内容简介:查阅文档:前往 当前版本:0.2.8 更新内容: [新增] tooltip 警告提示,展现需要关注的信息。 [新增] input-number 数字输入框, 通过鼠标或键盘,输入范围内的数值。 [新增] layer 组件 isHtmlFangement 属性,函...
查阅文档:前往
当前版本:0.2.8
更新内容:
[新增] tooltip 警告提示,展现需要关注的信息。
[新增] input-number 数字输入框, 通过鼠标或键盘,输入范围内的数值。
[新增] layer 组件 isHtmlFangement 属性,函数调用时,用于解析 html 片段。
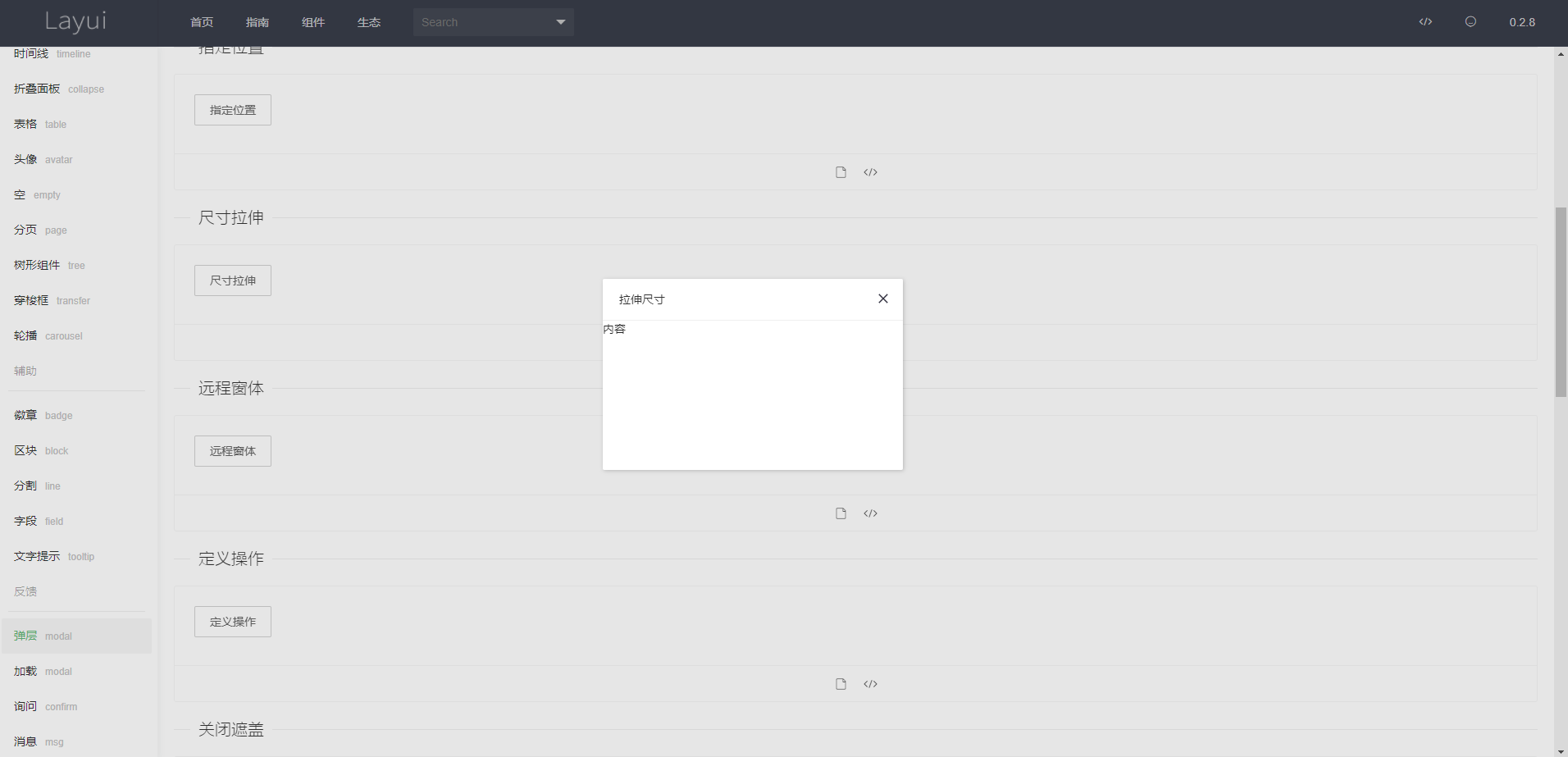
[新增] layer 组件 resize 属性, 开启弹层尺寸拉伸, 常用于 页面层 与 Iframe 层。
[加强] layer 组件 area 属性, 支持 字符串 与 数组 类型, 默认 auto 宽高根据内容自适应。
[修复] layer 组件 body 禁用拖动, 仅支持标题拖动窗体。
[修复] icon-picker 组件 select 图标时, 自动隐藏选择内容。
[修复] dropdown 组件触发方式为 hover 时,移动不到菜单子项的问题
[集成] utteranc.es 插件, 基于 issues 提供为文档提供留言能力。
[升级] layer-vue 1.2.0, 更稳定的 layer 版本。
[升级] vue 3.2.26 版本。
其他新闻:
1. layui-vue 入驻 Github,Gitee 仍是后续工作重心。

2. layui-vue 文档集成 utteranc.es,提供在线评论支持。

3. layer-vue 发布 1.2.0,趋于稳定的 web 弹出层方案。

4. layui-vue 文档 hooks 模块,替换为生态 ( 独立项目 )。

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Element 2.14.1 发布,基于 Vue 的桌面端组件库
- Element 2.15.0 发布,基于 Vue 的桌面端组件库
- Element 2.15.2 发布,基于 Vue 的桌面端组件库
- Element 2.13.0 发布,基于 Vue 的桌面端组件库
- Element 2.1.0 发布,基于 Vue 2.0 的桌面端组件库
- Element 2.2.0 发布,基于 Vue 2.0 的桌面端组件库
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
郎咸平说:新经济颠覆了什么
郎咸平 / 东方出版社 / 2016-8 / 39.00元
正所谓“上帝欲其灭亡,必先令其疯狂”,在当下中国,“互联网+资本催化”的新经济引擎高速运转,大有碾压一切、颠覆一切之势。在新经济狂热之下,每个人都在全力以赴寻找“下一个风口”,幻想成为下一只飞起来的猪。 对此,一向以“危机论”著称的郎咸平教授再次发出盛世危言:新经济光环背后,危机已悄然而至!中国式O2O还能烧多久?P2P监管黑洞有多大?互联网造车为什么不靠谱?共享经济为什么徒有虚名?BAT为......一起来看看 《郎咸平说:新经济颠覆了什么》 这本书的介绍吧!
在线进制转换器
各进制数互转换器
Base64 编码/解码
Base64 编码/解码



