内容简介:VuePress 1.9.0 发布了,此版本为配置文件引入了完整的 TypeScript 支持,还引入了拥有类型推断功能的官方插件,完整更新内容如下: 支持 .vuepress/config.ts 之前,VuePress 只支持这些类型的配置文件 .vuepres...
VuePress 1.9.0 发布了,此版本为配置文件引入了完整的 TypeScript 支持,还引入了拥有类型推断功能的官方插件,完整更新内容如下:
支持 .vuepress/config.ts
之前,VuePress 只支持这些类型的配置文件
.vuepress/config.js.vuepress/config.yml.vuepress/config.toml
从现在开始,.vuepress/config.ts 获得官方支持。

defineConfig 智能感知配置助手
一个在 vuepress/config 中显示的辅助函数,它可以辅助类型提示符:
import { defineConfig } from "vuepress/config";
export default defineConfig({
title: "VuePress",
description: "Vue-powered Static Site Generator"
// ...
});
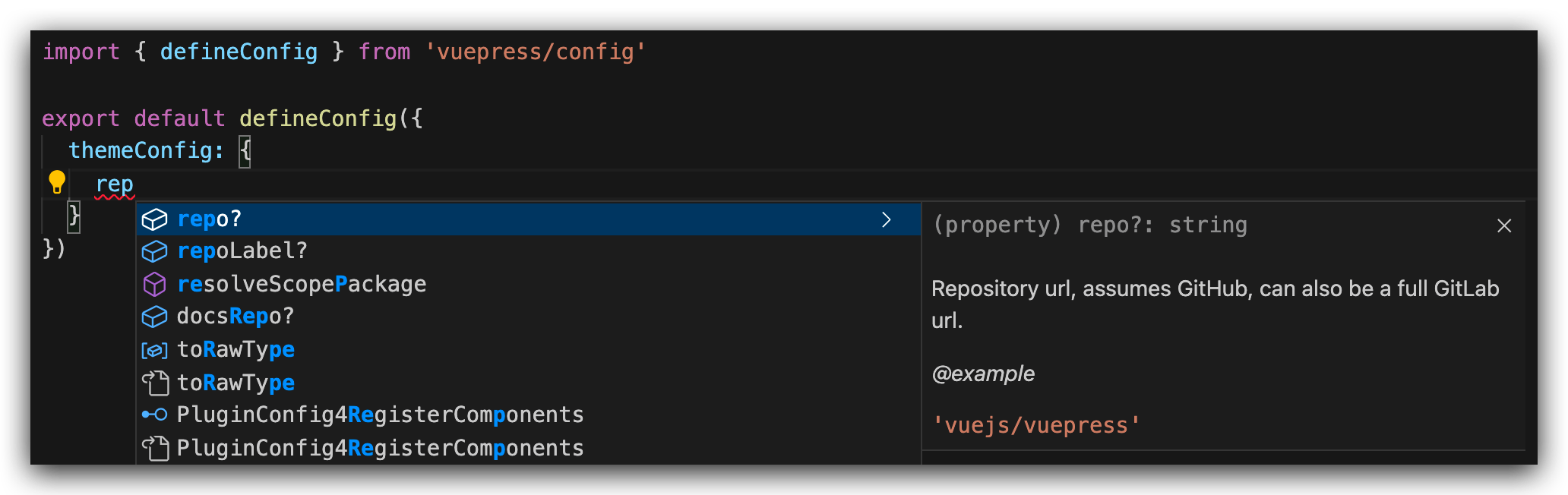
Theme 基于主题的类型推断
默认情况下,defineConfig 助手利用默认主题配置的类型作为 themeConfig,也就是说,所有默认主题配置的类型提示现在都可用。
import { defineConfig } from "vuepress/config";
export default defineConfig({
themeConfig: {
repo: "vuejs/vuepress",
editLinks: true,
docsDir: "packages/docs/docs"
// Type is `DefaultThemeConfig`
}
});
如果你使用一个自定义主题,则可以使用 defineConfig4CustomTheme 助手来传递你的主题的泛型类型:
import { defineConfig4CustomTheme } from "vuepress/config";
interface MyThemeConfig {
hello: string;
}
export default defineConfig4CustomTheme<MyThemeConfig>({
themeConfig: {
// Type is `MyThemeConfig`
hello: "vuepress"
}
});
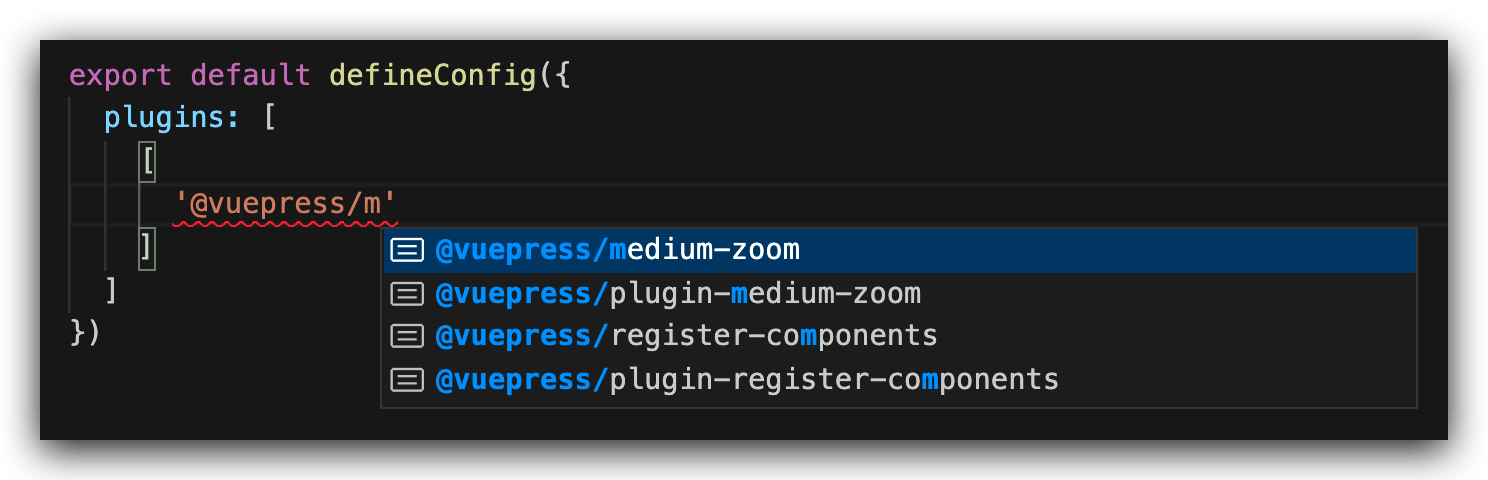
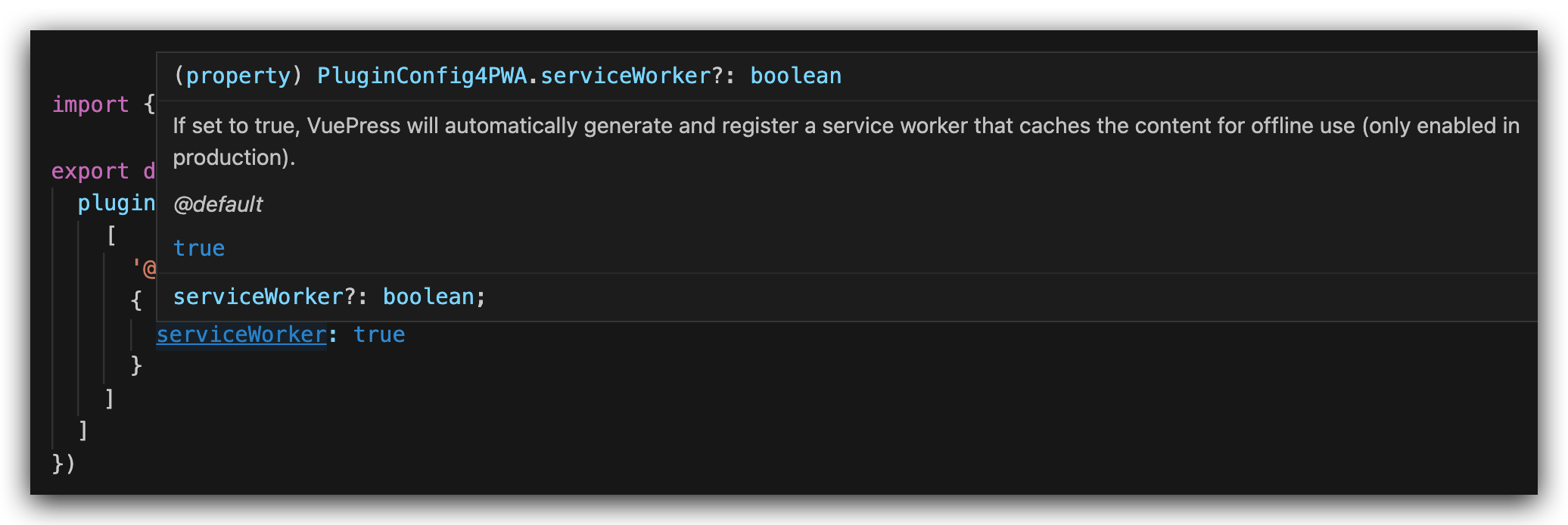
Official Plugins 官方插件类型推断
从 1.9 开始,用户将可以享受官方插件的类型提示:

元组样式(Tuple Style)、对象样式(Object Style)和插件简写(Plugin Shorthand )都支持类型推断。
- 元组样式:
import { defineConfig } from "vuepress/config";
export default defineConfig({
plugins: [
[
"@vuepress/pwa",
{
serviceWorker: true
}
]
]
});

- 对象样式:
import { defineConfig } from "vuepress/config";
export default defineConfig({
plugins: {
"@vuepress/pwa": {
serviceWorker: true
}
}
});
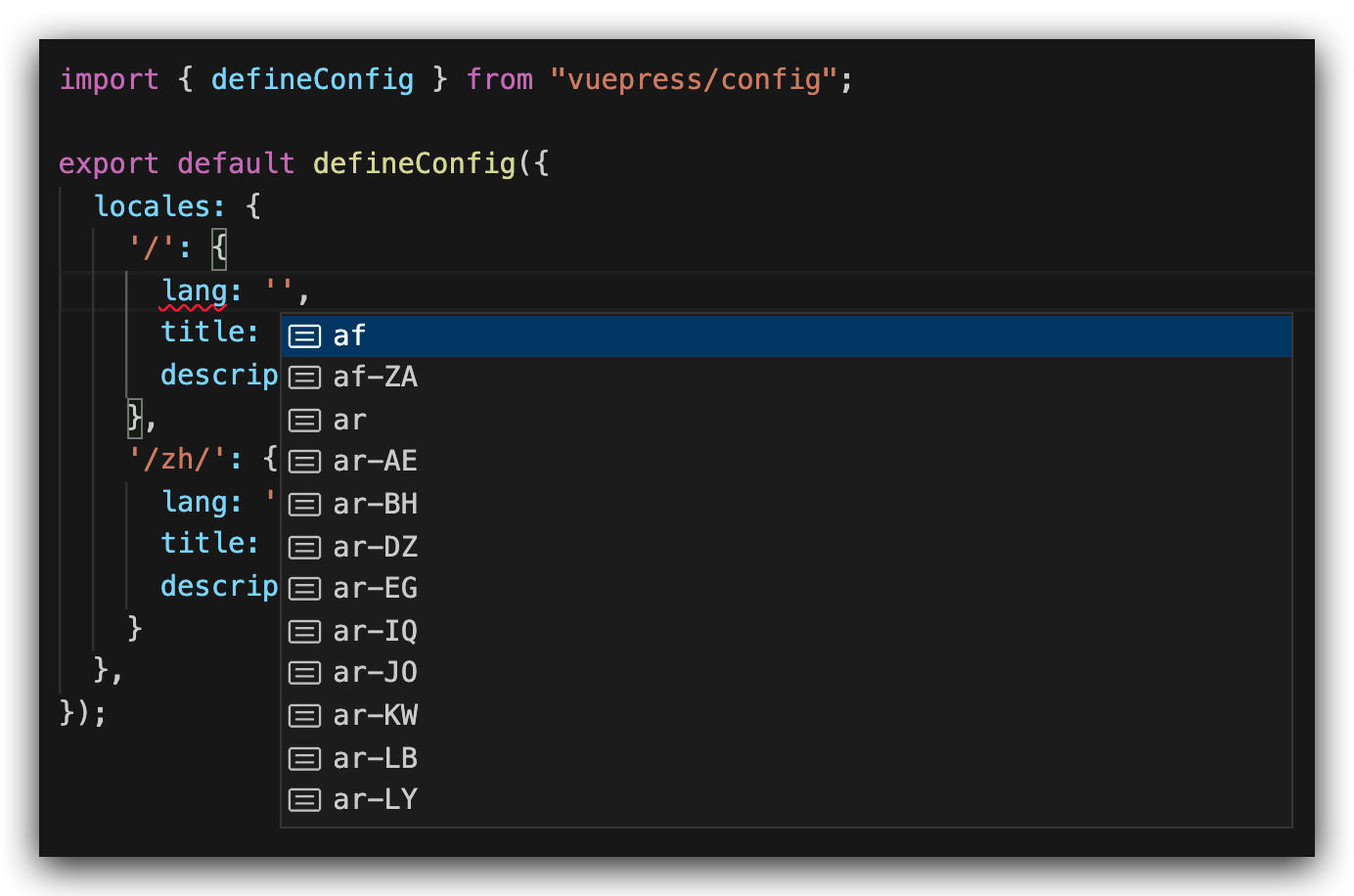
ISO 语言代码
类型推断支持 ISO 语言代码

上下文 API
VuePress 的配置也可以是一个函数,而它的第一个参数是当前的应用上下文:
import { defineConfig } from "vuepress/config";
export default defineConfig(ctx => ({
// do not execute babel compilation under development
evergreen: ctx.isProd
}));
以上为 Vuepress 1.9 的更新内容,更新公告:https://github.com/vuejs/vuepress/releases/tag/v1.9.0
以上所述就是小编给大家介绍的《VuePress 1.9.0 发布,Vue 轻量级静态网站生成器》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Introduction to the Design and Analysis of Algorithms
Anany Levitin / Addison Wesley / 2006-2-24 / USD 122.00
Based on a Based on a new classification of algorithm design techniques and a clear delineation of analysis methods, "Introduction to the Design and Analysis of Algorithms" presents the subject in a c......一起来看看 《Introduction to the Design and Analysis of Algorithms》 这本书的介绍吧!




