内容简介:WebStorm 2021.2 正式发布,更新内容如下: 代码编辑 保存时重新加载页面 WebStorm 现在可以在编辑和保存你的 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面。要开始使用,请在编辑器中打开一个 HTML 文...
WebStorm 2021.2 正式发布,更新内容如下:
代码编辑

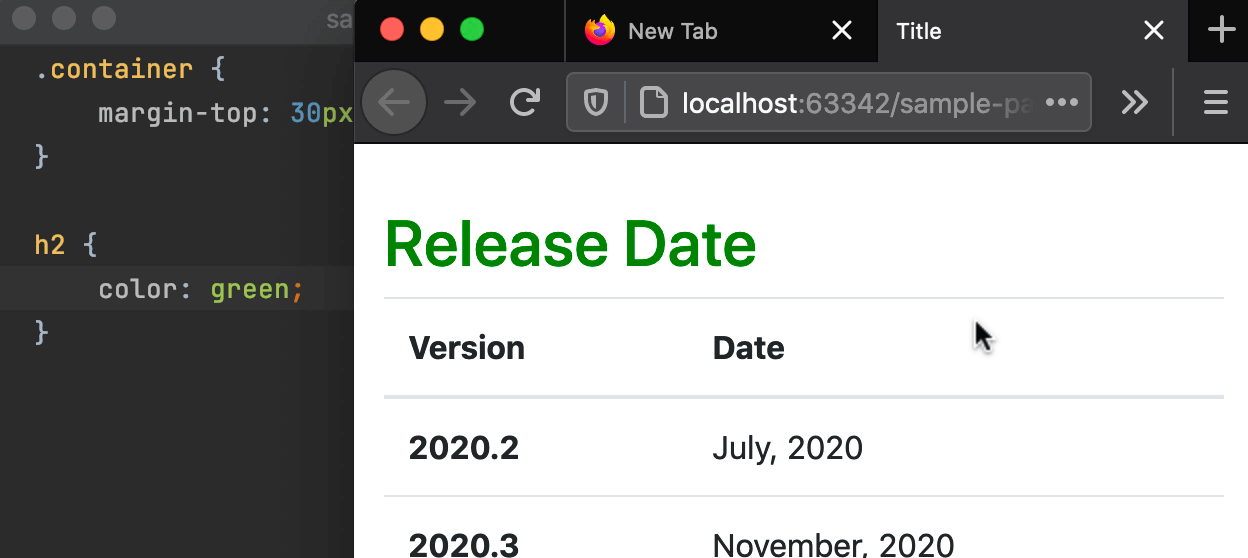
保存时重新加载页面
WebStorm 现在可以在编辑和保存你的 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面。要开始使用,请在编辑器中打开一个 HTML 文件,将鼠标悬停在它上面,然后点击你想使用的浏览器的图标——所有浏览器都支持。

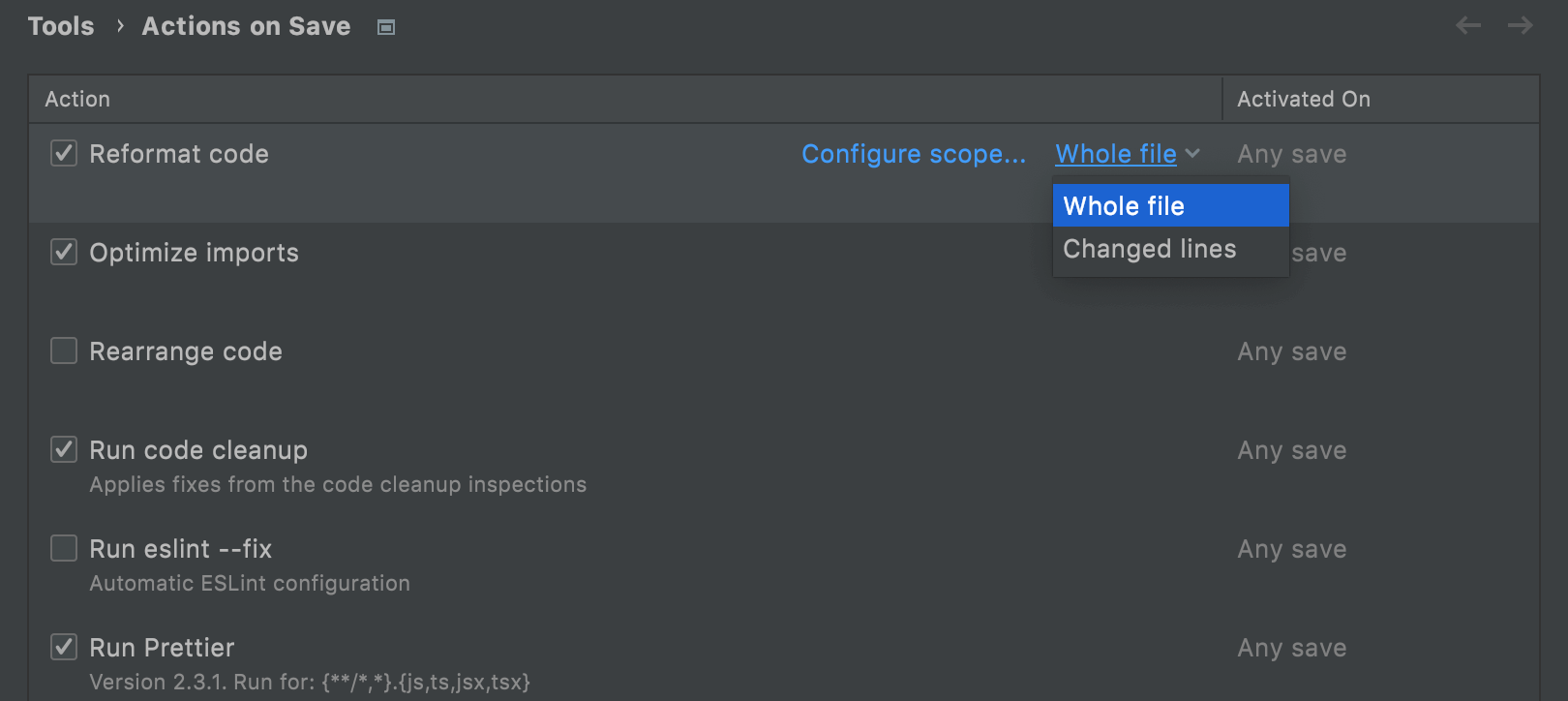
保存时的操作
你喜欢在保存时执行某些操作吗?WebStorm 2021.2 现在正确支持这一工作流程,我们重新设计了所有现有的功能,将其收集到一个地方,并通过一些新的选项来加强它,包括在保存时重新格式化代码和优化导入的能力。
更快地创建 scratch 文件
想在项目背景之外处理一些代码?在编辑器中选择它,然后按⌥⏎,并选择从选择中创建新的 scratch 文件。这将创建一个带有所需代码的 scratch 文件。
Code With Me
当你在 Code With Me 会话中处于跟随模式时,你现在可以跟踪你所跟随的人使用的代码完成建议。
JavaScript & TypeScript

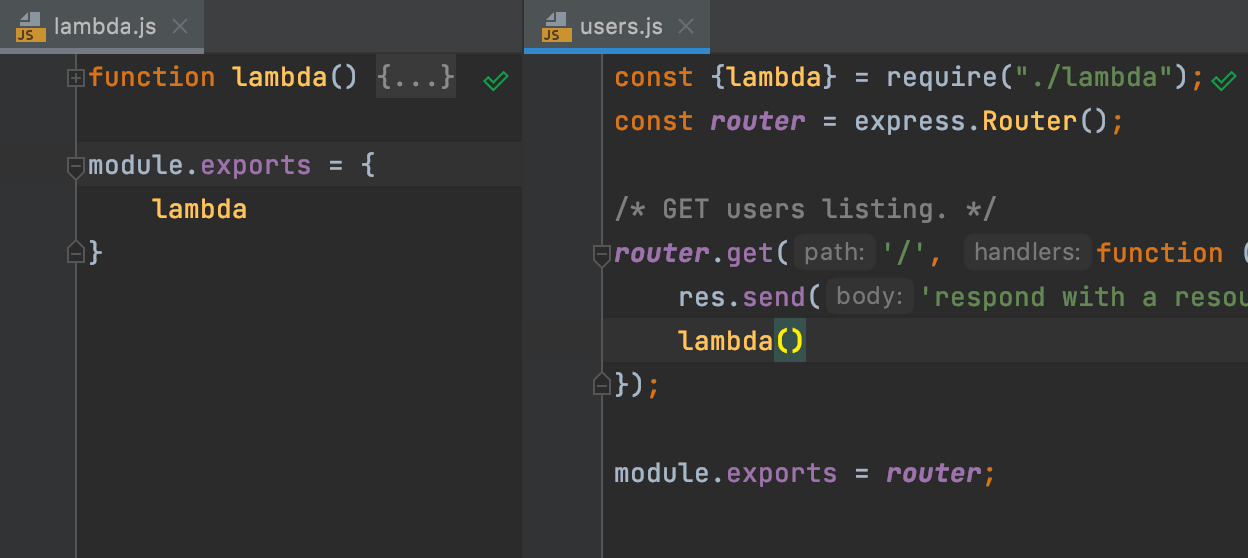
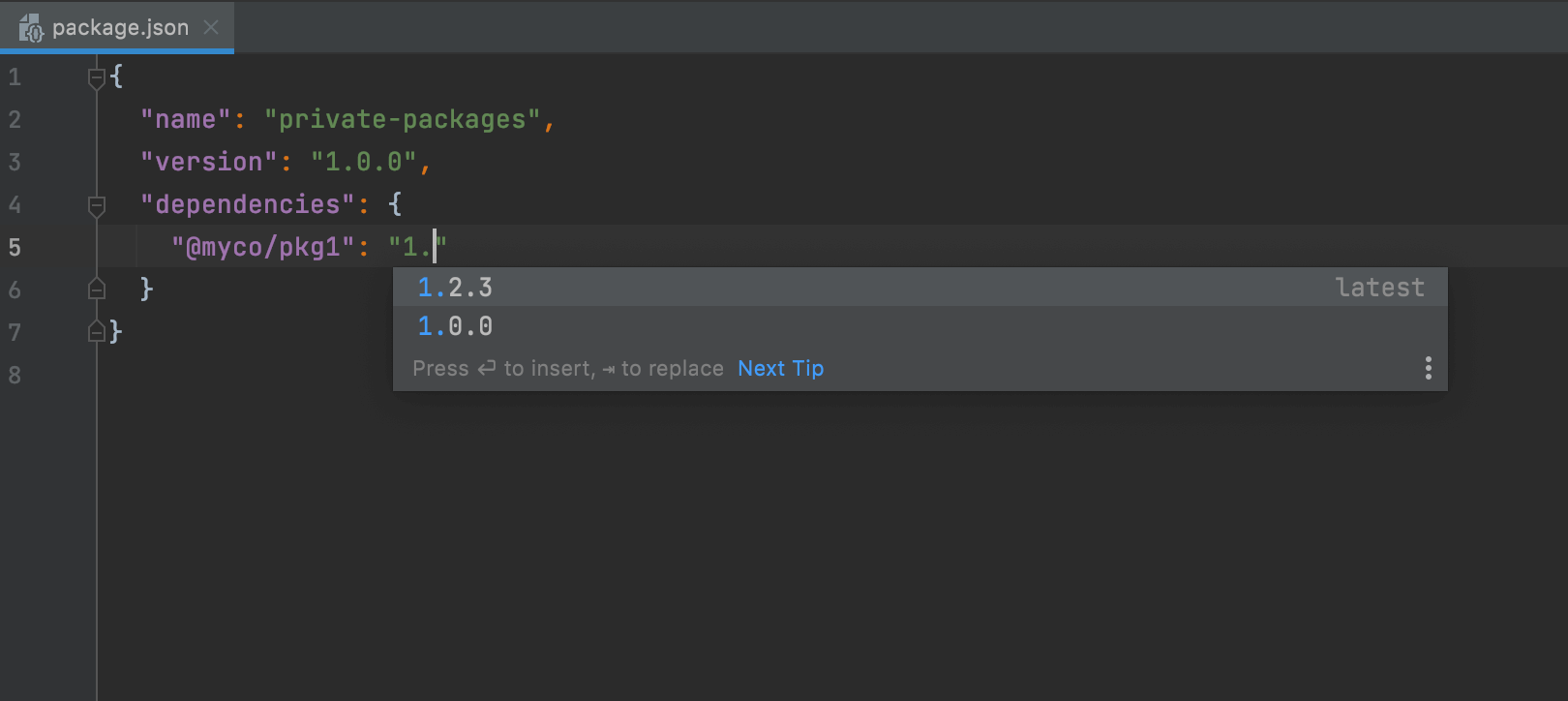
自动导入 require()
WebStorm 可以在你完成 ES6 符号时添加缺少的导入语句,它现在也可以为 CommonJS 模块做同样的事情 —— require 导入可以在代码补全时插入。

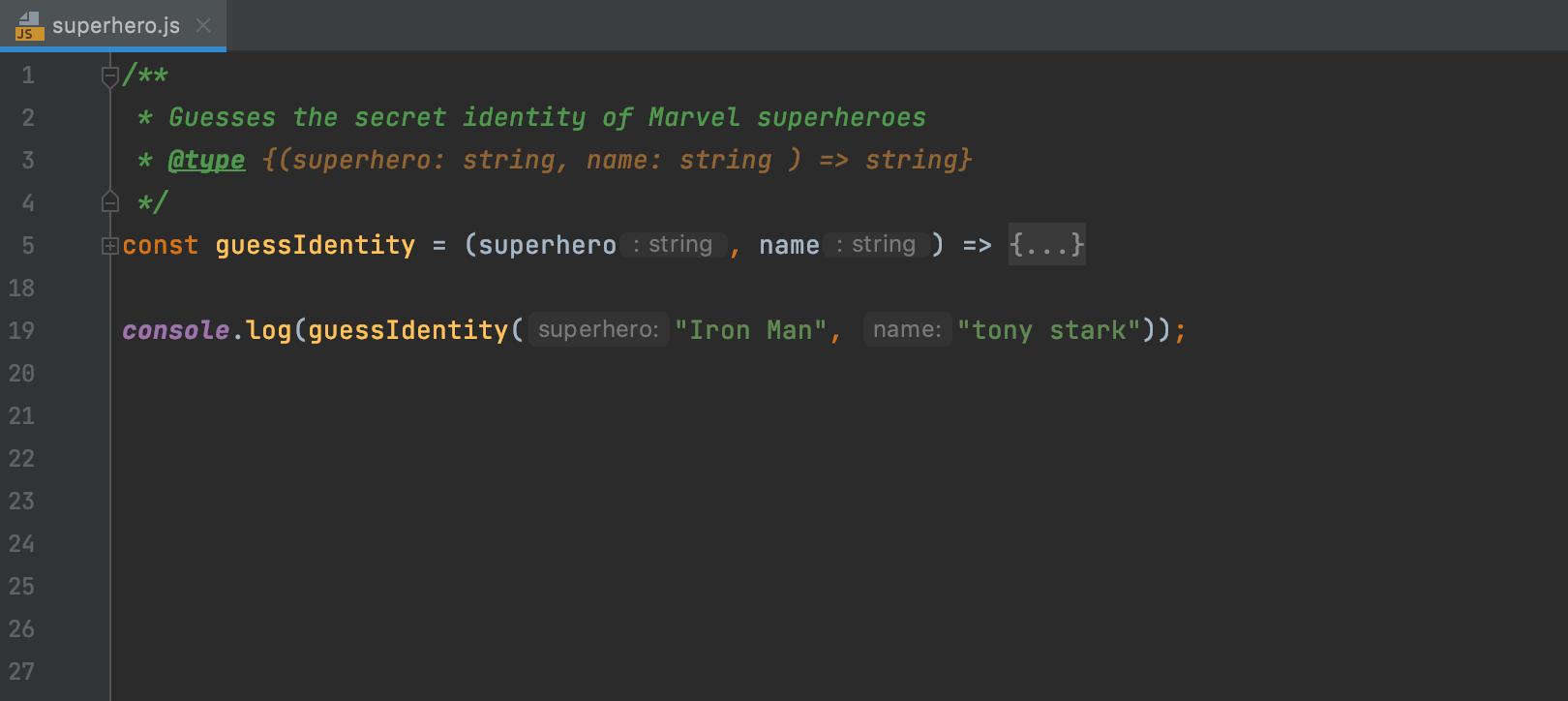
在 JSDoc 中支持 TypeScript 类型
WebStorm 现在正确地支持 .js 文件中使用的 TypeScript 语法。我们重新设计并扩展了现有的支持,并修复了许多已知的问题。

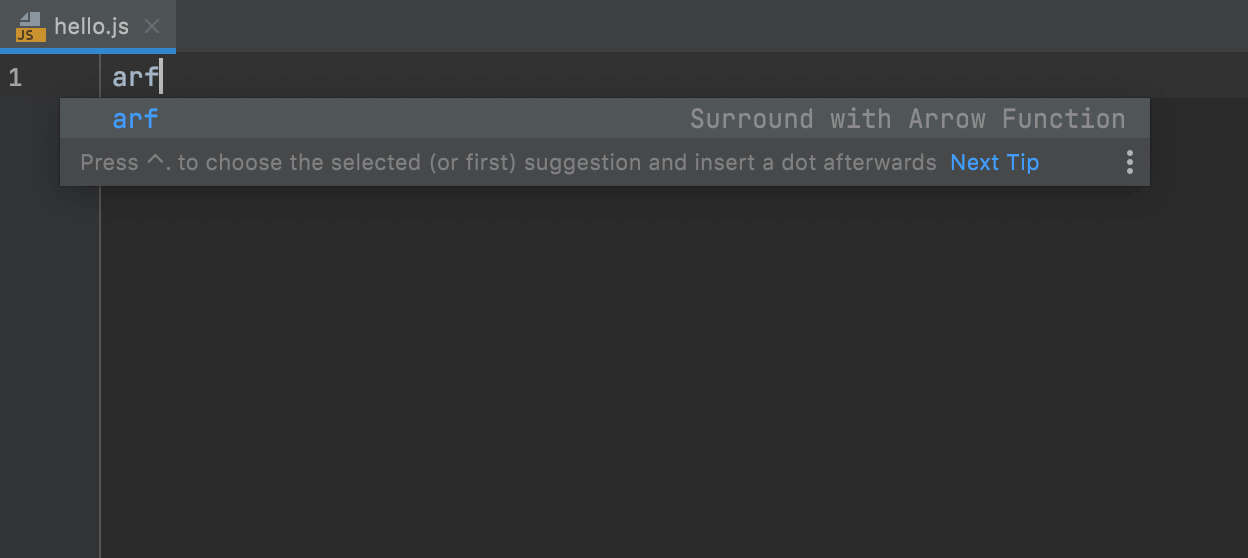
箭头函数的新操作
需要在你的代码中快速添加一个箭头函数?现在你可以使用 ⌥⌘J 将一个代码块用一个箭头函数包围。你也可以输入 arf 并按下 ⇥ 来展开模板并添加一个空的箭头函数。

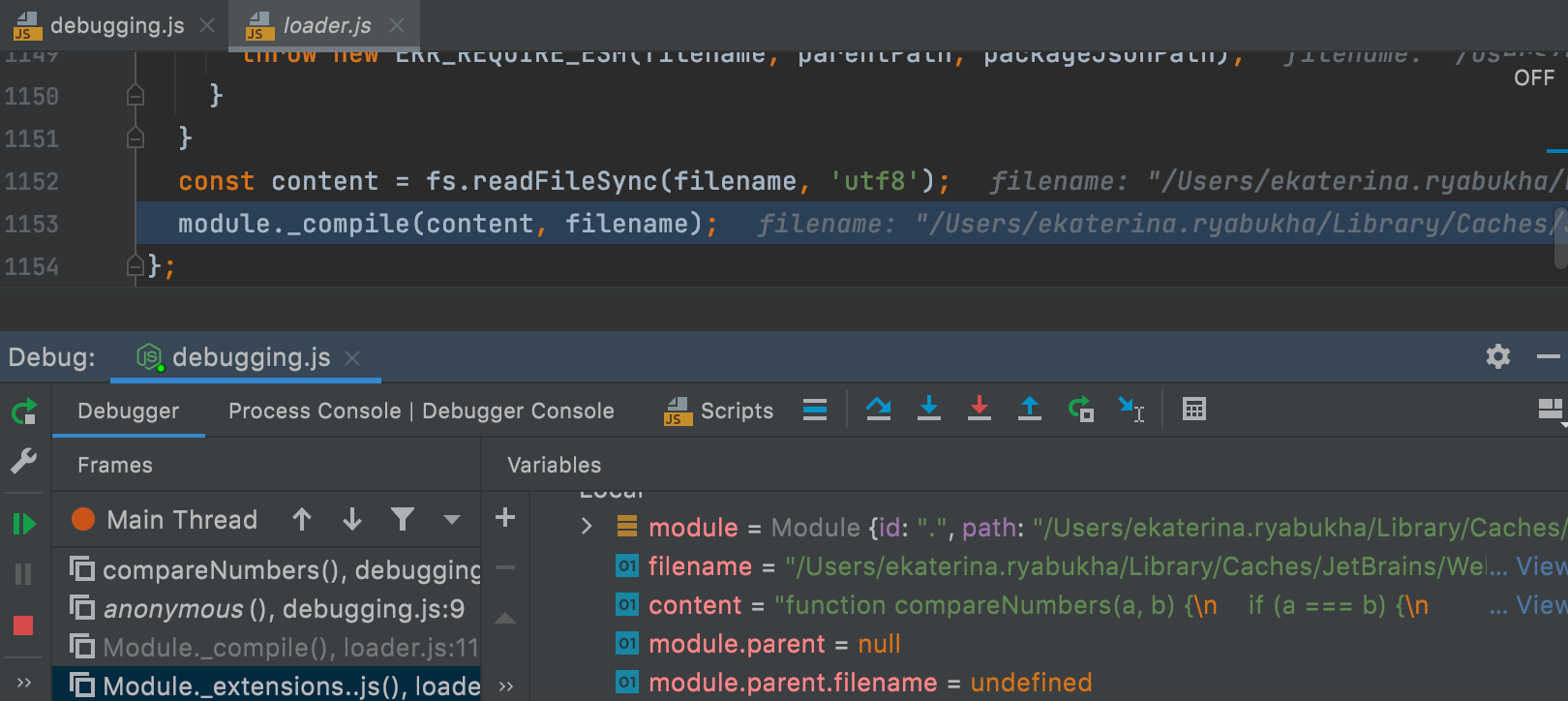
调试时的预览选项页
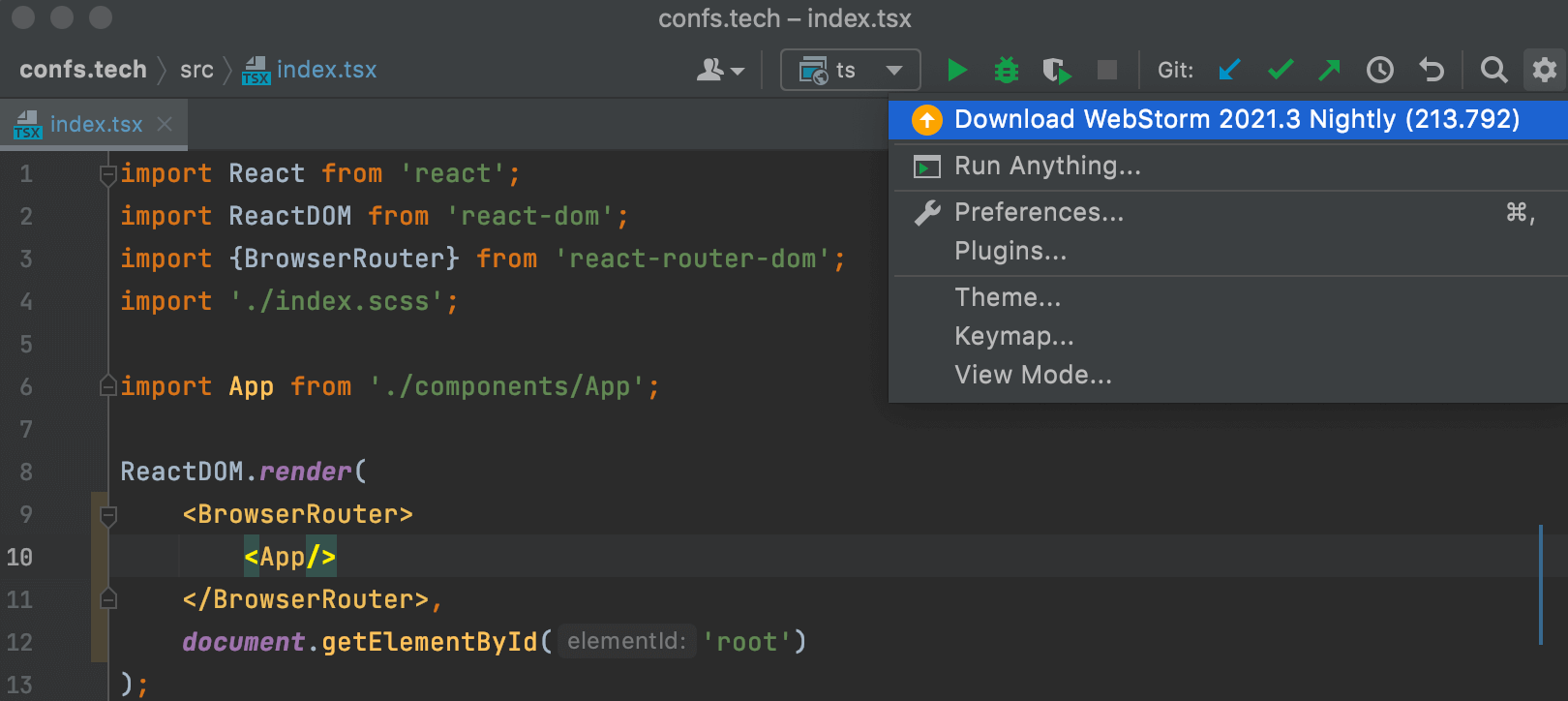
预览选项页过去只在项目视图中起作用,现在当你调试你的应用程序时也起作用。可以在首选项/设置|编辑器|常规|编辑器标签中开启这个功能。这将帮助你避免用多个文件弄乱编辑器,因为 WebStorm 将在一个标签中连续打开这些文件。
框架和技术

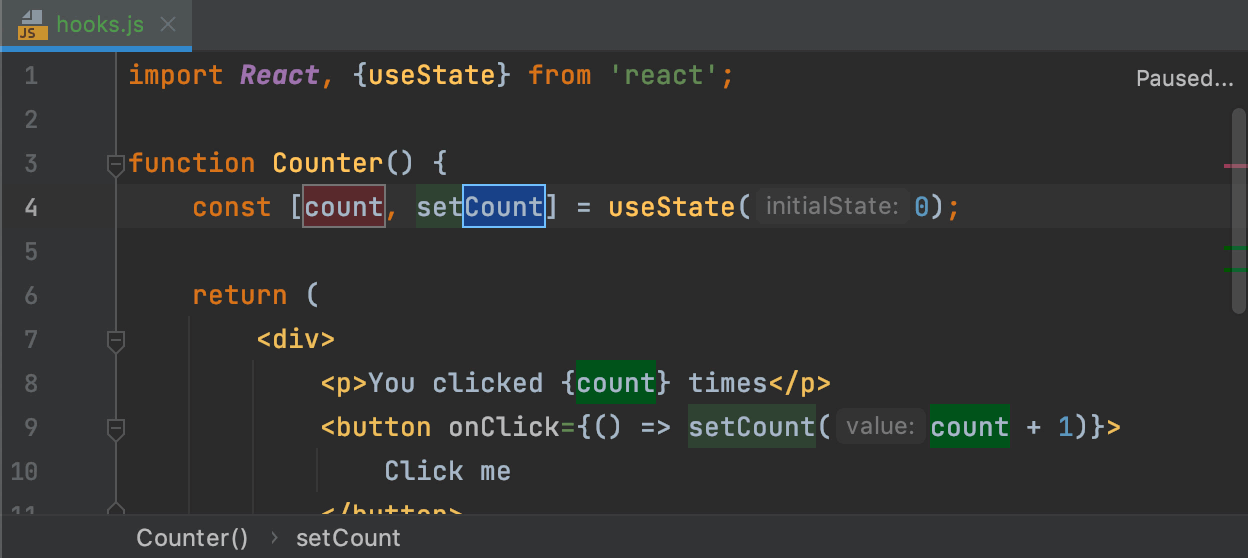
React useState hooks
你不再需要把时间浪费在逐一重构 useState 值和函数上—— WebStorm 现在可以为你重命名两者。将光标放在一个状态值上,然后按 ⇧F6 或者从右键菜单中进入 Refactor | Rename。

对类名和 clsx 库的支持
为了帮助你在 React 项目中更有效地使用 CSS 类,我们增加了对流行的类名和 clsx 库的支持。WebStorm 将显示你的CSS类的补全建议,并解决字符串字面和属性中所有带有字面名称的符号。
对网络类型的通用支持
我们扩展了对 web-types 的支持,这是一个用于记录 web 框架的开源标准。它以前主要是对 Vue 的支持。但现在你可以用它来丰富你的 HTML 文件中自定义组件的编码帮助。
版本控制

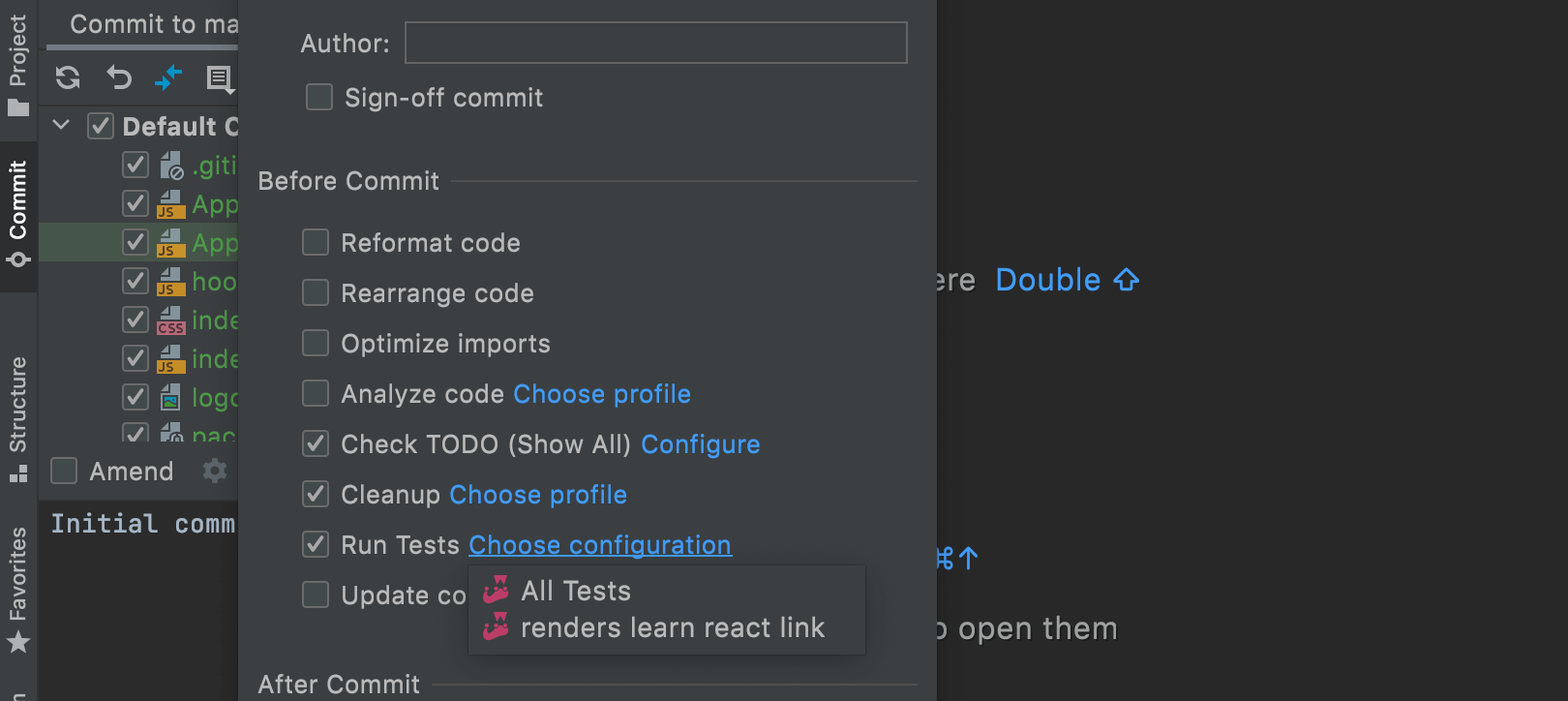
新的预提交检查
WebStorm 增加了一个新的选项,让用户在提交之前运行测试来检查代码。点击提交 工具 窗口中的齿轮图标,选择运行测试,并选择所需的运行配置。WebStorm 将测试你的文件并对任何问题发出警告。
GPG 签名支持
现在你可以通过用 GPG 密钥签名来保护你的提交。你可以通过首选项/设置|版本控制|Git 中的配置 GPG 密钥,来开启这个功能。
本地历史搜索
查看本地历史中的修订版现在更容易了。在已修改的文件上点击右键,然后进入本地历史|显示历史,并使用搜索栏来浏览你的修改。
可用性

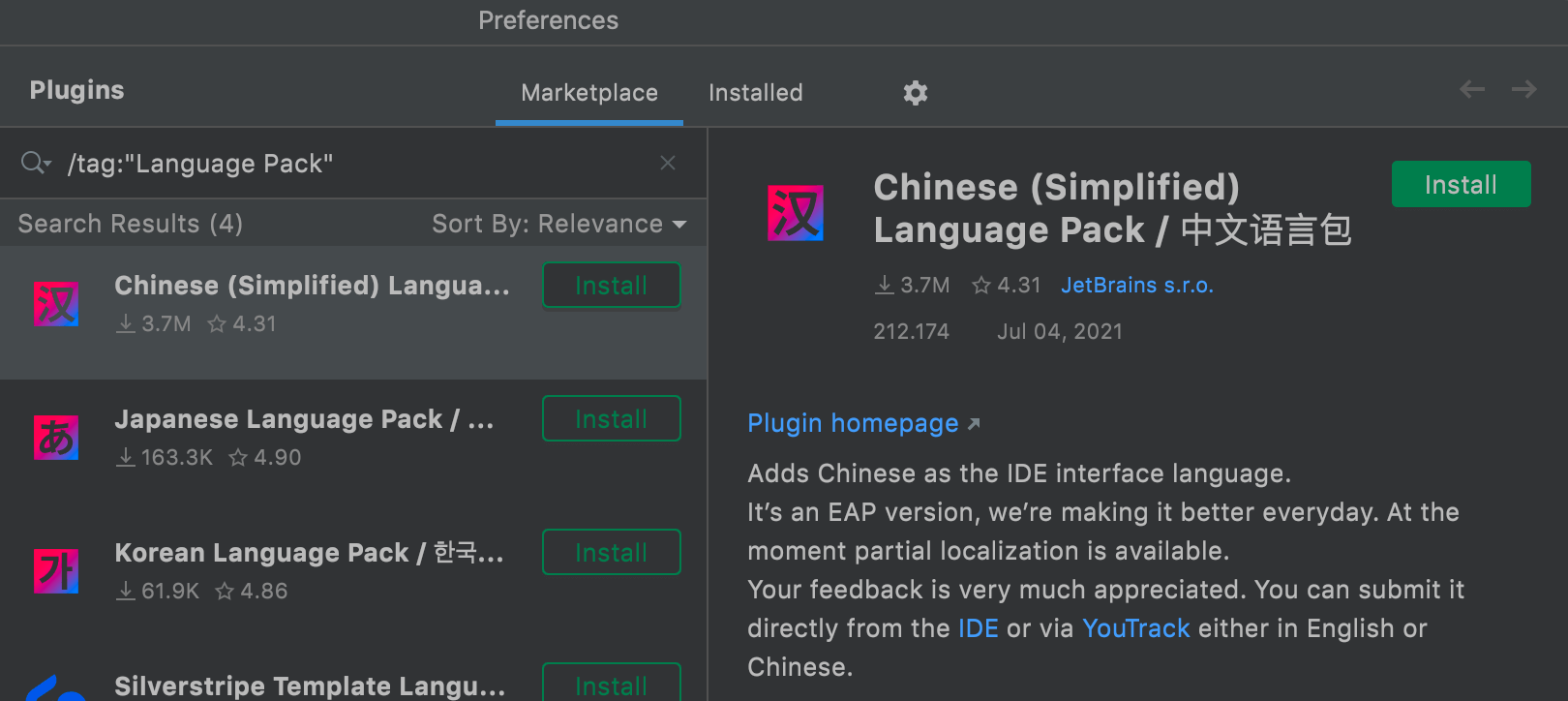
本地化的用户界面
从这个版本开始,你可以享受完全本地化的中文、韩文和日文的 WebStorm 用户界面。本地化可作为非捆绑式语言包插件使用,可以在 WebStorm 中从首选项/设置|插件中安装。

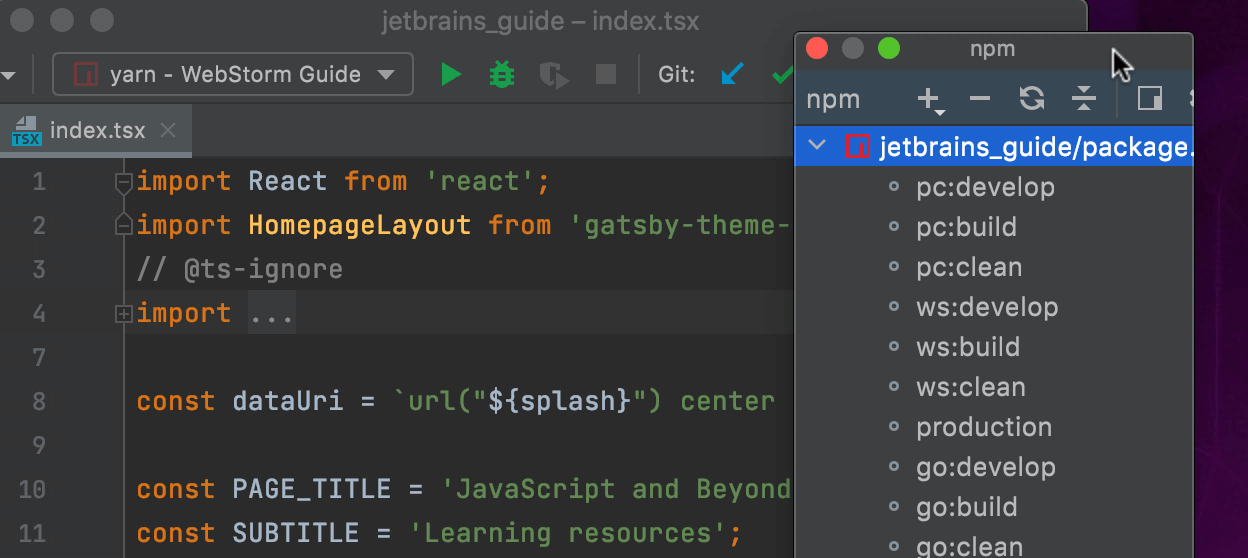
更快的工具窗口重新排列
现在更容易重新排列工具窗口了。将鼠标悬停在你想移动的工具窗口的顶部,然后将它拖到你想要的地方即可。如果你想把一个工具窗口从 WebStorm 主窗口中分离出来,也可以这样做 —— 只要把它拖到 IDE 框架之外即可。

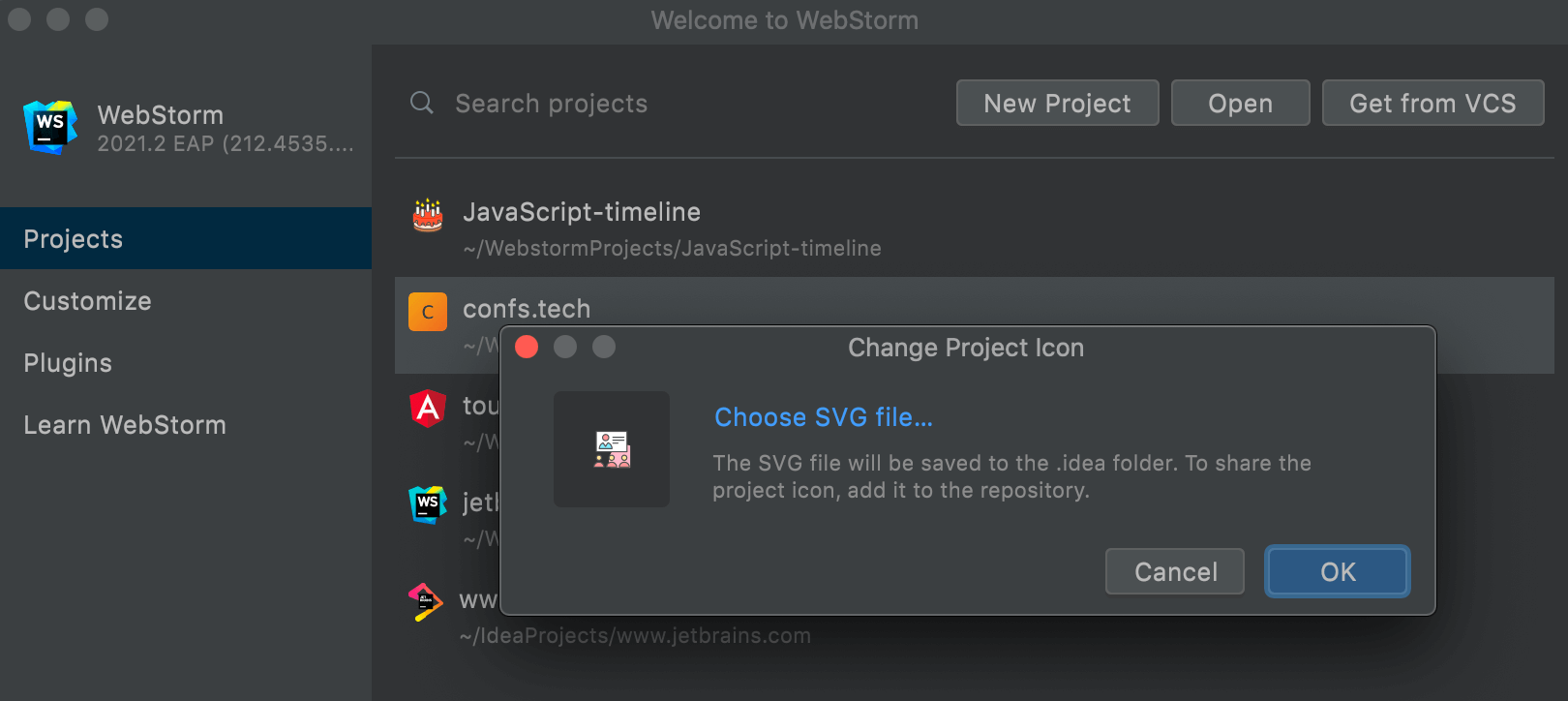
更加容易地定制项目图标
WebStorm 让用户为项目分配自定义图标这个过程变得更加简单了。在 WebStorm 的欢迎屏幕上右击一个项目,然后选择更改项目图标选项,并上传你想与该项目相关联的 SVG 文件。

从工具箱应用程序中更新通知
你将不再错过工具箱应用程序的任何关键产品更新。如果有新的版本可供下载,WebStorm 会通知你,并让你选择升级到该版本 —— 只要确保你有 1.20.8804 或更高版本的 Toolbox App。

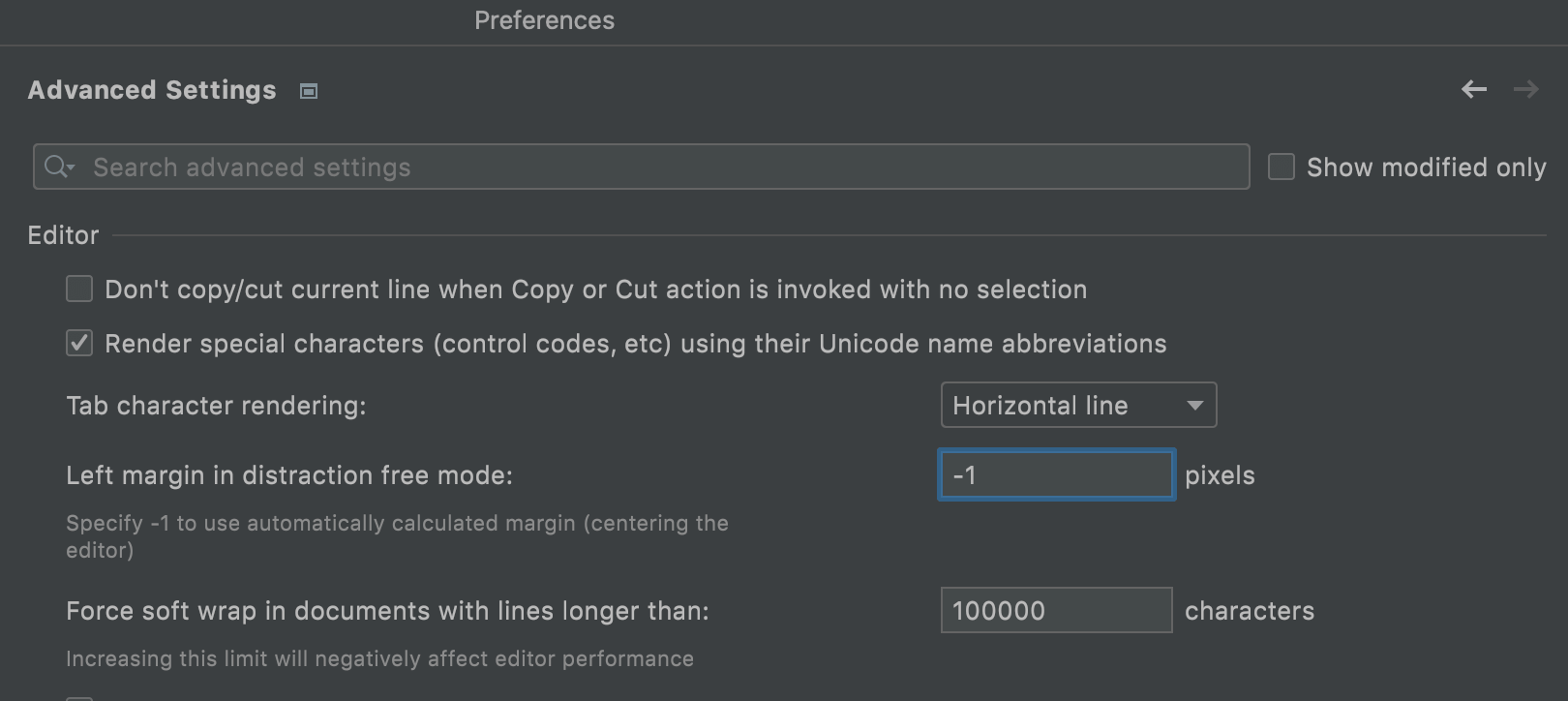
改进的首选项/设置对话框
在你的首选项/设置对话框中,现在有一个高级设置的节点。你可以在那里找到一些新的配置选项,包括在无干扰模式下设置左边距的功能。另外,你现在可以在最近打开的节点之间更快地跳转 —— 只需使用对话框右上角的箭头。
自动缓存和日志清理
在每次重大更新后,WebStorm 都会清理最后一次更新超过 180 天的任何缓存和日志目录。系统设置和插件目录将保持原样。要手动触发这个过程,请到主菜单中的 帮助|删除遗留的 IDE 目录 进行设置。
内置终端的新功能
内置终端添加了三个新功能,以改善使用体验。你现在可以改变光标的形状,并使 ⌥ 键作为元修饰符 —— 在首选项/设置|工具|终端中寻找这些选项。另外,现在使用 http 链接也更方便了。
更多详情可查看:https://www.jetbrains.com/webstorm/whatsnew/?rss
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- FriceEngine试用与API中文化
- api 中文化之 Rust-curl(上)
- 草蟒 12 月更新:核心功能文档和坑属性/方法完成中文化
- 草蟒完成操作系统模块,谈谈 python os 模块的中文化
- 『互联网架构』软件架构-redis特性和集群特性(中)(49)
- 『互联网架构』软件架构-redis特性和集群特性(上)(48)
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
算法设计与分析基础
莱维丁 (Anany Levitin) / 清华大学出版社 / 2013-5-1 / CNY 79.00
《算法设计与分析基础(第3版 影印版)》在讲述算法设计技术时采用了新的分类方法,在讨论分析方法时条分缕析,形成了连贯有序、耳目一新的风格。为便于学生掌握,本书涵盖算法入门课程的全部内容,更注重对概念(而非形式)的理解。书中通过一些流行的谜题来激发学生的兴趣,帮助他们加强和提高解决算法问题的能力。每章小结、习题提示和详细解答,形成了非常鲜明的教学特色。 《算法设计与分析基础(第3版 影印版)》......一起来看看 《算法设计与分析基础》 这本书的介绍吧!




