内容简介:JFinal-layui-pro-v2.6 新增用户选择器: 先看效果图: 1、在表单中引用用户选择器函数:#@getUser(inputId,inputName,dataType): inputId:标签的ID属性, inputName:标签的name属性 dataType:1多选用户,...
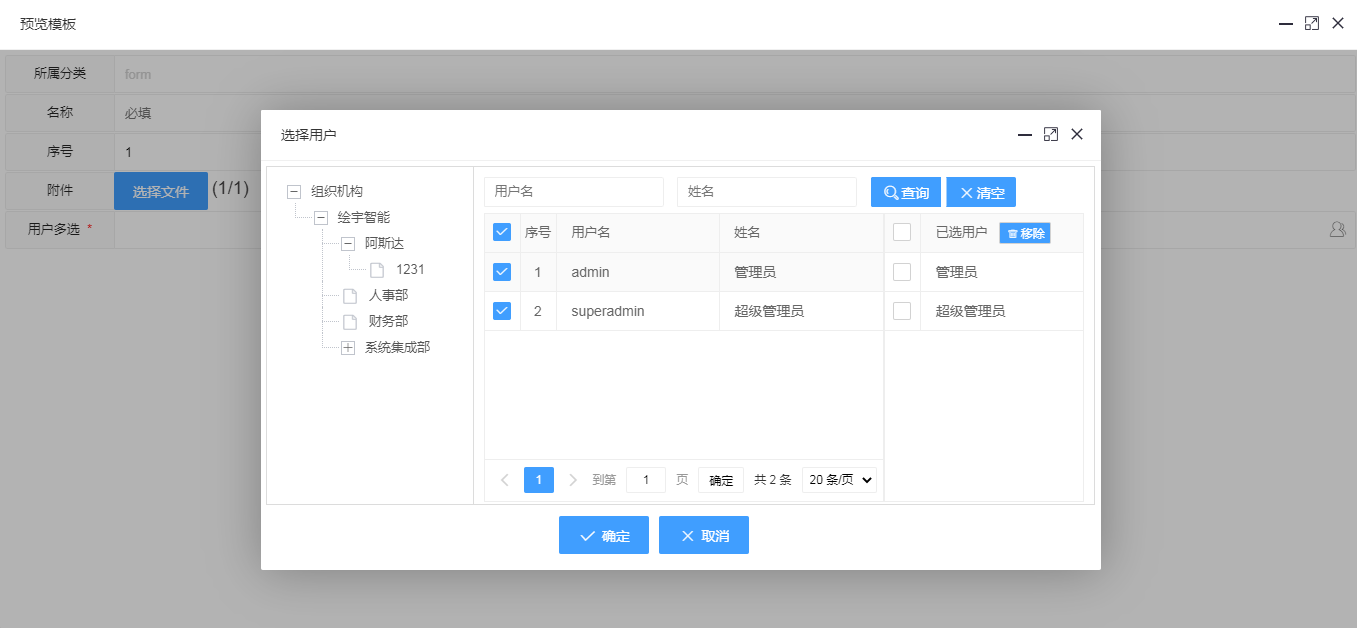
JFinal-layui-pro-v2.6 新增用户选择器:
先看效果图:


1、在表单中引用用户选择器函数:#@getUser(inputId,inputName,dataType):
inputId:标签的ID属性, inputName:标签的name属性 dataType:1多选用户,0单选用户
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#@getUser('userId','sysUser.id',1)
#@colEnd()
#@colStart("用户单选",6)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>
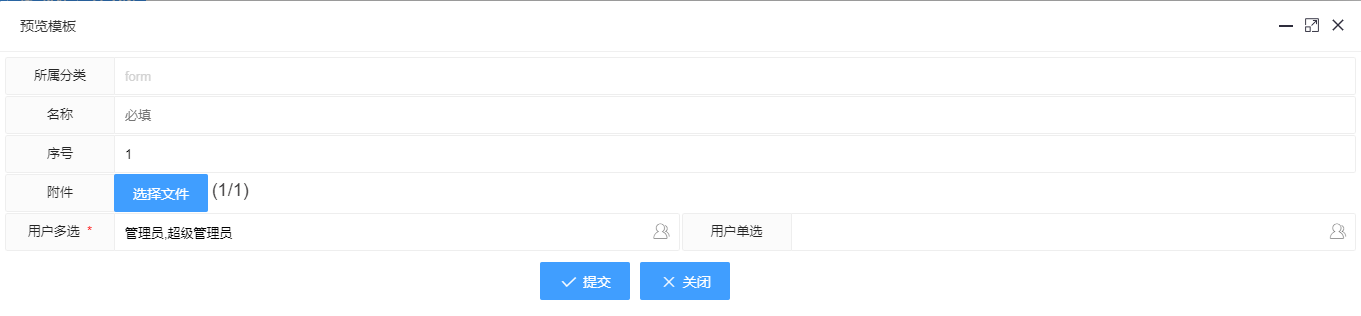
2、设置选中值,在引用标签前面#set(value=选择的用户id)
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#set(value='admin,superadmin')
#@getUser('userId','sysUser.id',1)
#@colEnd()
#@colStart("用户单选",6)
#set(value=sysUser.ids??)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>

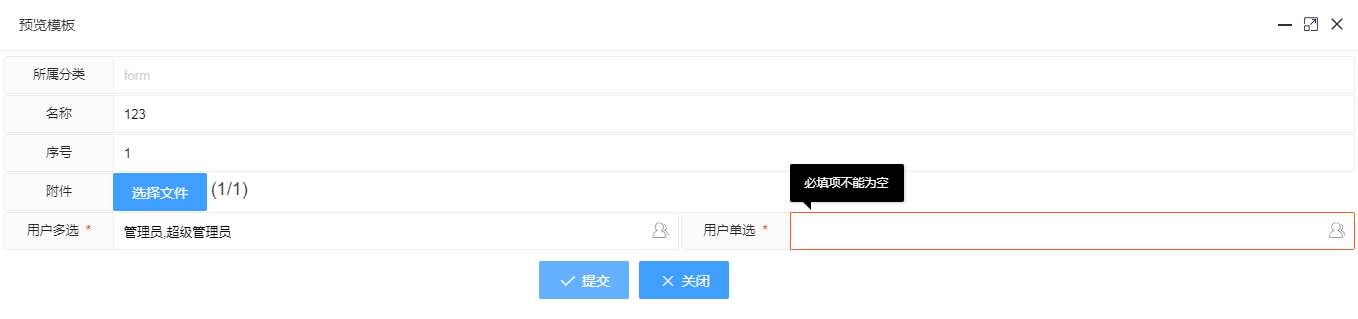
3、设置必填:#set(req=true)
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#set(value='admin,superadmin')
#@getUser('userId','sysUser.id',1)
#@colEnd()
#set(req=true)
#@colStart("用户单选",6)
#set(value=sysUser.ids??,req=true)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>

4、设置禁用属性:#set(disabled=true)
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#set(value='admin,superadmin',disabled=true)
#@getUser('userId','sysUser.id',1)
#@colEnd()
#set(req=true)
#@colStart("用户单选",6)
#set(value=sysUser.ids??,req=true)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>

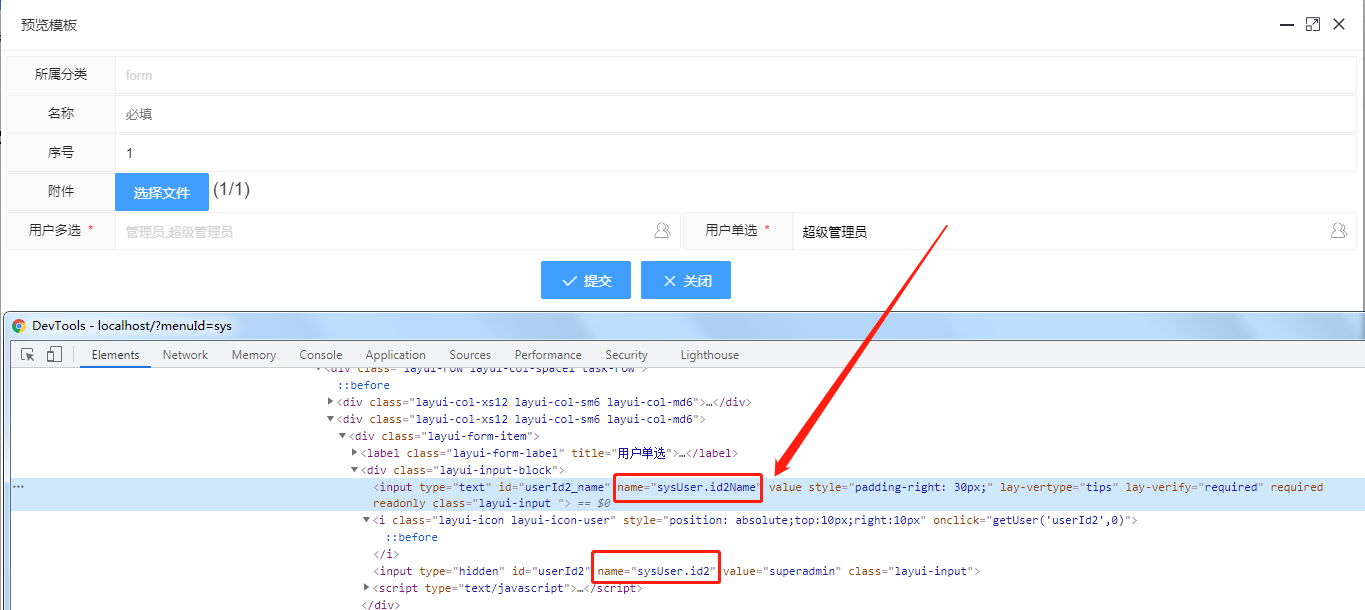
5、默认是只向后台传递用户id信息,没有向后端传递用户姓名,如果同时要保存用户姓名信息,则开启#set(saveUserName=true),那么就会同时向后端传递用户id和用户姓名,用户姓名的参数这是用户id的参数后面加上‘Name’,例如:userId,userIdName
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("用户多选",6)
#set(value='admin,superadmin',disabled=true)
#@getUser('userId','sysUser.id',1)
#@colEnd()
#set(req=true)
#@colStart("用户单选",6)
#set(value=sysUser.ids??,req=true,saveUserName=true)
#@getUser('userId2','sysUser.id2',0)
#@colEnd()
</div>

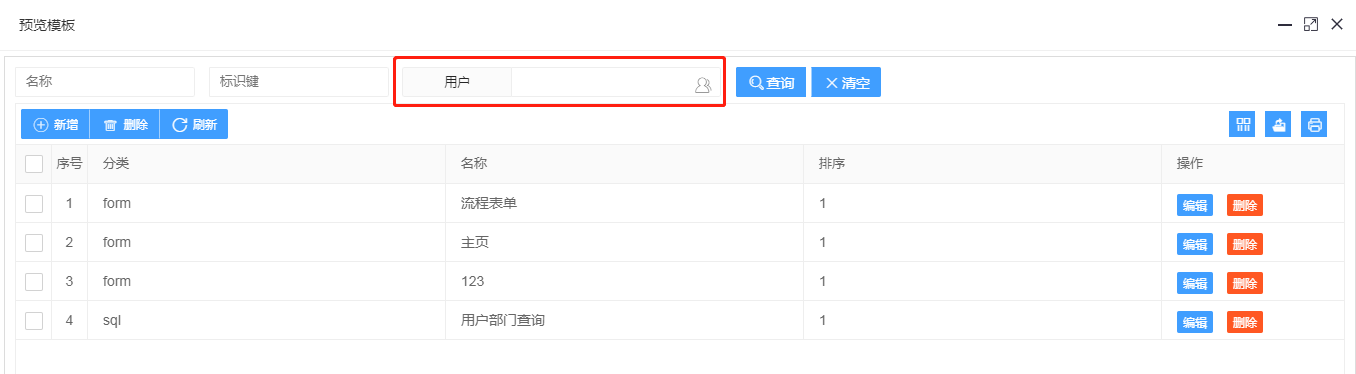
6、用户选择器也可以用在列表的条件查询中:
#@formStart()
#@queryStart('名称')
<input type="search" name="name" autocomplete="off" class="layui-input" placeholder="名称"/>
#@queryEnd()
#@queryStart('分类')
<input type="search" name="type" autocomplete="off" class="layui-input" placeholder="标识键"/>
#@queryEnd()
#set(showLabel=true)
#@queryStart('用户')
#@getUser('userId','userId',0)
#@queryEnd()
#@formEnd()

专业版演示系统:JFinal-layui极速开发企业应用系统 账号:admin/123456
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Vue 组件库 heyui@1.18.0 发布,新增地址选择、图片预览组件
- vue 组件库 heyui@1.23.0 发布,新增颜色选择器ColorPicker
- 中国行政区划选择器 v-region 1.6.0,新增纯文本显示
- 图标选择组件 e-icon-picker 1.0.4 发布,新增阿里图标库支持
- 选择/取消选择所有按钮以选择闪亮变量
- 个人如何成长?兴趣驱动,选择与被选择的思考
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
免费:商业的未来
Chris Anderson / 中信出版集团 / 2015-10-1 / 35.40
《免费》,这是一个商业模式不断被颠覆、被改写的时代。一种商业模式既可以统摄未来市场,也可以挤垮当前市场——在我们这个现代经济社会里,这并不是一件不可能的事情。“免费”就是这样的一种商业模式,它代表了互联网时代的商业未来。 “免费”商业模式是一种建立在以电脑字节为基础上的经济学,而非过去建立在物理原子基础上的经济学。在原子经济中,随着时间的推移,我们周围的物品都在逐渐升值。但是在字节经济的网络......一起来看看 《免费:商业的未来》 这本书的介绍吧!




