内容简介:作为面向艺术家与设计师的WebGL开发套件,Verge3D一直在可用性和易用性角度做出改进与升级。 Verge3D 3.4 版的新特性包括:页面滚动效果、多行文本和脚本拼图、支持OSL着色器、新的Blender集成、低延迟音频、引入...
作为面向艺术家与设计师的WebGL开发套件,Verge3D一直在可用性和易用性角度做出改进与升级。
Verge3D 3.4 版的新特性包括:页面滚动效果、多行文本和脚本拼图、支持OSL着色器、新的Blender集成、低延迟音频、引入拼图方式增加雾和射线投射效果、AR模式,以及许多其他特性和性能改进。详见下文。
滚动过渡效果
通过在拼图中跟踪用户的页面滚动变化量,可以根据滚动条的位置在3D场景中实现各种变换。您可用这种效果创建有趣的网站、登录页或产品演示等。例如,在此官方案例中,页面滚动量会影响动画、相机位置和颜色变化。
此特性基于event(事件)拼图的新选项——scroll(滚动)实现。同时,get event property(获取项目属性)拼图新增了scrollX(水平滚动)和scrollY(垂直滚动)属性。
有关详细说明,请参见以下教程:
B站地址:https://www.bilibili.com/video/BV1pa4y1L79t/
此案例“Scroll Animation”的源文件包含在Verge3D 3.4版的发行包中。
多行文本和脚本拼图
现在,“Text(文本)”类别中提供用于输入多行文本的拼图,它可与任何接受文本作为输入对象的拼图一起使用。
使用该拼图,您可以在应用中插入大量文本,如产品描述,或某些自定义的HTML / CSS标记。
多行拼图基于可嵌入的Ace编辑器开发。Ace因用于Amazon的Cloud9的集成开发环境而被人熟知。它提供的特色功能包括语法突出显示、行编号、自动缩进,代码折叠和实时语法检查器等。
另外,“Advanced(高级)”类别中新增了可执行JavaScript脚本的拼图。您可将与多行文本拼图连用,直接在拼图编辑器中使用代码功能,无需手动编辑脚本文件。
在此拼图中键入的JavaScript代码可以与场景的其他元素交互。 因此,您可以访问变量拼图,并从其内部触发规程拼图。
直接通过编辑JavaScript脚本来实现拼图交互的旧方法依然有效。关于此类用法的相信信息,请参阅用户手册中的相关章节。
OSL 着色器
现在,您可以使用开放着色语言(Open Shading Language)创建自定义的实时着色器。您可在Blender的“Scene(场景)”选项卡中启用此功能,请先切换到“Cycles渲染器”,然后勾选下方的复选框:
接下来,即可以在材质中使用“Script(脚本)”节点来调用自定义OSL文件。
着色器本身可以使用OSL代码编写,也可以从某些着色器库中直接借用。 例如,3ds Max的检查着色器的代码如下:
shader Checker [[ string help = "A simple Checkboard OSL sample shader", string category = "Textures" ]] ( point UVW = vector(u,v,0) [[ string help="The position to shade. Default to the standard UV space." ]], float Scale = 0.25, color Color1 = color(1,1.0,0.2), color Color2 = color(0.2,0.2,1.0), output color Col = 0 ) { point p = UVW / Scale; int x = (int)mod(p[0],2.0); int y = (int)mod(p[1],2.0); int z = (int)mod(p[2],2.0); if( ((x%2) ^ (y%2)) == (z%2) ){ Col = Color1; } else { Col = Color2; } }
如果您对手动转换和调试OSL着色器感兴趣,可使用脚本osl2glsl.py运行转换器。 该转换器已在Github上基于MIT许可开源。
Blender集成
修复了与最近发布的Blender 2.9的节点材质相关的各种兼容性问题。此外,我们还为即将发布的Blender 2.91兼容做了一些准备工作。支持了Cycles节点Wavelength(波长),它将波长值转换为RGB值,可用于获得光谱上的特定颜色。
“相机设置"中增加了From Cursor按钮,可用于通过3D光标设置相机目标。
最后,现在有可能在兼容gltf的材质中使用外部遮挡贴图(在AO必须始终打包到ORM纹理之前)。
网络音频
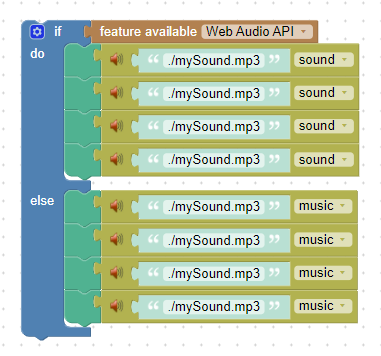
load sound(加载声音)拼图新增切换sound(声音)和music(音乐)。其中,切换到声音表示启用Web Audio后端,切换到音乐表示启用HTML5音频后端。
Web Audio后端可播放低延迟和无间隙循环的音频。我们已经优化了发型包中所有案例的音频部分。
因为Web Audio需要消耗更多的内存和更高的处理性能,我们建议您仅将其用于短的音频片段。对于较长的音频片段,例如背景音乐,最好使用HTML5音频方式。
此外,feature available(可用功能)拼图新增Web Audio API选项,您可以在此检查浏览器是否支持此Web标准。 您也可以使用JavaScript API的方式Detector.checkWebAudio() 进行检查。
拼图编辑器的“Sound/Video(声音/视频)”类别已重命名为“Audio/Video(音频/视频)”。
现在可以在拼图编辑器的“Init(初始化)”选项卡中使用声音拼图,从而预先加载声音。
AR 模式
目前,enter AR mode(进入AR模式)拼图支持类似于VR对应对象的各种定位模式:looking around(环顾),sitting or standing(坐/立),room(室内),walking(步行)和viewer locked(观察者锁定)。
为与旧场景兼容,AR的最佳模式是sitting(坐)或standing(立),room(室内)或walking(步行),其中默认模式设置是looking around(环顾)(即当用户从场景原点观看)。
雾和射线投射拼图
新增add fog(添加雾)拼图,无需编码即可添加雾效。
您也可以指定雾的颜色和密度,将RGB或密度设置为零从而将其删除。
新增ray cast(射线投射)拼图,您可以在参考页面找到相关描述和使用示例。
连接器拼图
Connectors(连接器)拼图是一个新的便捷拼图,可用于组合具有返回值(例如声音)的拼图。

您无需再创建辅助变量,也能将这些拼图组合在一起。
安装程序签名
我们在Windows版安装程序中已使用扩展验证证书进行签名,因此不再显示“未知发布者”的警告。
其他改进
replace texture(替换纹理)拼图现在支持将视频纹理分配给与gltf兼容的材质。replace texture(替换纹理)和get texture param(获取纹理参数)拼图也可以正确地与视频纹理配合使用。
通过在WebGL纹理中使用RGB格式而非RGBA,减少了JPEG纹理的内存消耗。此外,export to gltf(导出到gltf)拼图现在可以直接导出JPEG纹理,而无需将其预转为PNG。
现在可以通过将JavaScript API属性设置 OrbitControls.screenSpacePanning 为false来启用水平相机平移(用于实现类似Google Maps的悬停控制),例如:
app.controls.screenSpacePanning = false;
set style(设置样式)和set attribute(设置属性)拼图现在可以在IE 11中使用。set style(设置样式)拼图的插槽@media现在也可以在macOS和iOS的Safari浏览器中使用。
我们在用户手册中添加了新的章节,其中概述了创建场景时可能遇到的一些硬件限制。增加了对有关“Too many attributes”的错误的说明。
故障修复
- “活动摄像机”拼图现在可以正确启用/禁用渲染拼图(感谢用户报告问题)。
- 现在可以在VR模式下正确切换基于图像的照明(感谢用户报告问题)。
- 修复了export to gltf(导出至gltf)拼图时导致UV丢失的问题。
- 修复了未完成回调时相机补间的错误(感谢用户报告问题)。
- 修复了形状键和分配材质的错误(感谢用户报告问题)
- 在event(项目)拼图中删除了重复的point事件选项。
- 修复了Blender当前不受支持的BSDF Toon着色器带来的引擎崩溃。
- JavaScript方法
Material.toJSON()不再因基于节点的材质而出错。
发布时间:2020年9月24日
下载地址:https://verge3d.funjoy.tech/get-verge3d
以上所述就是小编给大家介绍的《Verge3D 3.4 for Blender 发行说明》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 原 荐 JavaFX 11发行说明
- Verge3D 3.3.1 发行说明
- 图数据库 Nebula Graph RC1 发行说明
- Verge3D 3.3 for Maya 发行说明
- Verge3D 3.3 for 3ds Max 发行说明
- SDWebImage中文说明
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Head First jQuery
Ryan Benedetti , Ronan Cranley / O'Reilly Media / 2011-9 / USD 39.99
Want to add more interactivity and polish to your websites? Discover how jQuery can help you build complex scripting functionality in just a few lines of code. With Head First jQuery, you'll quickly g......一起来看看 《Head First jQuery》 这本书的介绍吧!





