内容简介:Eva.js v1.2 版本正式发布,本版本是双11喵糖的使用版本。欢迎使用 Eva.js v1.2 GitHub! (https://github.com/eva-engine/eva.js) 本次版本主要支持了压缩纹理的渲染,首要解决GPU内存压力。支持实时修改游戏播...

Eva.js v1.2 版本正式发布,本版本是双11喵糖的使用版本。欢迎使用 Eva.js v1.2 GitHub! (https://github.com/eva-engine/eva.js)
本次版本主要支持了压缩纹理的渲染,首要解决GPU内存压力。支持实时修改游戏播放速度,增加更多表现力。新增 Spine4.0 的支持,并且抽离了spine的公共文件,降低多个 Spine 版本功能同步的成本。提供扩展type的能力,插件开发可增加对引擎核心能力的扩展。为交互事件提供相对于当前对象的点击位置。优化帧动画能力,可停止在最后一帧。
主要修复了一些常见问题,Spine 在特定参数下无法播放问题,资源加载进度问题以及A11y的DOM层级问题。
在生态方面,支持淘宝/支付宝小程序中运行,IIFE支持微信小游戏中使用Eva.js。
Eva.js v1.2 已在以下项目中使用:淘宝双11 / 芭芭农场 / 淘宝斗地主 / 薅羊毛赚话费,目前版本已经升级到1.2.2,我们一般在自己的业务中验证大版本稳定性,在进行正式发布。
感谢各个兄弟团队和业界伙伴的信赖,正是大家的信赖,Eva.js 才能做到更加丰富的表现力、更加优质的性能、更加流畅的开发体验。
重点特性介绍
压缩纹理
常见的图片文件格式,比如 PNG/JPEG/Webp 等,是为了存储图像信息的特殊编码方式,只能存在硬盘中或内存中,无法被 GPU 直接识别。纹理压缩格式,是一种 GPU 能直接读取并显示的格式,使得图像无需解压即可进行渲染,节约大量的内存。点击进入压缩纹理文档 (https://eva-engine.gitee.io/docs/tutorials/compressedTexture/)
可以通过官方提供的 texture-compressor 工具生成压缩纹理文件。
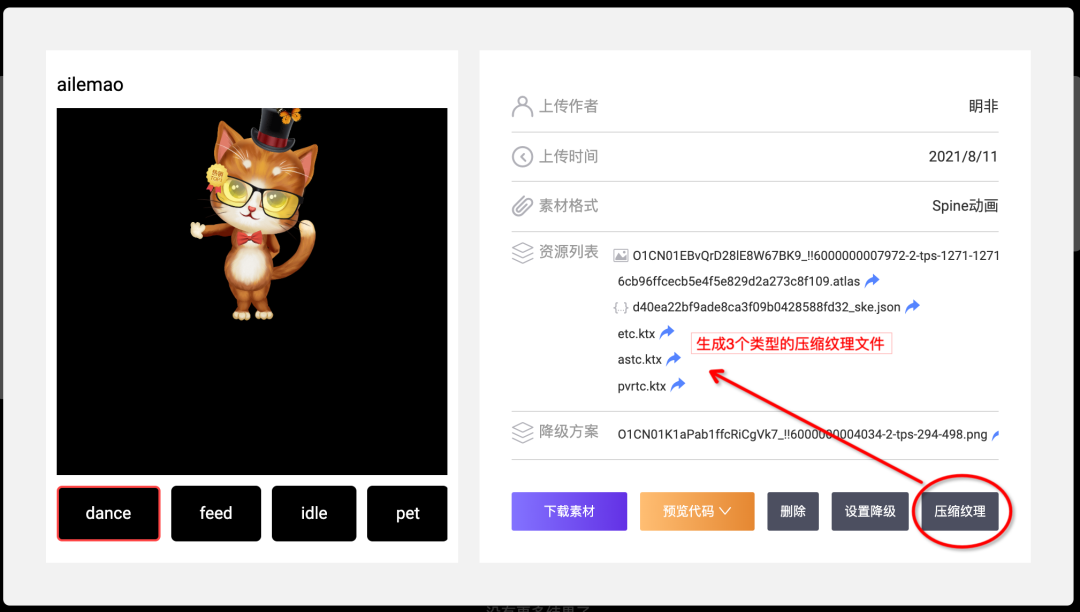
阿里巴巴内网用户结合 EVA Store 提供的资源管理能力,点击 预览代码 可以直接生成压缩纹理并且直接提供 Eva.js 支持的代码。

游戏播放速度控制
通过控制游戏播放速度,可以实现更丰富的游戏效果。

淘宝 / 支付宝小程序
Eva.js@^1.2.2
Evs.js 现已支持淘宝 / 支付宝小程序中互动游戏的开发。

微信小游戏
通过微信 weapp-adapter 快速支持小程序,虽然需要使用 IIFE 的方式引入 Eva.js 文件,但能够顺利渲染成功,为未来生态扩展提供一个可行性方案。
升级内容概览
能力
- 压缩纹理支持 #84(https://github.com/eva-engine/eva.js/pull/84)
- 游戏播放速度控制 #132(https://github.com/eva-engine/eva.js/pull/132)
- 新增 Spine4.0 支持,同时支持 Spine 3.6/3.8/4.0,抽离 Spine 公共部分 #154(https://github.com/eva-engine/eva.js/pull/154)
- 在插件中扩展 Eva.js 的 type 能力 #154(https://github.com/eva-engine/eva.js/pull/154)
- 优化交互事件,可获取当前点击 localPosition #158(https://github.com/eva-engine/eva.js/pull/158)
- 优化帧动画能力,可停止在最后一帧 #159(https://github.com/eva-engine/eva.js/pull/159)
生态
- 支持淘宝 / 支付宝小程序 #156(https://github.com/eva-engine/eva.js/pull/156)
- IIFE 文件支持微信小游戏使用 #153(https://github.com/eva-engine/eva.js/pull/153)
修复
- spine 动画 autoplay 为 false,调用 play 无法播放问题 #164
- 资源加载进度暂停问题 #165
- A11y 组件 DOM 层 zIndex 可配置 #147
生态周边
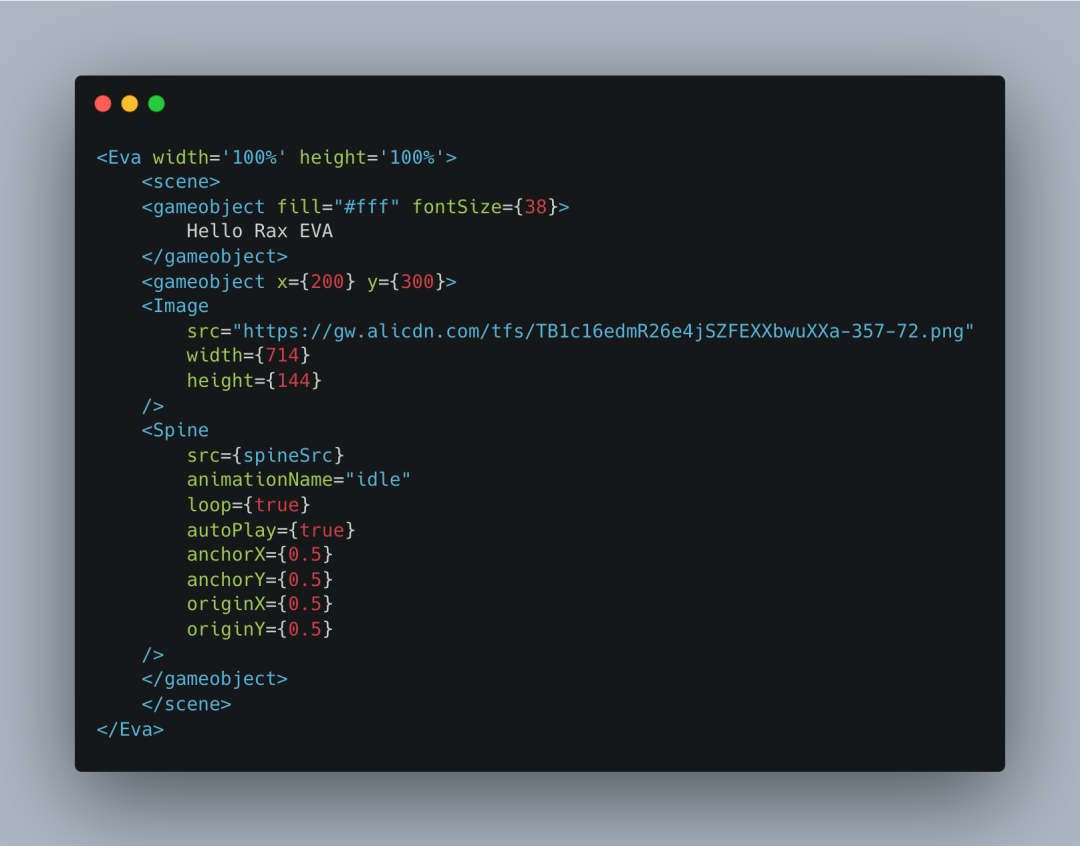
RaxEva 开源
RaxEva 是一个让开发同学能够在 Rax 技术体系下,利用 Eva.js 的游戏研发能力,开发动画、游戏类场景的框架。它可以让开发同学用熟悉的 JSX 和(仅支持)Hooks 语法编写动画、游戏场景的代码。
未来,社区将在 RaxEva API 基础上实现 ReatEva,让更广大的前端开发者能够快速上手 Eva.js。

Live2D
非官方插件 Live2D 可以让你的 2D 表现的更立体,在二次元游戏、动漫领域非常流行,现在非常多的虚拟主播也使用了 Live2D 的技术。GitHub 仓库 在线 demo(https://github.com/fanmingfei/eva-plugin-renderer-live2d)

虚拟摇杆
非官方插件在游戏中经常会用到摇杆的效果。GitHub 仓库在线 Demo(https://github.com/fanmingfei/eva-plugin-joystick)
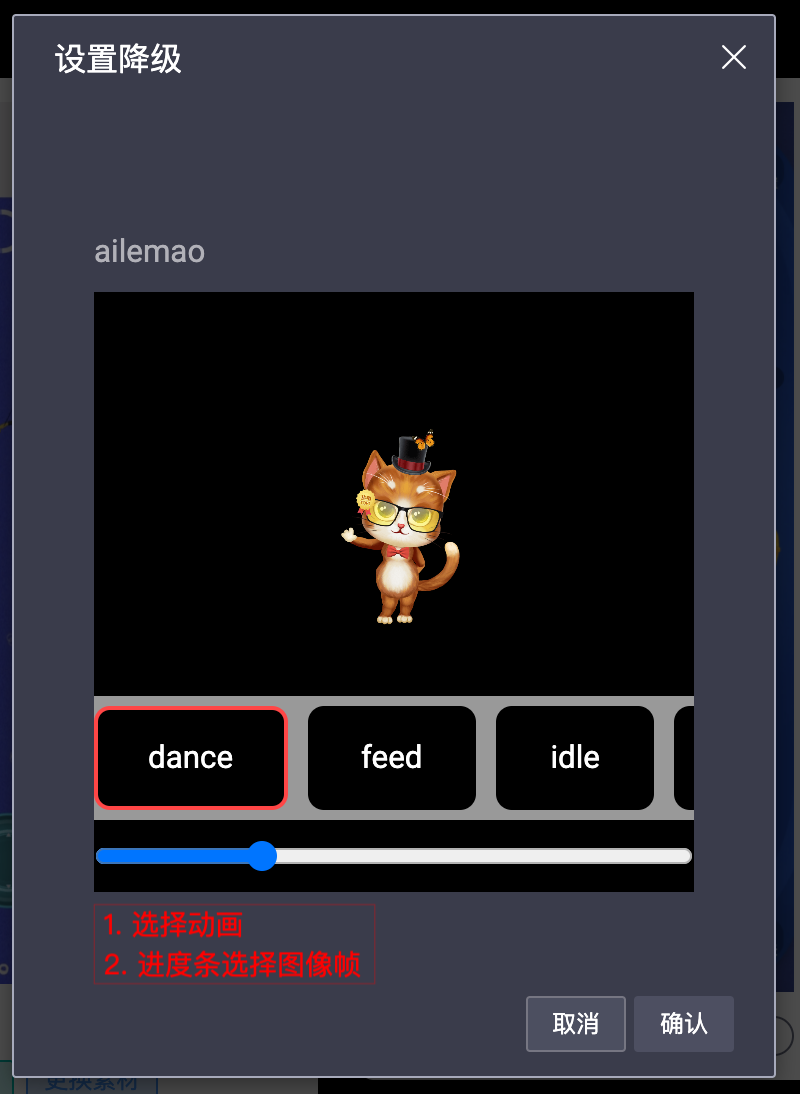
Spine 降级
未开源。Eva.js & EVA Store 提供了一个 Spine 渲染降级方案,可选取 Spine 动画中的一帧作为在低端机上展示的图片,结合 CDN 的方式,可以实现动态加载 Spine 插件。

计划
引擎
- v1.3 版本将会支持粒子动画 #109(https://github.com/eva-engine/eva.js/pull/109)。
- 提升 Eva.js 打包编译速度
- 可视化编辑器设计中
社区
- react-eva 实现基于 JSX 和 Hooks 语法编写动画、游戏场景的代码。
- 开放 Spine 降级能力源码
- 逐步开源资源 工具 链
- Eva.js 开源小组建设 (https://www.yuque.com/eva/os-group)(欢迎大家加入)
扩展阅读
- Eva.js 官网 (https://eva-engine.gitee.io/)
- Eva.js GitHub(https://github.com/eva-engine/eva.js)(欢迎 Star 支持)
- Eva.js Awesome(https://github.com/eva-engine/awesome)
- 为什么需要纹理压缩 (https://www.cnblogs.com/fuckgiser/p/5497013.html)
- 压缩纹理兼容性 (https://github.com/TimvanScherpenzeel/texture-compressor/blob/master/docs/SUPPORTED\\_DEVICES\\_TABLE.md)
- Live2D 官网 (https://www.live2d.com/)
- Live2D - 维基百科 (https://zh.wikipedia.org/wiki/Live2D)
- 如何看待 Live2D 这项技术 (https://www.zhihu.com/question/28130936)
- 支撑双 11 五亿玩家的互动游戏引擎 Eva.js 开源啦!(https://www.yuque.com/eva/blog/beeosi) https://mp.weixin.qq.com/s/qqqbosoFxDNzf0GO8kP2Aw
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- IJPay 0.8 版本发布,兼容低版本 JDK
- fastjson 1.2.55 版本发布,Bug 修复版本
- Apache Ignite 2.9.1 版本发布,小版本更新
- Swoole v4.6.1 版本发布,Bug 修复版本
- Swoole v4.6.2 版本发布,Bug 修复版本
- Swoole v4.6.4 版本发布,Bug 修复版本
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
渐进增强的Web设计
[美] Todd Parker、[英] Patty Toland、[英] Scott Jehl、[法] Maggie Costello Wachs / 牛化成 / 人民邮电出版社 / 2014-1 / 69.00
本书由全球著名Web设计公司Filament集团两位创始人和两位开发主力联手打造,其中Scott Jehl还是jQuery团队成员。四位作者具有多年的网站设计和开发经验,曾为网站、无线设备、Web应用设计过众多高度实用的用户界面,受到了高度赞扬。本书展示了如何利用渐进增强方法开发网站,从而获得最佳用户体验。本书既是理解渐进增强原则和益处的实用指南,也用详细的案例分析,目的是向设计师以及开发人员传授......一起来看看 《渐进增强的Web设计》 这本书的介绍吧!