内容简介:Windows Terminal Preview 1.10 已发布。 主要新特性如下: 下拉菜单新增“命令行面板 (Command palette)”按钮 单击此按钮将启动命令行面板,就像使用快捷键 Ctrl+Shift+P 一样。 系统托盘的"Quake"模式 粗体文本...
Windows Terminal Preview 1.10 已发布。
主要新特性如下:
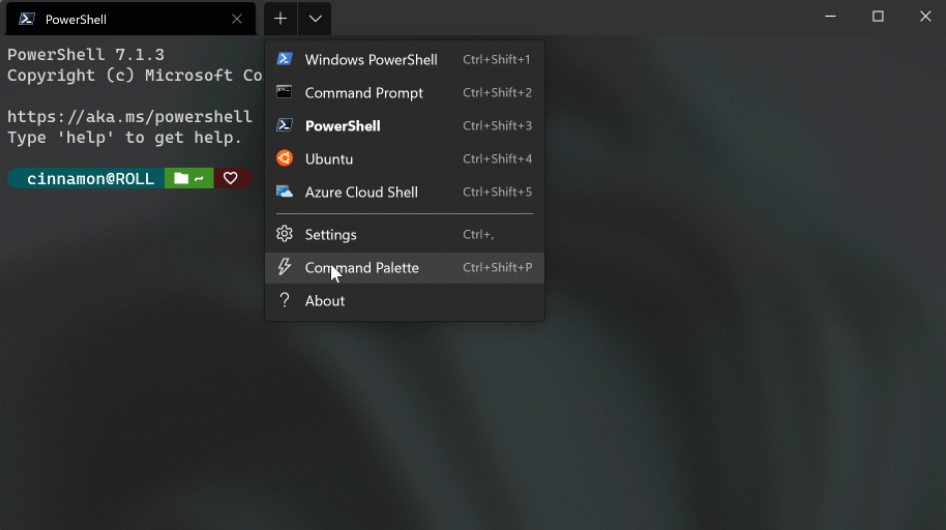
下拉菜单新增“命令行面板 (Command palette)”按钮
单击此按钮将启动命令行面板,就像使用快捷键 Ctrl+Shift+P 一样。

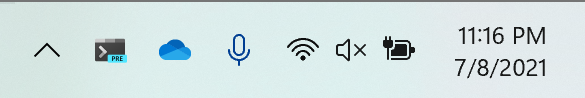
系统托盘的"Quake"模式

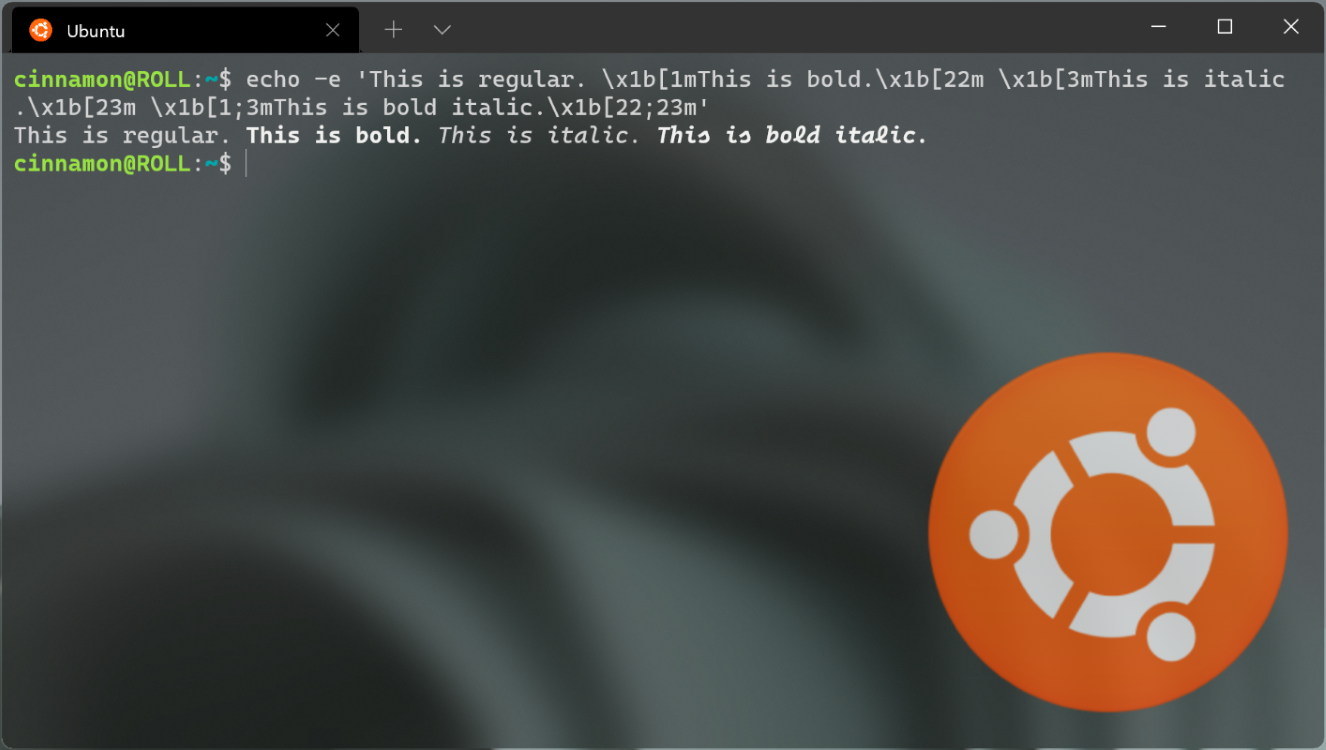
粗体文本
Windows Terminal 现在支持在文本渲染器中显示粗体文本,未来将会添加一个可配置此项功能的设置。

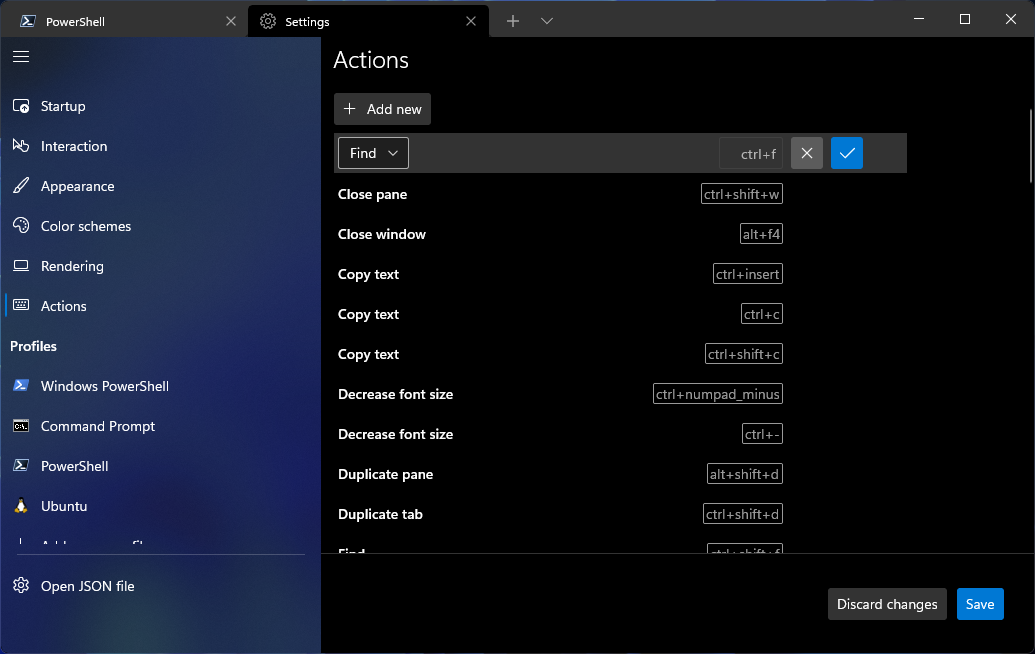
支持添加新的 action
Windows Terminal 提供了大量不同的 action 供使用。其中大多数默认包含键盘快捷键,新版本支持使用者添加自己的键盘快捷键,而无需使用设置 UI 删除现有的键盘快捷键。

其他的改进包括:
- 按索引关闭标签页
- 字体设置现在可以表示为 settings.json 文件中的一个对象
- 修复“关闭选项卡”在终端崩溃的问题
- 提升性能和可靠性
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- NPM包(模块)发布、更新、撤销发布
- 有赞灰度发布与蓝绿发布实践
- 【重磅发布】Linkis 0.10.0 版本发布
- BeetlSQL 3.0.9 发布,Idea 插件发布
- 贝密游戏 0.7.0 发布,发布斗地主
- 【重磅发布】DataSphere Studio 0.9.0 版本发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Functional Programming in Scala
Paul Chiusano、Rúnar Bjarnason / Softbound print / 2014-9-14 / USD 44.99
Functional programming (FP) is a programming style emphasizing functions that return consistent and predictable results regardless of a program's state. As a result, functional code is easier to test ......一起来看看 《Functional Programming in Scala》 这本书的介绍吧!





