内容简介:本次更新内容: - 增加打开新窗口的示例 - 窗口默认具备标题栏 - 修改 config 文件的结构,编译控制首个窗口的行为 - 把 Default.config.json 整合到二进制文件内,避免误导用户 - Release 包 Demo 项目 JavaScri...
本次更新内容:


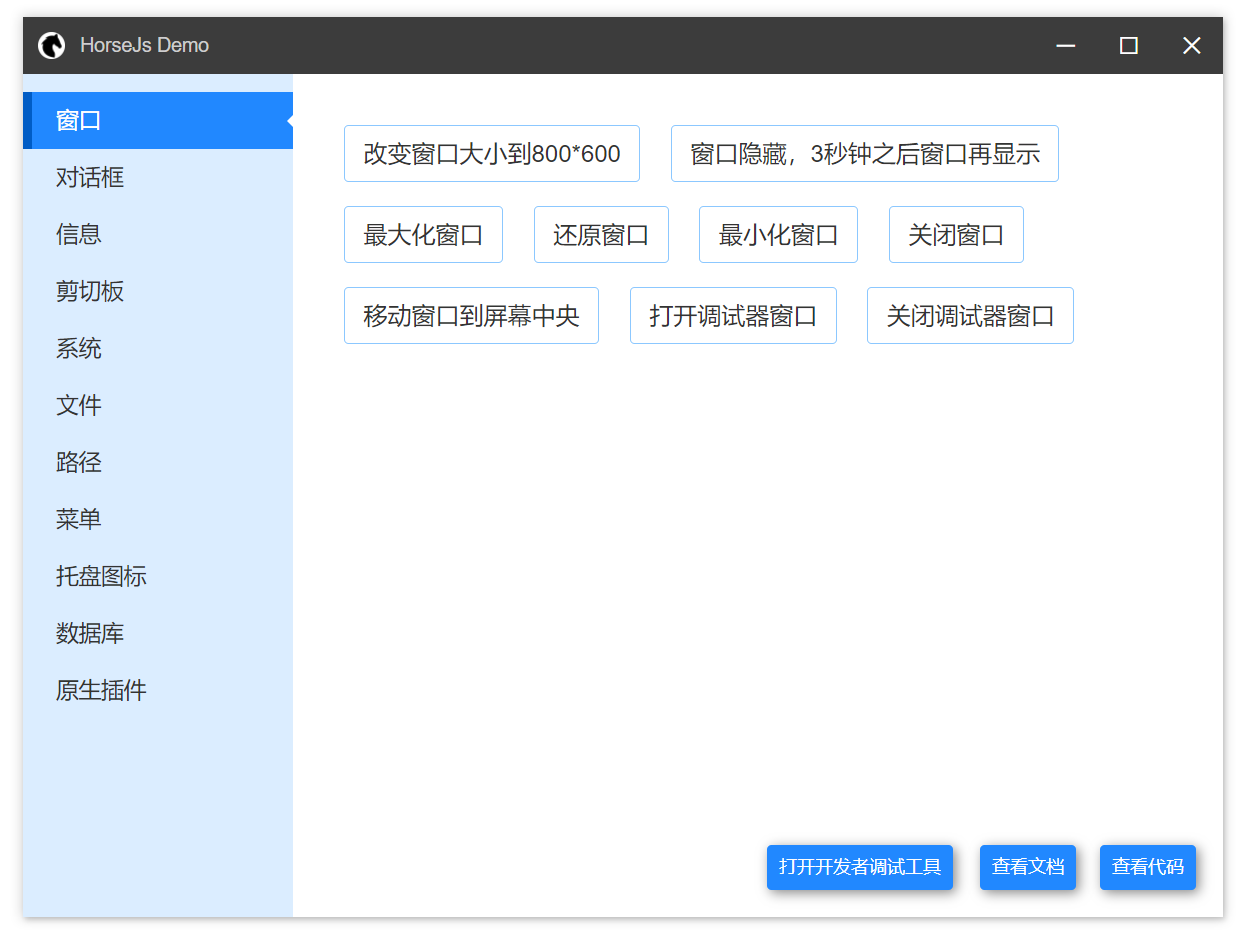
HorseJs 是一个与 Electron 类似的框架,与 Electron 不同的是它没有内置 Node.js,而是直接使用 C++ 提供了大部分 Electron 的能力,比如使用 JavaScript 访问文件、打开对话框、创建新窗口等。由于没有 Node.js,所以 HorseJs 运行速度更快、占用内存更少、稳定性也更高。
HorseJs 可以直接加载 webpack 或 Rollup 构建的任何前端项目,由于这些构建 工具 会把 npm 包内的代码捆扎到你的最终产物中,所以开发者可以在这类项目中使用任何 npm 包,HorseJs 并不排斥 Node.js 的生态。
使用 HorseJs 开发应用,不必考虑任何渲染进程、主进程以及这些进程之间通信的问题。因为这些工作 HorseJs 已经帮开发者做掉了。开发者只要专注自己的业务逻辑即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- ABP开发框架前后端开发系列---(2)框架的初步介绍
- ABP开发框架前后端开发系列---(14)基于Winform的ABP快速开发框架
- ABP开发框架前后端开发系列---(8)ABP框架之Winform界面的开发过程
- 如何基于Winform开发框架或混合框架基础上进行项目的快速开发
- ABP开发框架前后端开发系列---(9)ABP框架的权限控制管理
- 用大型开发框架开发小程序那点事儿
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
大思维:集体智慧如何改变我们的世界
杰夫·摩根 / 郭莉玲、尹玮琦、徐强 / 中信出版集团股份有限公司 / 2018-8-1 / CNY 65.00
智能时代,我们如何与机器互联,利用技术来让我们变得更聪明?为什么智能技术不会自动导致智能结果呢?线上线下群体如何协作?社会、政府或管理系统如何解决复杂的问题?本书从哲学、计算机科学和生物学等领域收集见解,揭示了如何引导组织和社会充分利用人脑和数字技术进行大规模思考,从而提高整个集体的智力水平,以解决我们时代的巨大挑战。是英国社会创新之父的洞见之作,解析企业、群体、社会如何明智决策、协作进化。一起来看看 《大思维:集体智慧如何改变我们的世界》 这本书的介绍吧!





