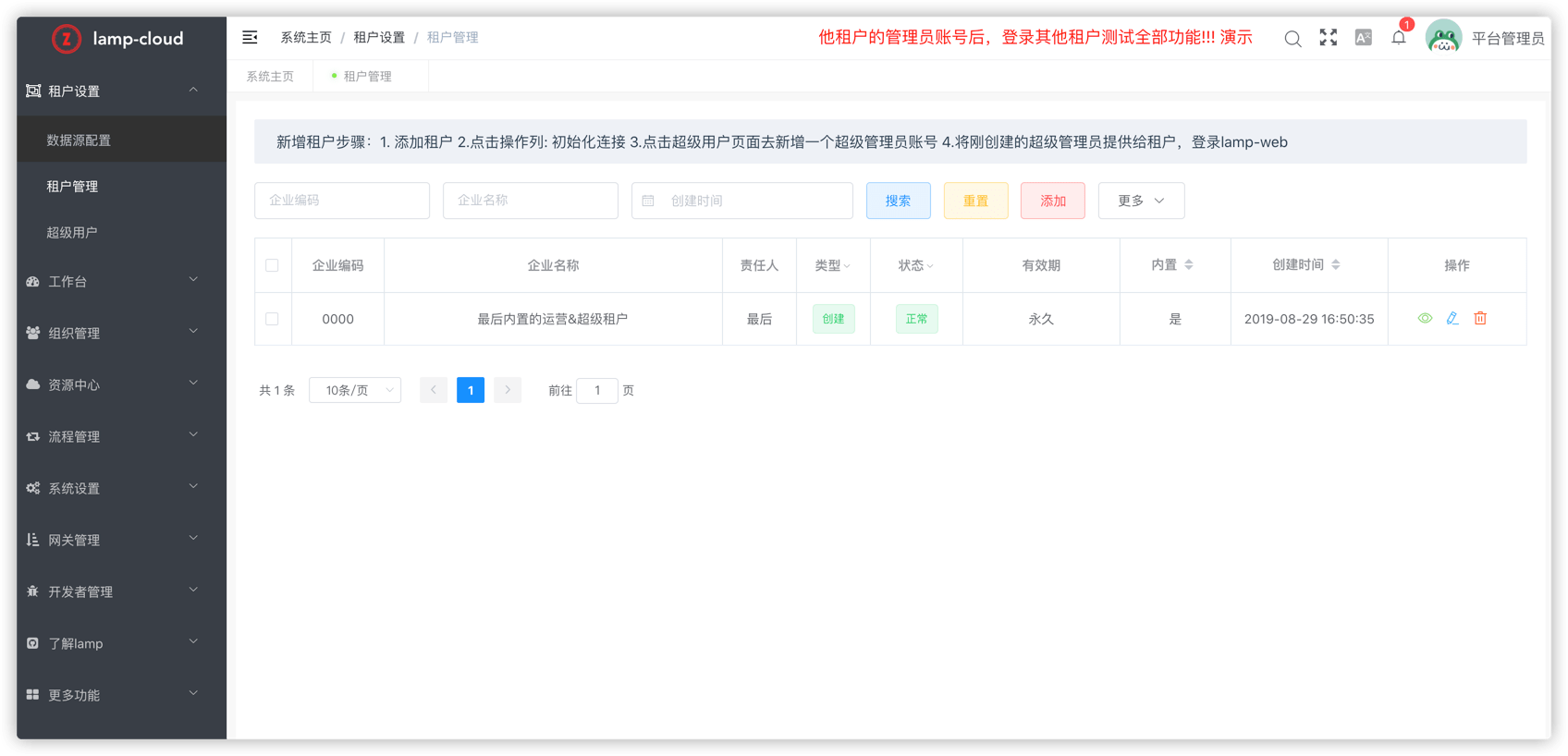
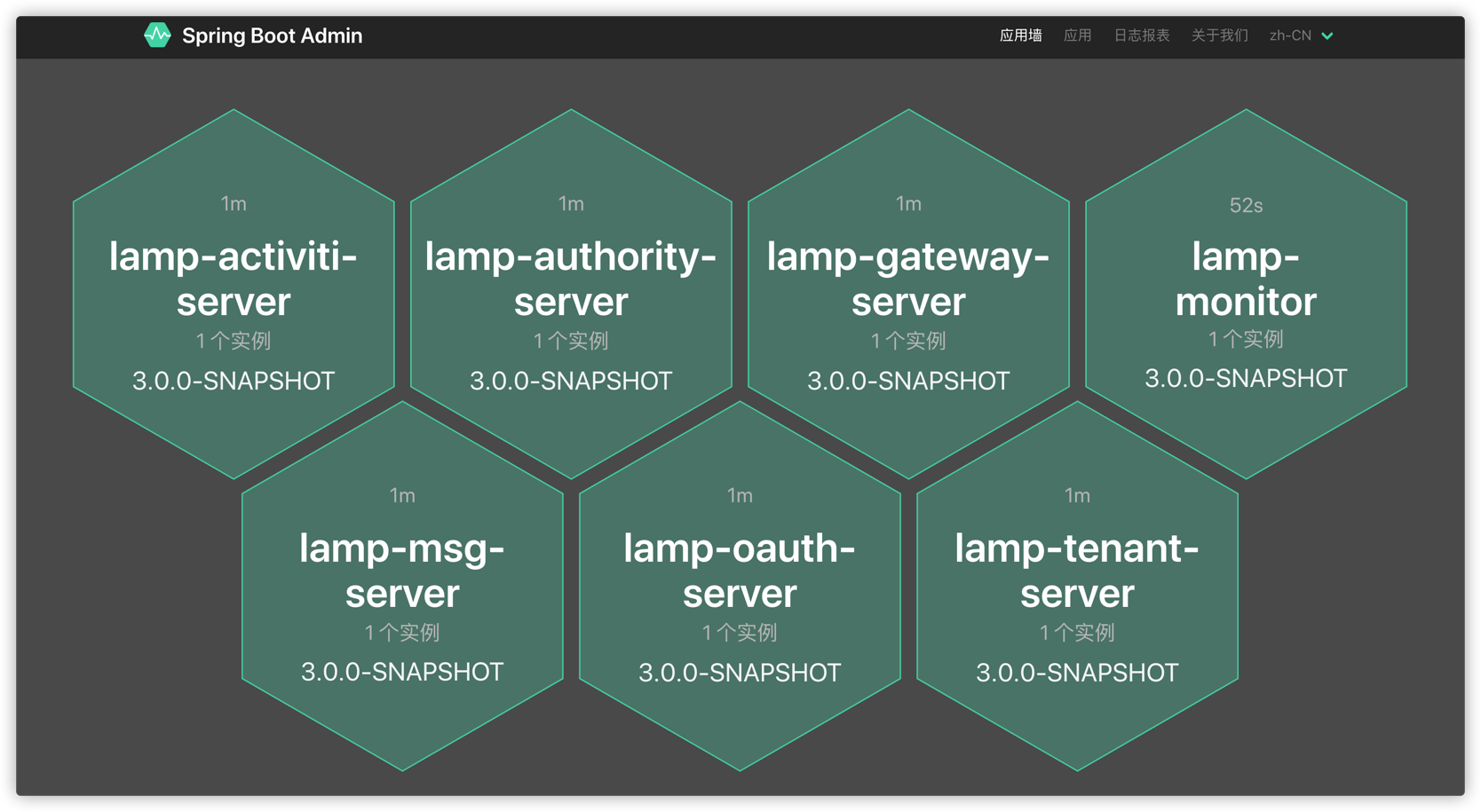
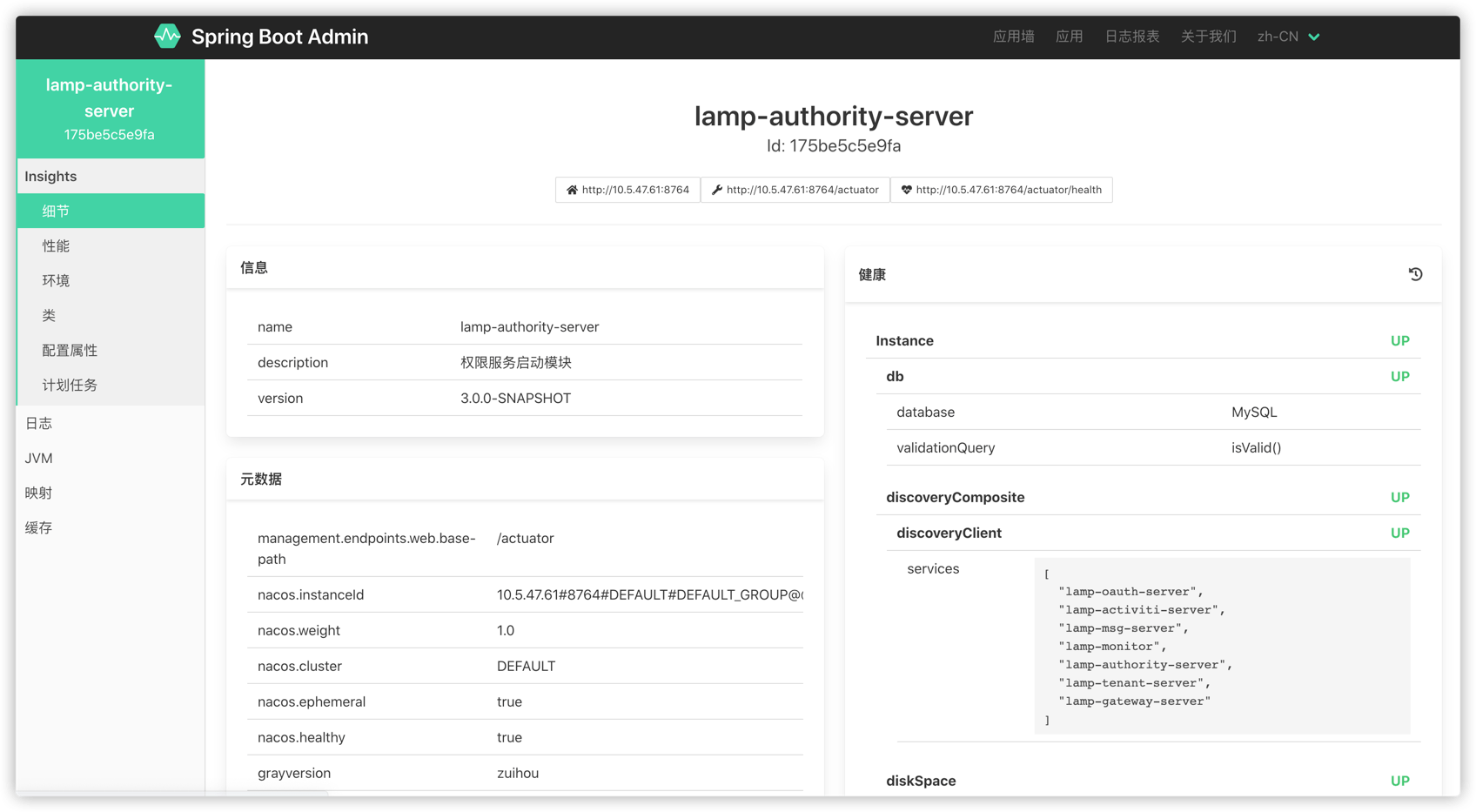
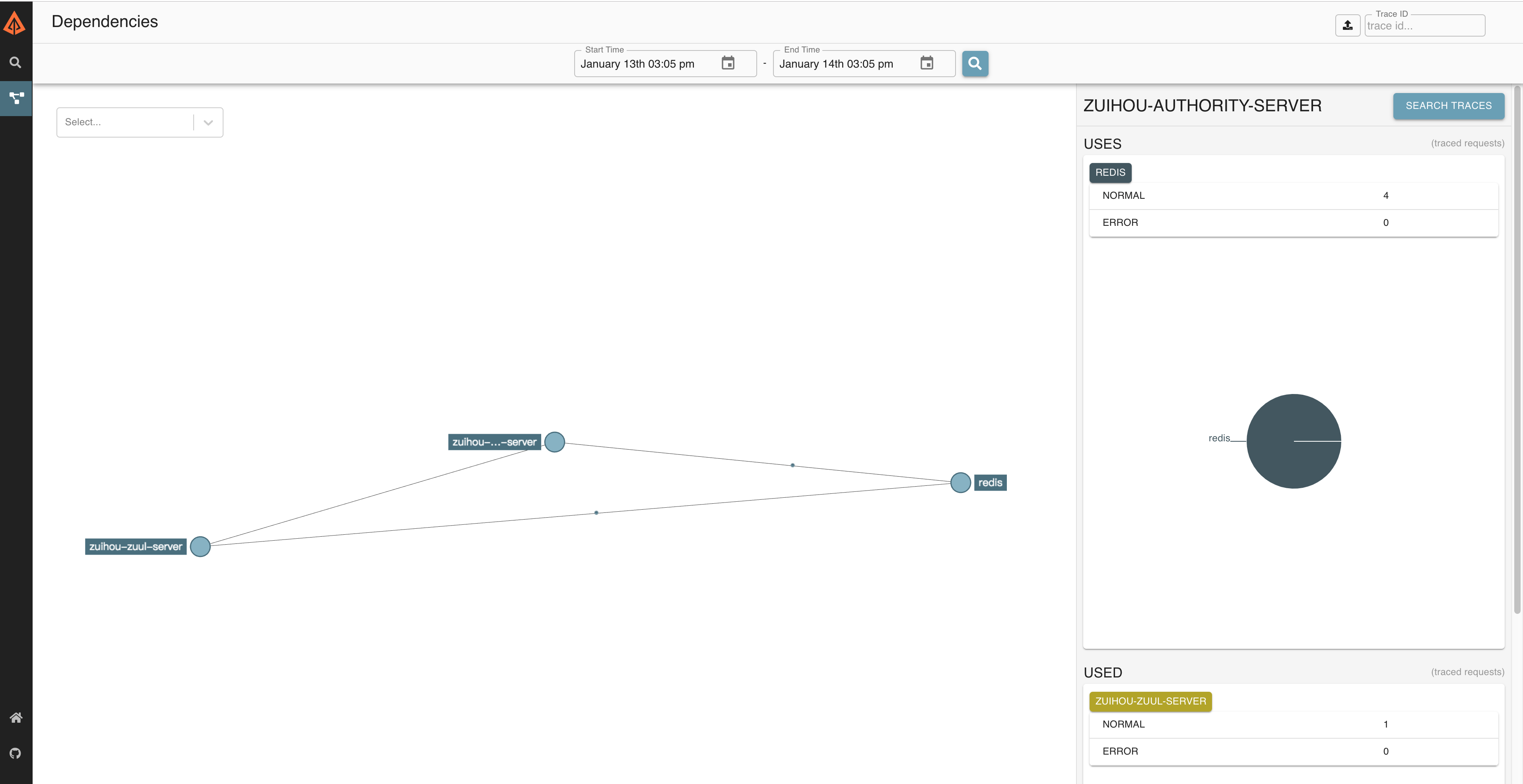
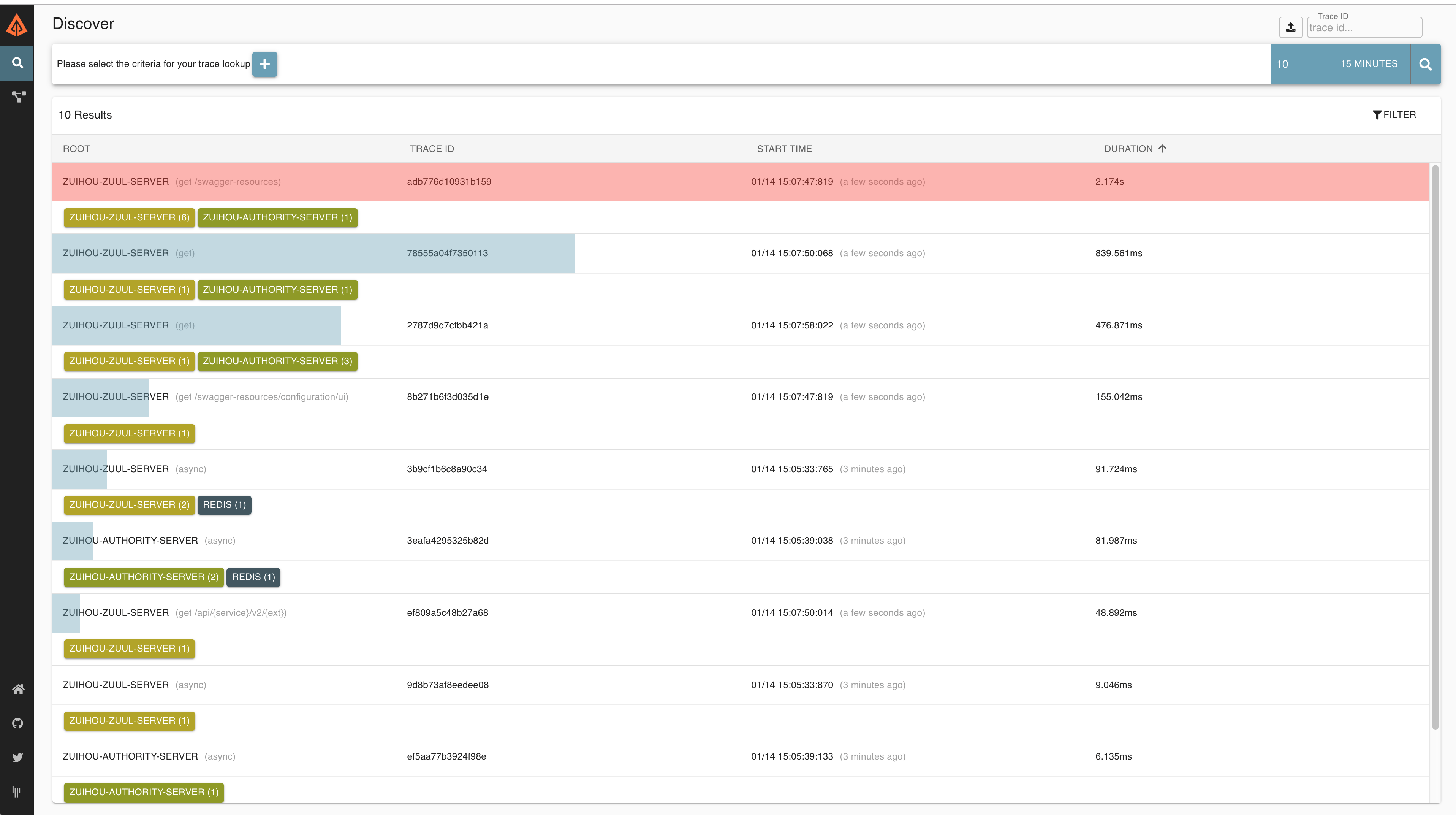
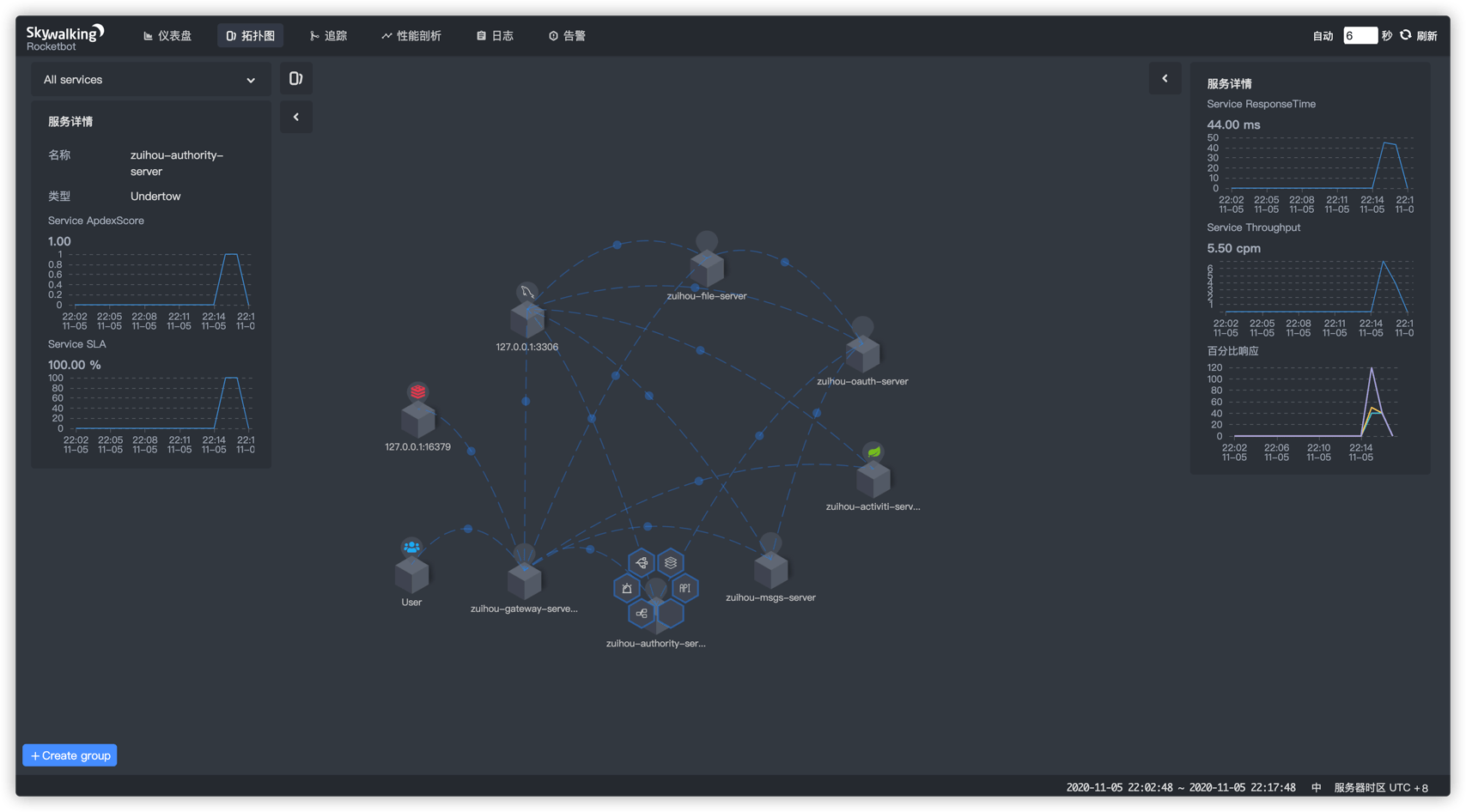
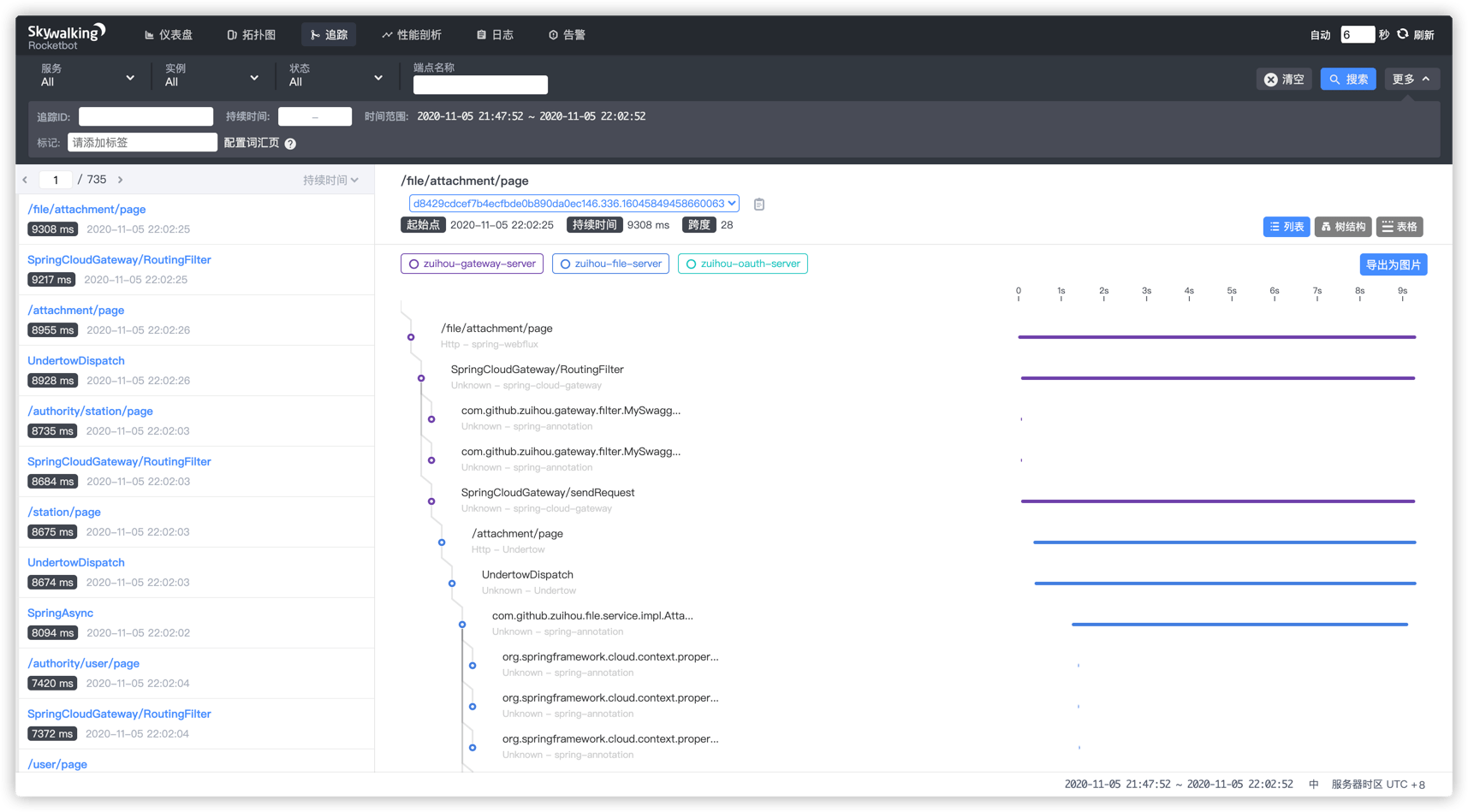
项目截图:
| 预览 | 预览 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- 腾讯云发布IPv6智联升级方案 支撑企业用户分钟级平滑升级
- BeetlSQL 3.2.6 发布,建议升级
- 蝉知7.6正式发布,移动端重磅升级
- KaOS 2019.02 发布,系统全面升级
- Node 12.1.0 发布,ICU 升级
- Node 12.1.0 发布,ICU 升级
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




