内容简介:今日凌晨,尤雨溪宣布 Vue 3.2 正式发布(代号"Quintessential Quintuplets"),此版本增加了许多重要的新特性和性能改进,且不包含破坏性变更。 单文件组件 (SFC) 的新特性 单文件组件(SFC,又称作.vue 文件)的...
今日凌晨,尤雨溪宣布 Vue 3.2 正式发布(代号"Quintessential Quintuplets"),此版本增加了许多重要的新特性和性能改进,且不包含破坏性变更。

单文件组件 (SFC) 的新特性
单文件组件(SFC,又称作.vue 文件)的两项实验特性已毕业,现已提供稳定版本:
-
<script setup>属于编译时 (compile-time) 语法糖,可显著提升在 SFC 中使用 Composition API 时的开发效率 -
<style> v-bind用于在 SFC<style>标签中启用组件状态驱动的动态 CSS 值
使用示例
<script setup>
import { ref } from 'vue'
const color = ref('red')
</script>
<template>
<button @click="color = color === 'red' ? 'green' : 'red'">
Color is: {{ color }}
</button>
</template>
<style scoped>
button {
color: v-bind(color);
}
</style>
在线体验:SFC Playground。相关文档:
对于<script setup>特性,尤雨溪表示,“<script setup> + TS + Volar = 真香”。

Web 组件
Vue 3.2 引入了新的defineCustomElement方法,支持使用 Vue 组件 API 轻松创建原生自定义元素:
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// normal Vue component options here
})
// Register the custom element.
// After registration, all `<my-vue-element>` tags
// on the page will be upgraded.
customElements.define('my-vue-element', MyVueElement)
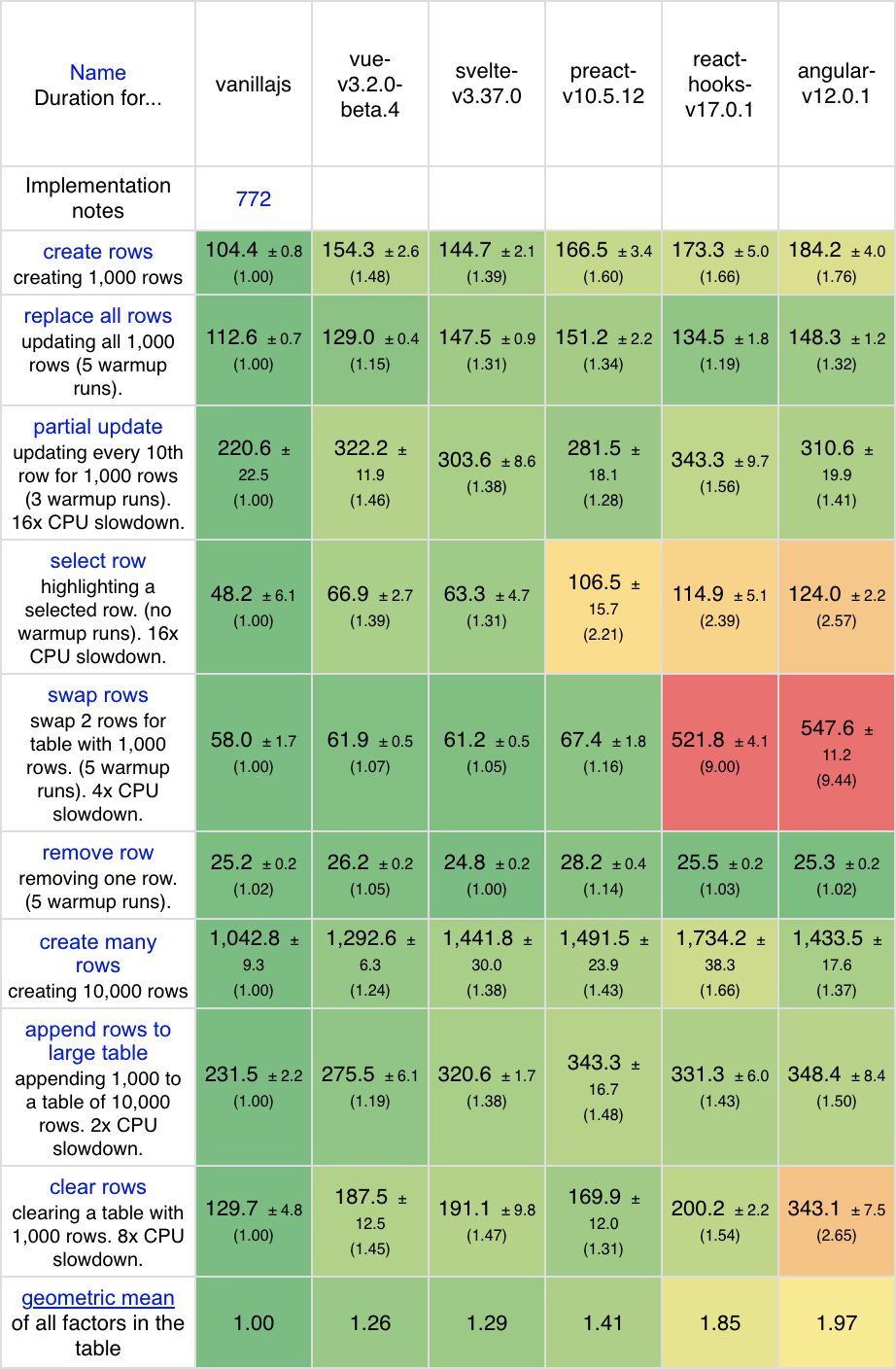
性能改进
Vue 3.2 针对响应式系统进行了重要的性能优化:
以及优化模板编译器的性能:
最后,新增的v-memo指令提供了针对部分模板树进行 memoize 的能力,并显著提升了性能。

服务器端渲染
Vue 3.2 的@vue/server-renderer包现已提供 ES module build,并与 Node.js 的内置模块解耦。因此,开发者可在非 Node.js runtime 中(例如 CloudFlare Workers 和 Service Workers)绑定和使用@vue/server-renderer。
此版本还改进了流式渲染 API,为 Web Streams API 的渲染提供了新方法。详情查看@vue/server-renderer文档。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- NPM包(模块)发布、更新、撤销发布
- 有赞灰度发布与蓝绿发布实践
- 【重磅发布】Linkis 0.10.0 版本发布
- BeetlSQL 3.0.9 发布,Idea 插件发布
- 贝密游戏 0.7.0 发布,发布斗地主
- 【重磅发布】DataSphere Studio 0.9.0 版本发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




