内容简介:TypeScript 4.3 RC 现已发布。从现在开始到发布 TypeScript 4.3 稳定版,除了关键的 bug 修复外,不会进行任何其他更改。 主要更新内容 支持为读和写属性单独指定类型。不过,读属性的类型必须可分配给写属性的类...
TypeScript 4.3 RC 现已发布。从现在开始到发布 TypeScript 4.3 稳定版,除了关键的 bug 修复外,不会进行任何其他更改。
主要更新内容
- 支持为读和写属性单独指定类型。不过,读属性的类型必须可分配给写属性的类型。换句话说,getter 的类型必须可以分配给 setter。这确保了某种程度的一致性,因此一个属性总是可以被分配给它自己。
class Thing {
#size = 0;
get size(): number {
return this.#size;
}
set size(value: string | number | boolean) {
let num = Number(value);
// Don't allow NaN and stuff.
if (!Number.isFinite(num)) {
this.#size = 0;
return;
}
this.#size = num;
}
}
- 增加了 override 关键字,当一个方法被标记为 override 时,TypeScript 将始终确保基类中存在一个相同名称的方法。同时 提供 --noImplicitOverride 标志,当这个选项被打开时,除非明确地使用 override 关键字,否则覆盖基类中的任何方法都会成为一个错误。
class SomeComponent {
setVisible(value: boolean) {
// ...
}
someHelperMethod() {
// ...
}
}
class SpecializedComponent extends SomeComponent {
override setVisible(value: boolean) {
// ...
}
override show() {
// ~~~~~~~~
// Error! This method can't be marked with 'override' because it's not declared in
//'SomeComponent'.
// ...
}
// Oops! We weren't trying to override here,
// we just needed to write a local helper method.
someHelperMethod() {
// ...
}
// ...
}
- 模板字符串类型改进。当 TypeScript 看到一个模板字符串传递给一个需要字面类型的表达式时,它将尝试给这个表达式一个模板类型。另外,TypeScript 现在可以更好地关联,并在不同的模板字符串类型之间进行推断。
function bar(s: string): `hello ${string}` {
// Previously an error, now works!
return `hello ${s}`;
}
declare let s1: `${number}-${number}-${number}`;
declare let s2: `1-2-3`;
declare let s3: `${number}-2-3`;
declare let s4: `1-${number}-3`;
declare let s5: `1-2-${number}`;
declare let s6: `${number}-2-${number}`;
// Now *all of these* work!
s1 = s2;
s1 = s3;
s1 = s4;
s1 = s5;
s1 = s6;
- TypeScript 4.3 扩展了类中哪些元素可以被赋予 #private 名称,以使它们在运行时真正私有。除了属性之外,方法和访问器也可以被赋予私有。
class Foo {
#someMethod() {
//...
}
get #someValue() {
return 100;
}
publicMethod() {
// These work.
// We can access private-named members inside this class.
this.#someMethod();
return this.#someValue;
}
static #someMethod() {
// ...
}
}
new Foo().#someMethod();
// ~~~~~~~~~~~
// error!
// Property '#someMethod' is not accessible
// outside class 'Foo' because it has a private identifier.
new Foo().#someValue;
// ~~~~~~~~~~
// error!
// Property '#someValue' is not accessible
// outside class 'Foo' because it has a private identifier.
Foo.#someMethod();
// ~~~~~~~~~~~
// error!
// Property '#someMethod' is not accessible
// outside class 'Foo' because it has a private identifier.
- ConstructorParameters 类型帮助器现在可以在抽象类上工作。
abstract class C {
constructor(a: string, b: number) {
// ...
}
}
// Has the type '[a: string, b: number]'.
type CParams = ConstructorParameters<typeof C>;
- 泛型的上下文范围缩小。这使得 TypeScript 可以接受更多的模式,有时甚至可以捕捉错误。
function makeUnique<T>(collection: Set<T> | T[], comparer: (x: T, y: T) => number): Set<T> | T[] {
// Early bail-out if we have a Set.
// We assume the elements are already unique.
if (collection instanceof Set) {
return collection;
}
// Sort the array, then remove consecutive duplicates.
collection.sort(comparer);
for (let i = 0; i < collection.length; i++) {
let j = i;
while (j < collection.length && comparer(collection[i], collection[j + 1]) === 0) {
j++;
}
collection.splice(i + 1, j - i);
}
return collection;
}
- 在 strictNullChecks 下,检查条件中的 Promise 是否为 "truthy" 将触发一个错误。
async function foo(): Promise<boolean> {
return false;
}
async function bar(): Promise<string> {
if (foo()) {
// ~~~~~
// Error!
// This condition will always return true since
// this 'Promise<boolean>' appears to always be defined.
// Did you forget to use 'await'?
return "true";
}
return "false";
}
- 现在,索引签名可以被声明为静态的。同样的规则适用于类的静态索引签名,即每个其他的静态属性都必须与索引签名兼容。
class Foo {
static hello = "hello";
static world = 1234;
static prop = true;
// ~~~~
// Error! Property 'prop' of type 'boolean'
// is not assignable to string index type
// 'string | number | undefined'.
static [propName: string]: string | number | undefined;
}
// Valid.
Foo["whatever"] = 42;
// Has type 'string | number | undefined'
let x = Foo["something"];
- 作为增量构建的一部分而生成的 .tsbuildinfo 文件大大缩小。
- TypeScript 4.3还对增量模式和观察模式做了一些改变,使项目的第一次构建与普通的构建一样快。
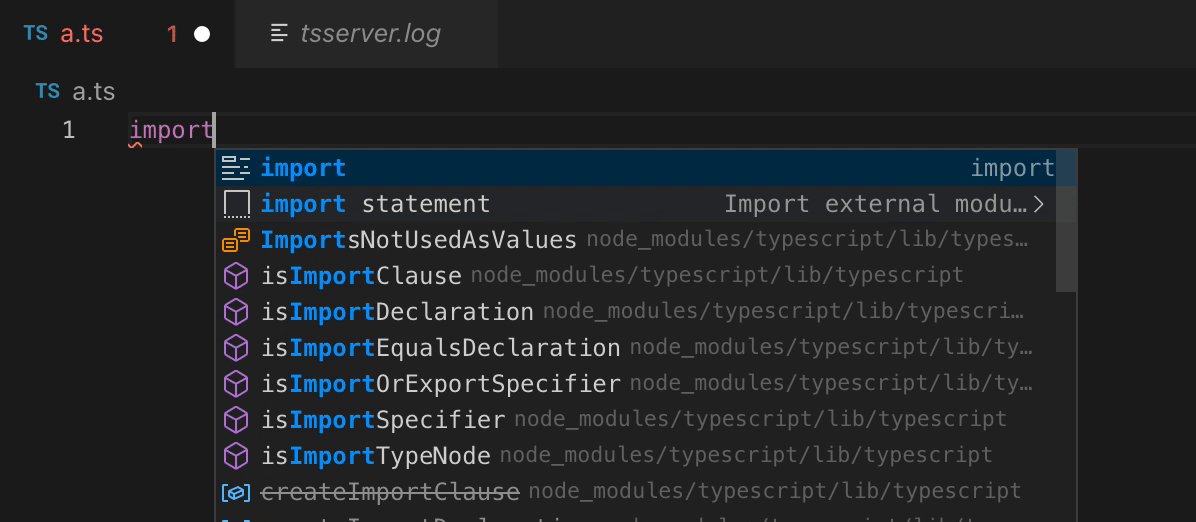
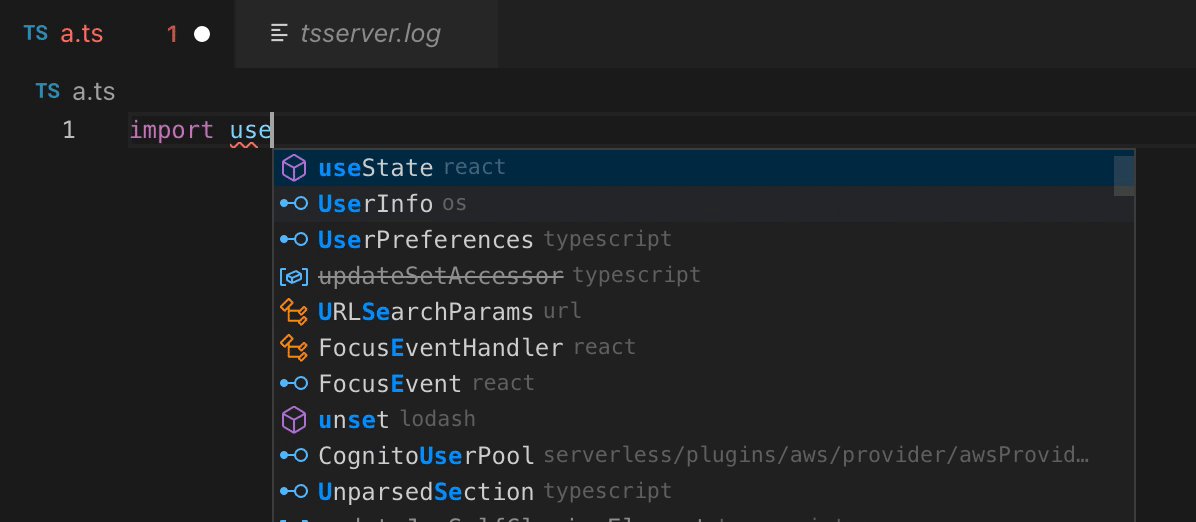
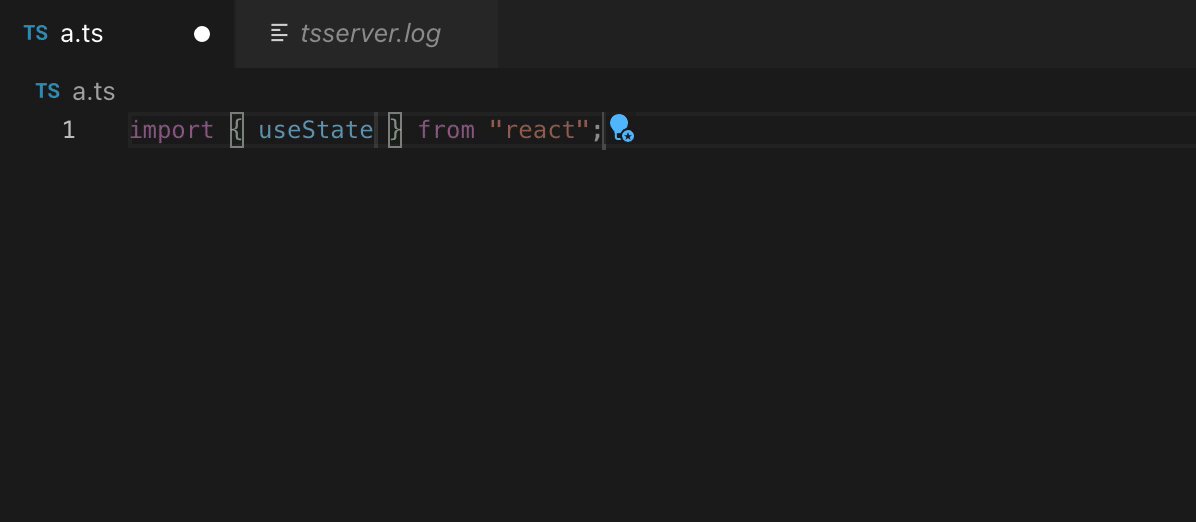
- 现在,开始写一个没有路径的导入语句时,TypeScript 会提供一个可能的导入列表。当提交完成时,TypeScript 会完成完整的导入语句,包括要写的路径。

- TypeScript 现在支持@link标签,并会尝试解决它们所链接的声明。这意味着开发者可以将鼠标悬停在 @ 链接标签中的名字上,并获得快速的信息,或者使用 go-to-definition 或 find-all-references 等命令。
/**
* This function depends on {@link bar}
*/
function foo() {
}
function bar() {
}
更多详细内容,请查看更新公告。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- NPM包(模块)发布、更新、撤销发布
- 有赞灰度发布与蓝绿发布实践
- 【重磅发布】Linkis 0.10.0 版本发布
- BeetlSQL 3.0.9 发布,Idea 插件发布
- 贝密游戏 0.7.0 发布,发布斗地主
- 【重磅发布】DataSphere Studio 0.9.0 版本发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
数据结构C++语言描述
William Ford,William Topp / 刘卫东 沈官林 / 清华大学出版社 / 1999-09-01 / 58.00
一起来看看 《数据结构C++语言描述》 这本书的介绍吧!





