内容简介:GoSqlGo是一个运行在服务端的工具,开启了GoSqlGo服务后,前端可以直接在前端写SQL和Java代码操作后端数据库,独立完成简单的CRUD功能开发,不需要后端参与 。在开发结束后再通过打包工具,将前端的SQL和代码布署...
GoSqlGo是一个运行在服务端的工具,开启了GoSqlGo服务后,前端可以直接在前端写 SQL 和 Java 代码操作后端数据库,独立完成简单的CRUD功能开发,不需要后端参与 。在开发结束后再通过打包工具,将前端的SQL和代码布署到后端服务器以实现安全性。
GoSqlGo的竞品是GraphQL之类在可以在前端进行业务操作的工具,但区别在于:
1.GoSqlGo支持直接在前端写SQL,GraphQL不支持
2.GoSqlGo支持在前端写Java,GraphQL不支持。
3.GoSqlGo不存在API,而GraphQL之类 工具 基于API及文档。没有API的优点是消除了前后端勾通成本,前端直接存取数据库,相当于左手递东西右手来接,开发效率当然是最高的。
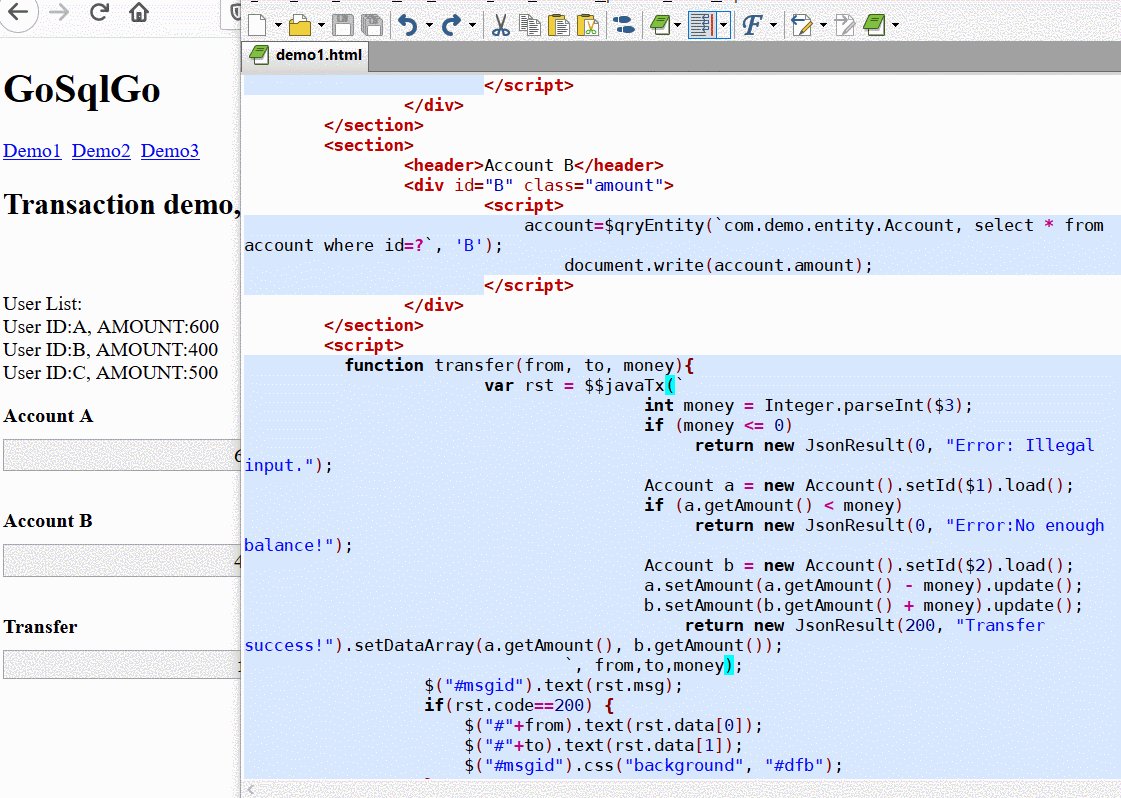
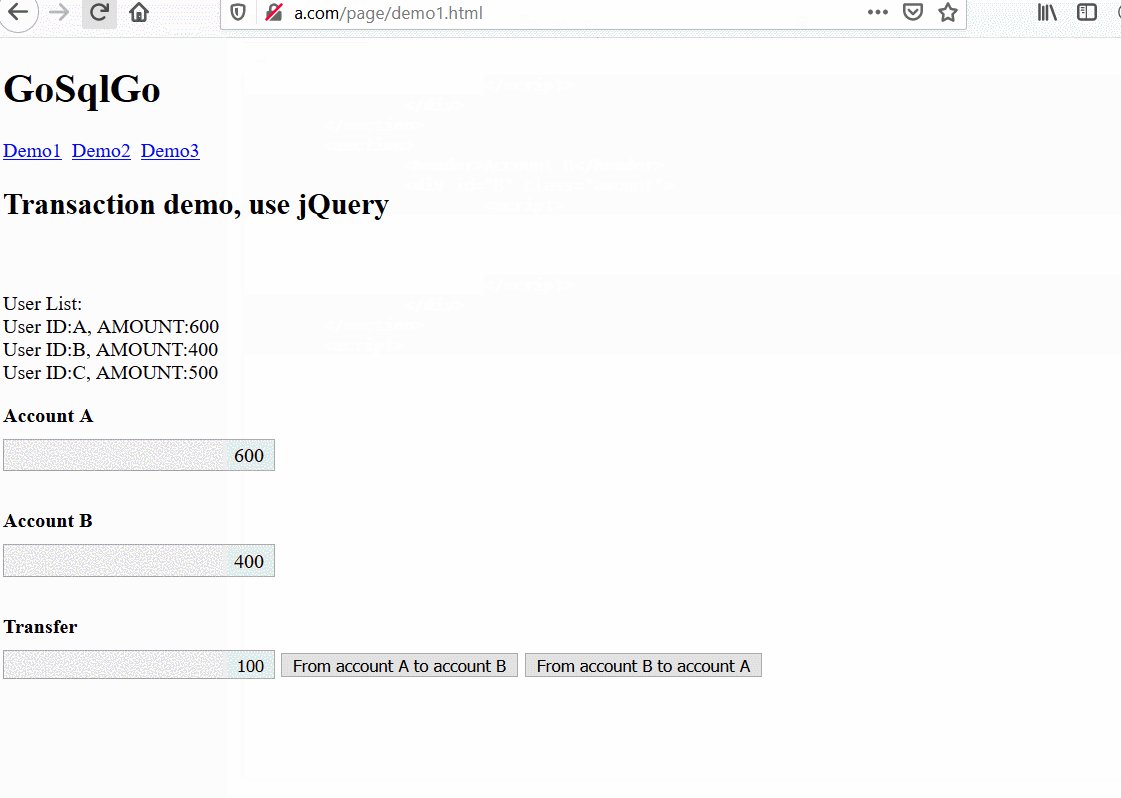
例如下面这个示例中所有的页面展示和后端逻辑都写在一个html里,是个单页面应用,小小一段html包含了5次GoSqlGo远程AJAX调用,也就是说,省略了五个API和文档:
<!DOCTYPE html>
<html>
<head>
<script src="/js/jquery-1.11.3.min.js"></script>
<script src="/js/jquery-ajax-ext.js"></script>
<script src="/js/gosqlgo.js"></script>
</head>
<body>
<script>document.write($java(`return new WebBox("/WEB-INF/menu.html");`)); </script>
<h2>Transaction demo, use jQuery</h2>
<script>
function getUserListHtml(){
var users=$qryMapList(`select * from account where amount>=? order by id`,0);
var html="User List:<br/>";
for(var i=0;i<users.length;i++)
html+="User ID:" + users[i].ID+", AMOUNT:"+ users[i].AMOUNT+"<br/>";
return html;
}
</script>
<div id="msgid" class="msg"></div>
<section>
<header>Account A</header>
<div id="A" class="amount">
<script>
document.write($qryObject(`select amount from account where id=? and amount>=?`, 'A',0));
</script>
</div>
</section>
<section>
<header>Account B</header>
<div id="B" class="amount">
<script>
account=$qryEntity(`com.demo.entity.Account, select * from account where id=?`, 'B');
document.write(account.amount);
</script>
</div>
</section>
<script>
function transfer(from, to, money){
var rst = $$javaTx(`
int money = Integer.parseInt($3);
if (money <= 0)
return new JsonResult(0, "Error: Illegal input.");
Account a = new Account().setId($1).load();
if (a.getAmount() < money)
return new JsonResult(0, "Error:No enough balance!");
Account b = new Account().setId($2).load();
a.setAmount(a.getAmount() - money).update();
b.setAmount(b.getAmount() + money).update();
return new JsonResult(200, "Transfer success!").setDataArray(a.getAmount(), b.getAmount());
`, from,to,money);
$("#msgid").text(rst.msg);
if(rst.code==200) {
$("#"+from).text(rst.data[0]);
$("#"+to).text(rst.data[1]);
$("#msgid").css("background", "#dfb");
}
else $("#msgid").css("background", "#ffbeb8");
}
</script>
<section>
<header>Transfer</header>
<form onsubmit="return false" action="##" method="post">
<input id="amount" name="amount" value="100" class="amount">
<button name="btnA2B" value="true" onclick="transfer('A','B', $('#amount').val())">From account A to account B</button>
<button name="btnB2A" value="true" onclick="transfer('B','A',$('#amount').val())">From account B to account A</button>
</form>
</section>
</body>
</html>
GoSqlGo的适用场景:
最适用于快速、原型开发、业务逻辑简单、业务与页面高度绑定的场合。GoSqlGo是独立的服务,通常使用token进行签权,可以与任意项目混搭使用,可以开启一个或多个GoSqlGo服务器实现与页面绑定的、简单的CRUD工作、以及所有简单到中等复杂度的SQL查询。理论上只要开启了GoSqlGo服务,所有的查询操作都可以在前端独立完成,不需要后端 程序员 参与。
GoSqlGo不适用场景:
复杂的业务、需要考虑业务重用的方法、以及要实现特殊功能(如文件上传等)的方法不适用GoSqlGo。这些方法留给传统的开发方式去完成即可。
为什么复杂的业务不适用?很简单,因为目前GoSqlGo把Java写在前端,相当于创造了一个"真.Javascript"脚本语言,目前这个脚本语言还没有IDE支持,当代码量大时,省略掉API的时间将被缺少IDE这个缺点抵消。
本次更新内容:
1. 将GoSqlGo做成一个独立的产品,而不再是必须作为Servlet插件存在。见server目录,双击run_server.bat即可启动GoSqlGo服务,它自带了一个Undertow Web服务器,缺省运行在80端口。
2.添加了develop_token配置。develop_token仅用于开发阶段,在开发阶段,当前端没有或传来的develp_token与服务端不符时将拒绝访问,以实现开发阶段的安全性。
3.添加了token配置和TokenSecurity接口,用户必须编写一个实现了TokenSecurity接口的实例。通过token、GoSqlGo方法ID来进行任意GoSqlGo调用方法的权限检查。server目录中的演示项目包含了用户登录和权限检查的简单示例。
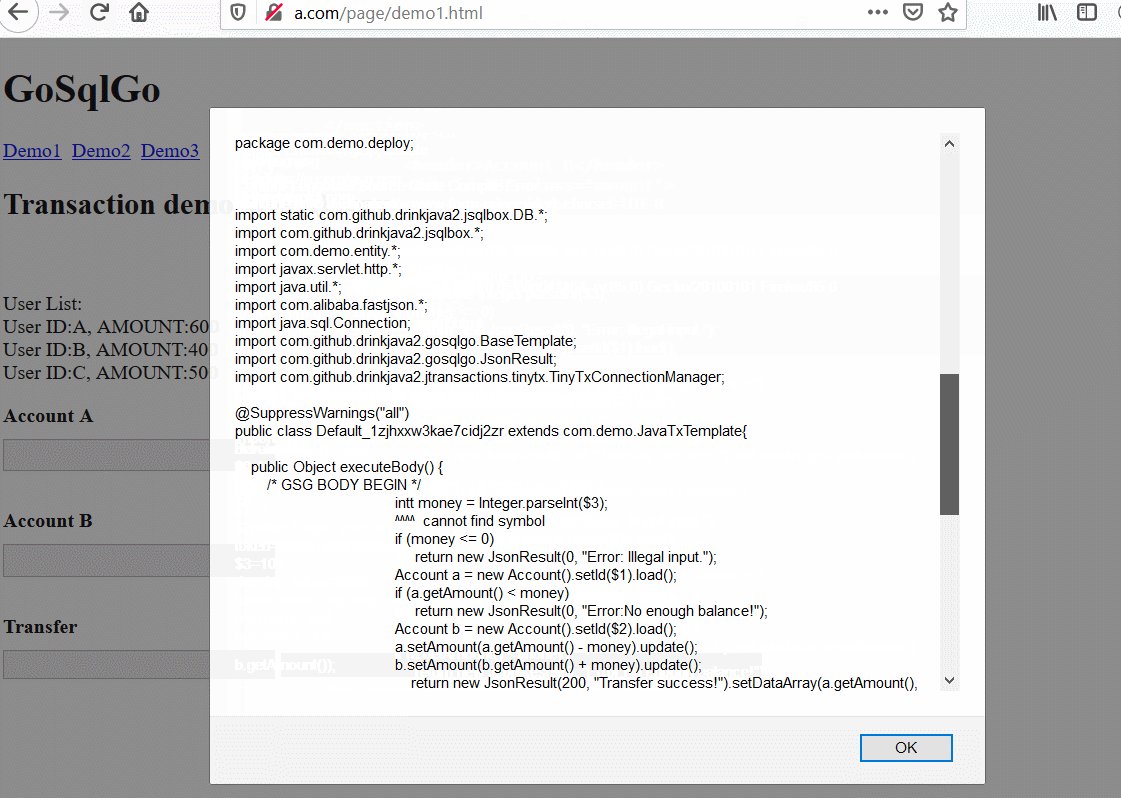
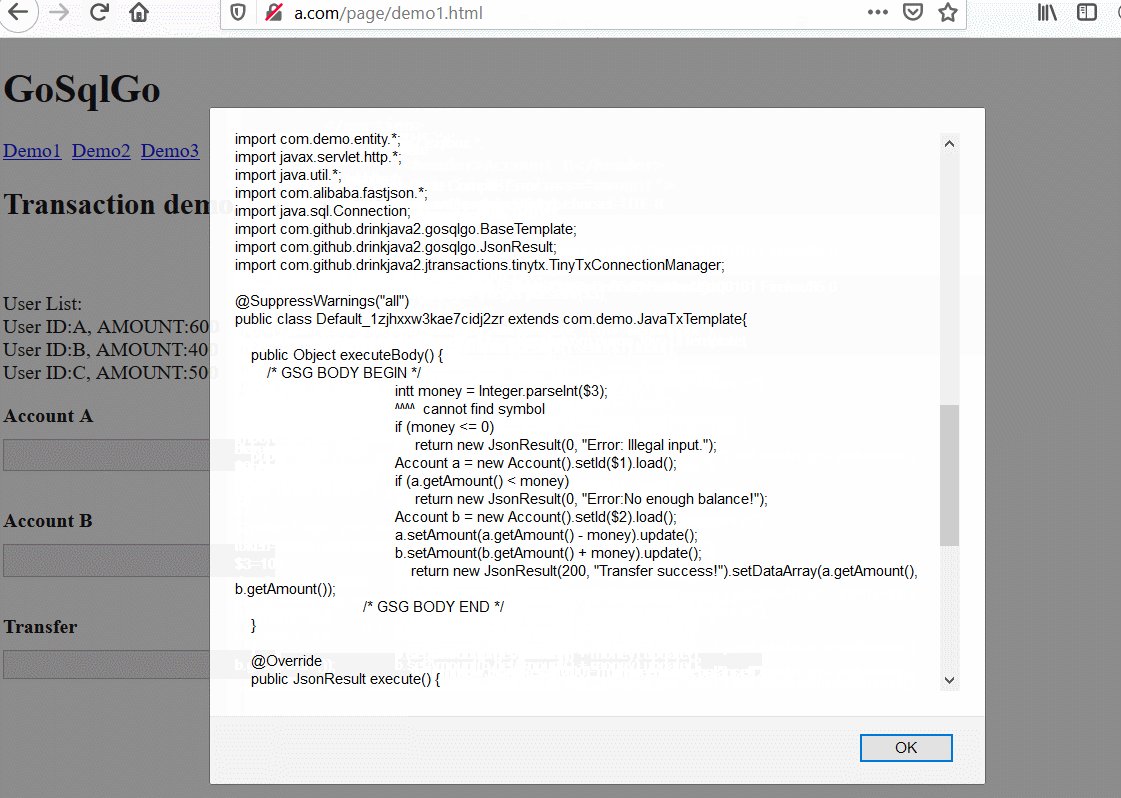
4.在返回的JSON字段中添加了debugInfo字段,也就是说JSON返回内容扩充为{code, msg, data, debugInfo} 4个字段 。debugInfo这个字段可以返回服务端错误,包括编译错误,对于前端来说,不需要重启远程的后端GoSqlGo服务器,只需要修改html再刷新就可以进行除错定位,见下面图片:

GoSqlGo相当于是一个DIY版的Serverless服务器。
在开发阶段,要返回debugInfo字段,必须在gosqlgo.properties配置文件里配置debug_info=true,而在产品布署阶段则需要关闭这个debug_info字段输出以避免暴露服务端细节。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 滴滴开源支撑业务代码重构工具 Rdebug
- b站代码阅读笔记 业务接口篇
- utilscoreJS 前端业务代码工具库(不定时更新)
- 听说你在为天天写业务代码而烦恼?
- Serverless架构详解:开发者如何专注于业务代码本身?
- 如何避免写出烂的业务代码(2):领域对象与领域服务
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Design and Analysis of Distributed Algorithms (Wiley Series on P
Nicola Santoro / Wiley-Interscience / 2006-10-27 / USD 140.95
This text is based on a simple and fully reactive computational model that allows for intuitive comprehension and logical designs. The principles and techniques presented can be applied to any distrib......一起来看看 《Design and Analysis of Distributed Algorithms (Wiley Series on P》 这本书的介绍吧!




