内容简介:本次更新内容 :star2: 首次加载默认关闭路由复用功能 :star2: 使用spring.factories管理依赖,减少初始化配置项 :star2: 优化 tpl 模板数据绑定传参机制,可在方法中处理已传入对象数据 :star2: app.js移除modul...
本次更新内容
- ???? 首次加载默认关闭路由复用功能
- ???? 使用spring.factories管理依赖,减少初始化配置项
- ???? 优化 tpl 模板数据绑定传参机制,可在方法中处理已传入对象数据
- ???? app.js移除module语法,使用app.module.js代替
- ???? 优化前端 viewDetails 操作算法,替换deepCopy提升浏览器性能
- ???? 只读操作支持分场景配置,如编辑场景,新增场景
- ???? TAB_TABLE_REFER 组件支持show配置与showBy配置
- ???? TAB_TABLE_ADD 组件支持show配置与showBy配置
- ???? TAB_TREE 组件支持show配置与showBy配置
- ???? 自定义按钮支持日志记录
- ???? 修复树视图下节点切换 TAB_TABLE_REFER 组件数据不清空的bug
- ???? 修复树视图下节点切换 TAB_TABLE_ADD 组件数据不清空的bug
- ???? 修复树视图下节点切换 TAB_TREE 组件数据不清空的bug
- ???? 修复oracle一张表最多只能有一个long类型的字段,e_upms_operate_log创建会失败问题
- ???? 修复自定义按钮 erupt实体类作为弹出层,ATTACHMENT类型组件不显示的 bug
- ???? 修复自定义按钮 erupt实体类作为弹出层,ATTACHMENT组件上传权限校验 404 的问题
Erupt 通用后台管理框架
Erupt 是一个低代码 全栈类 框架,它使用 Java 注解 动态生成页面以及增、删、改、查、权限控制等后台功能。
零前端代码、零 CURD、自动建表,仅需 一个类文件 + 简洁的注解配置,快速开发企业级 Admin 管理后台。
提供企业级中后台管理系统的全栈解决方案,大幅压缩研发周期,专注核心业务。
| Github | 码云 | |
|---|---|---|
| 后端源码 | https://github.com/erupts/erupt | https://gitee.com/erupt/erupt |
| 前端源码 | https://github.com/erupts/erupt-web | https://gitee.com/erupt/erupt-web |
项目官网:www.erupt.xyz

横向比对 | VS
| 传统 Spring Web 开发 | Axelor | Erupt | RouYi | |
| 领域模型 | Java 代码 | XML 定义 | 注解定义 | Java 代码 |
| DTO | Java 代码 | 不需要 | 不需要 | 代码生成 |
| ORM 映射 | XML 或 Java 代码 | 自动生成 | 注解定义 | 代码生成 |
| 数据访问 | 接口 + 实现 | 自动生成 | 动态处理 | 代码生成 |
| 业务逻辑 | 接口 + 实现 | 内置 + 按需实现 | 内置 + 按需 @DataProxy 实现 | 代码生成 |
| 展现层 MVC | Java 代码 + 视图模板 | 不需要 | 不需要 | 代码生成 |
| 前端 | 比 Java 代码还多 | 常规应用无需开发 | 常规应用无需开发 | 代码生成 |
特性 | Features
-
自动建表:表结构自动生成,无需手动建表
-
易于上手:会简单的 Spring Boot 基础知识即可
-
使用简单:仅需了解 @Erupt 与 @EruptField 两个注解即可上手开发
-
代码简洁:仅需一个
.java文件, template、controller、service、dao 都不需要创建 -
功能强大:动态条件处理,逻辑删除,LDAP,自定义登录逻辑,RedisSession,操作日志等
-
多数据源:支持:MySQL、Oracle、SQL Server、PostgreSQL、H2,甚至支持 MongoDB
-
高扩展性:支持自定义数据源实现、自定义登录逻辑、动态权限管理、生命周期函数、自定义 OSS
-
大量组件:滑动输入、时间选择、一对多、图片上传、代码编辑器、自动完成、树、多对多、地图等23类组件
-
丰富展示:普通文本、二维码、链接、图片、HTML、代码段、iframe、swf等
-
低侵入性:几乎所有功能都围绕注解而展开,不影响Spring Boot其他功能或三方库库的使用
-
前后端分离:后端与前端可分开部署
-
响应式布局:支持PC端手机端等各种规格的设备中使用
-
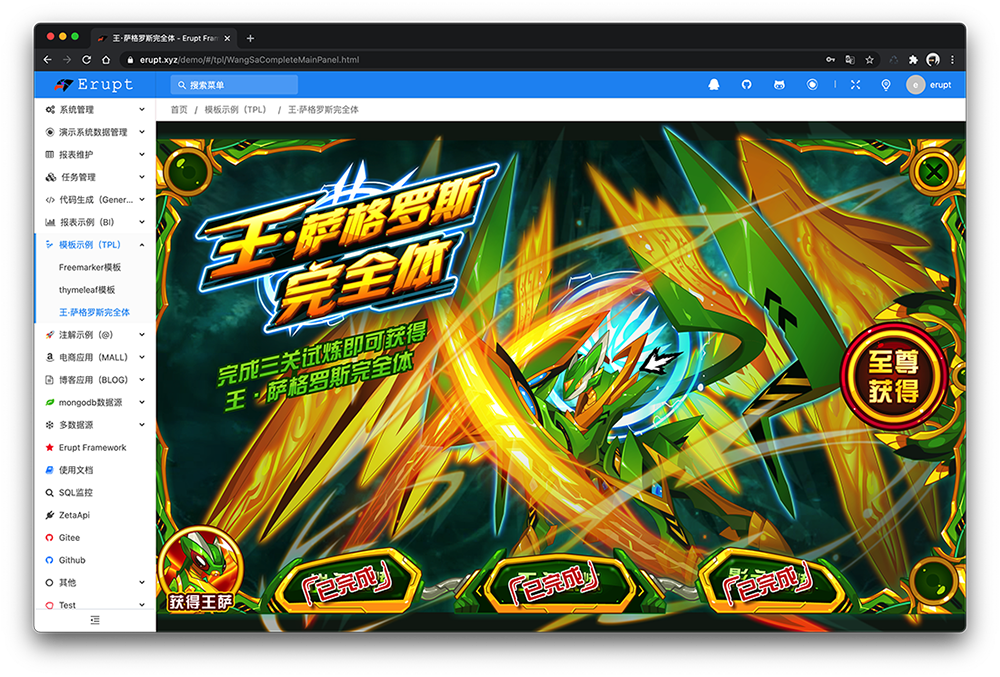
自定义页面:支持自定义页面,自定义弹出层,且支持:原生H5 / Freemarker / Thymeleaf等方式渲染
-
前端零代码:前端布局自动构建,一行前端代码都不用写
-
无需二次开发:仅需引用 jar 包即可 !
为什么要放弃代码生成器?
虽然近些年来 代码生成器 成了后台开发的新宠,但它真的是后台开发的最优解吗?
代码生成器的本质还是生成繁琐的前端与后台代码,一旦修改后期生成的代码很难合并,想想 Mybatis-Generator,基本上就是一次性的东西,虽然减轻了部分工作,可解决方式并非最佳。
开发后台管理系统大部分情况下只想做个普通的增删改查界面,用于数据管理,类似下面这种:
PS: erupt支持定义复杂的页面自定义,详见erupt-tpl模块
@Erupt(
name = "简单的例子",
power = @Power(importable = true, export = true)
)
@Table(name = "t_simple") //数据库表名
@Entity
public class Simple extends BaseModel {
@EruptField(
views = @View(title = "文本"),
edit = @Edit(title = "文本", notNull = true, search = @Search)
)
private String input;
@EruptField(
views = @View(title = "数值", sortable = true),
edit = @Edit(title = "数值", search = @Search)
)
private Float number;
@EruptField(
views = @View(title = "布尔"),
edit = @Edit(title = "布尔", search = @Search)
)
private Boolean bool;
@EruptField(
views = @View(title = "时间"),
edit = @Edit(title = "时间", search = @Search(vague = true))
)
private Date date;
@EruptField(
views = @View(title = "滑动条"),
edit = @Edit(title = "滑动条", type = EditType.SLIDER, search = @Search,
sliderType = @SliderType(max = 90, markPoints = {0, 30, 60, 90}, dots = true))
)
private Integer slide;
@EruptField(
views = @View(title = "下拉选择"),
edit = @Edit(
search = @Search,
title = "下拉选择", type = EditType.CHOICE,
choiceType = @ChoiceType(fetchHandler = SqlChoiceFetchHandler.class,
fetchHandlerParams = "select id,name from e_upms_menu"
)
)
)
private Long choice;
}
这个界面虽然用 Vue + Ant Design + SSM 也能做出个大概,但仔细观察会发现它有大量细节功能如:
- 有按钮可以查询、新增、批量删除、excel 导入导出
- 可以对数据做筛选、隐藏某列、按某列排序
- 表格有分页与汇总,可预览单行数据
- 多种组件、有校验规则
全部实现这些仅前端就需要大量的代码,后端的接口与业务逻辑更不在少数。
但可以看到,用 erupt 只需要 30几行 代码就能完成 !
完全不需要了解 Angular / React / Vue / Jquery
而且不需要了解 JavaScript / HTML / CSS
甚至不需要了解 Spring MVC / Mybatis / SQL
即便没学过 erupt 也能猜到大部分配置的作用,只需要简单配置就能完成所有后台页面开发。
这正是建立 erupt 的初衷,对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习各种框架和工具,专注核心业务。
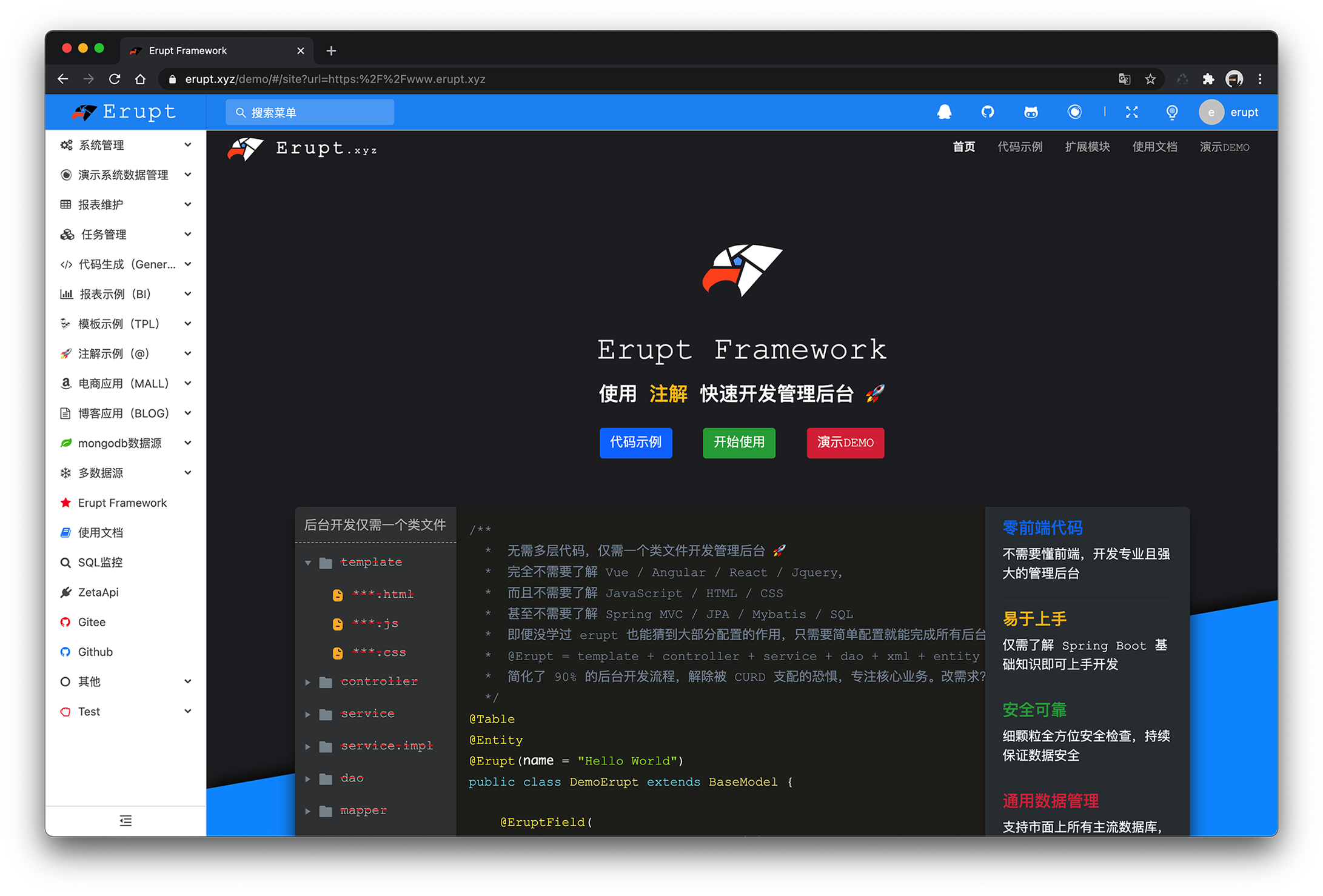
⛰ 演示截图 | Screenshot



在线体验 | Demo
演示地址:https://www.erupt.xyz/demo
账号密码:guest / guest
支持主流 4 款现代浏览器,以及 Internet Explorer 11+,可直接运行在 Electron 等基于 Web 标准的环境上

Edge / IE
Firefox
Chrome
Safari
Opera
Electron
Edge 16 / IE 11+
522
57
11
44
Chromium 57
在线体验 | Demo
演示地址:https://www.erupt.xyz/demo
账号密码:guest / guest
支持主流 4 款现代浏览器,以及 Internet Explorer 11+,可直接运行在 Electron 等基于 Web 标准的环境上
 Edge / IE |
 Firefox |
 Chrome |
 Safari |
 Opera |
 Electron |
|---|---|---|---|---|---|
| Edge 16 / IE 11+ | 522 | 57 | 11 | 44 | Chromium 57 |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- Spring Boot 代码生成器,从此不用手撸代码
- Java代码生成器
- 实战:一键生成前后端代码,Mybatis-Plus代码生成器让我舒服了
- 旗舰版动词算子式代码生成器和平之翼代码生成器SMEU 4.0.0 宝船正式版盛装发布
- 旗舰版动词算子式代码生成器和平之翼代码生成器SMEU 4.0.0 宝船正式版盛装发布
- JWCloud 专业版 v1.1.0 发布,新增代码生成器、一键生成模块及前端 UI 代码
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Nginx高性能Web服务器详解
苗泽 / 电子工业出版社 / 2013-10 / 59.00元
《Nginx高性能Web服务器详解》全面介绍了当前Internet上流行的一款开放源代码的Web服务器——Nginx。全书一共分为四大部分,分别从入门、功能、实现和应用等四个方面对Nginx服务器的知识进行完整阐述,从而满足广大读者在应用Nginx服务器时的普遍性需求。同时也深入剖析了Nginx服务器的工作原理和实现技术,对其中使用到的数据结构和方法进行了详细阐述,并且结合实际的应用情况给出了多个......一起来看看 《Nginx高性能Web服务器详解》 这本书的介绍吧!





