内容简介:发布时间:2020-11-26 用于Maya和旗舰版的Verge3D 3.5已经发布。这是一个添加了无数新功能的打版本更新,其中最重要的包括Verge3D插件系统、柔体模拟、物理约束、高级鼠标控制,十几个Maya着色器,支持Coat设置,...
发布时间:2020-11-26
用于Maya和旗舰版的Verge3D 3.5已经发布。这是一个添加了无数新功能的打版本更新,其中最重要的包括Verge3D插件系统、柔体模拟、物理约束、高级鼠标控制,十几个Maya着色器,支持Coat设置,支持阴影捕捉器,导出自定义属性以及许多新的拼图等。我们还在此次发行版中随附了一个新的游戏案例。
街机赛车
Arcade Racing案例充分展示了Verge3D物理引擎的特性,这是一个复古风的游戏,具备完整的世界交互与高级车辆物理特性,适配了移动端的控制与音效。点击这里体验!

查看下文,了解关于物理引擎的诸多特性详细介绍。
Verge3D插件
您现在可以为Verge3D添加新的功能,并将其转换为拼图以方便调用。

添加您自己的拼图是最直接的方式。首先,您需要在 puzzles/plugins 目录下创建一个新的文件夹,并在其中放置一个名为 init.plug 的XML文件。这样,您的拼图编辑器的 工具 箱里就有了一个新的拼图类目。
<category name="My Puzzles" colour="green">
<block type="printHelloWorld">
block>
category> Copy to clipboardErrorCopied
在同一目录下,您可以为每一个拼图创建一个JavaScript文件以实现其功能,比如,printHelloWorld.block由此,拼图编辑器中将自动拾取这些文件,并插入到工具栏中对应的新类目中。
为帮助您了解并熟悉创建Verge3D插件的方式,我们将“E-commerce” 类目下的四个拼图重置为插件文件(此插件为安装程序中的可选项)。请在此目录 puzzles/plugins/E-commerce 下查看。
请查阅 用户手册 中有关创建Verge3D插件的详细介绍。
柔体物理特性
在之前实现的 刚体模拟 的基础上,我们又新实现了 柔体模拟 。
为开始使用柔体物理特性,您必须启用 create physics world(创建物理世界) 拼图中对应的选项。这样,您就可以通过 create soft body(创建柔体) 拼图来改变对应的物体为柔体了。

目前可创建3种类型的柔体——ropes(绳子,任何可延长的,弹性物体), patches(曲面,比如服饰),以及 volumes(体积,任何可压缩的物体)。此外,柔体也可以使用 anchor soft body(锚定柔体) 拼图固定在刚体上,可以实现诸如挂在绳子上的球体这样的案例。

您可以在Verge3D最近更新的官方案 Physics 中看到柔体模拟的效果。
物理约束
物理引擎中另一个可用的重要特性是 约束(constraints) 。通过使用约束,您可以限制刚体的移动来创造出许多有趣的案例,例如铰链、弹簧、钟摆等。我们也实现了一个用于取消约束的拼图。

在 create rigid body(创建刚体) 拼图中增加了空对象碰撞形状(以前称为 create physics body,创建物理体)。可以通过它来实现用不可见对象实现约束。例如,先创建一个不可见点,再使用铰链约束将刚体附着到此点。再比如,用不可见的点来固定柔体。

由上述拼图创建的约束也可以通过JavaScript进行访问,例如:
v3d.puzzles.physics.constraints\\['Suzanne'\\]\\['Axis'\\];Copy to clipboardErrorCopied
为防止混淆,之前版本中 Physics | 物理 类目下的非物理性拼图,已经移到了 Animation | 动画 类目下。
您可以体验 Physics demo(物理引擎案例) 来实际体验其中的一些约束。
Maya着色器
现在支持十几个新的着色器节点,包括通道、棋盘格、钳制、颜色数学、条件、浮动数学、伽马校正、乘除、预乘、反向、设置范围,和未预乘。

支持了Maya着色器节点aiShadowMatte。例如,它允许您实现在AR模式中使用的阴影捕捉器平面。

“增强现实”演示使用该节点进行了更新,以投射透明阴影。

着色器节点现在可以动画化。任何受支持的参数都可以被动画化,而无需为值或颜色插入辅助节点。下面的示例显示了带有动画偏移量的纹理材质:

您现在可以为环境使用自定义着色器。还有,aiRaySwitch节点现在支持区分背景和环境照明。下面的例子展示了如何为背景和照明/反射使用不同的图像,加上背景的颜色混合。

最后,支持了节点EnvSphere。此节点的工作方式类似于文件节点,但它用于等矩形纹理。下面是一个简单的示例:

Maya设置
现在,在StandardSurface和aiStandardSurface着色器里支持了Coat设置,这使得实现高级材质(比如车漆)成为可能。

Maya的一些约束条件现在得到了支持,包括 Parent, Point, Orient, Scale 和 Aim 。参见手册页面了解已支持的参数。

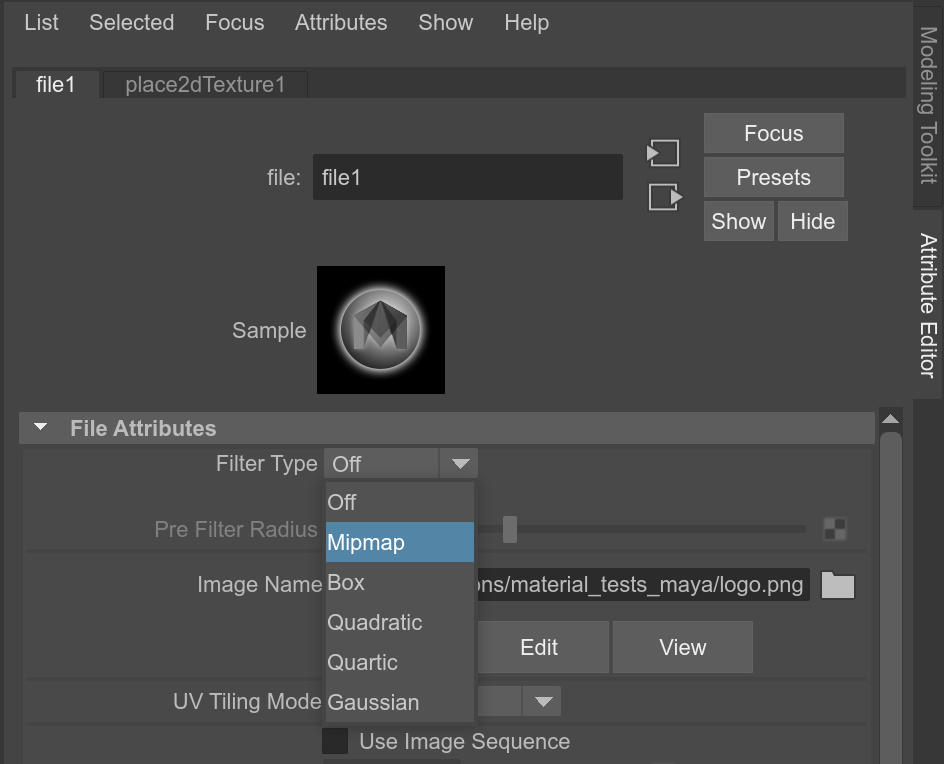
纹理滤波模 MipMap 和 Off 现在可以用了。

此外,现在基础包裹模式支持纹理了。

我们增加了第一人摄影机的设置,以分配碰撞材质,可用于创建在建筑漫游应用。

现在支持 Orthographic Views > Orthographic Width 参数了。

正交摄影机的Verge3D设置增加了 Min Zoom(最小缩放) 和 Max Zoom(最大缩放)。这些设置对应了透视摄影机中的距离限制。

我们通过删除未使用的参数对glTF格式进行了一点优化。
增加了在任何情况下都禁用抗锯齿的选项。

我们为使用非常规文档路径的用户修复了一个安装问题(例如,当文档通过OneDrive共享时)。
导出器插件移植到 Python 3了,以支持即将到来的Maya 2021。
最后,Verge3D导出操作将根据之前的导出为目标.gltf文件推荐路径。
自定义属性
现在可以给Maya对象分配自定义属性了。若要向对象添加属性,可以使用Attributes:

必须遵循约定,首先添加名为CustomProperties到String类型。

然后可以为要导出的每个自定义属性添加属性。这些属性的名称必须以空格字符作为分隔符添加到自定义属性的字段。

导出后,即可使用名为获取自定义属性的拼图了。

此外,Maya自己的原生属性也可以在Verge3D拼图中导出和访问。
鼠标控制
双击、左/中/右键点击检车以及添加到 when clicked(当点击时) 拼图中。

此外,在拼图 when clicked(当点击时) 和 when hovered(当悬停时) 的选项中添加了 x-ray 选项。如果启用,这些拼图将可以与其他对象重叠的对象交互。

当被点击或悬停的对象位于半透明表面的后面,或在被渲染为贴花或不按通常的渲染顺序的对象后面时,这个功能可能会派上用场。
拼图的可用性改进
为选择器拼图添加了一些有趣的图标——对象、材质、组、动画、声音和视频——这样就更容易一眼看明白对象的类别了。
![]()
为大部分拼图添加了默认的“影子”输入节点,以减少您打开工具箱拖拽拼图的频率。但您依然可以用任何适合的拼图来替换这些“影子”。

在Advanced(高级)**类目中,新增了一个用来作为代码注释的拼图块 **Commentaries(注释) 。

除了让您的拼图场景更加清楚,这些拼图块将被转换为实际的JavaScript代码代码以方便调试时阅读。此外,Advanced(高级)类目的颜色更改为蓝色。
减小了 multi-line(多行) 拼图的最大高度,以适应大多数屏幕的分辨率。
新拼图
新增了拼图块:in list check occurrence of item(在列表中检查项目的出现情况) 。通过此拼图您可以轻松找到列表中是否包含某项目。

另一个新拼图块是:get animation frame(获取动画帧) 。您可以使用它来从动画中获取当前播放的帧。例如,当您想将动画从某一帧暂停,然后再反向播放时,这个拼图将会非常有用。

新增了控制灯光的拼图:get light param(获取灯光参数) 和 **set light param(设置灯光参数)**。您可以用它们来取回及改变灯光的颜色和强度。

新增了一个用于加快或降低音、视频片段回放速度的拼图。此外,这个拼图还可以用来模拟赛车游戏中的汽车引擎加速。

Advanced(高级)类目中新增了 JavaScript object(JavaScript对象) 的拼图:顶层的 窗口 对象,内置的 arguments 数组和 this 关键字。

参见 参考页面 了解用法和示例。
HTML拼图
新增 create CSS rule(创建CSS规则) 拼图。特别是,你可以用这个拼图创建新的类,把它们应用于HTML元素。

拼图 add HTML element(添加HTML元素) 不再自动设置 position(位置) 为 absolute(绝对值) 。如果您依赖此功能,请仔细检查应用。我们还为这个拼图的输入添加了一个默认的 文本(见上方截图)。
拼图对 set/get attr(设置/获取属性) 被重新命名为 set/get prop(设置/获取属性) ,以匹配相应的JavaScript方法(请参见上方截图)。
HTML拼图 get event property(获取事件属性) 在下拉列表中新增选项:touches.length, touches[0].pageX, touches[0].pageY, touches[1].pageX, 和 touches[1].pageY 。您可以使用这些选项来实现多点触摸控制,如同在本次更新中新增的案例赛车游戏中所示。

此拼图也增加了 code(代码) 属性,它是实现键盘控件的现代方法。

您可以访问 keycode.info 网站,按键查看对应代码。

为 event 拼图增加了 focus 和 blur 事件。

其他拼图改进
为 set object direction(设置对象方向) 拼图添加了 point(点) 复选框。默认情况下,它是被启用的,以重现旧有的行为。如果禁用此复选框,则该拼图将改为使用方向向量。

拼图 clone object(克隆对象) 现在可以与 Text(文本) 拼图连接了。
现在 performance info(性能信息) 拼图中会打印视窗分辨率。这使你能够估计正在处理的实际像素量。

在 get all objects(获取所有对象) 拼图中支持选择骨头和空对象了。

在 Init | 初始化 选项卡中,可以使用 get date time(获取日期时间), open web page(打开网页), social share link(社交分享链接), gamepad index(手戏手柄索引), get gamepad prop(获取游戏手柄属性) 拼图了。
JavaScript方法和集成
为App类增加了 onBeforeRender 和 onAfterRender 事件。因此,您可以注册事件侦听器来检测这些事件,并在每个帧中执行各种操作。

OrbitControls.inTween 属性现在可以检测或禁用过程性摄影机动画。

此外,如果摄影机的向上向量不是严格向上的,轨道控制现在也可以正常工作。
如果与HTML覆盖相关的鼠标控件出现任何问题,现在可以调用了
app.controls.forceMouseUp();Copy to clipboardErrorCopied
我们显著地简化了在 React.js 和 Vue.js 中使用Verge3D的流程,尤其是拼图。还有,V3DApp.createApp() 方法现在返回一个JavaScript _Promise。_在React中,Verge3D应用现在作为一个单独的组件实现。有关上述更改的更多详细信息,请参阅 文档 。
gltf导出器功能包含在引擎核心和公开的API类 v3d.GLTFExporter 中以便更好地与引擎内部集成。因此,在相应的拼图中,可见性(visibility)的问题得到了修复(感谢反馈)。
更多物理系统功能
我们引入了一个新的物理系统拼图:apply body param(应用实体参数) 。它取代了旧的 physics body params(物理实体参数) 和 apply vector(应用向量) 拼图。

新的拼图可以使用数字或向量。与旧的拼图不同,您可以设置需要更改的单个参数,而不必设置所有参数。
我们还增加了另一个有用的拼图——get body param(获取实体参数)——用于从与指定对象相关的实体中获取一个参数。此功能可能的用途之一是角色跳跃。
另一个重要的特性是可以从JavaScript代码访问使用拼图初始化的物理系统世界和实体,例如:
v3d.puzzles.physics.world;
v3d.puzzles.physics.bodies;Copy to clipboardErrorCopied
这允许您通过JavaScript代码(如车辆物理系统等)将更多的高级物理系统应用到您的场景中。在下面的简单示例中,您可以将脉冲应用于立方体:

接下来,引入了新的JavaScript API,用于将自定义物理系统模拟与图形同步:
// add obj / body to the sync list
// the type can be 'DYNAMIC', 'KINEMATIC', 'STATIC', 'GHOST', or 'SOFT\\_BODY'
v3d.puzzles.physics.addToSyncList(obj, body, 'DYNAMIC');
// remove obj / body from the sync list
v3d.puzzles.physics.removeFromSyncList(obj, body);Copy to clipboardErrorCopied
例如,这些方法可用于实现车辆物理系统。请在 本页 查看更多详细信息。
最后,我们更新了Verge3D的物理系统运行时AMMO.JS,包括上游存储库中的最新改进。物理系统引擎可用的内存数量增加到128 Mb,以允许更复杂的物理模拟。
其他改进
现在可以为标注指定自定义CSS类。在之前,添加的类会立即被Verge3D重写。

我们对以下示例进行了更新和改进:“Elearning”, “Load Unload”, “Augmented Reality”.
更新及进一步扩展了以下用户手册页:功能特性,glTF材质和各种拼图参考页面。还有,应用管理器 设置 和 模板 功能被完整地记录在案。
错误修复
修复了 append scene(附加场景) 拼图在某些情况下崩溃的问题。
修复了一个阻止构建Verge3D旗舰版安装程序的问题。
修复了拼图编辑器中由多个包含VARS变量代码的 exec script(执行脚本) 拼图。
修复了 detect collision(检测碰撞) 拼图对群组对象不起作用的问题。
拼图 set object direction(设置对象方向) 现在可以与多个对象一起工作(感谢反馈)。
修复了物理系统拼图 create rigid body(创造刚体) 不适用于运动网格的bug(感谢反馈)。
拼图 set factor(设置因子) , set material value(设定材质值) 和 set morph factor(设定变形因子) 现在在输入文本值时可用了,如基于HTML的滑块(感谢反馈)。
获取Verge3D 3.5
欢迎 下载 新版本并 更新 您的应用程序!Verge3D旗舰版用户请从网站仪表板下载此更新。我们很乐意在 论坛 回答您的问题。
以上所述就是小编给大家介绍的《Verge3D 3.5 for Maya 和旗舰版 - 2020.11.26》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- Guns 旗舰版2.1发布,更新树形表格
- LaravelWeb v2.1.1 旗舰版发布,升级文件上传组件
- Guns 旗舰版 2.2 发布,更简洁的管理系统
- Guns 旗舰版 2.4 发布,更简洁的管理系统
- Guns旗舰版 2.5更新,更简洁的管理系统
- LaravelWeb v1.1.0 旗舰版发布,升级代码生成器
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
用户体验草图设计
比尔·巴克斯顿(Bill Buxton) / 黄峰 / 电子工业出版社 / 2009-11 / 168.00元
《用户体验草图设计:正确地设计,设计得正确(全彩)》:比尔·盖茨亲笔推荐版 人因国际、百度、华为、微软、腾讯用户体验部门联合推荐!一起来看看 《用户体验草图设计》 这本书的介绍吧!




