内容简介:form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。 文...
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
支持 UI
- element-ui
- iview/view-design
- ant-design-vue
新增功能
2.5版本主要更新了一下功能:
- 重构内部核心代码
- 优化内部渲染机制
- 优化内部生命周期事件
- 重构
TypeScript - 新增
nextTick方法,设置渲染后的回调 - 新增 支持分页加载组件,加速首屏渲染
- 新增 自定义配置项
effect - 新增 支持修改
type - 新增
control支持配置规则插入位置 - 优化
control符合条件的都会生效,之前版本只能生效第一个 - 新增 支持给组件配置前缀后缀
prefix,suffix - 新增
update配置,value发送变化后触发 - 新增 支持
wrap配置项,配置FormItem - 新增
object组件 - 新增 支持自定义
title,info组件 - 新增 富文本组件
wangEditor - 新增 原生事件支持事件注入
- 支持
value.sync获取双向绑定的formData - 优化 默认的表单提交按钮
安装
根据自己使用的 UI 安装对应的版本
element-ui 版本
npm i @form-create/element-ui
iview@2.x|3.x 版本
npm i @form-create/iview
iview/view-design@4.x 版本
npm i @form-create/iview4
ant-design-vue@1.5+ 版本
npm i @form-create/ant-design-vue
快速上手
本文以
element-ui为例
- 在 main.js 中写入以下内容:
import Vue from 'vue'
import ELEMENT from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import formCreate from '@form-create/element-ui'
Vue.use(ELEMENT)
Vue.use(formCreate)
- 生成表单
<template>
<div id="app1">
<form-create v-model="fApi" :rule="rule" :option="option" :value.sync="value"></form-create>
</div>
</template>
export default {
data() {
return {
//实例对象
fApi: {},
//表单数据
value: {},
//表单生成规则
rule: [
{
type: 'input',
field: 'goods_name',
title: '商品名称'
},
{
type: 'datePicker',
field: 'created_at',
title: '创建时间'
}
],
//组件参数配置
option: {
//表单提交事件
onSubmit: function (formData) {
alert(JSON.stringify(formData))
}
}
}
}
}
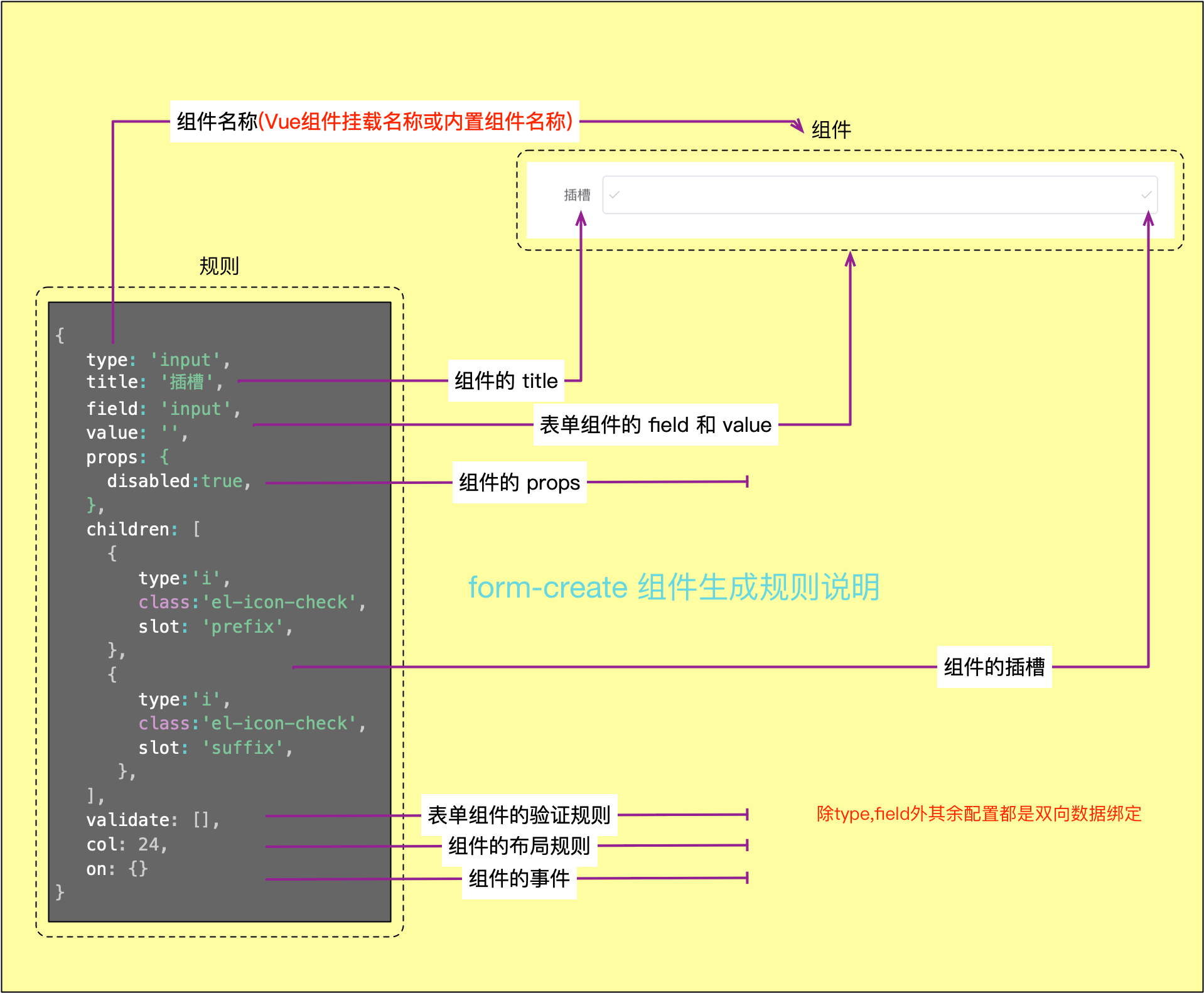
规则介绍

type
- 类型:
String - 说明: 设置生成组件的名称
field
- 类型:
String - 说明: 设置表单组件的字段名称,自定义组件可以不配置
title
- 类型:
String|Object - 说明: 组件的名称
value
- 类型:
any - 说明: 表单组件的字段值,自定义组件可以不用设置
props
- 参数:
Object - 说明: 设置组件的
props
info
- 类型:
String|Object - 说明: 设置组件的提示信息
hidden
- 类型:
Bool - 说明: 设置组件是否渲染
prefix
- 类型:
string|Object - 说明: 设置组件的前缀
suffix
- 类型:
string|Object - 说明: 设置组件的后缀
validate
- 类型:
Array - 说明: 设置表单组件的验证规则
options
- 类型:
Array - 说明: 设置
radio,select,checkbox等组件option选择项
col
- 类型:
Object - 说明: 设置组件的布局规则
control
- 类型:
Object - 说明: 控制其他组件显示
children
-
类型:
Array<rule|string|maker> -
说明: 设置父级组件的插槽,默认为
default.可配合slot配置项使用- 示例1
formCreate.maker.create('button').children([ '按钮内容' ])- 示例2
maker.input('text','text','text').children([ maker.create('span').children(['append']).slot('append') ])- 示例3
formCreate.maker.create('i-row').children([ formCreate.maker.create('i-col').props('span',12).children([ formCreate.maker.template('<span>自定义组件</span>',() => new Vue) ]), ])
功能介绍
1. 自定义组件
form-create 支持的在表单内部生成任何 vue 组件
例如生成一个el-button组件:
{
//type 可以是内置组件名称,也可以是vue组件名称或者 html 标签
type: 'el-button',
//...
children: ['按钮内容']
}
生成一个 html 标签
{
//type 可以是内置组件名称,也可以是vue组件名称或者 html 标签
type: 'span',
//...
children: ['span内容']
}
注意! 生成的组件必须挂载到全局或者通过 form-create 挂载
通过 Vue 挂载
Vue.component(component.name, component);
通过 form-create 挂载
formCreate.component(component.name, component);
2. 自定义布局
通过设置配置项col或者栅格组件可以实现对组件的布局
通过配置项col设置组件布局,设置一行显示两个组件
[
{
type:'input',
field:'input1',
title:'input1',
col:{span:12}
},{
type:'input',
field:'input2',
title:'input2',
col:{span:12}
},
]
通过栅格组件设置一行显示三个组件
{
type:'el-row',
children: [
{
type:'el-col',
props:{
span:8
},
children: [{type:'input',field:'input1',title:'input1'}]
},
{
type:'el-col',
props:{
span:8
},
children: [{type:'input',field:'input1',title:'input1'}]
},
{
type:'el-col',
props:{
span:8
},
children: [{type:'input',field:'input1',title:'input1'}]
}
]
}
3. 组件前后缀
通过生成规则的prefix属性配置组件的前缀,suffix属性配置组件的后缀
{
type:'input',
field:'text',
title:'text',
prefix:'prefix',
suffix:'suffix',
}
设置前后缀为自定义组件
{
type:'input',
field:'text',
title:'text',
value:'default',
prefix:{
type:'ElButton', children:['prefix']
},
suffix:{
type:'ElButton', children:['suffix']
},
}
4.组件联动
可以通过control配置项实现通过组件的值控制其他组件是否显示
例如当评价小于3星时输入差评原因
{
type:'rate',
field: 'star',
title:'评分',
value:5,
control:[
{
handle(val){
return val < 3
},
rule:[
{
type:'input',
field:'info',
title:'差评原因',
value:'default info',
}
]
}
]
}
| 参数 | 说明 | 类型 |
|---|---|---|
| value | 当组件的值和value全等时显示rule中的组件 |
string|Number|Bool |
| handle | 当handle方法返回true时显示rule中的组件 |
Function |
| rule | 该组件控制显示的组件 | Array |
| append | 设置rule中的规则追加的位置 |
string |
| prepend | 设置rule中的规则前置插入的位置 |
string |
| child | 设置rule是否插入到指定位置的children中,默认添加到当前规则的 children 中 |
Boolean |
注意! handle优先级大于value,所有符合条件的control都会生效
5. 表单验证
可以通过 validate 配置项设置组件的验证规则,自定义的表单组件也支持校验
例如设置input 组件必填
{
type:'input',
//...
validate:[{required:true, type:'string', message:'请个输入内容'}]
}
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| enum | 枚举类型 | string | - |
| len | 字段长度 | number | - |
| max | 最大长度 | number | - |
| message | 校验文案 | string | - |
| min | 最小长度 | number | - |
| pattern | 正则表达式校验 | RegExp | - |
| required | 是否必选 | boolean | false |
| transform | 校验前转换字段值 | function(value) => transformedValue:any | - |
| type | 内建校验类型,可选项 | string | 'string' |
| validator | 自定义校验 | function(rule, value, callback) | - |
| whitespace | 必选时,空格是否会被视为错误 | boolean | false |
注意!type需要根据组件的value类型定
APi 介绍
下列是常用的方法
设置表单值
覆盖方式,未定义的字段会设置为 null
type coverValue = (formData:{[field:string]:any}) => void
- 用法:
fApi.coverValue({goods_name:'HuaWei'})
合并方式,未定义的字段不做修改
interface setValue {
(formData:{[field:string]:any}): void
(field:string, value:any): void
}
- 用法:
fApi.setValue({goods_name:'HuaWei'})
别名方法changeValue, changeField
隐藏字段
interface hidden {
//隐藏全部组件
(status:Boolean):void
//隐藏指定组件
(status:Boolean, field:string):void
//隐藏部分组件
(status:Boolean, field:string[]):void
}
- 用法:
fApi.hidden(true, 'goods_name')
获取组件隐藏状态
type hiddenStatus = (field:string)=>Boolean
- 用法:
const status = fApi.hiddenStatus('goods_name')
获取规则
interface getRule {
(field:string):Rule
(field:string, origin: true): FormRule
}
- 用法:
const rule = fApi.getRule('goods_name')
插入规则
前置插入
interface prepend {
//插入到第一个
(rule:FormRule):void
//插入指定字段前面
(rule:FormRule, field:string):void
//插入到指定字段 children 中
(rule:FormRule, field:string, child:true):void
}
- 用法:
fApi.prepend({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
}, 'goods-name')
后置追加
interface append {
//插入到最后一个
(rule:FormRule):void
//插入指定字段后面
(rule:FormRule, field:string):void
//插入到指定字段 children 中
(rule:FormRule, field:string, child:true):void
}
- 用法:
fApi.append({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
}, 'goods-name')
删除指定规则
type removeRule = (rule:FormRule) => FormRule
- 用法:
const rule = {type:'input', /** ... **/}
fApi.removeRule(rule)
验证表单
type validate = (callback:(...args:any[]) => void)=> void
- 用法:
fApi.validate((valid, fail) => {
if(valid){
//todo 表单验证通过
}else{
//todo 表单验证未通过
}
})
验证指定字段
type validateField = (field, callback:(...args:any[]) => void)=> void
- 用法:
fApi.validateField('goods_name', (valid, fail) => {
if(valid){
//todo 字段验证通过
}else{
//todo 字段验证未通过
}
})
获取表单数据
interface formData {
//获取全部数据
(): {[field:string]:any }
//获取部分字段的数据
(field:string[]): {[field:string]:any }
}
- 用法:
const formData = fApi.formData()
修改提交按钮
type submitBtnProps = (props:Object) => void
- 用法:
fApi.submitBtnProps({disabled:true})
-
快捷操作:
fApi.btn.loading(true)设置提交按钮进入loading状态fApi.btn.disabled(true)设置提交按钮禁用状态fApi.btn.show(true)设置提交按钮显示状态
修改重置按钮
type resetBtnProps = ( props:Object) => void
- 用法:
fApi.resetBtnProps({disabled:true})
-
快捷操作:
fApi.resetBtn.loading(true)设置重置按钮进入loading状态fApi.resetBtn.disabled(true)设置重置按钮禁用状态fApi.resetBtn.show(true)设置重置按钮显示状态
隐藏表单
type hideForm = (hide:Boolean)=>void
- 用法:
fApi.hideForm(true)
提交表单
type submit = (success: (formData: FormData, $f: fApi) => void, fail: ($f: fApi) => void)=> void
- 用法:
fApi.submit((formData, fapi) => {
//todo 提交表单
},()=>{
//todo 表单验证未通过
}
以上所述就是小编给大家介绍的《动态表单 form-create 2.5 版本来啦,帮你轻松搞定表单》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 表单 – 避免Symfony强制显示表单字段
- 细说 Angular 2+ 的表单(二):响应式表单
- 8款最新CSS3表单 环形表单很酷
- 开源 | vue-form-making:基于 Vue 的表单设计器,让表单开发简单而高效
- 表单验证(AngularJs)
- React - 表单
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Haskell Programming from first principles
Christopher Allen、Julie Moronuki / 2015 / USD 59.00
I am writing this book because I had a hard time learning Haskell. It doesn't have to be that way. I've spent the last couple years actively teaching Haskell online and in person. Along the way, I ......一起来看看 《Haskell Programming from first principles》 这本书的介绍吧!




