内容简介:Torna 1.1.0 发布,本次更新内容如下: [feat]支持Mock [fix]文档分类无法删除问题 #I3CPJ5 [fix]smart-doc推送无法删除旧文档问题 #I3CPJL 本次更新主要内容是新增了Mock请求,在后端没有提供接口数据的情况下,...
Torna 1.1.0 发布,本次更新内容如下:
本次更新主要内容是新增了Mock请求,在后端没有提供接口数据的情况下,前端开发人员可以配置Mock,模拟返回数据。
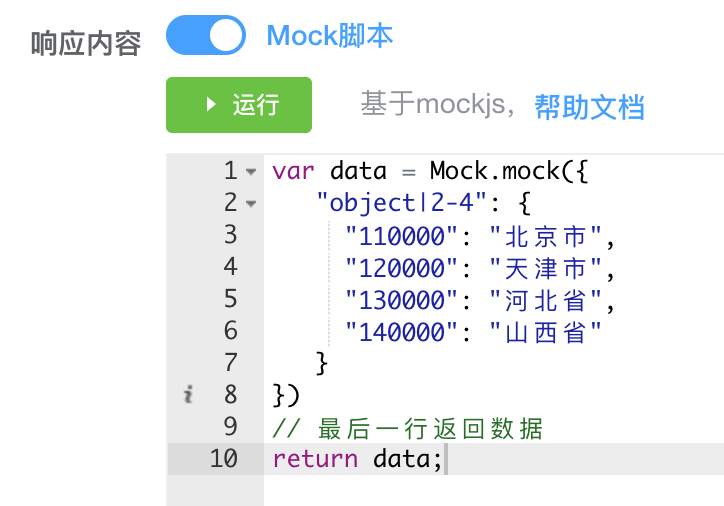
开发人员可以编写Mock脚本(基于mockjs)生成数据。
例子1

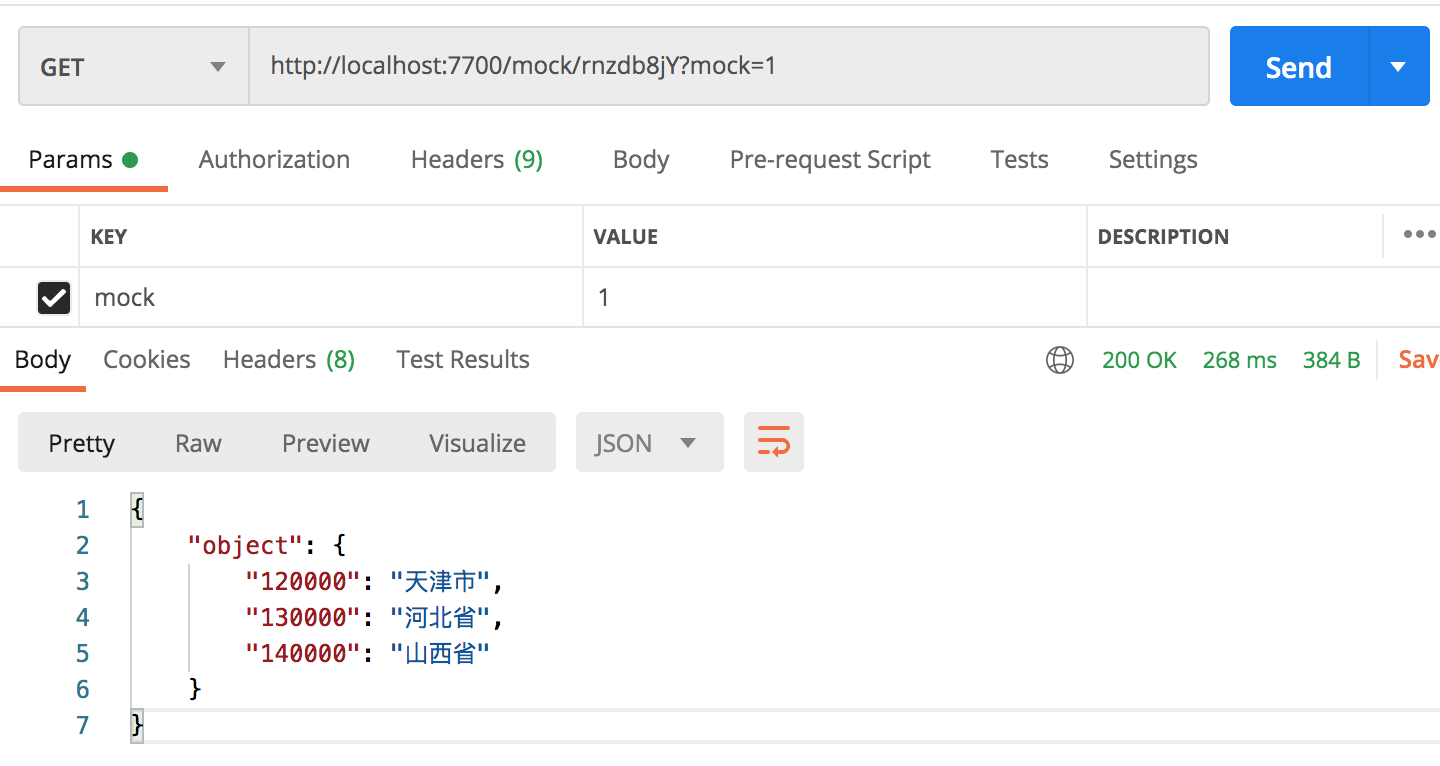
可点击运行调试是否可行,没有问题后,点击保存,然后使用postman请求结果如下:

例子2:编写多个函数
function getItems() {
return Mock.mock({
"items|4-10": [
{ "id": 2, "label": "手机" }
]
})
}
function getName() {
return "分类";
}
var data = {
"id": 1,
"name": getName()
}
var items = getItems()
Object.assign(data, items)
// 最后一行返回
return data;
运行结果:
{
"id": 1,
"name": "分类",
"items": [
{
"id": 2,
"label": "手机"
},
{
"id": 2,
"label": "手机"
},
{
"id": 2,
"label": "手机"
},
{
"id": 2,
"label": "手机"
}
]
}
例子3:扩展
var random = Mock.Random;
//扩展数据模板
random.extend({
type: function(index) {
const types = ['products', 'industryApp', 'solution', 'experts'];
return this.pick(types[index])
}
});
// 定义数据类型
const menuSource = [];
menuSource[0] = Mock.mock({
"type": "@type(0)",
'data|3-4':[{
'id|+1': 1,
name: "@ctitle( 4,6)",
"childs|5-10": [{
'id|+1': 1,
name: "@ctitle(4,6)",
}]
}]
});
return menuSource;
运行结果:
[
{
"type": "products",
"data": [
{
"id": 1,
"name": "心没积战",
"childs": [
{
"id": 1,
"name": "决料听国立"
}
]
},
{
"id": 2,
"name": "属化政却外",
"childs": [
{
"id": 2,
"name": "众他易族"
},
{
"id": 3,
"name": "结值自别难"
}
]
}
]
}
]
关于Torna
企业接口文档解决方案,目标是让文档管理变得更加方便、快捷。Torna采用团队协作的方式管理和维护项目API文档,将不同形式的文档纳入进来,形成一个统一的维护方式。

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Torna 1.0.0 发布,企业接口文档解决方案
- Torna 1.2.0 发布,企业接口文档解决方案
- Torna 1.3.0 发布,企业接口文档解决方案
- Torna 1.3.3 发布,企业接口文档解决方案
- Torna 1.4.0 发布,企业接口文档解决方案
- Torna 1.4.2 发布,企业接口文档解决方案
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
深入浅出SQL(中文版)
贝里 编 / O‘Reilly Taiwan公司 / 东南大学 / 2009-6 / 98.00元
你将从《深入浅出SQL(中文版)》学到什么?在如今的世界,数据就是力量,但是成功的真正秘诀却是管理你的数据的力量。《深入浅出SQL(中文版)》带你进入SQL语言的心脏地带,从使用INSERT和SELECT这些基本的查询语法到使用子查询(subquery)、连接(join)和事务(transaction)这样的核心技术来操作数据库。到读完《深入浅出SQL(中文版)》之时,你将不仅能够理解高效数据库设......一起来看看 《深入浅出SQL(中文版)》 这本书的介绍吧!




