内容简介:form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。 文...
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
3.0.0 版本主要更新了以下内容:
-
适配 vue3
-
适配 element-plus 和 ant-design-vue3.0
-
功能于 2.5.12 版本一致
移除配置项
- attrs
- scopedSlots
- domProps
- hook
- nativeOn
- nativeEmit
功能调整
- 修改
validate,validateField,submit返回值, 返回Promise - 修改
v-model为v-model:api - 修改
value.sync为v-model
不兼容项
- 不支持 iview
- 移除
template模板方式生成组件 - 移除
formCreate.init方法
支持 UI
- element-plus
- ant-design-vue
功能
-
支持 Vue3 版本
-
支持2个 UI 框架
-
通过 JSON 生成表单
-
自定义组件
- 可生成任何Vue组件
- 自带数据验证
- 可快速扩展
- 轻松转换为表单组件
-
全局配置
- 可以设置表单配置
- 可以设置指定组件全局配置
- 可以设置所有组件公共的全局配置
-
自定义配置项扩展,快速根据业务逻辑扩展
-
支持组件设置前后缀
-
支持规则之前联动更新
-
强大的API,可快速操作表单
-
双向数据绑定
-
事件扩展,事件注入
-
局部视图更新
-
数据验证
-
栅格布局
-
嵌套对象,数组组件
-
内置组件
- hidden
- input
- inputNumber
- checkbox
- radio
- switch
- select
- autoComplete
- cascader
- colorPicker
- datePicker
- timePicker
- rate
- slider
- upload
- tree
- frame
- group
- subForm/object
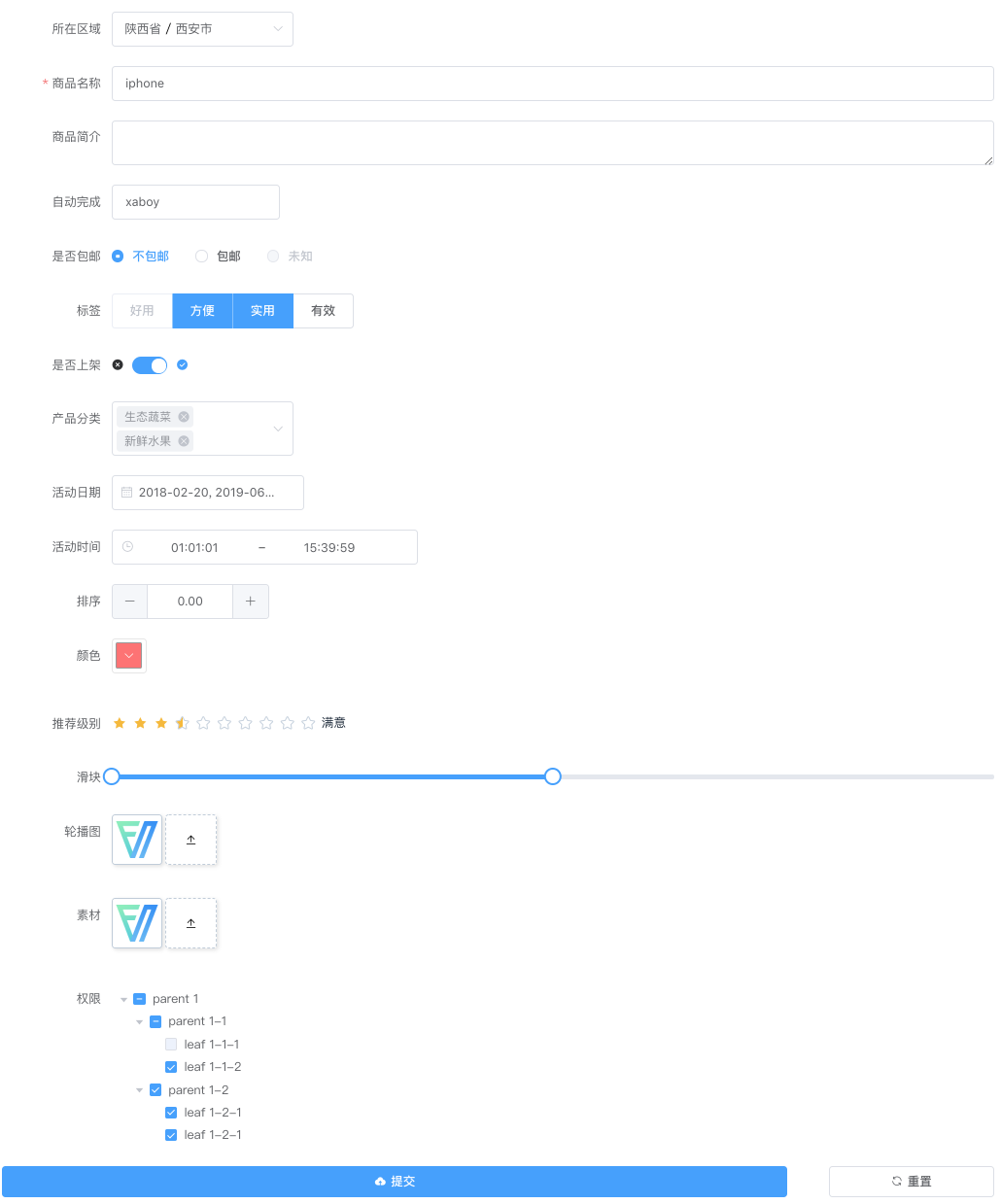
图例

安装
根据自己使用的 UI 安装对应的版本
element-plus 版本
npm i @form-create/element-ui@next
ant-design-vue@3.0 版本
npm i @form-create/ant-design-vue@next
快速上手
本文以
element-ui为例
- 在 main.js 中写入以下内容:
import ElementUI from 'element-plus/es/index'
import 'element-plus/dist/index.css'
import formCreate from '@form-create/element-ui'
app.use(ElementUI)
app.use(FormCreate)
- 生成表单
<template>
<div id="app1">
<form-create v-model:api="fApi" :rule="rule" :option="option" v-model="value"></form-create>
</div>
</template>
export default {
data() {
return {
//实例对象
fApi: {},
//表单数据
value: {},
//表单生成规则
rule: [
{
type: 'input',
field: 'goods_name',
title: '商品名称'
},
{
type: 'datePicker',
field: 'created_at',
title: '创建时间'
}
],
//组件参数配置
option: {
//表单提交事件
onSubmit: function (formData) {
alert(JSON.stringify(formData))
}
}
}
}
}
以上所述就是小编给大家介绍的《form-create 3.0 版本发布,适配 Vue3.0》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- Android targetSdkVersion 版本适配指北(持续更新)
- Android 版本适配:9.0 Pie(API 级别 28)
- JSON 库适配器 EasyJson 2.1.0 版本发布
- Android 版本适配:8.x Oreo(API 级别 26、27)
- 4.8.2 版本更新丨全面适配 Android 10,沙盒文件系统
- Element Plus 发布 Beta 版本,适配 Vue 3.0 的 Element
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。





