内容简介:DevUI是面向企业中后台产品的开源前端解决方案,其设计价值观基于"至简"、"沉浸"、"灵活"三种自然与人文相结合的理念,旨在为设计师、前端开发者提供标准的设计体系,并满足各类落地场景,是一款企业级开箱即用的...
DevUI是面向企业中后台产品的开源前端解决方案,其设计价值观基于"至简"、"沉浸"、"灵活"三种自然与人文相结合的理念,旨在为设计师、前端开发者提供标准的设计体系,并满足各类落地场景,是一款企业级开箱即用的产品。如果你正在开发 ToB 的 工具 类产品,DevUI 将是一个很不错的选择!
引言
预告了2个星期,DevUI Admin 2.0 终于来了!先来看看黑科技是什么吧!
在2.0版本中,我们将区块从Admin中抽离了出来,并且推出了一套对应的Angular CLI去帮助你使用我们的区块,让你可以更快更方便地搭建一个基于DevUI Admin的后台管理系统。后续我们还会持续丰富现有的区块,完善CLI让其能够帮助你做更多的事情。
除此之外,我们还新增了:
- 动态表单
- 第三方登录,账号注册
- 消息提醒面板
为了让大家快速将黑科技用起来,我们特意在B站录制了一段4分钟的教学视频,欢迎大家围观~
https://www.bilibili.com/video/BV1o3411z7qi/
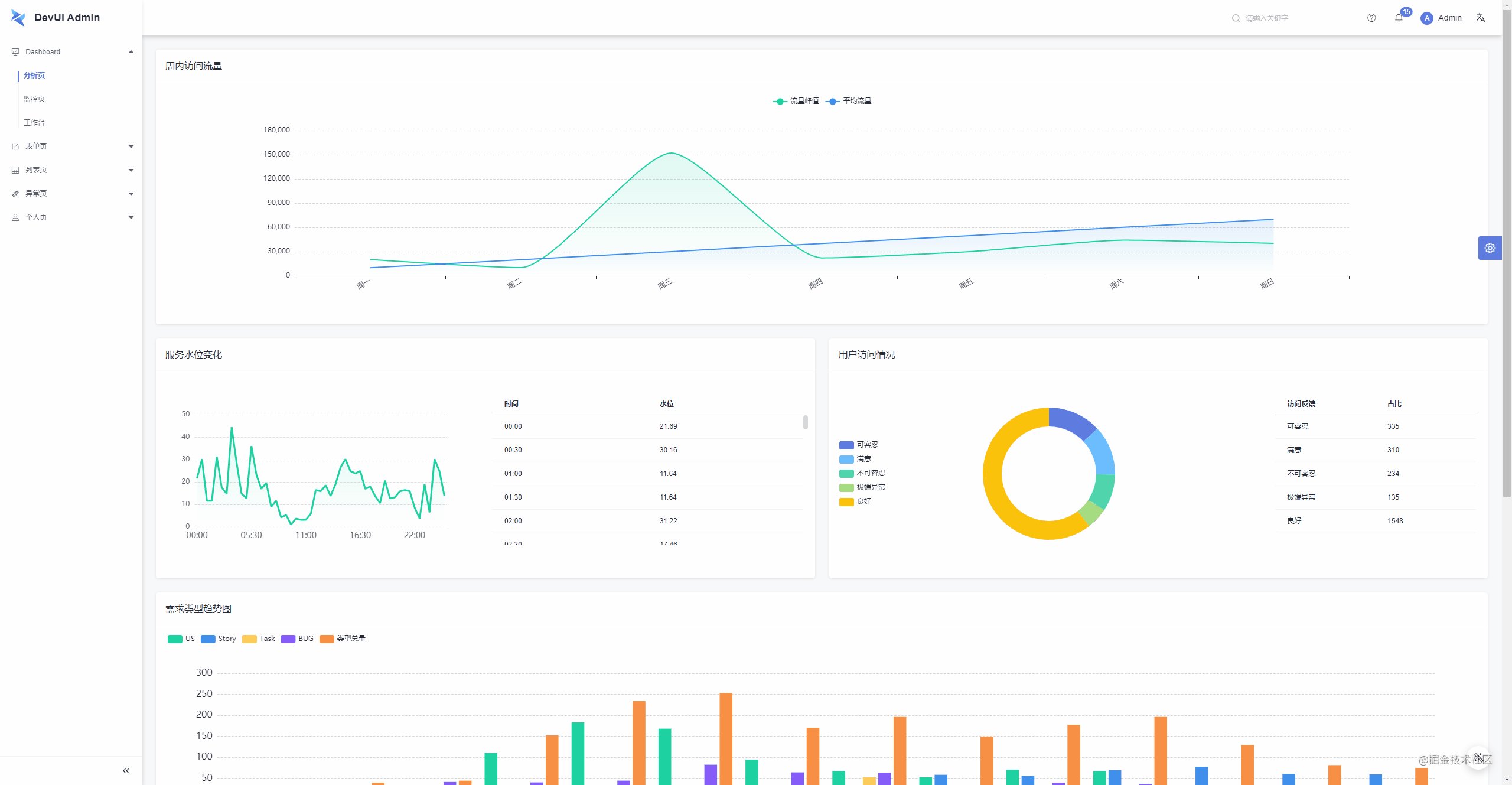
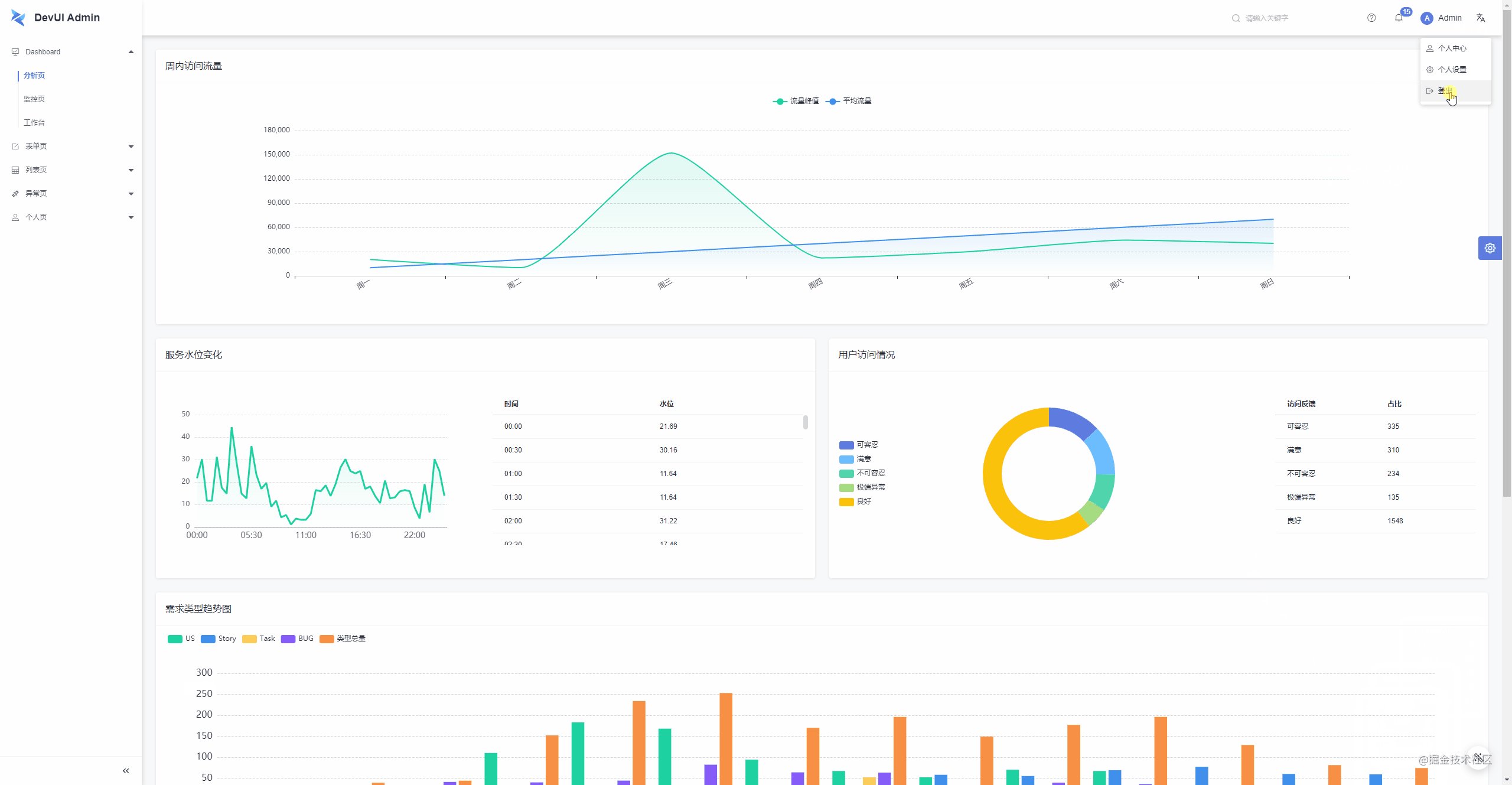
1 DevUI Admin 区块
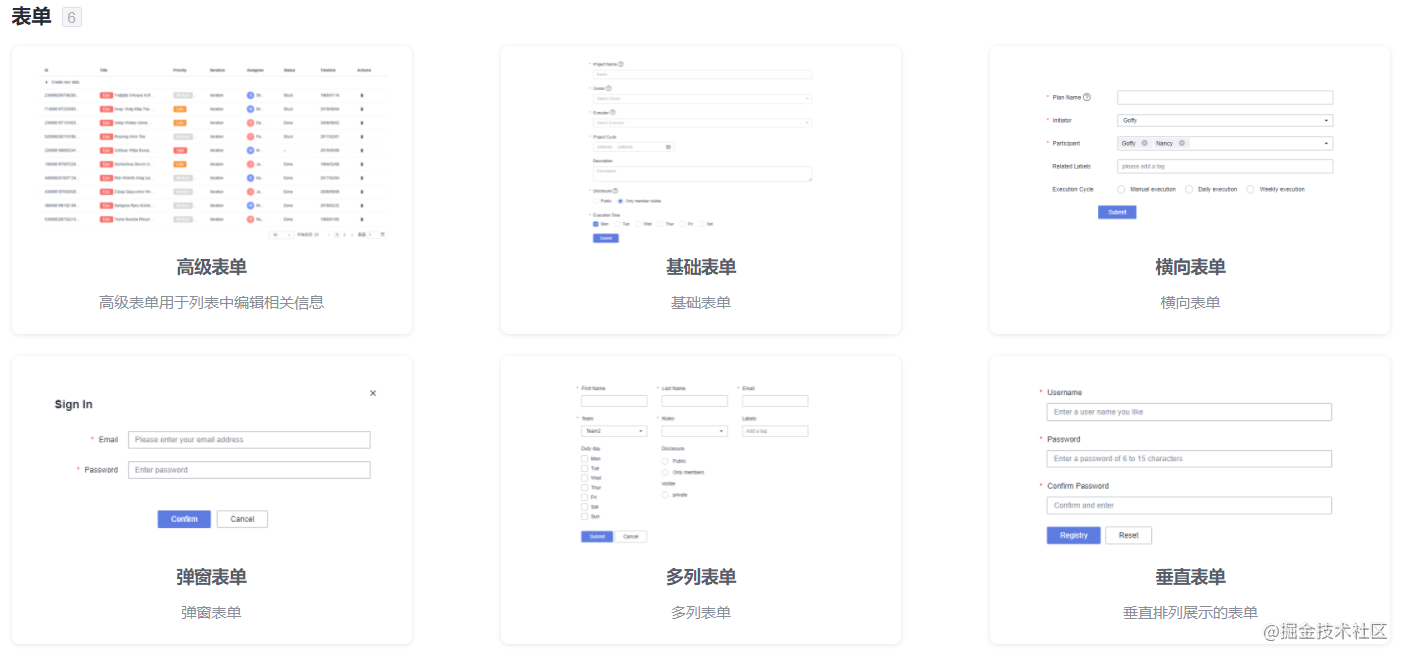
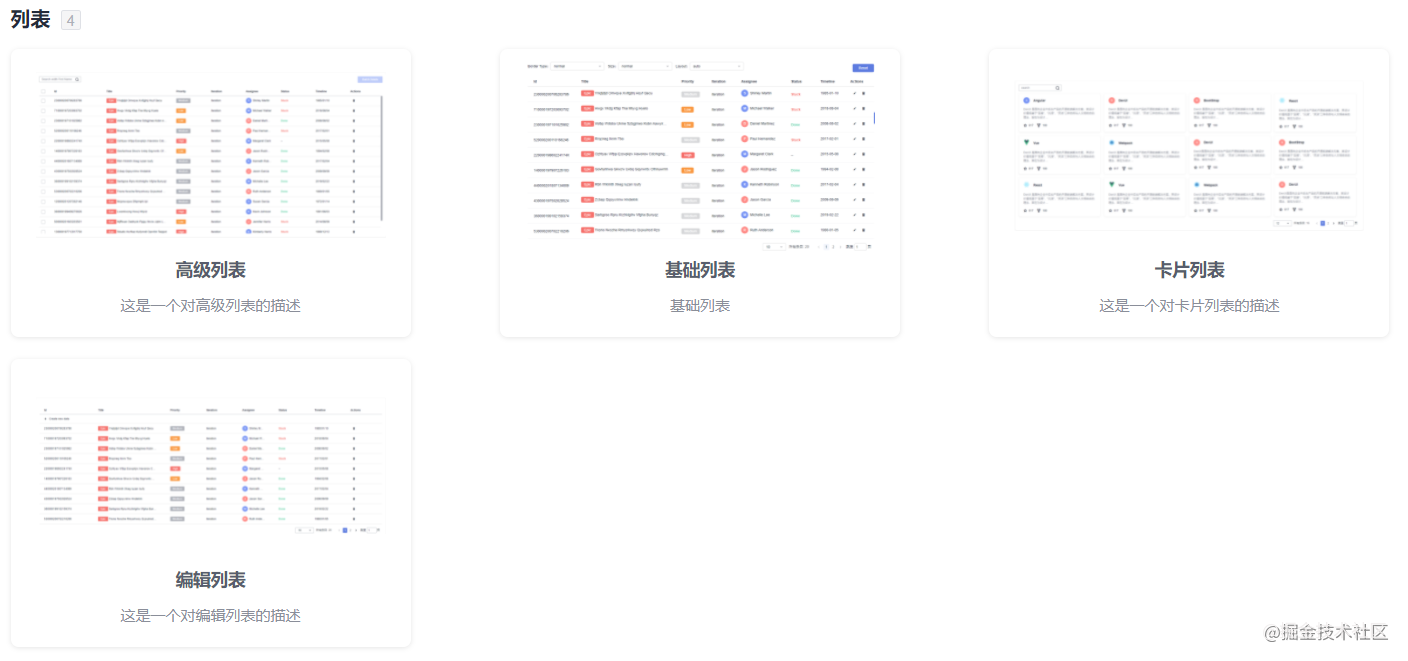
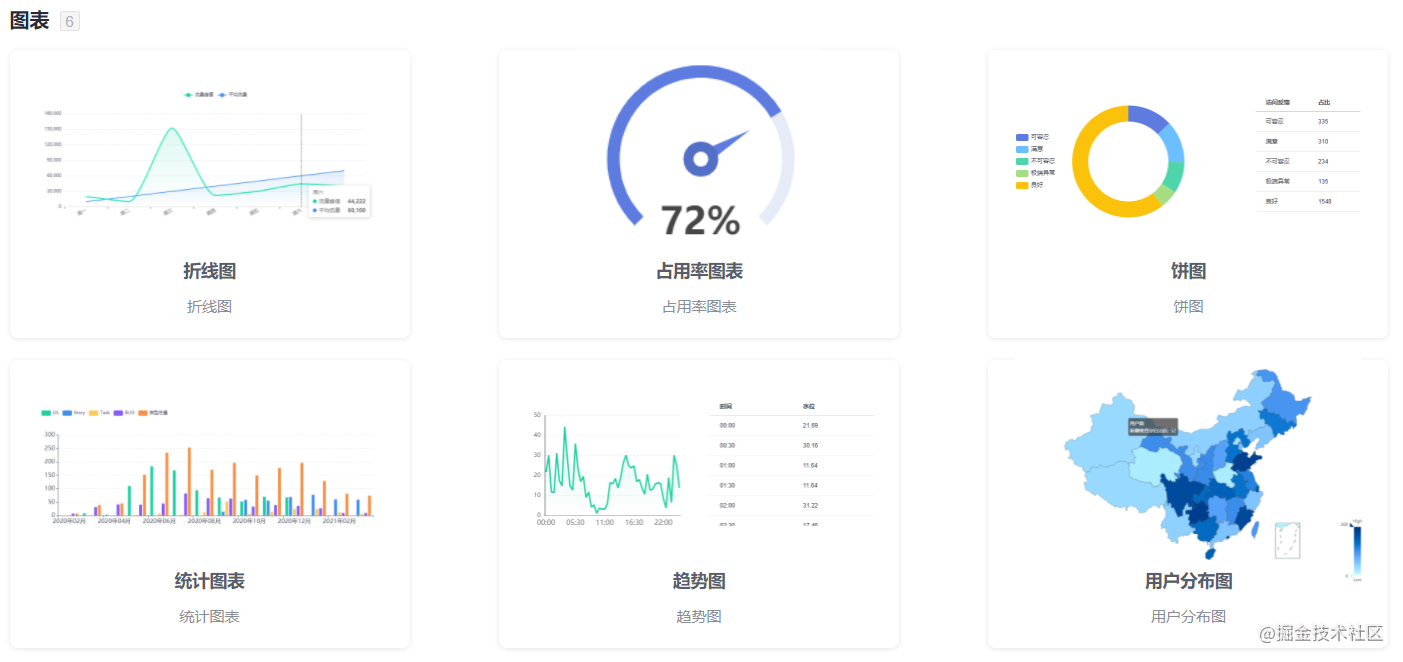
目前DevUI Admin提供了4类共19个内置区块,覆盖表单、列表、图表等丰富的业务场景。




为了更方便的使用我们的区块,我们建议你先初始化我们的种子工程,再通过我们提供给你的 cli 来添加我们的区块以及基于我们的区块来搭建一个页面:
ng add ng-devui-admin
初始化我们的种子工程之后,别忘了先安装我们的物料库哦:
npm i ng-devui-materials
之后你就可以在你的项目中通过我们提供的命令行来进行区块的添加以及页面的创建:
ng g ng-devui-admin:blocks
ng g ng-devui-admin:views
在这里你需要知道我们区块的名字,你可以前往 Admin 区块 进行查看。
1.1 在页面中添加区块
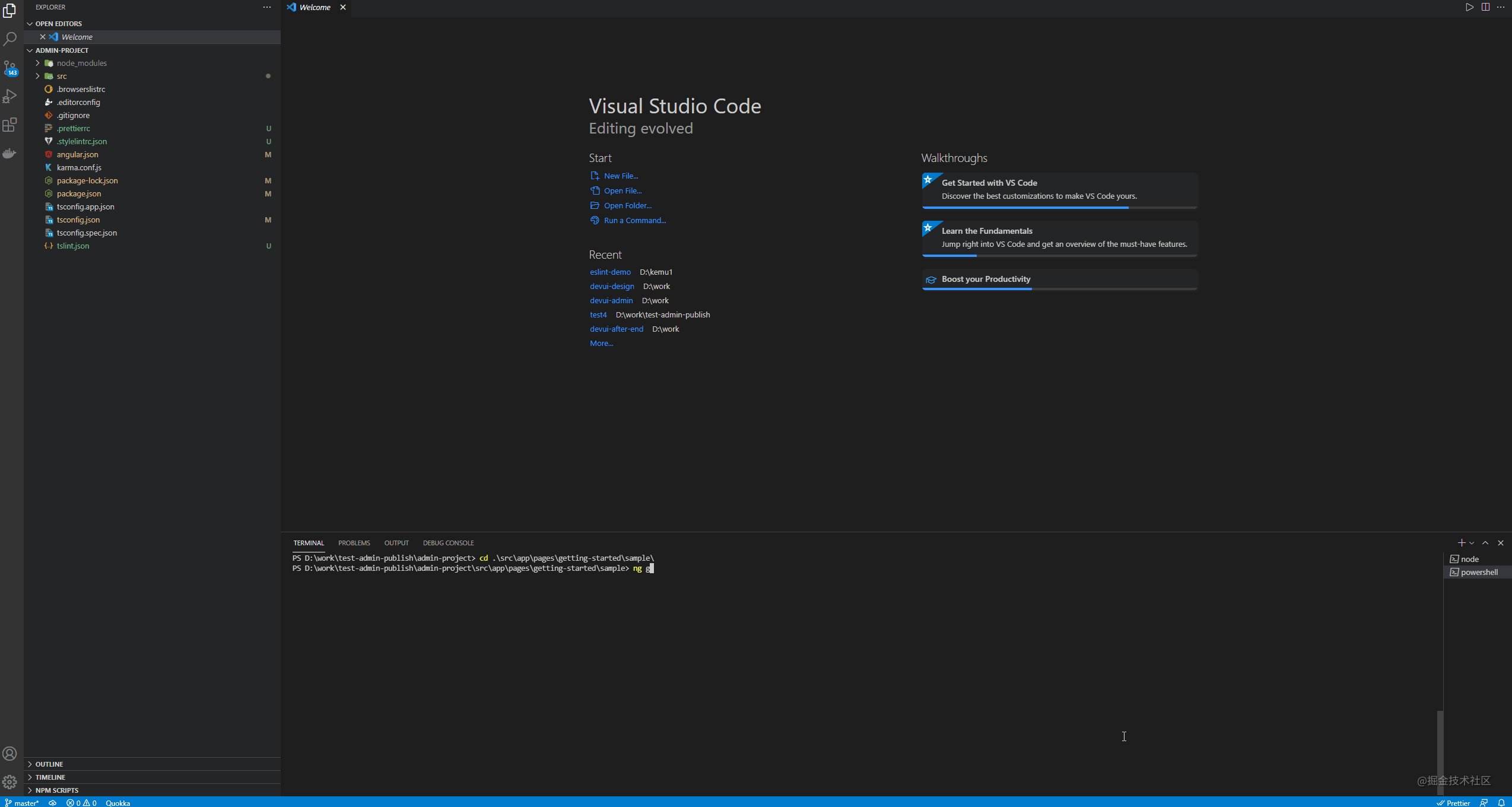
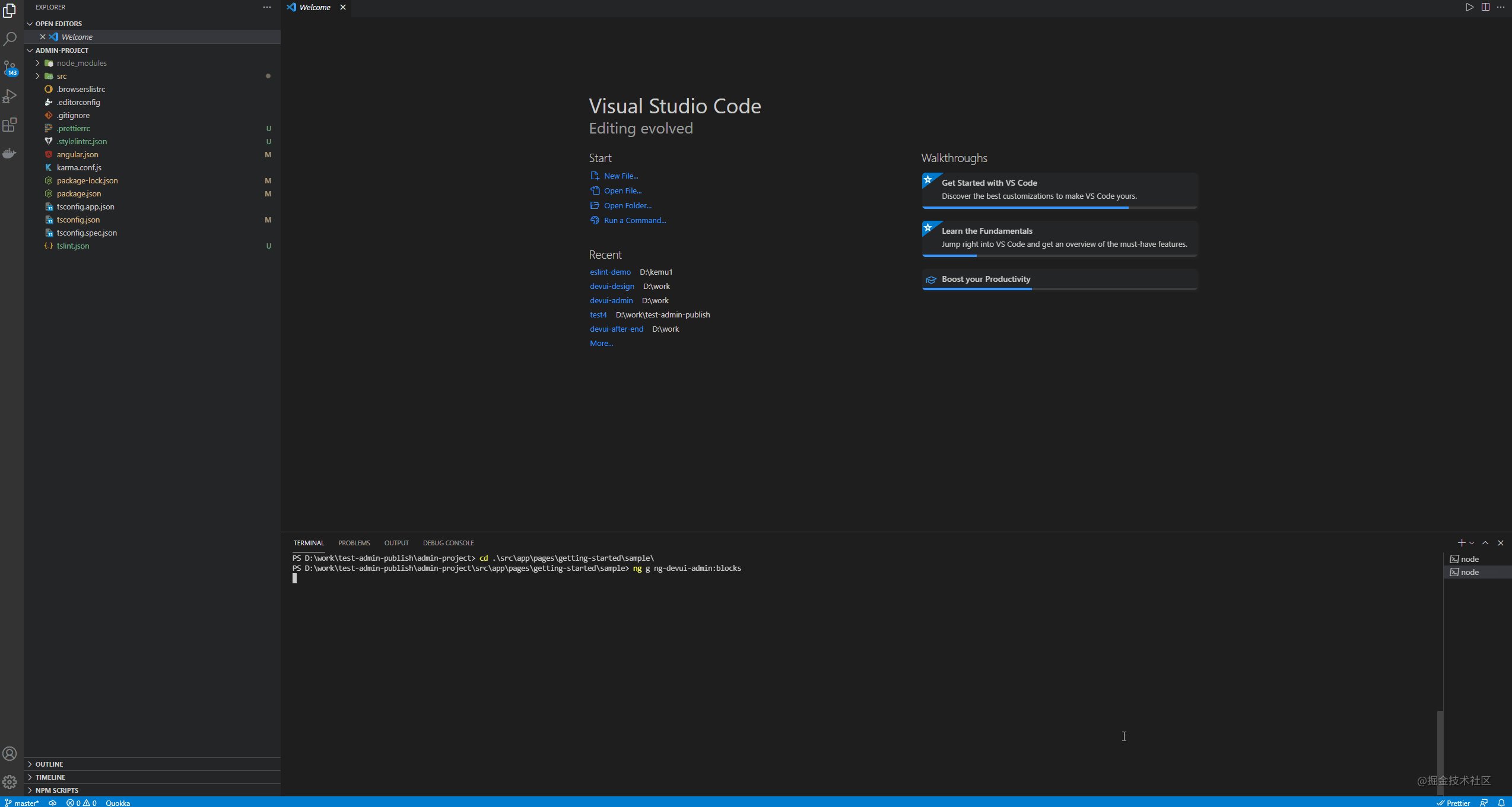
# For Example
cd src/app/pages/getting-started/sample
ng g ng-devui-admin:blocks
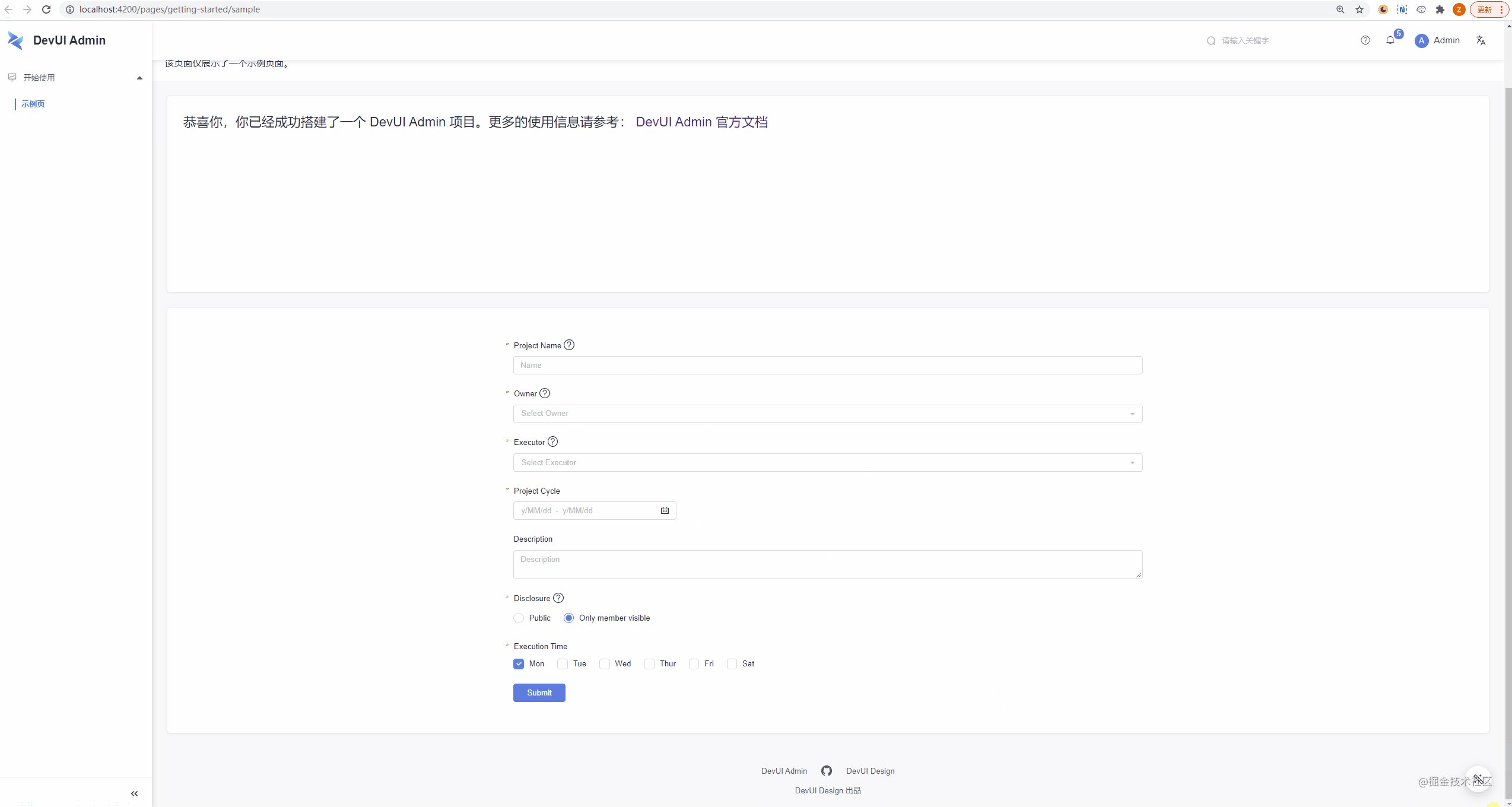
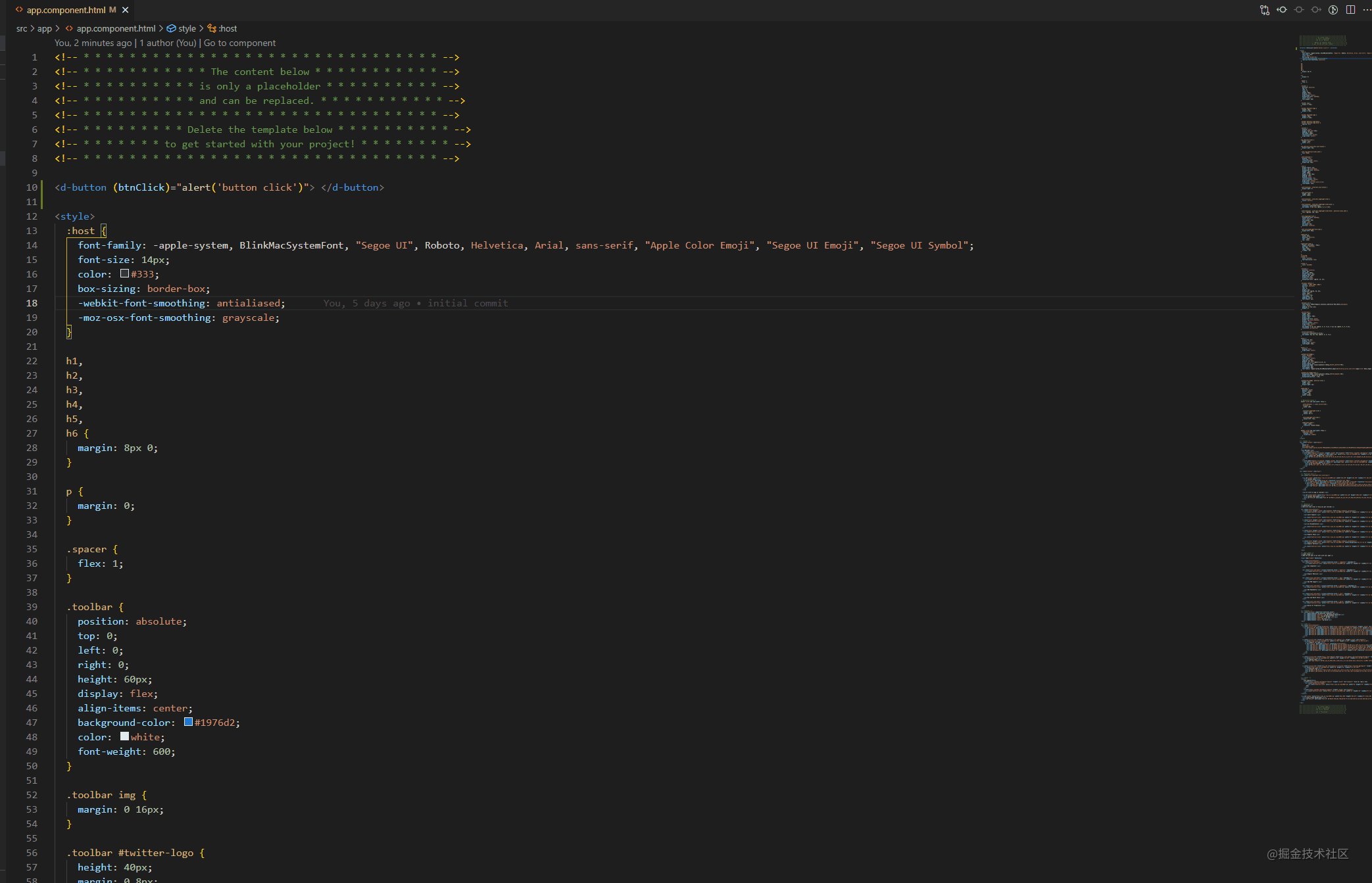
通过使用我们提供的 ng-devui-admin 命令行,通过简单的命令行操作你就可以将我们的区块快速添加到你的页面当中,之后你只需要简单的调整布局或者内容的调整就可以完成页面的搭建,布局的调整可以参考 Admin 布局。

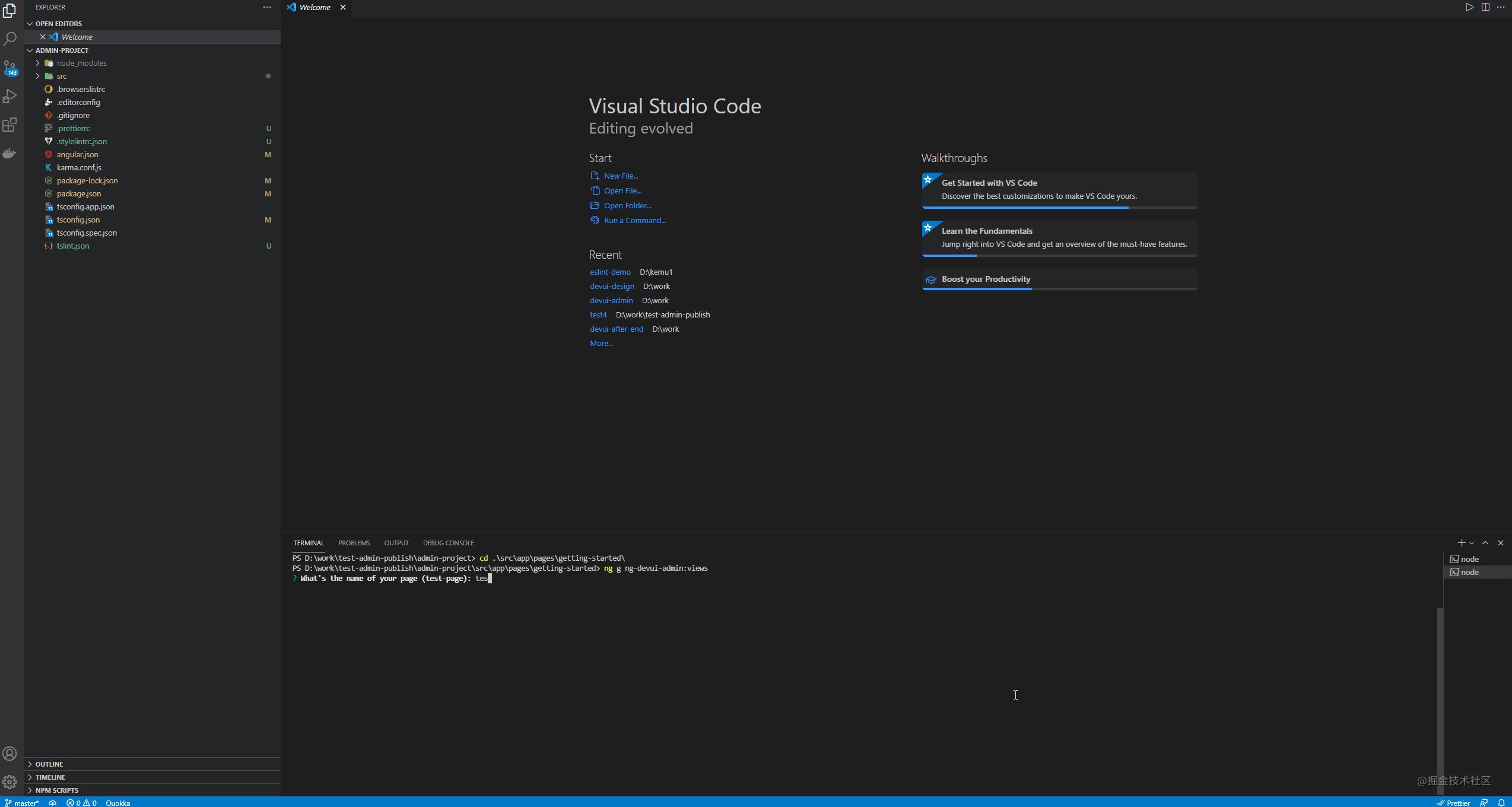
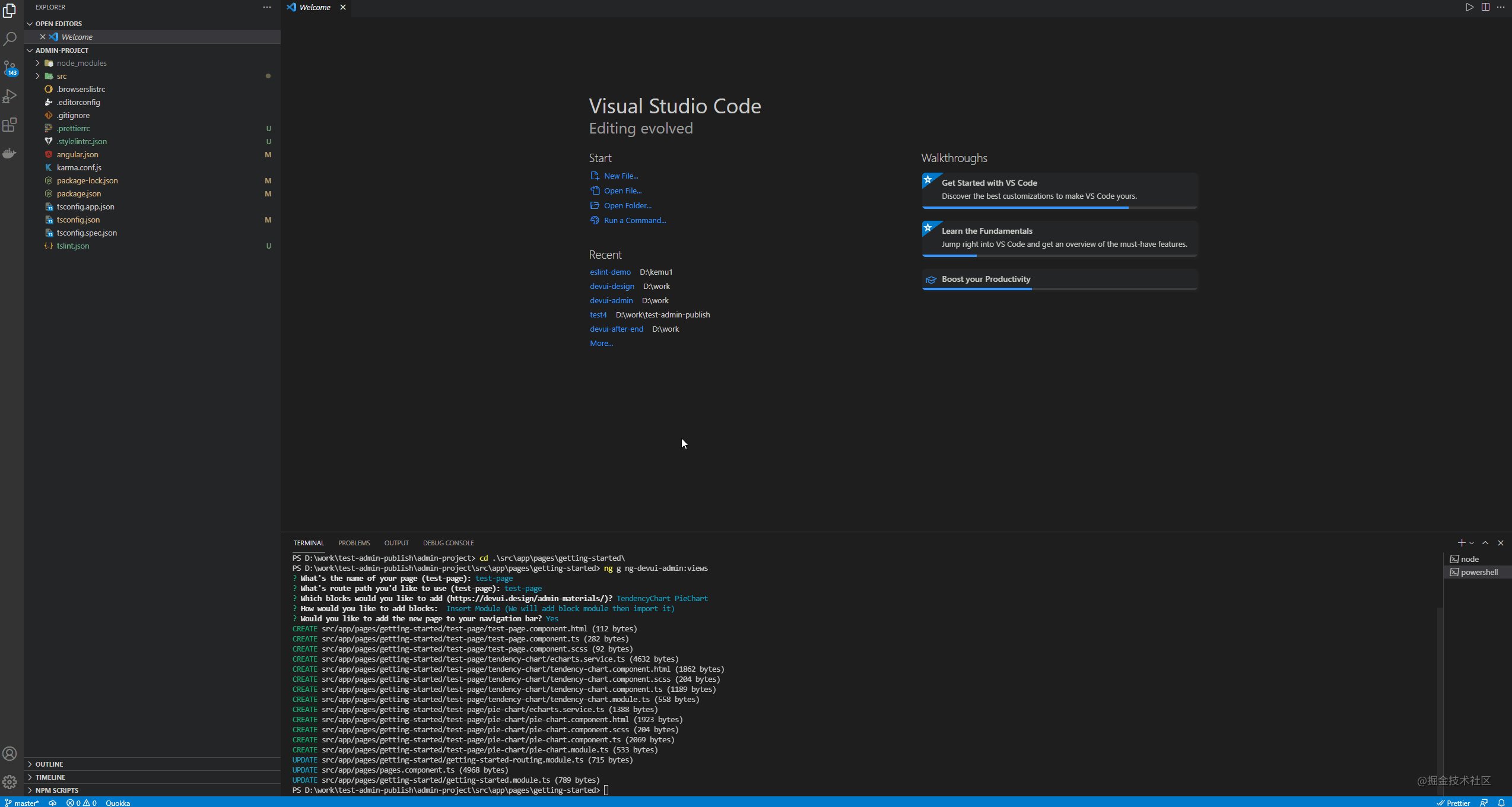
1.2 基于区块创建页面
# For Example
cd src/app/pages/getting-started
ng g ng-devui-admin:views
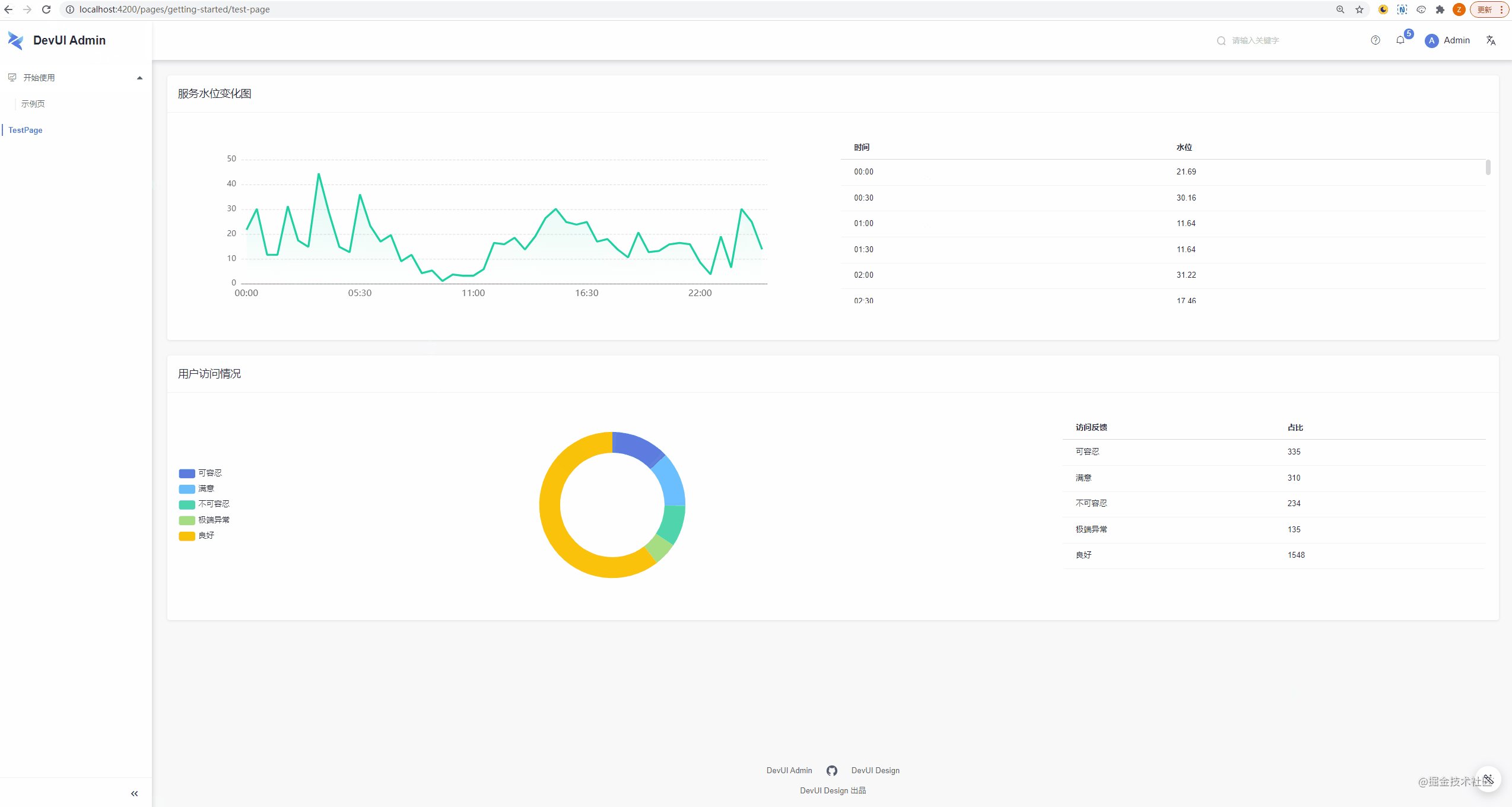
通过使用我们提供的 ng-devui-admin 命令行,通过简单的命令行操作你就可以初始化一个页面并添加我们提供的区块,再将其添加到对应的模块中,之后根据你的需要自行进行调整即可,更多使用可以参考 DevUI Admin。

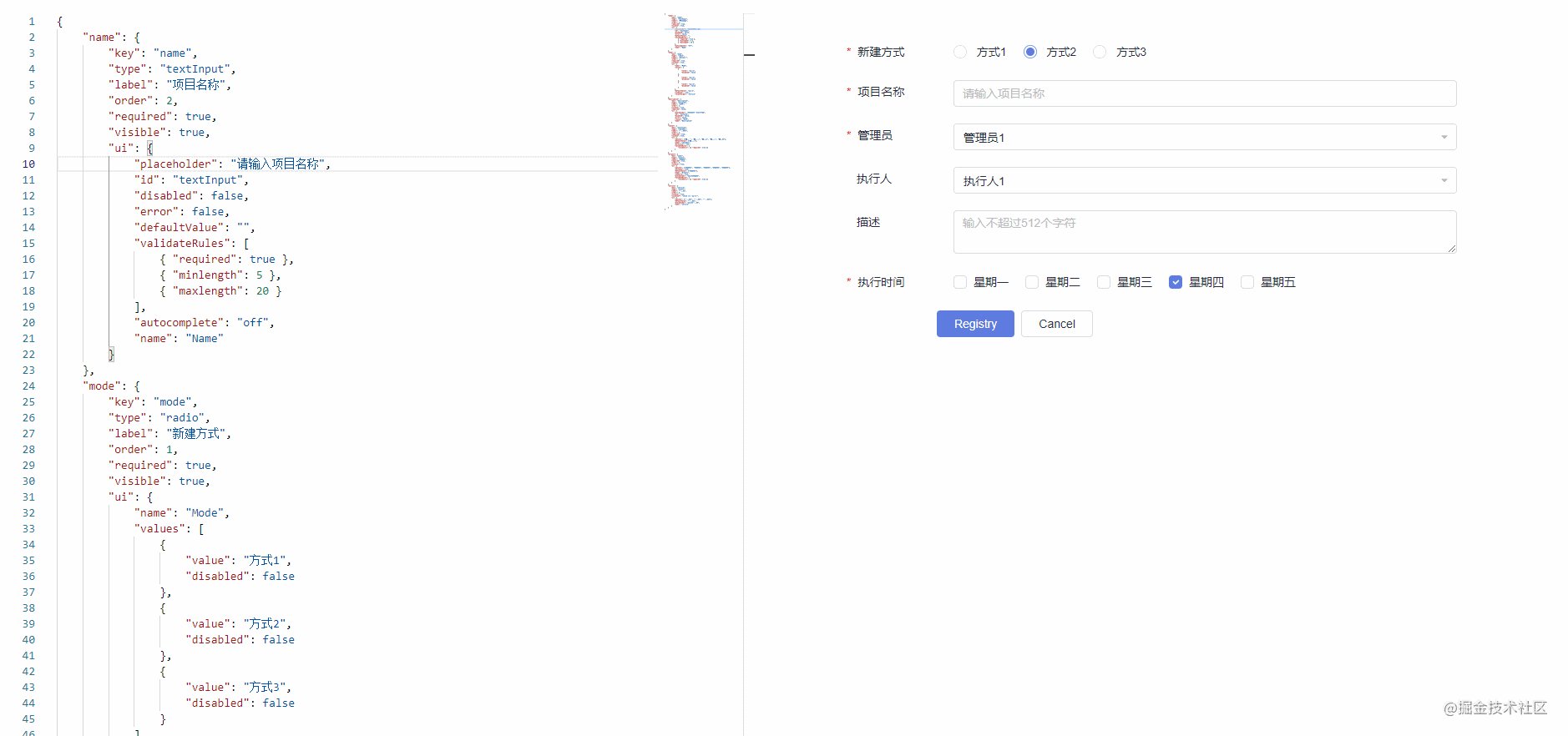
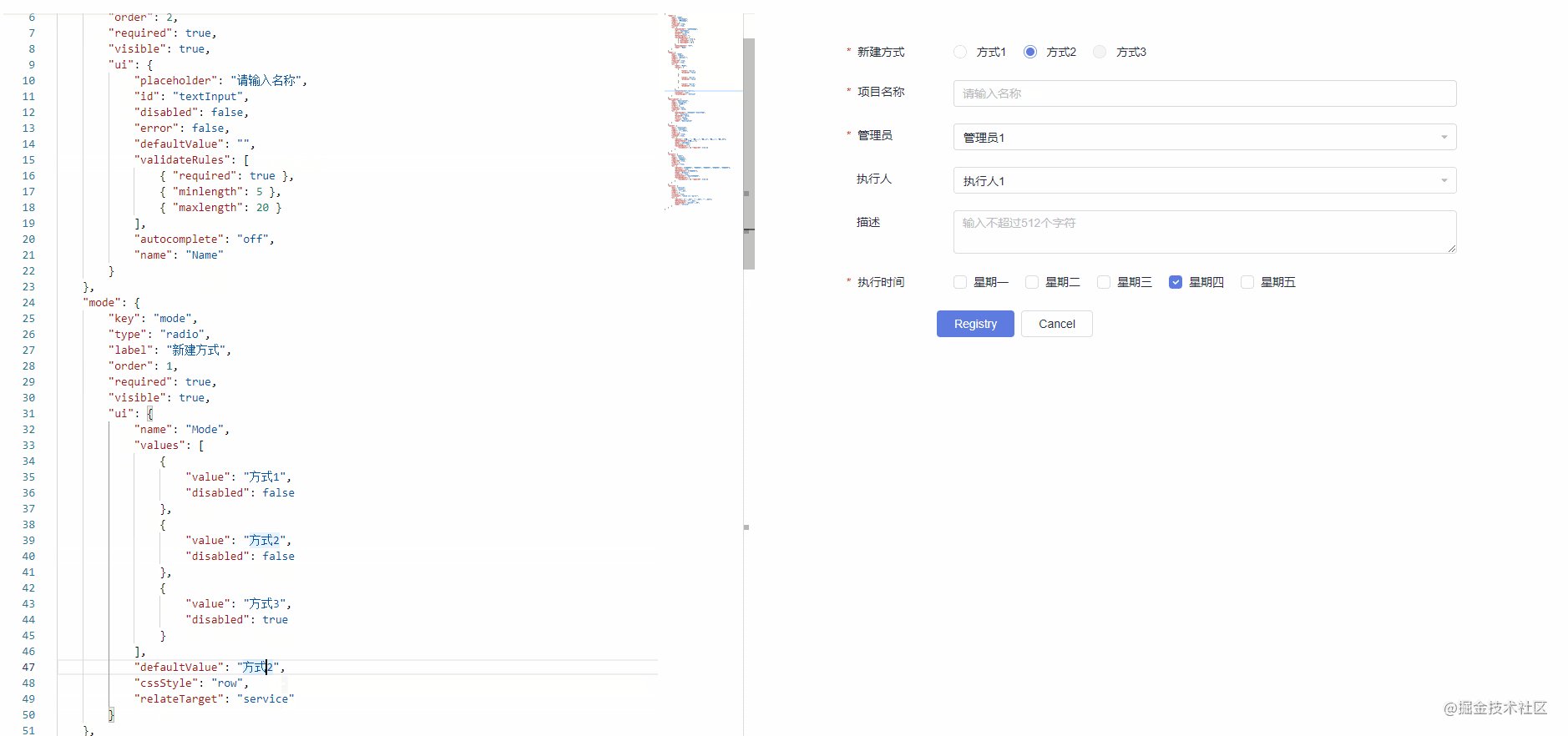
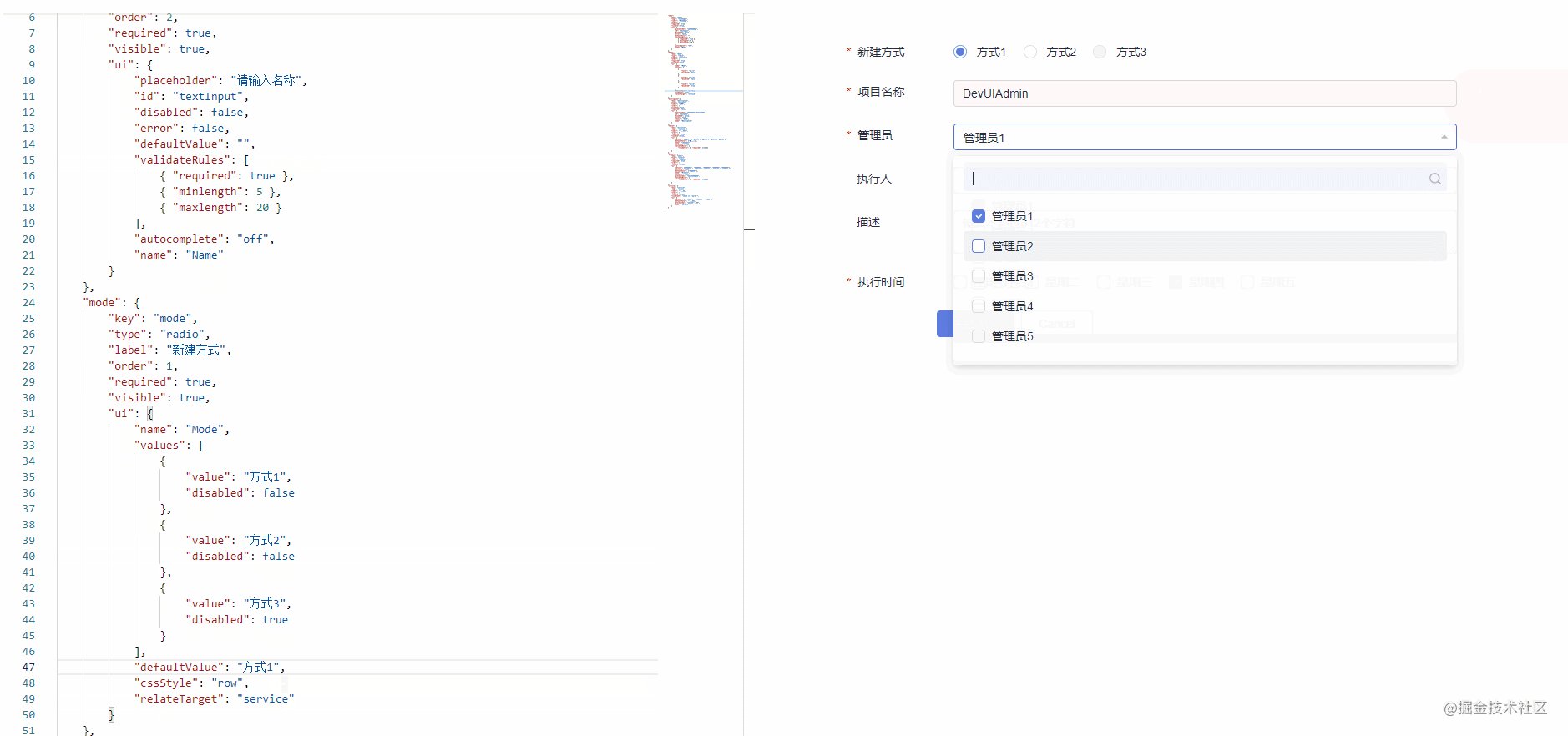
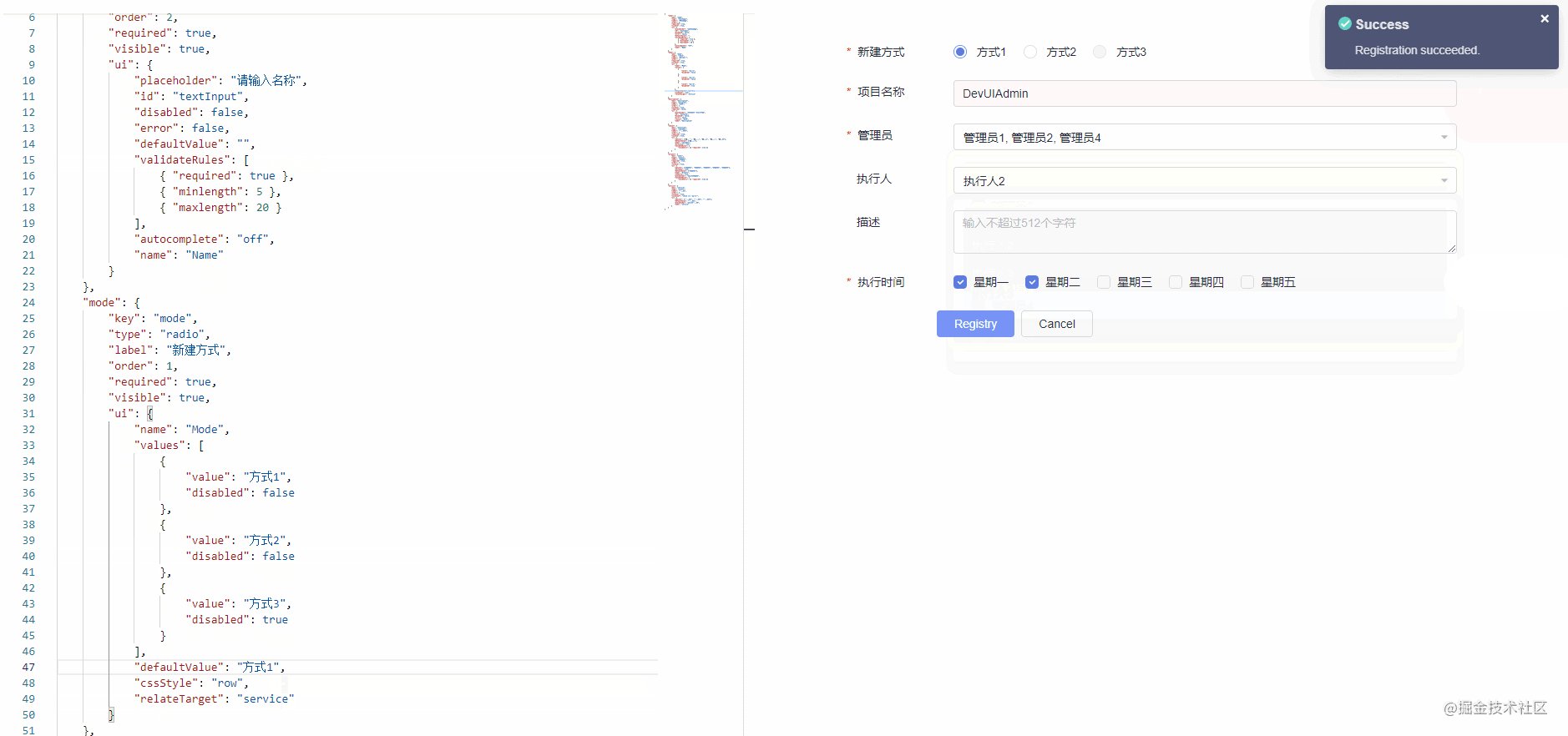
2 动态表单
由于中后台应用表单需求较多,通过多次书写繁琐的表单模板进行表单创建,费时费力。DevUI Admin对DevUI组件库的表单组件进行了二次封装,你可以根据我们规定的对象模型元数据来动态的创建表单。另外,DevUI Admin已内置radio、checkbox、textInput、toggle、select等多个小部件可供选择,在表单内渲染。

更多使用细节请参考 Admin 动态表单。
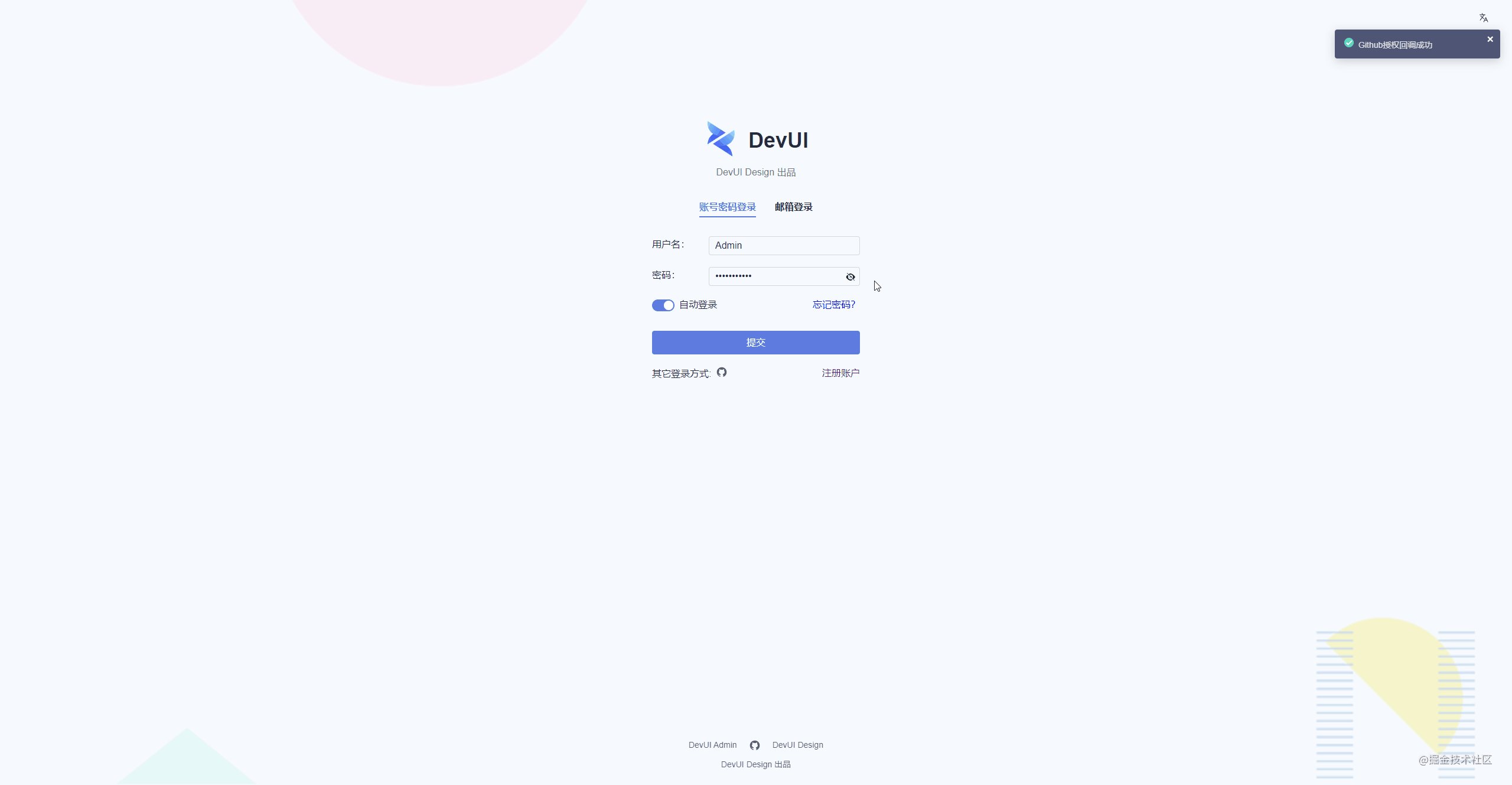
3 第三方登录
在Admin 2.0中我们提供了第三方登录的实现方式(示例为通过github登录),你可以拿到返回的 code 来进行你的用户鉴权等操作,更多细节参考 第三方登录。

4 消息提醒面板
作为后台管理系统的使用者,时常会需要关注当前的消息以及有哪些待处理的事项,为了满足这一个需求,我们在 Admin 2.0 中已经实现了该功能。

5 结语
在未来我们将持续演进,关注 DevUI Admin 性能与易用性,持续优化 DevUI Admin 体验并降低开发者使用成本。期待你收到你的 意见与建议,同时也期待你的参与和共建。
6 DevUI 生态
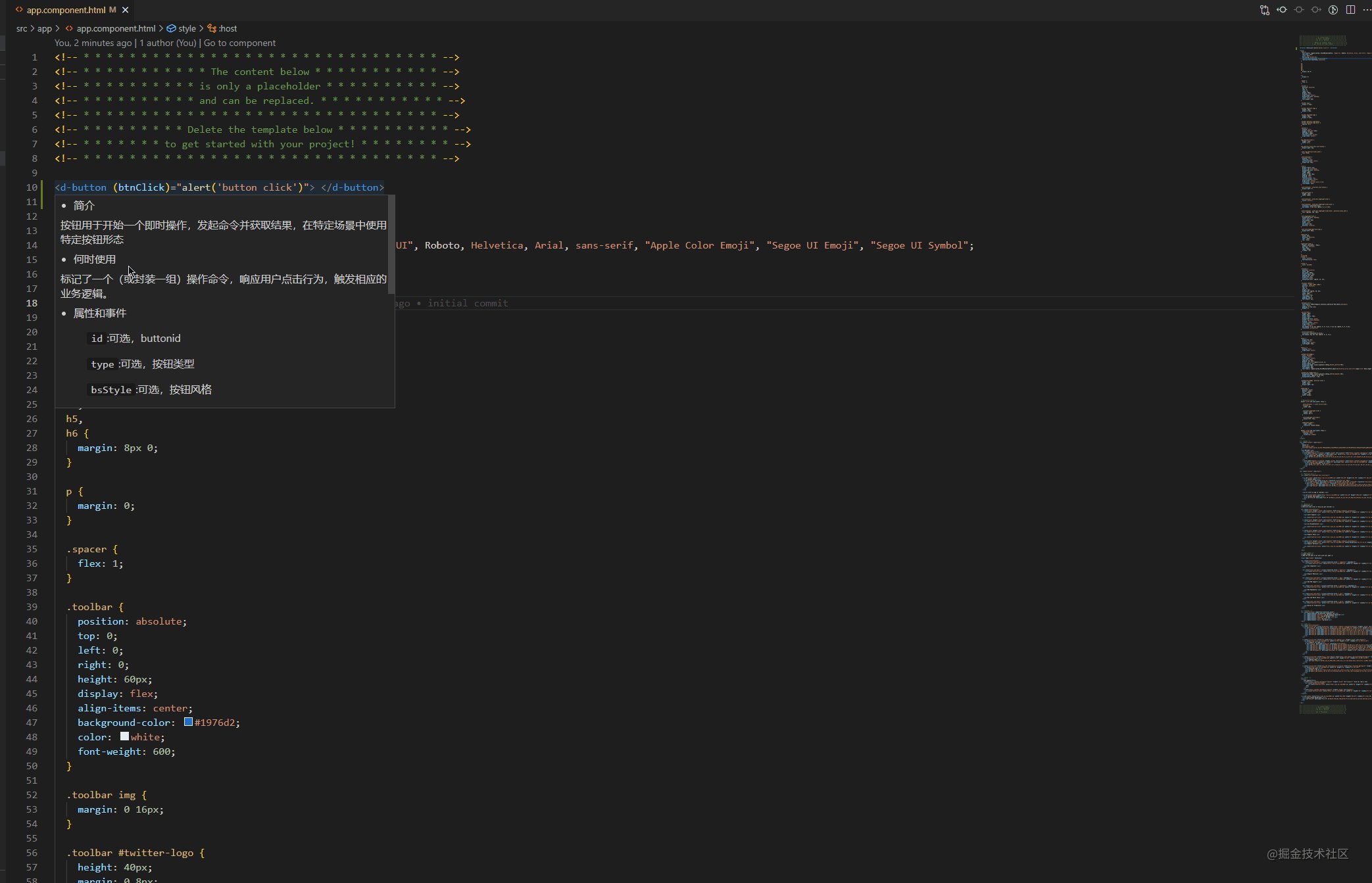
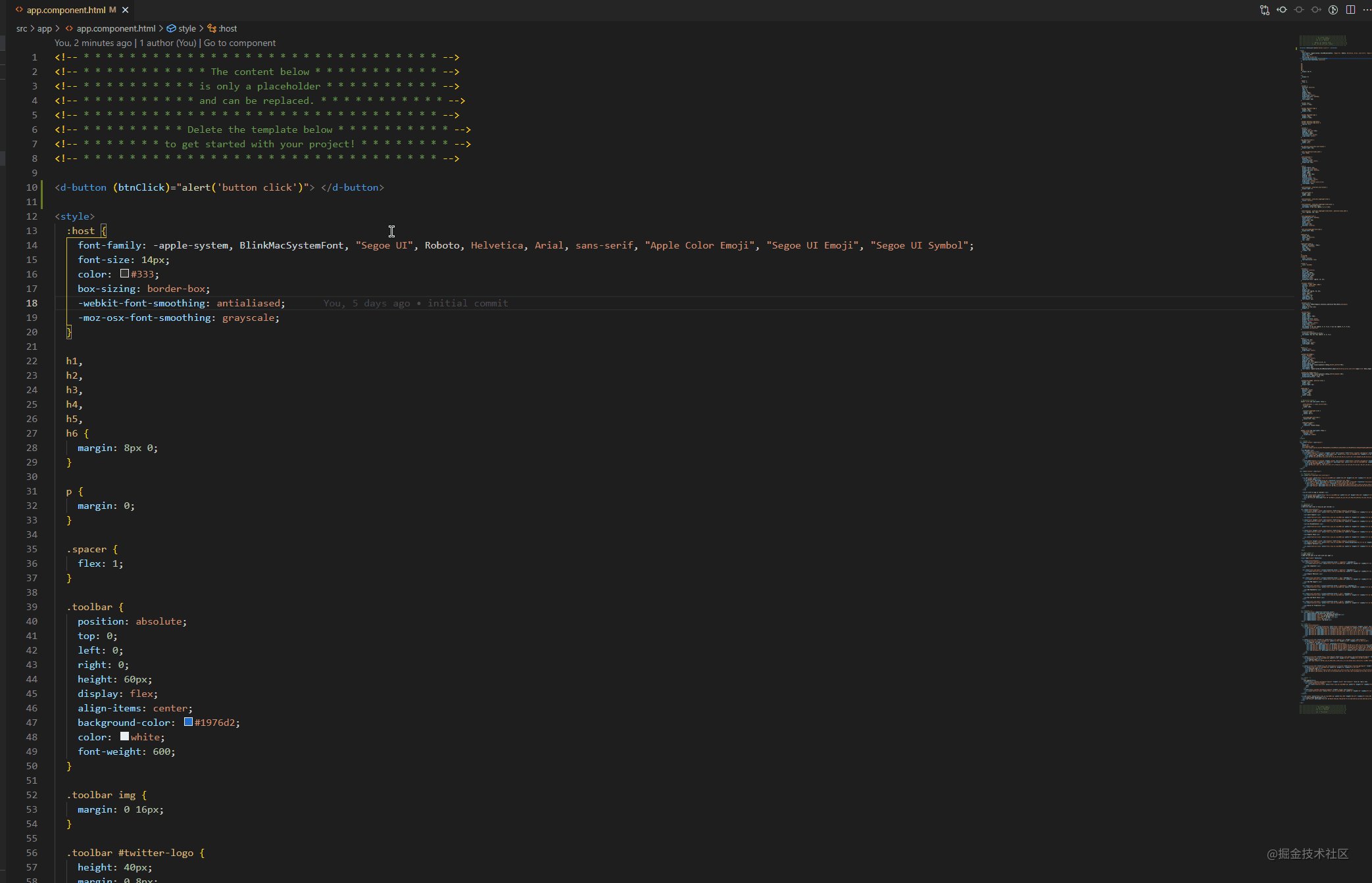
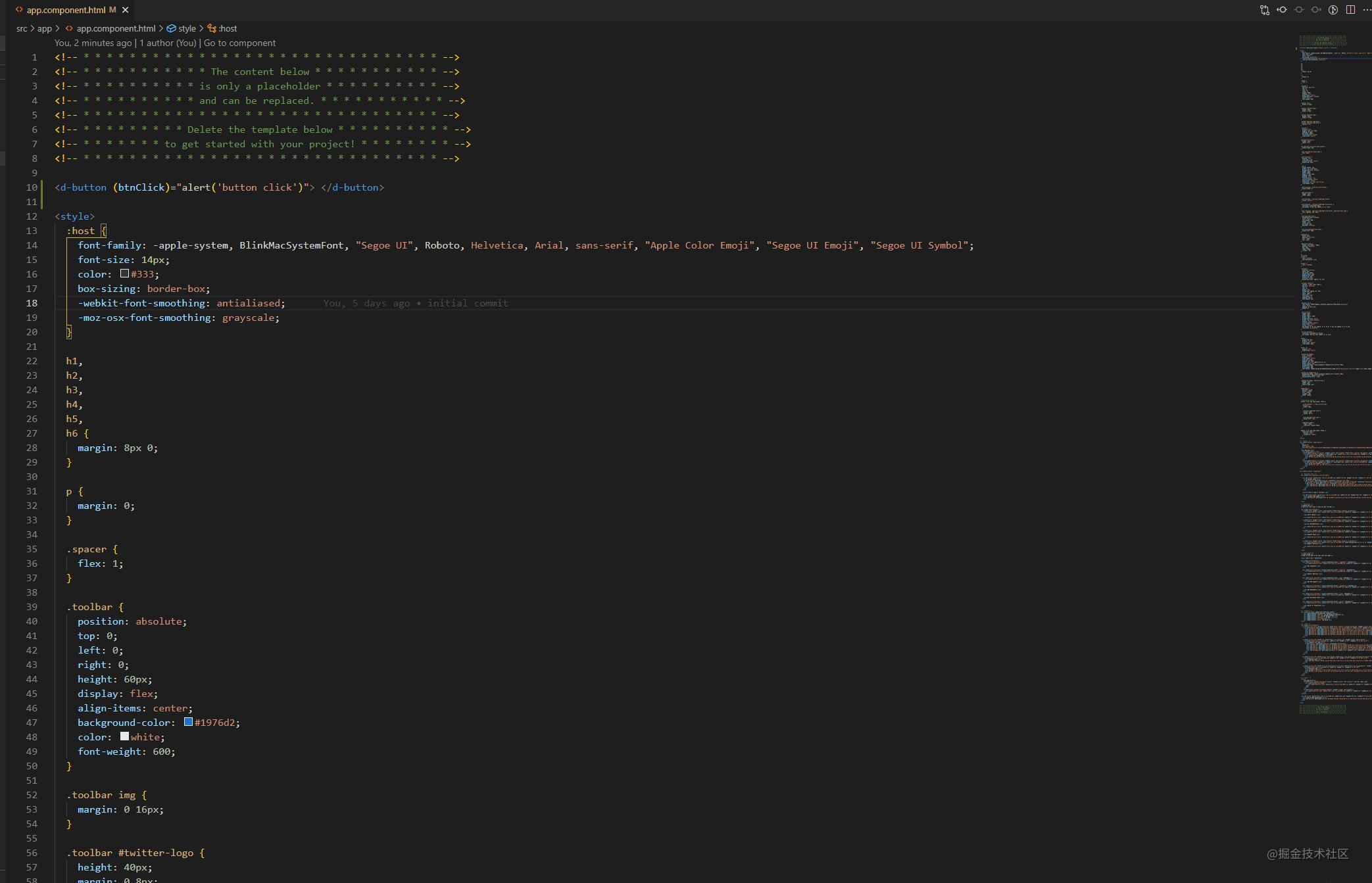
6.1 DevUIHelper:用于DevUI组件代码补全的VSCode插件
DevUIHelper 插件的开发旨在为组件库用户提供更优的开发体验,此外也是对VSCode插件开发的一次探索。
代码库地址:https://github.com/DevCloudFE/DevUIHelper
插件开发相关文章:
!好用到飞起!VSCode插件DevUIHelper设计开发全攻略(一)
!好用到飞起!VSCode插件DevUIHelper设计开发全攻略(二)
!好用到飞起!VSCode插件DevUIHelper设计开发全攻略(三)
功能详情
- 为组件和指令提供了代码自动补全功能,自动补全必选参数,提供组件/指令支持的所有API信息进行选择的能力

- 鼠标悬浮在组件标签和组件API上时,提供对应的提示信息,包括使用场景、API详情描述等关键内容

6.2 Vue DevUI:Vue3版本DevUI组件库
Vue DevUI是DevUI团队为了响应社区声音、将DevUI的优秀实践覆盖更广泛的开发者而启动的一个Vue3版本的开源组件库,目前已经有200+社区开发者参与进来,正在火热开发中,欢迎大家踊跃参与进来。
以下是该项目的源码:
https://gitee.com/devui/vue-devui
参与贡献可以加小助手微信:devui-official,拉你进Vue DevUI核心成员小组~
以下是Vue DevUI相关的往期文章:
致谢
感谢所有为DevUI生态建设做出贡献的开发者们,祝大家工作愉快~
以上所述就是小编给大家介绍的《DevUI Admin 2.0 重磅发布!》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 【重磅发布】Linkis 0.10.0 版本发布
- 重磅!谷歌发布 Flutter 2
- Linkis 0.9.1 重磅发布
- MLSQL v1.1.7 重磅发布
- 【重磅发布】DataSphere Studio 0.9.0 版本发布
- 刚刚,GitHub重磅发布四大新功能!
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




