内容简介:swagger-mg-ui是swagger的一个前端实现,使用简单、解析速度快、走心的设计,给你带来不一样的体验! 为何要重复造轮子呢? 1. 现有UI还不够好,我觉得我能做个更好的 官方的UI:功能全面,基本上把已有的特性都支...
swagger-mg-ui是swagger的一个前端实现,使用简单、解析速度快、走心的设计,给你带来不一样的体验!
为何要重复造轮子呢?
1. 现有UI还不够好,我觉得我能做个更好的
官方的UI:功能全面,基本上把已有的特性都支持了,但文档查看不够友好,不支持搜索,一次性全部渲染,接口太多的时候解析速度很慢,源码云里雾里,基本看不懂也改不动。
其他UI:前端技术老旧,还有很多一看界面和源码就知道是后端人员写的,模块不清晰,代码冗余,代码量奇高,界面看上去有一种没规划、拉垮的感觉。
本项目1.x是用jQuery开发的,学会了Vue之后就没动力维护了,于是使用 Vue3 + Ant-design-vue 重构出了2.x版本,重构后感觉神清气爽。新版本的代码每一行都是新敲出来的,解析速度更快,逻辑更清晰,代码更简洁,界面更清爽。
2. 有用户有这种仅需要引入一个好看UI的需求
3. 新技术总是如此的吸引人,想去体验一番
说明
2.x版本仅为一个UI前端,无任何后端代码,用以满足只想要一个好看的UI为目的单项目使用,无任何心智负担的引入和使用。
本项目为zyplayer-doc项目Swagger模块前端的精简版,有任何问题都可统一提给zyplayer-doc项目,将同步升级至本项目,zyplayer-doc能提供更强大的统一文档管理功能,欢迎前往了解。
开源地址:https://gitee.com/zyplayer/swagger-mg-ui
本次更新内容
使用 Vue3 + Ant-design-vue 完全重构了一个新UI
使用方法
1. pom引入maven依赖
<!-- https://mvnrepository.com/artifact/com.zyplayer/swagger-mg-ui -->
<dependency>
<groupId>com.zyplayer</groupId>
<artifactId>swagger-mg-ui</artifactId>
<version>2.0.0</version>
</dependency>
也可clone源码后自行 mvn install 到本地或 mvn deploy 到自己的maven仓库
2. 启动项目后访问:http://localhost:8080/document.html,即项目地址+document.html
新东西可能有一些不完善的地方,欢迎提交issues,将会很快解决所有问题。
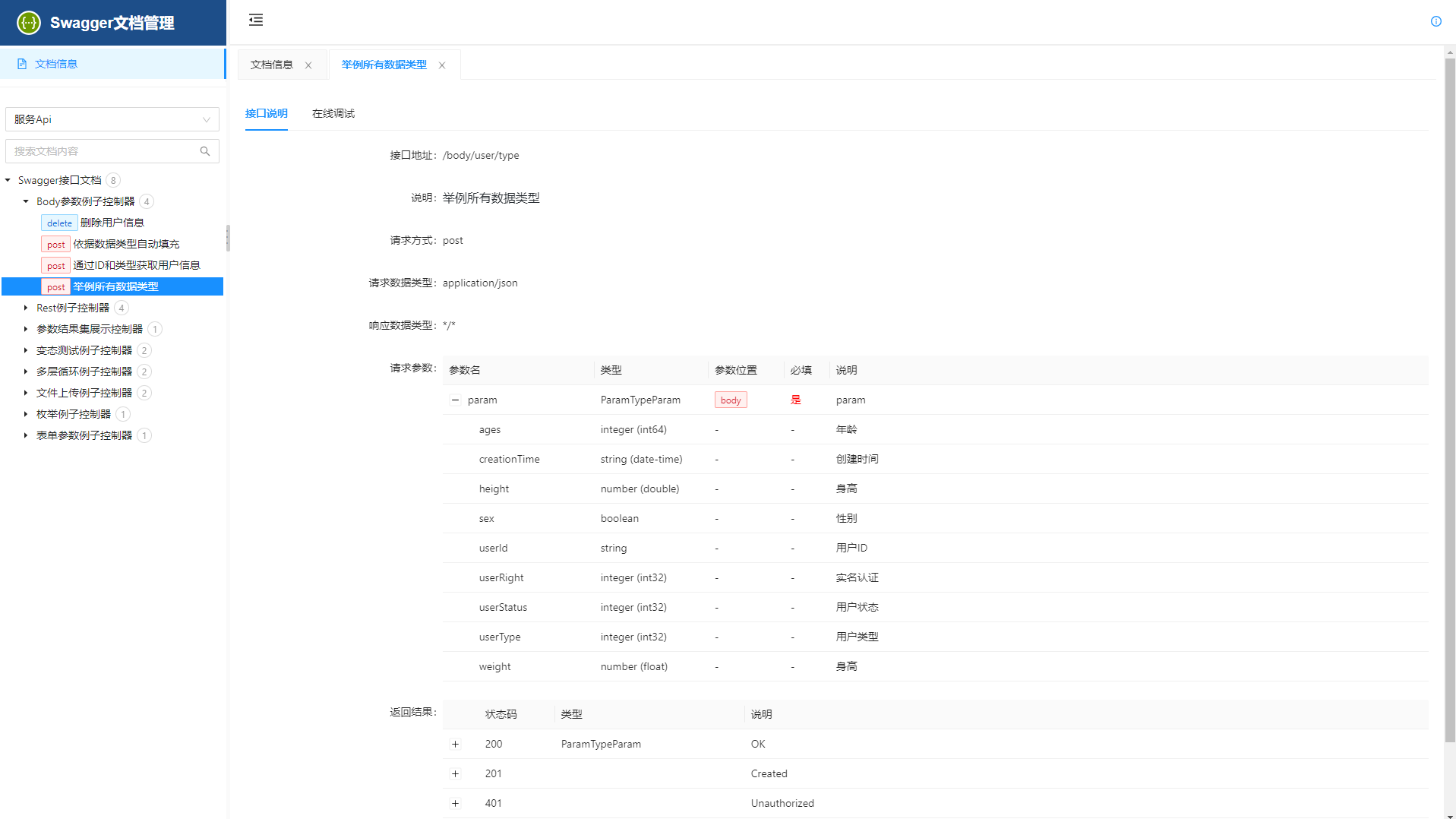
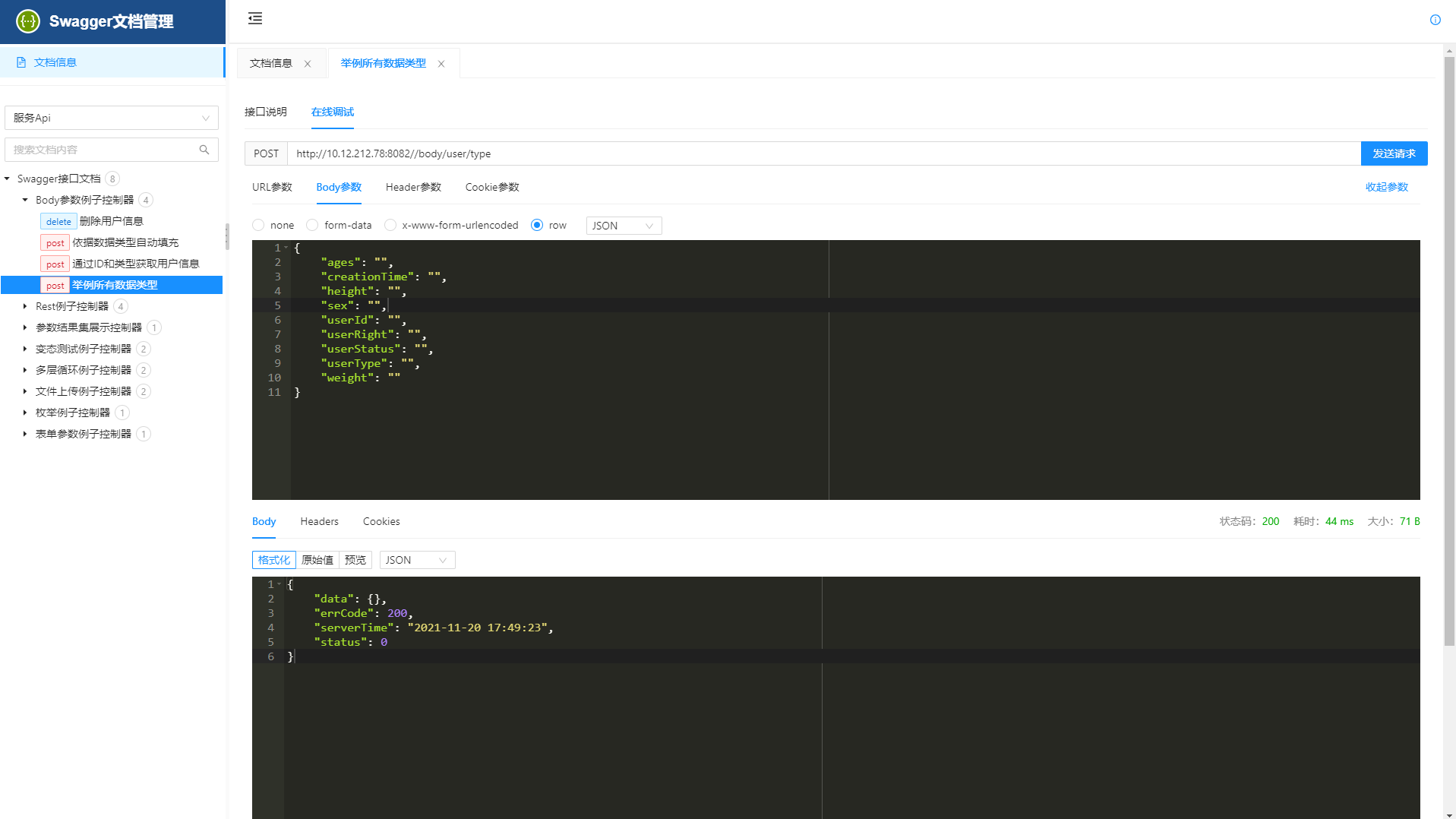
界面截图



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 华丽转身再获新生?体验大陆集团深耕自动驾驶生态圈的最新技术与产品
- Haskell廉价列表操作的最新技术?
- 2019话说IPv6最新技术研究
- 内核模式威胁的最新技术与防御方式(第二部分)
- 超越 SD-WAN,Gartner 提出的最新技术理念 SASE 是什么?
- 2020 最新自动驾驶技术报告出炉!以特斯拉、Volvo 为案例,全面覆盖智驾技术
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




