内容简介:Deno 1.9 已正式发布,此版本包含许多新功能、性能优化以及错误修复。 原生 HTTP/2 Web 服务器:Deno 新增了一个快速且功能完整的 HTTP 服务器 使用 serde_v8 更快地调用 Rust:整体性能大约优化了 98% 支持 Blob...
Deno 1.9 已正式发布,此版本包含许多新功能、性能优化以及错误修复。
- 原生 HTTP/2 Web 服务器:Deno 新增了一个快速且功能完整的 HTTP 服务器
- 使用 serde_v8 更快地调用 Rust:整体性能大约优化了 98%
- 支持 Blob URL & 优化
fetch:新的 Web 兼容性功能 - 在 LSP 中支持自动补全 import:支持在本地、远程和注册补全场景中使用
- 具有交互的权限提示:以交互的方式提示正在使用的权限,而不是事先声明它们
如果已经安装了 Deno,运行deno upgrade命令即可升级到 1.9 版本。如果是首次安装,可以参考下面的方法:
# Using Shell (macOS and Linux):
curl -fsSL https://deno.land/x/install/install.sh | sh
# Using PowerShell (Windows):
iwr https://deno.land/x/install/install.ps1 -useb | iex
# Using Homebrew (macOS):
brew install deno
# Using Scoop (Windows):
scoop install deno
# Using Chocolatey (Windows):
choco install deno
新增原生 HTTP/2 Web 服务器
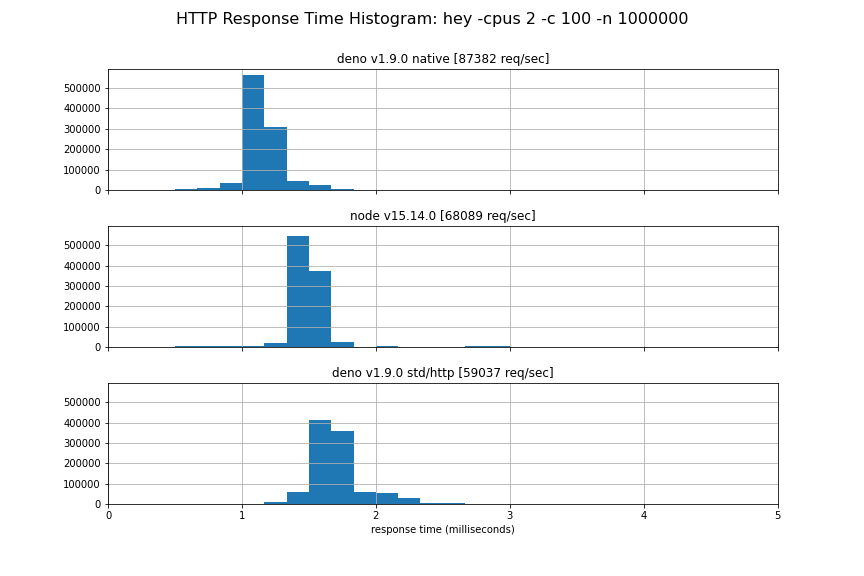
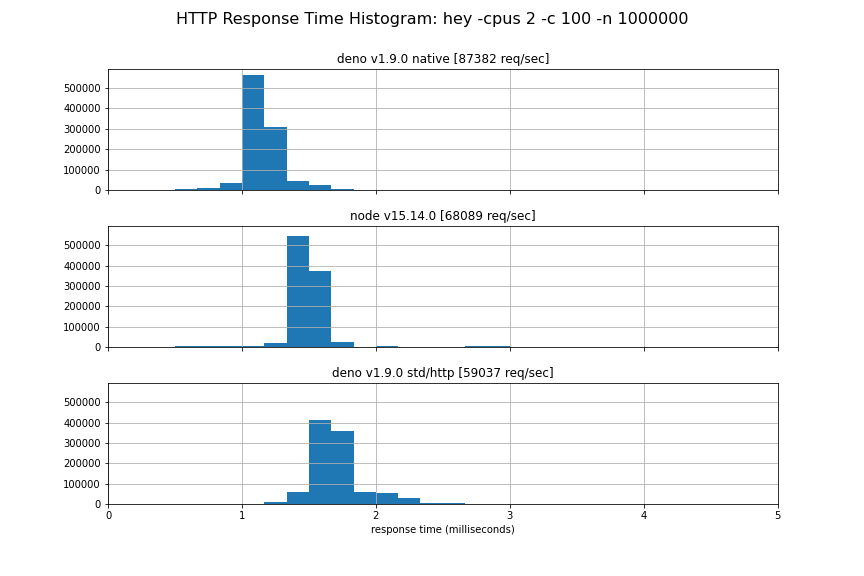
Deno 当前的 HTTP 服务器为 std/http,这是一个使用纯 TypeScript 开发,基于 TCP Socket 之上的实现。尽管它是一个脚本式的 HTTP 服务器,但在尾延迟 (Tail Latency) 上的表现却十分良好,唯一的缺点就是只支持 HTTP/1.1,并且难以升级成为 HTTP/2。
而开发团队也不想花费精力开发 HTTP 服务器,因此便聘用了 Hyper 团队替 Deno 构建了一个全新的 HTTP/2 服务器 API,与纯 TypeScript 实现的 HTTP 服务器 std/http 相比,他们测试发现新服务器提升了 48% 的吞吐量。目前新 HTTP/2 服务器 API 仍处于测试阶段,开发者需要在 API 使用--unstable标签方可试用,Deno 开发团队表示他们会尽量让 API 进入稳定阶段。

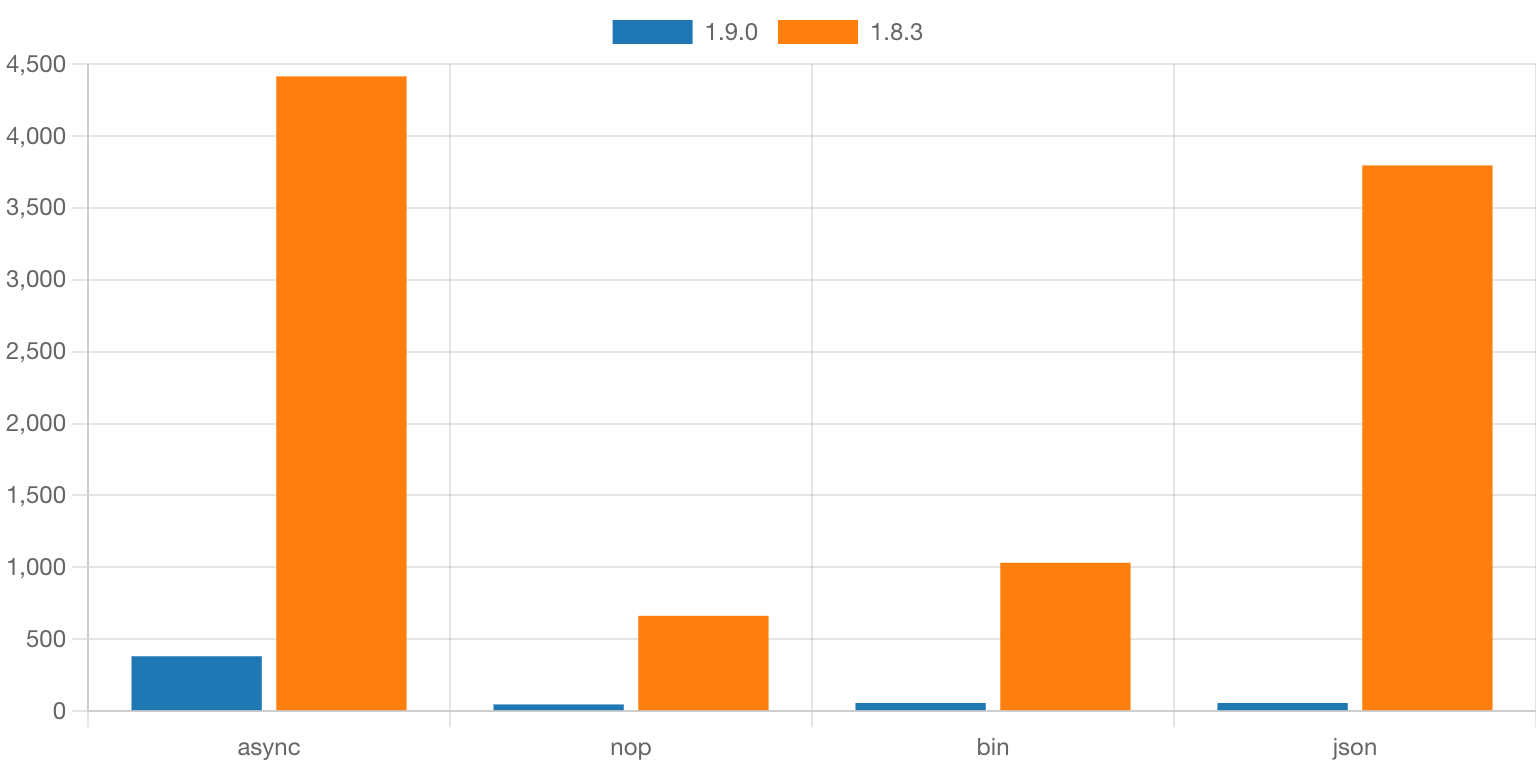
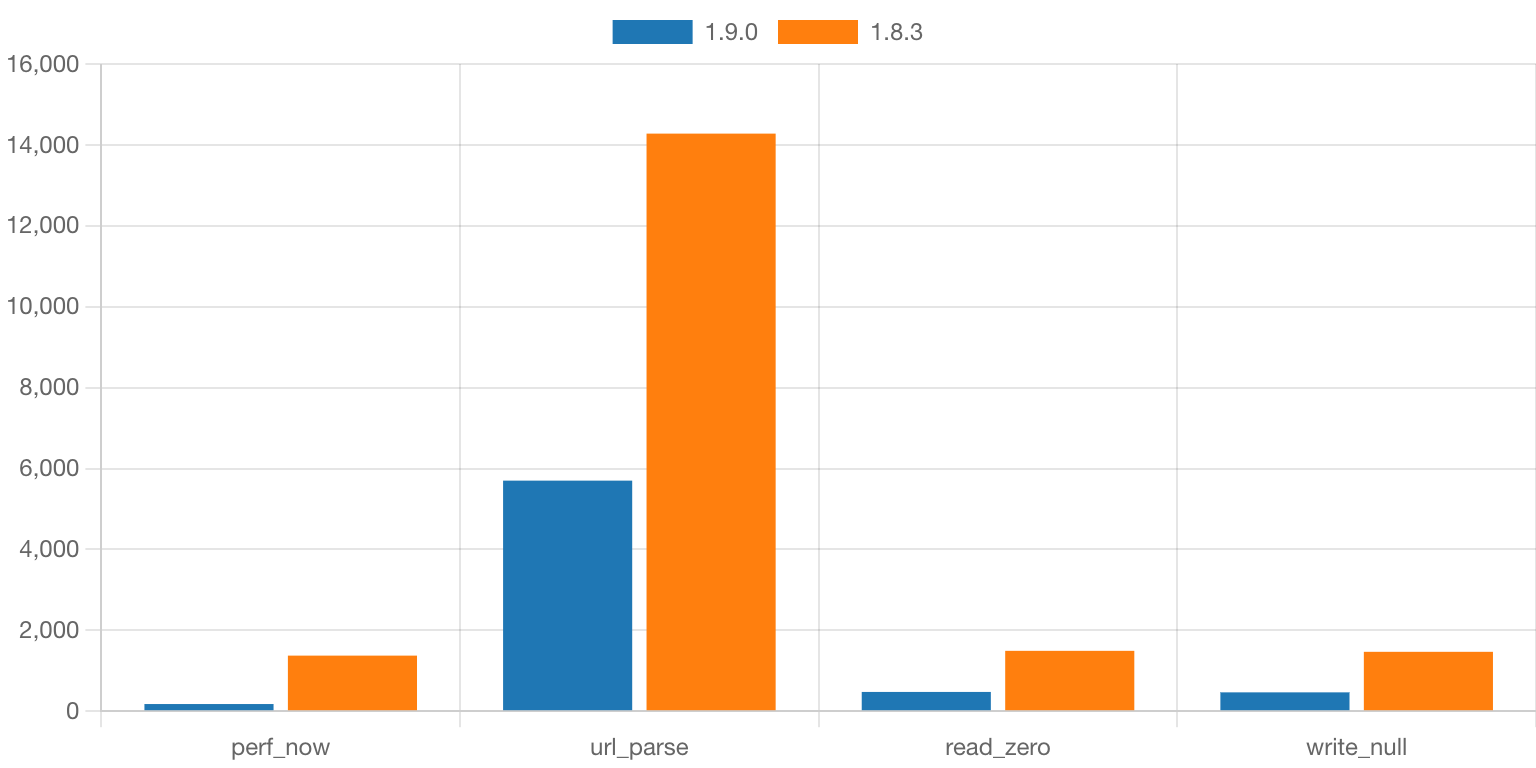
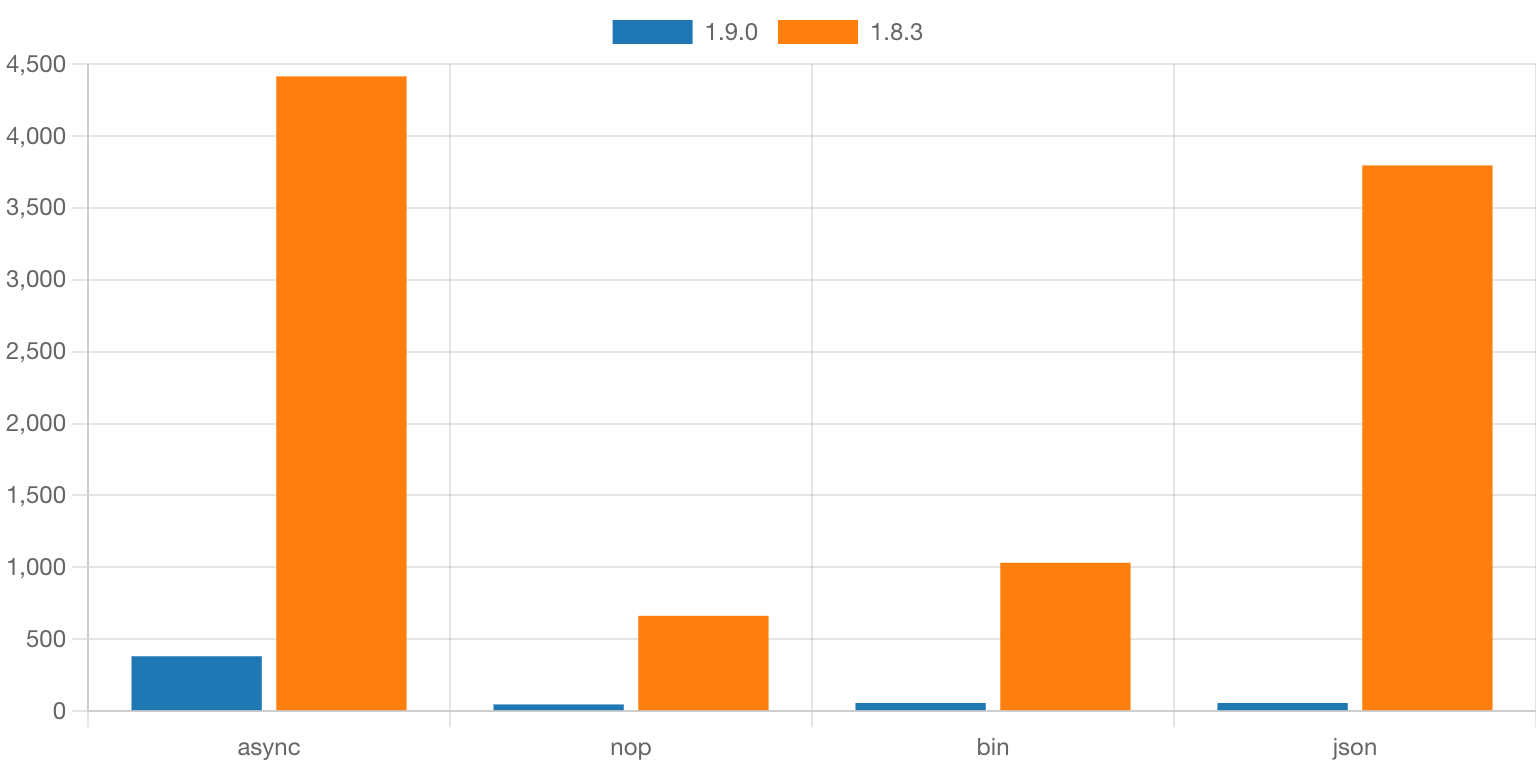
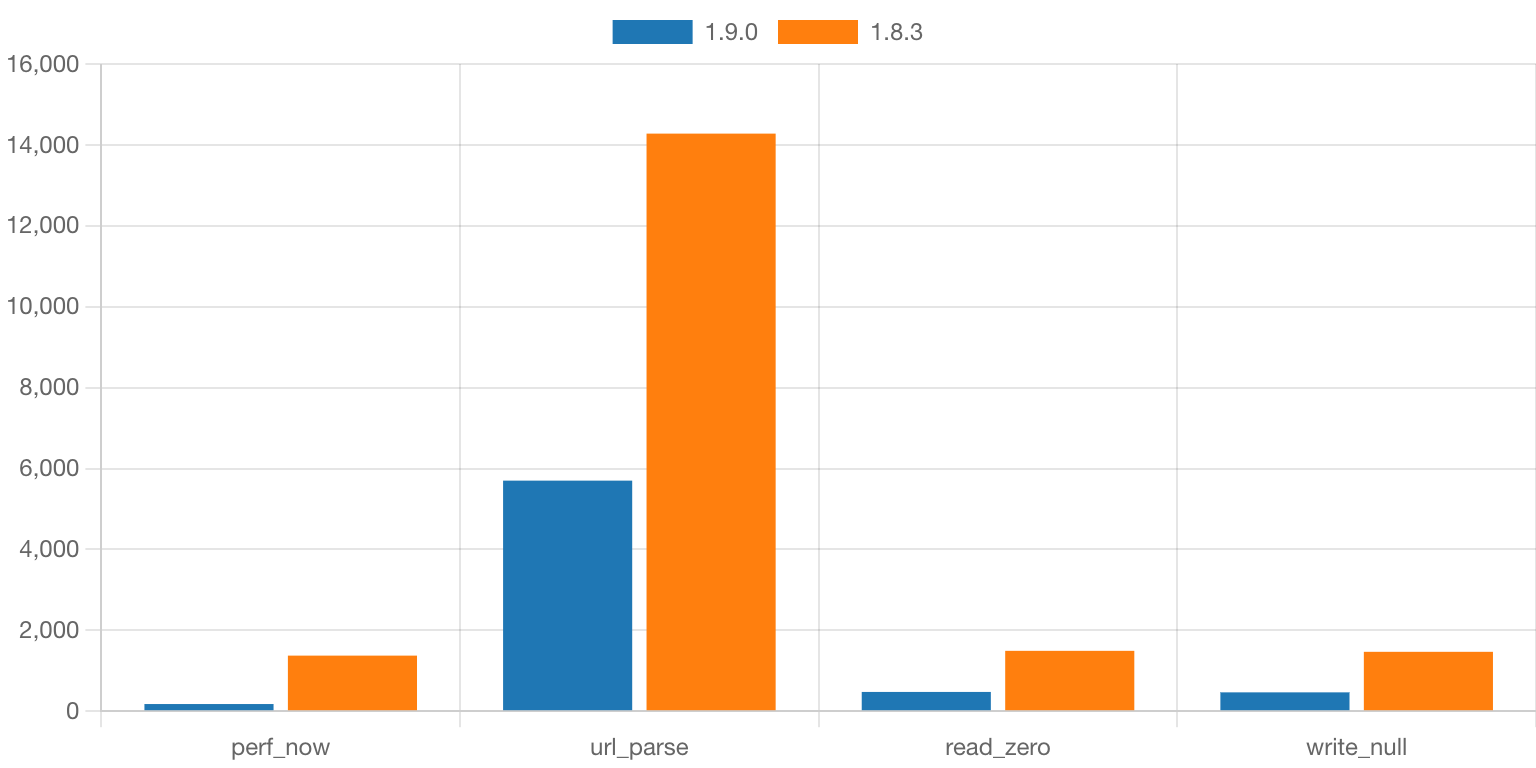
使用 serde_v8 优化 Rust 调用
Deno 1.9 中,调用 Rust 的性能也获得大幅度的改进。Deno 开发团队删除了 1500 多行核心代码,并且改进了 baseline binding (AKA ops or opcalls) 的开销,以及建立更干净的操作基础,对未来发展有一定帮助(插件、优化等)。


支持 Blob URL 和改进 fetch
Deno 在此版本引入了对blob:(也称为对象 URL)的支持。用于创建和撤消 Blob URL 的 API 与浏览器中的 API 相同:
const blob = new Blob(["Hello World!"]);
const url = URL.createObjectURL(blob);
console.log(url); // blob:null/7b09af21-03d5-461e-90a3-af329667d0ac
const resp = await fetch(url);
console.log(await resp.text()); // Hello World!
URL.revokeObjectURL(url);
fetch支持 Blob URL,以及data URL:
const resp = await fetch("data:text/plain;base64,SGVsbG8gV29ybGQh");
console.log(await resp.text()); // Hello World!
Deno 当前的 HTTP 服务器为 std/http,这是一个使用纯 TypeScript 开发,基于 TCP Socket 之上的实现。尽管它是一个脚本式的 HTTP 服务器,但在尾延迟 (Tail Latency) 上的表现却十分良好,唯一的缺点就是只支持 HTTP/1.1,并且难以升级成为 HTTP/2。
而开发团队也不想花费精力开发 HTTP 服务器,因此便聘用了 Hyper 团队替 Deno 构建了一个全新的 HTTP/2 服务器 API,与纯 TypeScript 实现的 HTTP 服务器 std/http 相比,他们测试发现新服务器提升了 48% 的吞吐量。目前新 HTTP/2 服务器 API 仍处于测试阶段,开发者需要在 API 使用--unstable标签方可试用,Deno 开发团队表示他们会尽量让 API 进入稳定阶段。

使用 serde_v8 优化 Rust 调用
Deno 1.9 中,调用 Rust 的性能也获得大幅度的改进。Deno 开发团队删除了 1500 多行核心代码,并且改进了 baseline binding (AKA ops or opcalls) 的开销,以及建立更干净的操作基础,对未来发展有一定帮助(插件、优化等)。


支持 Blob URL 和改进 fetch
Deno 在此版本引入了对blob:(也称为对象 URL)的支持。用于创建和撤消 Blob URL 的 API 与浏览器中的 API 相同:
const blob = new Blob(["Hello World!"]);
const url = URL.createObjectURL(blob);
console.log(url); // blob:null/7b09af21-03d5-461e-90a3-af329667d0ac
const resp = await fetch(url);
console.log(await resp.text()); // Hello World!
URL.revokeObjectURL(url);
fetch支持 Blob URL,以及data URL:
const resp = await fetch("data:text/plain;base64,SGVsbG8gV29ybGQh");
console.log(await resp.text()); // Hello World!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- ReactNative-调用iOS原生方法
- MUI调用原生自定义方法实现计算缓存与清空缓存
- web App调用Html5plus API实现原生功能之离线打包
- 直观讲解-RPC调用和HTTP调用的区别
- 调用链系列一:解读UAVStack中的调用链技术
- 调用链系列二:解读UAVStack中的调用链技术
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
程序员的数学思维修炼(趣味解读)
周颖 / 清华大学出版社 / 2014-4-1 / 45.00元
本书是一本专门为程序员而写的数学书,介绍了程序设计中常用的数学知识。本书门槛不高,不需要读者精通很多高深的数学知识,只需要读者具备基本的四则运算、乘方等数学基础知识和日常生活中的基本逻辑判断能力即可。本书拒绝枯燥乏味的讲解,而是代之以轻松活泼的风格。书中列举了大量读者都很熟悉,而且非常有趣的数学实例,并结合程序设计的思维和算法加以剖析,可以训练读者的数学思维能力和程序设计能力,进而拓宽读者的视野,......一起来看看 《程序员的数学思维修炼(趣味解读)》 这本书的介绍吧!





