内容简介:refline.js是完全不依赖设计器环境的参考线组件,方便各种设计器快速接入,支持参考线及吸附功能。 项目地址: https://github.com/refline/refline.js 更新内容: 新增自定义吸附线,参数及属性如下: adsorbVL...
refline.js是完全不依赖设计器环境的参考线组件,方便各种设计器快速接入,支持参考线及吸附功能。
项目地址: https://github.com/refline/refline.js
更新内容:
- 新增自定义吸附线,参数及属性如下:
- adsorbVLines 自定义垂直吸附线
- adsorbHLines 自定义水平吸附线
import RefLine from 'refline.js'
const refLine = new RefLine({
adsorbVLines: [{
key: 'a',
offset: 100
}]
})
体验地址:codesandbox
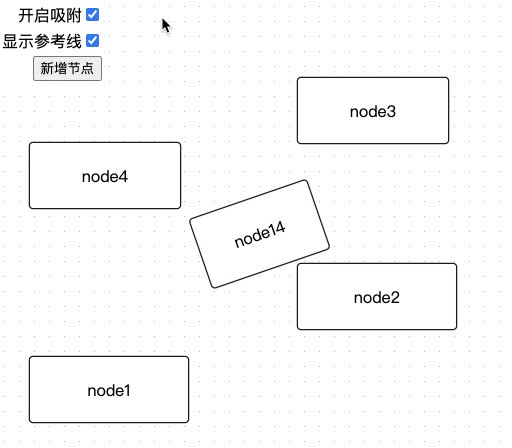
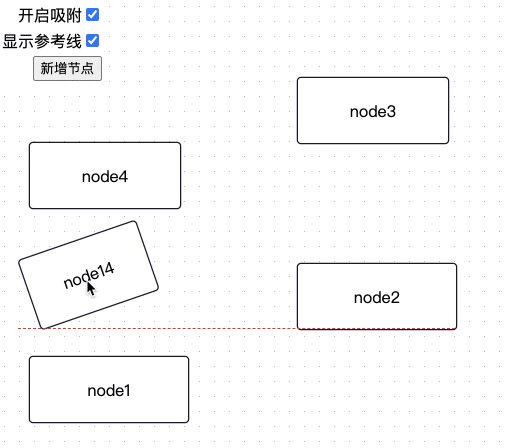
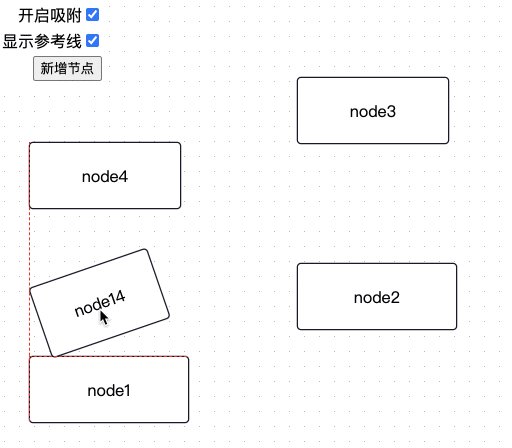
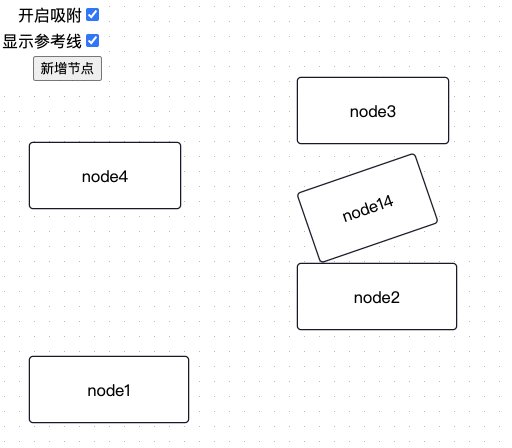
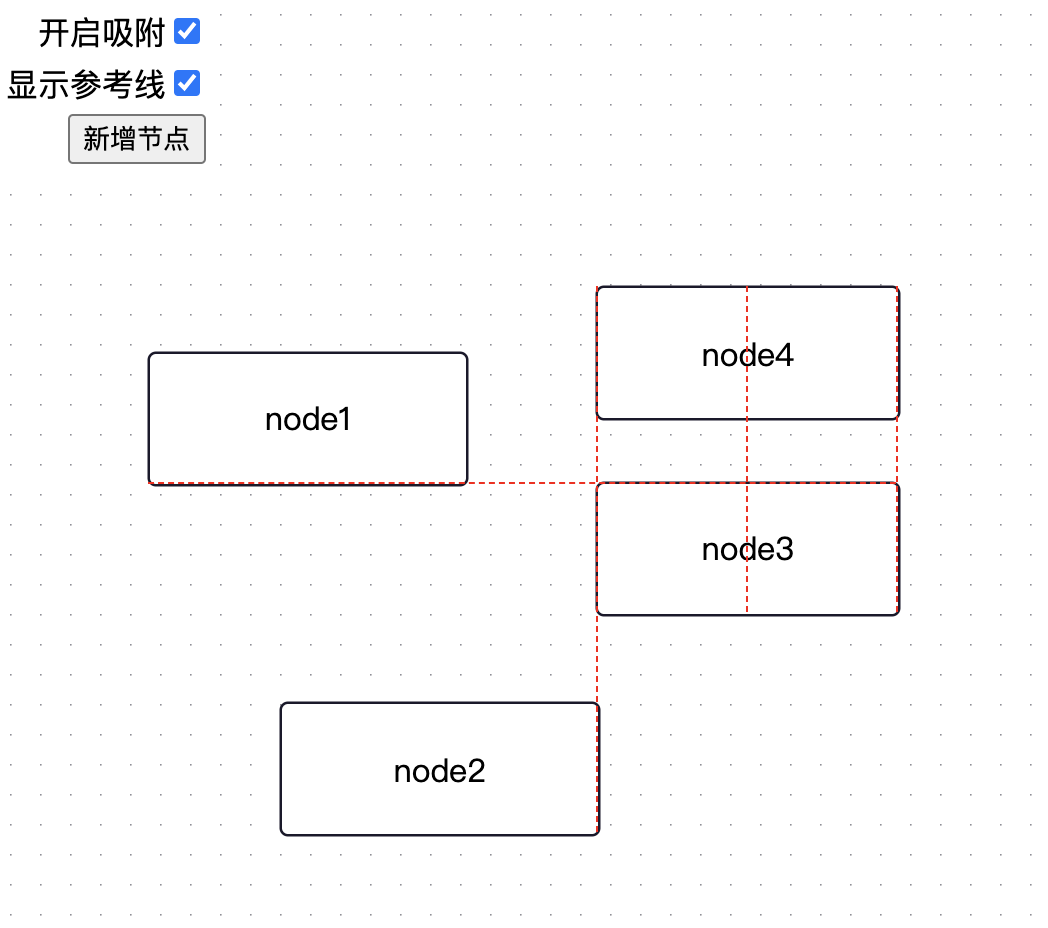
示例:


以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- 面试官(6): 写过『通用前端组件』吗?
- Mybatis 通用 Mapper 4.0.1 发布,升级组件
- 饿了么基于 Vue 2.0 的通用组件库开发之路
- 写一个通用的幂等组件,我觉得很有必要
- refline.js 0.5.0 发布,通用的设计器参考线组件
- refline.js 0.6.0 发布,通用的设计器参考线组件
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
机器与人:埃森哲论新人工智能
【美】保罗•多尔蒂 詹姆斯•威尔逊 / 赵亚男 / 中信出版社 / 2018-10-1 / 49.00元
自人工智能问世以来,人们普遍持有人机对立的观点,且无时无刻不在害怕自己的工作会被人工智能取代。作者认为,是时候抛开这些无谓的担忧了,因为人类社会正走向一个与机器共融共生的时代。 未来的新型工作模式是什么?未来有哪些工作不会被人工智能取代?人工智能时代重要的生存技能是什么?本书围绕这三大核心问题做了透彻的分析。作者带我们见识了置于业务流程背景之下的人工智能,阐述了其在不同职能部门中起到的推动作......一起来看看 《机器与人:埃森哲论新人工智能》 这本书的介绍吧!





