内容简介:Erupt 通用后台管理框架 Erupt 是一个低代码 全栈类 框架,它使用 Java 注解 动态生成页面以及增、删、改、查、权限控制等功能。 零前端代码、零 CURD、自动建表,仅需 一个类文件 + 简洁的注解配置,快速开发企业...
Erupt 通用后台管理框架
Erupt 是一个低代码 全栈类 框架,它使用 Java 注解 动态生成页面以及增、删、改、查、权限控制等功能。
零前端代码、零 CURD、自动建表,仅需 一个类文件 + 简洁的注解配置,快速开发企业级 Admin 管理后台。
提供企业级中后台管理系统的全栈解决方案,大幅压缩研发周期,专注核心业务
本次更新内容
- ???? 修复表格文字显示溢出bug
- ???? 增加上下文对象获取 工具 类 EruptContextService
- ???? 自定义按钮 OperationHandler 移除 afterJS 方法,exec方法返回值作为前端执行的 js
- ???? 数据表格分页支持300、500行数据显示
- ???? 增加树展开层级配置expandLevel,可以支持十万级树节点快速计算与渲染
- ???? TAB_TREE 组件支持 filter 配置
- ???? CHECKBOX 组件支持 filter 配置
- ???? 角色列表支持根据已登录用户身份自动过滤
- ???? 角色菜单可根据已登录用户身份自动过滤
- ???? 管理员用户可删除登录日志与操作日志
- ???? 非管理员用户管理角色时可根据已有角色菜单向下分配,无权分配没有权限的菜单
- ???? AttachmentProxy → upload 方法支持自定义存储路径
- ???? DataProxy → before方法移除无实际作用的Class<?>参数,增加List<Condition>参数,用于获取和处理前端查询条件
项目官网:www.erupt.xyz
@Erupt(
name = "简单的例子",
power = @Power(importable = true, export = true)
)
@Table(name = "t_simple") //数据库表名
@Entity
public class Simple extends BaseModel {
@EruptField(
views = @View(title = "文本"),
edit = @Edit(title = "文本", notNull = true, search = @Search)
)
private String input;
@EruptField(
views = @View(title = "数值", sortable = true),
edit = @Edit(title = "数值", search = @Search)
)
private Float number;
@EruptField(
views = @View(title = "布尔"),
edit = @Edit(title = "布尔", search = @Search)
)
private Boolean bool;
@EruptField(
views = @View(title = "时间"),
edit = @Edit(title = "时间", search = @Search(vague = true))
)
private Date date;
@EruptField(
views = @View(title = "滑动条"),
edit = @Edit(title = "滑动条", type = EditType.SLIDER, search = @Search,
sliderType = @SliderType(max = 90, markPoints = {0, 30, 60, 90}, dots = true))
)
private Integer slide;
@EruptField(
views = @View(title = "下拉选择"),
edit = @Edit(
search = @Search,
title = "下拉选择", type = EditType.CHOICE,
choiceType = @ChoiceType(fetchHandler = SqlChoiceFetchHandler.class,
fetchHandlerParams = "select id,name from e_upms_menu"
)
)
)
private Long choice;
}
特性 | Features
-
自动建表:表结构自动生成,无需手动建表
-
易于上手:会简单的 Spring Boot 基础知识即可
-
使用简单:仅需了解 @Erupt 与 @EruptField 两个注解即可上手开发
-
代码简洁:仅需一个 .java 文件, template、controller、service、dao 都不需要创建
-
功能强大:动态条件处理,逻辑删除,LDAP,自定义登录逻辑,RedisSession,操作日志等
-
多数据源:支持:MySQL、Oracle、SQL Server、PostgreSQL、H2,甚至支持 MongoDB
-
高扩展性:支持自定义数据源实现、自定义登录逻辑、动态权限管理、生命周期函数、自定义 OSS
-
大量组件:滑动输入、时间选择、一对多、图片上传、代码编辑、自动完成、树、多对多、地图等23类组件
-
丰富展示:普通文本、二维码、链接、图片、HTML、代码段、iframe、swf等
-
低侵入性:几乎所有功能都围绕注解而展开,不影响Spring Boot其他功能或三方库库的使用
-
前后端分离:后端与前端可分开部署
-
响应式布局:支持PC端手机端等各种规格的设备中使用
-
自定义页面:支持自定义页面,自定义弹出层,且支持:原生H5 / Freemarker / Thymeleaf等方式渲染
-
前端零代码:前端布局自动构建,一行前端代码都不用写
-
无需二次开发:仅需引用 jar 包即可 !
完全不需要了解 Angular / React / Vue / Jquery
而且不需要了解 JavaScript / HTML / CSS
甚至不需要了解 Spring MVC / Mybatis / SQL
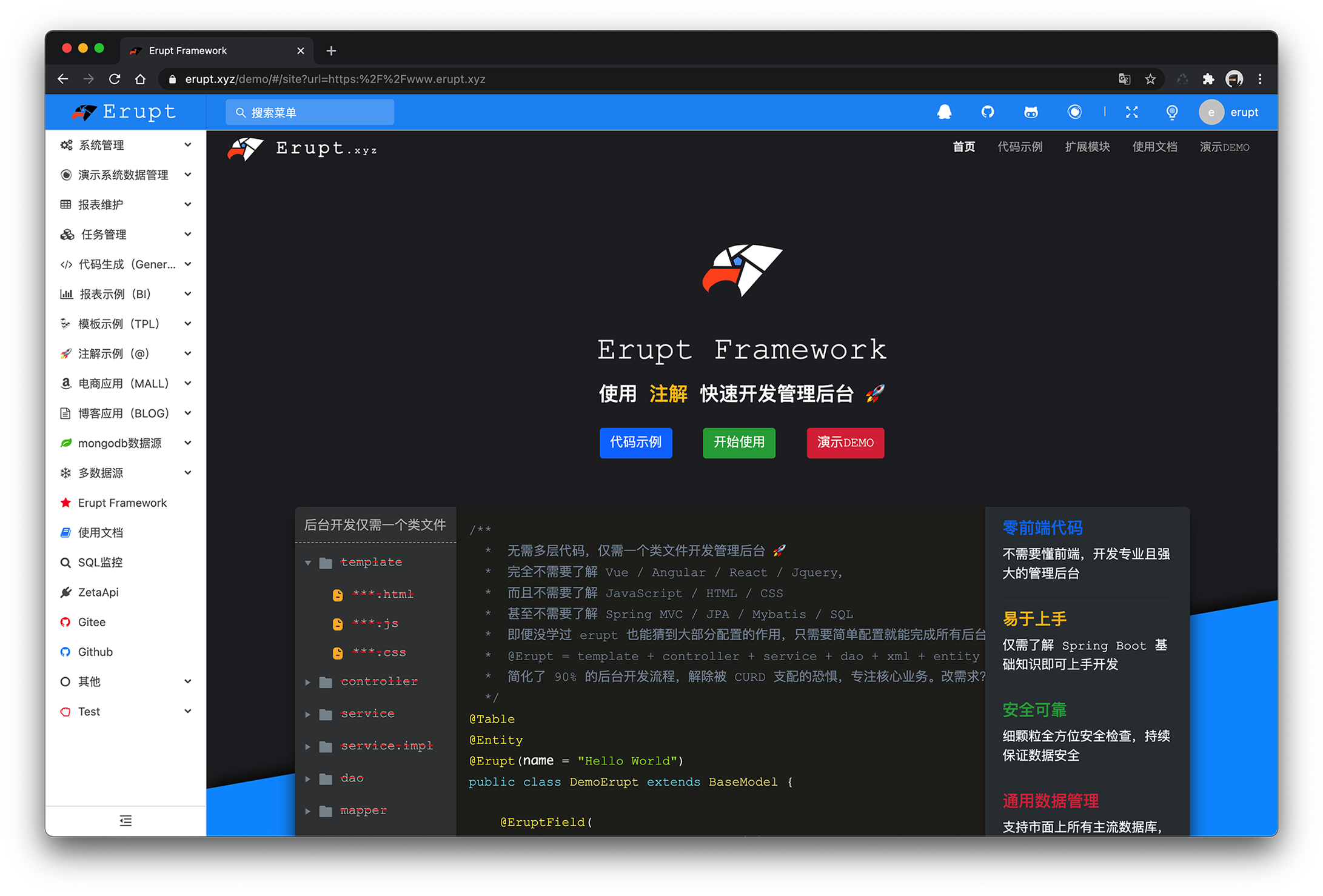
在线体验 | Demo
演示地址:https://www.erupt.xyz/demo
账号密码:guest / guest
- ???? 修复表格文字显示溢出bug
- ???? 增加上下文对象获取 工具 类 EruptContextService
- ???? 自定义按钮 OperationHandler 移除 afterJS 方法,exec方法返回值作为前端执行的 js
- ???? 数据表格分页支持300、500行数据显示
- ???? 增加树展开层级配置expandLevel,可以支持十万级树节点快速计算与渲染
- ???? TAB_TREE 组件支持 filter 配置
- ???? CHECKBOX 组件支持 filter 配置
- ???? 角色列表支持根据已登录用户身份自动过滤
- ???? 角色菜单可根据已登录用户身份自动过滤
- ???? 管理员用户可删除登录日志与操作日志
- ???? 非管理员用户管理角色时可根据已有角色菜单向下分配,无权分配没有权限的菜单
- ???? AttachmentProxy → upload 方法支持自定义存储路径
- ???? DataProxy → before方法移除无实际作用的Class<?>参数,增加List<Condition>参数,用于获取和处理前端查询条件
@Erupt(
name = "简单的例子",
power = @Power(importable = true, export = true)
)
@Table(name = "t_simple") //数据库表名
@Entity
public class Simple extends BaseModel {
@EruptField(
views = @View(title = "文本"),
edit = @Edit(title = "文本", notNull = true, search = @Search)
)
private String input;
@EruptField(
views = @View(title = "数值", sortable = true),
edit = @Edit(title = "数值", search = @Search)
)
private Float number;
@EruptField(
views = @View(title = "布尔"),
edit = @Edit(title = "布尔", search = @Search)
)
private Boolean bool;
@EruptField(
views = @View(title = "时间"),
edit = @Edit(title = "时间", search = @Search(vague = true))
)
private Date date;
@EruptField(
views = @View(title = "滑动条"),
edit = @Edit(title = "滑动条", type = EditType.SLIDER, search = @Search,
sliderType = @SliderType(max = 90, markPoints = {0, 30, 60, 90}, dots = true))
)
private Integer slide;
@EruptField(
views = @View(title = "下拉选择"),
edit = @Edit(
search = @Search,
title = "下拉选择", type = EditType.CHOICE,
choiceType = @ChoiceType(fetchHandler = SqlChoiceFetchHandler.class,
fetchHandlerParams = "select id,name from e_upms_menu"
)
)
)
private Long choice;
}自动建表:表结构自动生成,无需手动建表
易于上手:会简单的 Spring Boot 基础知识即可
使用简单:仅需了解 @Erupt 与 @EruptField 两个注解即可上手开发
代码简洁:仅需一个 .java 文件, template、controller、service、dao 都不需要创建
功能强大:动态条件处理,逻辑删除,LDAP,自定义登录逻辑,RedisSession,操作日志等
多数据源:支持:MySQL、Oracle、SQL Server、PostgreSQL、H2,甚至支持 MongoDB
高扩展性:支持自定义数据源实现、自定义登录逻辑、动态权限管理、生命周期函数、自定义 OSS
大量组件:滑动输入、时间选择、一对多、图片上传、代码编辑、自动完成、树、多对多、地图等23类组件
丰富展示:普通文本、二维码、链接、图片、HTML、代码段、iframe、swf等
低侵入性:几乎所有功能都围绕注解而展开,不影响Spring Boot其他功能或三方库库的使用
前后端分离:后端与前端可分开部署
响应式布局:支持PC端手机端等各种规格的设备中使用
自定义页面:支持自定义页面,自定义弹出层,且支持:原生H5 / Freemarker / Thymeleaf等方式渲染
前端零代码:前端布局自动构建,一行前端代码都不用写
无需二次开发:仅需引用 jar 包即可 !
完全不需要了解 Angular / React / Vue / Jquery
而且不需要了解 JavaScript / HTML / CSS
甚至不需要了解 Spring MVC / Mybatis / SQL
账号密码:
guest / guest支持主流 4 款现代浏览器,以及 Internet Explorer 11+,可直接运行在 Electron 等基于 Web 标准的环境上
演示截图 | Screenshot ⛰


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- Java 注解预处理 Annotation Processing & 代码生成
- Erupt 1.6.4 发布,零前端代码,全注解开发管理后台
- Erupt 1.6.9 发布,零前端代码,注解级后台管理框架
- Erupt 1.6.5 发布, 纯注解开发,通用后台管理框架,零前端代码,非代码生成器
- Erupt 1.6.11 发布,非代码生成器,零前端代码,纯注解开发,通用后台管理框架
- Erupt 1.6.12 发布,非代码生成器,零前端代码,纯注解开发,通用后台管理框架
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




