内容简介:.NET MAUI Preview 7 现已发布。该版本中引入了新的布局,此举是对性能和可靠性的重大改变。同时还基于新的 SemanticService、字体缩放选项、对 Xamarin.Forms 效果的兼容性支持等引入了一些新的以可访问性为重点...
.NET MAUI Preview 7 现已发布。该版本中引入了新的布局,此举是对性能和可靠性的重大改变。同时还基于新的 SemanticService、字体缩放选项、对 Xamarin.Forms 效果的兼容性支持等引入了一些新的以可访问性为重点的功能。

新布局
在此预览版中,旧的布局现在只能在 Microsoft.Maui.Controls.Compatibility 命名空间中找到,而新的布局则默认启用:
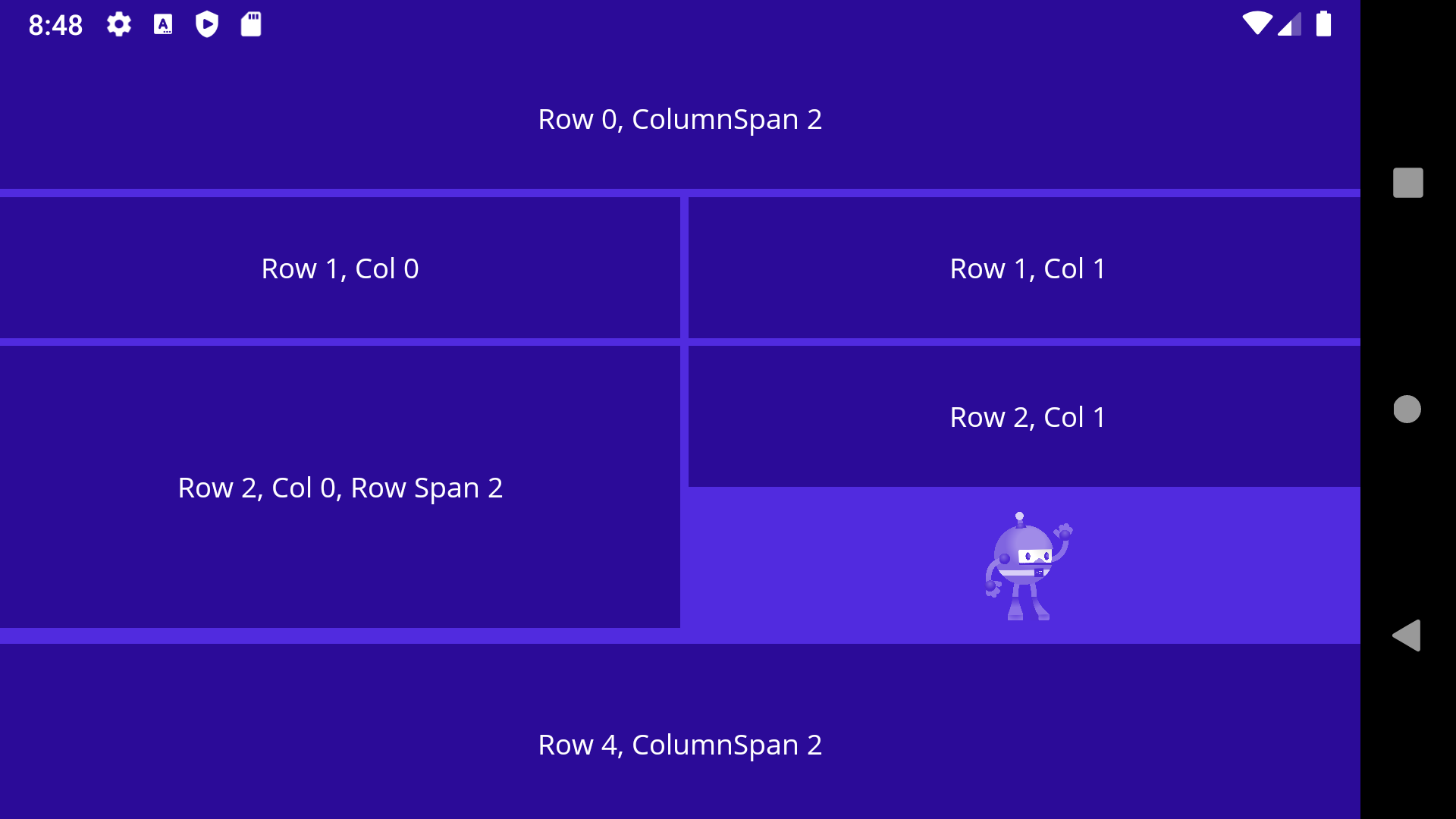
- Grid
- FlexLayout
- StackLayout
- HorizontalStackLayout
- VerticalStackLayout
StackLayout 现在 包含 两个专注于水平和垂直方向的布局,用户可按需选择。同时,StackLayout 仍然有一个你可以设置的方向属性。
每个布局都有一个相应的 LayoutManager,负责测量和定位视图。Measure 方法接受高度和宽度约束,并负责测量所有 hte layout’s children。然后ArrangeChildren 根据布局的规则设置每个视图的大小和位置。对于非常高级的情况,你可以覆盖布局的 CreateLayoutManager 方法来提供 ILayoutManager 的自定义实现。
为方便起见,可在全局样式中设置这些起始值:
<ResourceDictionary> <Style TargetType="StackLayout"> <Setter Property="Spacing" Value="6"/> </Style> <Style TargetType="Grid"> <Setter Property="ColumnSpacing" Value="6"/> <Setter Property="RowSpacing" Value="6"/> </Style> </ResourceDictionary>
AbsoluteLayout和RelativeLayout现在只存在于兼容性命名空间,官方建议用户在使用之前先三思。在可能的情况下,使用上面列出的布局之一。同时, 您可以通过添加新命名空间并为 XAML 引用添加前缀来更新代码以使用它们:
<ContentPage
xmlns:cmp="clr-namespace:Microsoft.Maui.Controls.Compatibility;assembly=Microsoft.Maui.Controls"
...
>
<cmp:AbsoluteLayout>
...
</cmp:AbsoluteLayout>
</ContentPage>
官方表示,他们将在接下来的几个 sprint 中重点关注这些新布局的改进。
可访问性更改和改进
此版本对无障碍支持进行了一些更改和补充,使每个人都可以更轻松地制作无障碍应用。
SetSemanticFocus and Announce
作为新的 SemanticExtensions 类的一部分,开发团队增加了一个新的 SetSemanticFocus 方法,允许用户将屏幕阅读器的焦点移至一个特定的元素。将此与设置输入焦点的 VisualElement.Focus 进行比较:
<VerticalStackLayout> <Label Text="Explore SemanticExtensions below" TextColor="RoyalBlue" FontAttributes="Bold" FontSize="16" Margin="0,10"/> <Button Text="Click to set semantic focus to label below" FontSize="14" Clicked="SetSemanticFocusButton_Clicked"/> <Label x:Name="semanticFocusLabel" Text="Label receiving semantic focus" FontSize="14"/> </VerticalStackLayout>
private void SetSemanticFocusButton_Clicked(object sender, System.EventArgs e) { semanticFocusLabel.SetSemanticFocus(); }
在 Essentials 中,开发团队添加了另一种新方法Announce,用于设置要由屏幕阅读器朗读的文本。例如,在单击按钮时,你可以触发以下重要消息以供阅读:
void Announce_Clicked(object sender, EventArgs e)
{
SemanticScreenReader.Announce("Make accessible apps with .NET MAUI");
}
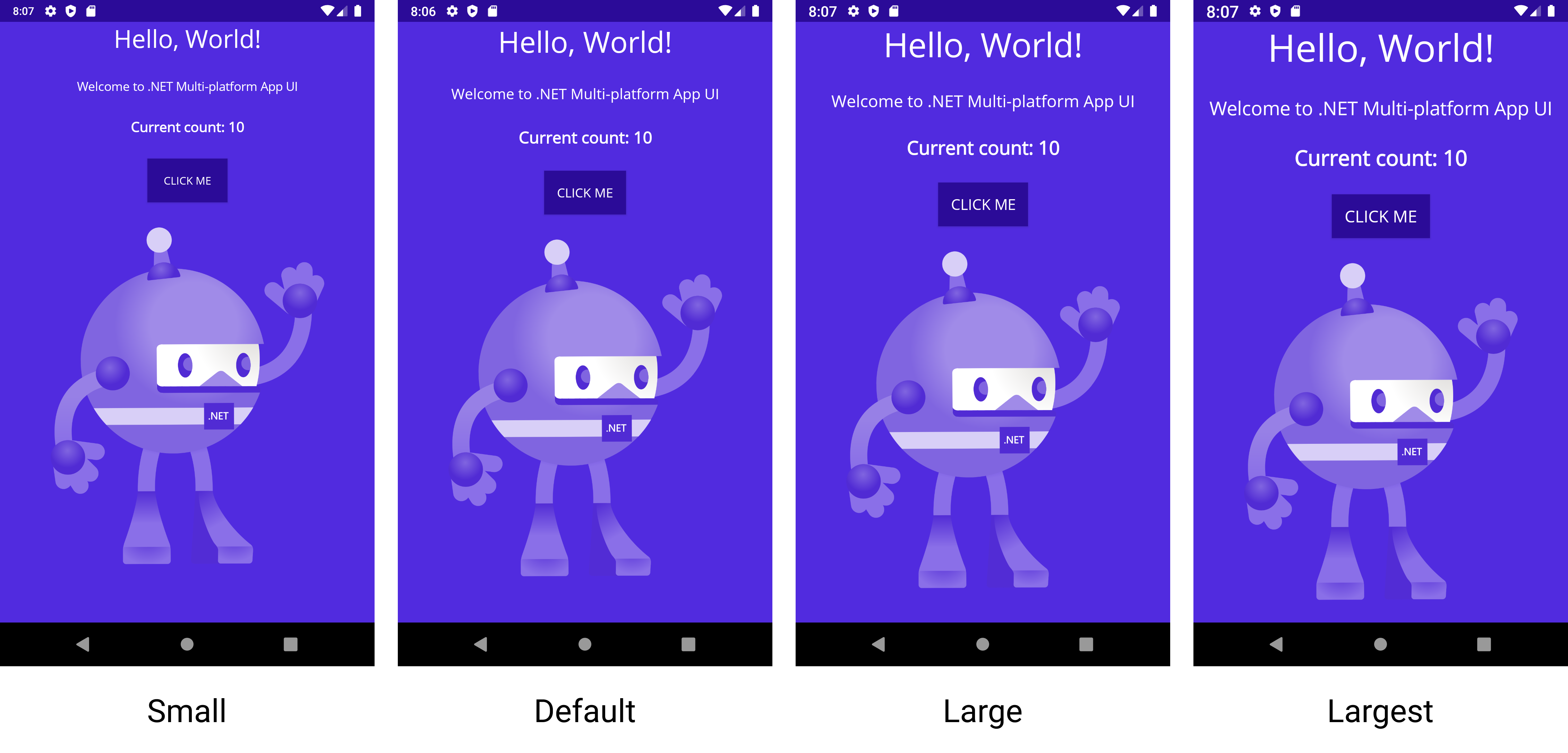
字体缩放
所有平台上的所有控件现在都默认启用字体缩放。这意味着当你的应用程序用户在操作系统中调整他们的文本缩放首选项时,你的 UI 将反映他们的选择。默认情况下,这会生成更易于访问的应用程序。

每个控件都有一个附加的 FontAutoScalingEnabled,而且它甚至可以与 FontImageSource 一起用于你的字体图标。
<VerticalStackLayout>
<Label
Text="Scaling disabled"
FontSize="18"
FontAutoScalingEnabled="False"/>
<Label
Text="Scaling enabled"
FontSize="18"/>
</VerticalStackLayout>
值得注意的是,一定要审查你的屏幕并根据需要调整样式,以确保它们适用于所有尺寸。
其他亮点
- 添加了对
Effects的支持,这将支持从 Xamarin.Forms 升级的项目 #1574。 - AppThemeBinding 改进以支持深色和浅色主题模式 #1657
- ScrollView 处理程序 #1669
- Android Shell 移植到 core #979
- Shell navigation 传递 complex objects #204
- 为 XAML 热重载添加了 Visual Tree Helper #1845
- 切换到 System.ComponentModel.TypeConverter #1725
- Window lifecycle events #1754
- Page navigation events 1812
- CSS prefix 更新为
-maui#1877
详情可查看发布公告。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- NPM包(模块)发布、更新、撤销发布
- 有赞灰度发布与蓝绿发布实践
- 【重磅发布】Linkis 0.10.0 版本发布
- BeetlSQL 3.0.9 发布,Idea 插件发布
- 贝密游戏 0.7.0 发布,发布斗地主
- 【重磅发布】DataSphere Studio 0.9.0 版本发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




