内容简介:来源|尔达 Erda 公众号 Erda v1.2 Changelog: https://github.com/erda-project/erda/blob/master/CHANGELOG/CHANGELOG-1.x.md 近期,Erda 1.2 版本正式发布,新版本主要以改善提升用户体验为主,优化内容共计 ...

来源|尔达 Erda 公众号
Erda v1.2 Changelog: https://github.com/erda-project/erda/blob/master/CHANGELOG/CHANGELOG-1.x.md
近期,Erda 1.2 版本正式发布,新版本主要以改善提升用户体验为主,优化内容共计 50 多项,欢迎广大开发者使用体验 !同时,也非常感谢为新版本做出贡献的社区小伙伴,未来我们将会继续广泛关注、采纳社区的建议,推动 Erda 项目进一步发展,期待听到大家更多的反馈!
下文是 v1.2 版本中提升改进项的进一步介绍。
Erda v1.2 提升改进项
1. 自动化测试执行逻辑优化
目前,在 Erda 平台的接口自动化测试用例编排中,如果在一个接口要等待上一个接口执行结果的时候,只能通过中间加一个定时等待时间来解决,但是这种解决方式存在两个很大的问题:
- 等待的时间不可计算
- 固定时间等待导致整体执行时间大幅增长。
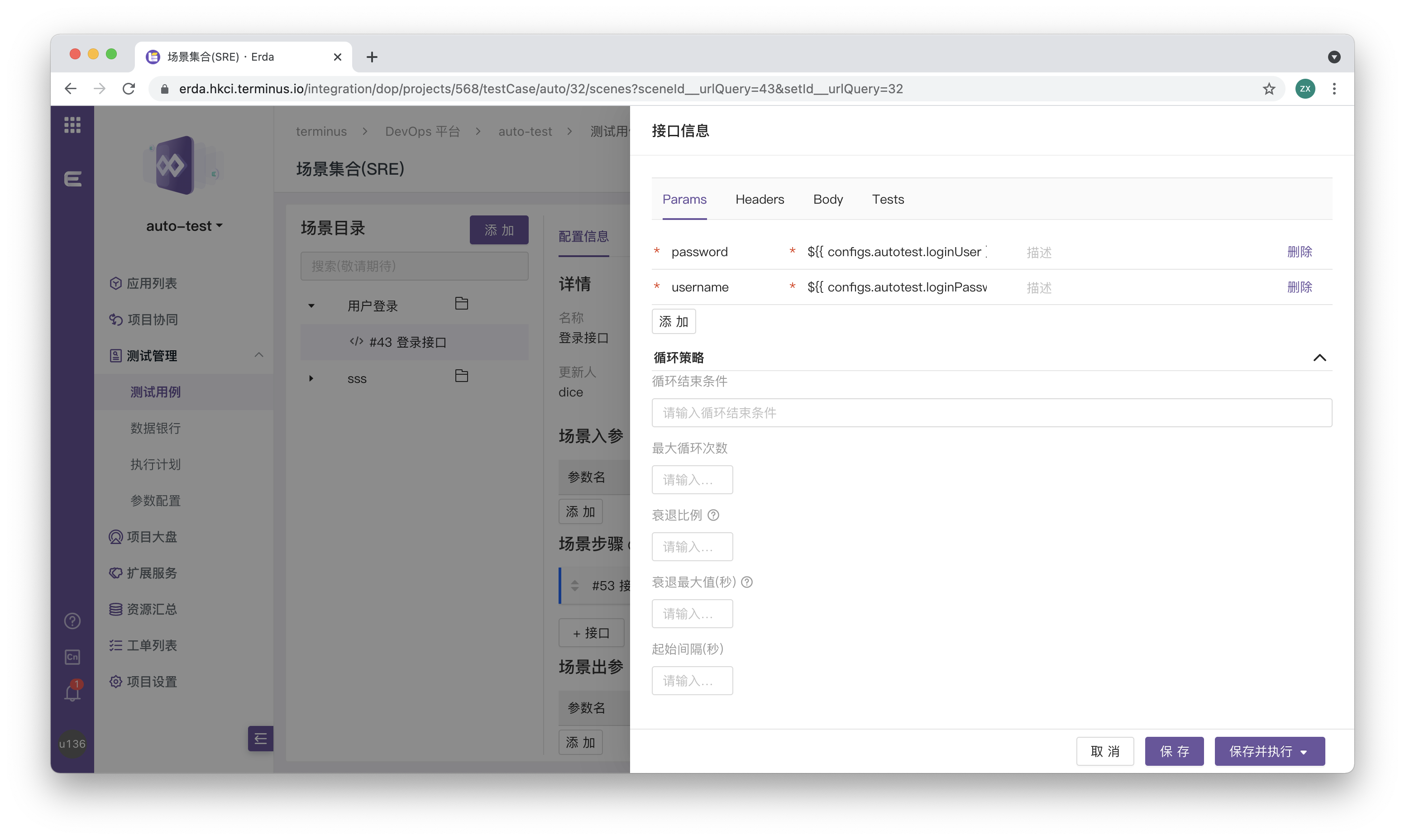
为了能够优雅解决上述问题,Erda 产品在 API 接口用例编排定义的时候,加上了本接口等待循环策略,以便在达到循环退出条件的时候,能够第一时间自动结束本接口调用执行。
在等待循环策略方面包含:
- 循环退出条件设置
- 最大循环次数
- 循环衰退比例
- 衰退最大值
- 间隔时间
具体的使用方法也非常简单,在自动化测试用例的 API 接口配置页面配置即可。

图 1:自动化测试用例执行判断逻辑配置
2. 自动化测试用例的导入导出
在标准产品的研发交付过程中,往往在客户侧构建部署完成后,需要测试同学完整地验证一遍产品功能是否正常,这种模式让交付周期变得更长,同时项目交付的人员成本也随之水涨船高。因此,我们希望自动化测试用例也可以作为产品的交付物之一,在实施产品交付时能够通过自动化测试为产品质量验证降本增效。
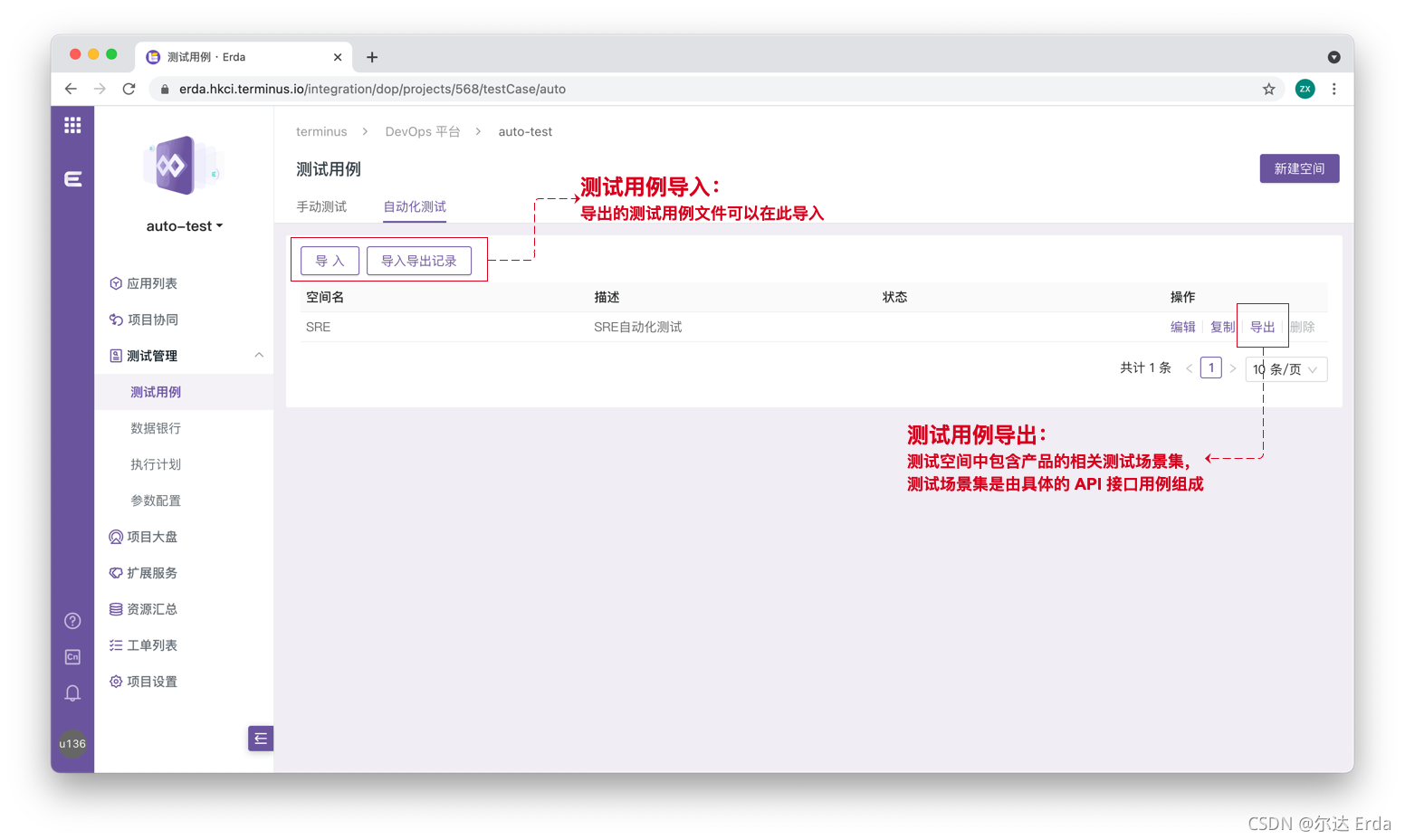
新版本在原有的自动化测试基础之上,实现了自动化测试用例的导入导出,最终让自动化测试用例也成为产品的一种交付产物,在产品交互实施的同时能够通过自动化测试快速完成产品的验证。
入口:DevOps 平台 -> 我的项目 -> 测试管理 -> 测试用例 -> 自动化测试

图 2:自动化测试用例导入导出
3. 开放多云管理平台功能
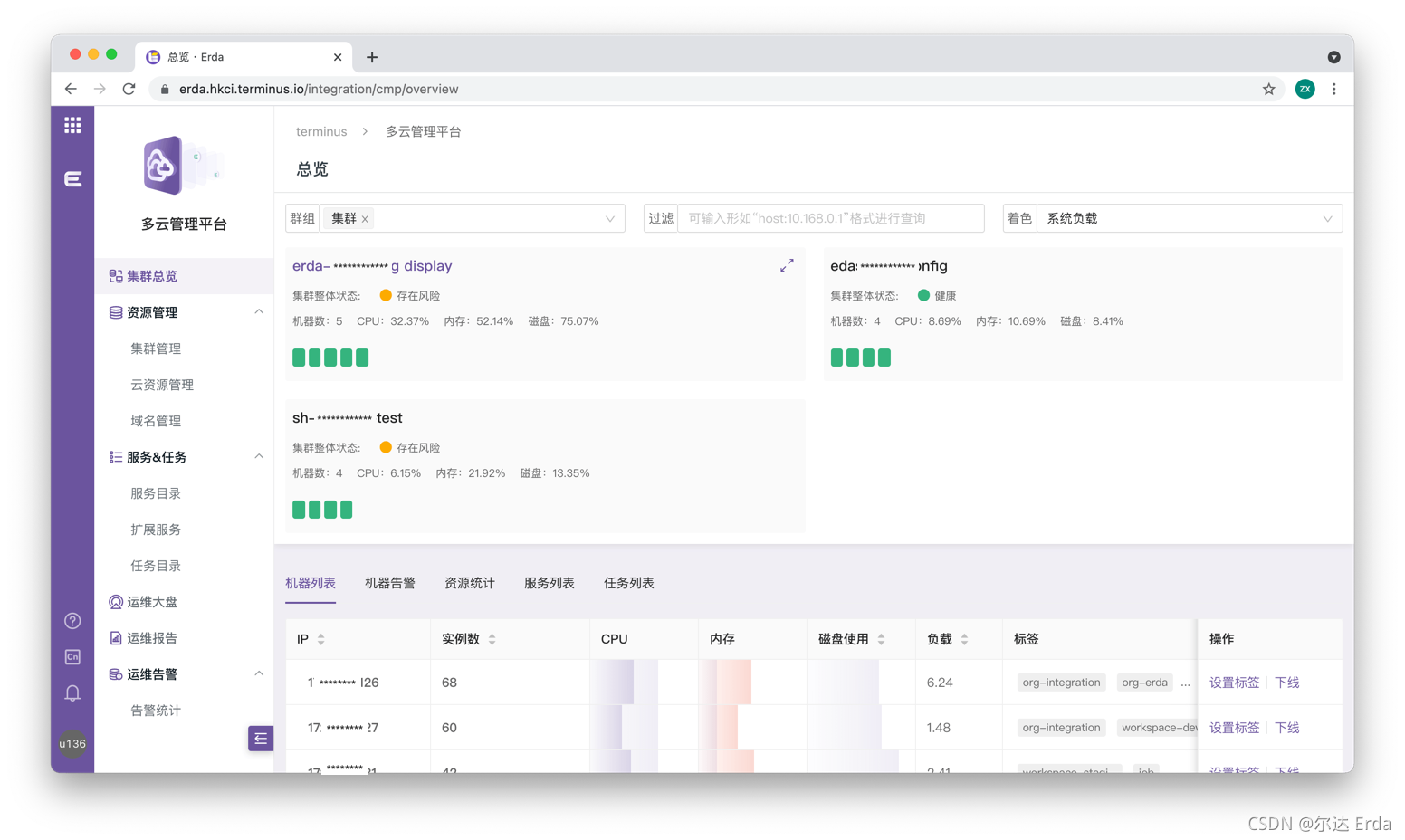
Erda 1.2 版本中,针对平台注册用户,在 Erda 1.1 版本开放自助创建组织之上,开放了多云管理平台的功能,用户能够自助创建、导入和管理集群,为完整的 CI/CD 功能打通了最后一公里的障碍(即流水线任务和部署资源管理的问题)。
入口:多云管理平台

图 3:多云管理平台
更多特性
- 优化了微服务总览和项目列表。
- 支持配置钉钉通知时发送测试信息。
- 优化了 EDAS 集群添加方式。
- 优化了 markdown 编辑器交互和样式。
- 优化了 pipeline 日志样式。
- 优化了 pipeline 通知内容。
Erda v1.2 Changelog: https://github.com/erda-project/erda/blob/master/CHANGELOG/CHANGELOG-1.x.md
总结
Erda v1.2 主要解决社区用户在实际生产环境中反馈的问题和需求,如果您有任何疑问或建议,欢迎添加小助手微信**:Erda202106**,加入 Erda 用户群参与交流或在 Github 上与我们讨论!
- Erda Github 地址:https://github.com/erda-project/erda
- Erda Cloud 官网:https://www.erda.cloud/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 手动升级Coreos版本
- 升级Debian版本操作总结
- npm 升级版本号技巧
- 悟空 CRM 11.0 版本-20210502 升级内容【JAVA 版本】
- 升级Tensorflow到1.2版本
- GCC升级至高版本
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Python语言程序设计
(美)Y. Daniel Liang / 机械工业出版社 / 2013-3 / 79.00元
本书保持了Liang博士系列丛书中一贯的、标志性的教与学的哲学:以实例教,由实践学。书中采用了他所提出的已经经过实践检验的“基础先行”的方法,即在定义类之前,首先使用清晰简明的语言介绍基本程序设计概念,如选择语句、循环和函数;在介绍面向对象程序设计和GUI编程之前,首先介绍基本逻辑和程序设计概念。书中除了给出一些以游戏和数学为主的典型实例外,还在每章的开始使用简单的图形给出一两个例子,以激发学生的......一起来看看 《Python语言程序设计》 这本书的介绍吧!




