内容简介:Riot 5.2.0 现已发布,此版本更新内容如下: 添加对旧式 Riot.js 语法的支持 有些人更喜欢旧的 RIot.js 语法,因此现在也可以按以下方式编写组件: <old-syntax> <p>{ state.message }</p> <button oncl...
Riot 5.2.0 现已发布,此版本更新内容如下:
- 添加对旧式 Riot.js 语法的支持
有些人更喜欢旧的 RIot.js 语法,因此现在也可以按以下方式编写组件:
<old-syntax>
<p>{ state.message }</p>
<button onclick={onClick}>Click Me</button>
<script>
this.onBeforeMount = () => {
this.state.message = 'Hello'
}
this.onClick = () => {
this.update({
message: 'Goodbye'
})
}
</script>
</old-syntax>
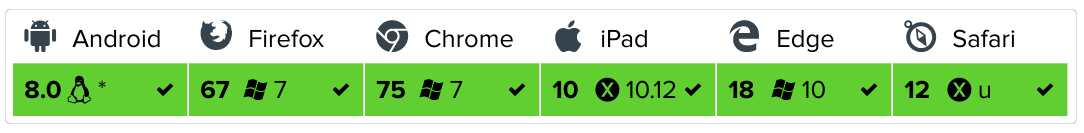
Riot 是一个简单而优雅的基于组件的 UI 库,为所有现代浏览器带来了自定义组件。其支持浏览器包括:

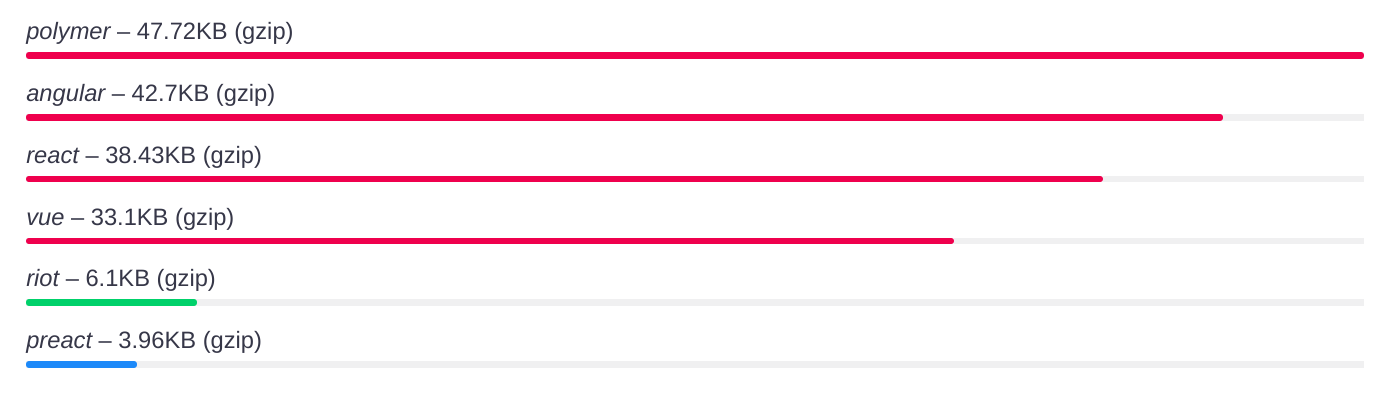
它的体积也很小,只有 6k:

更新说明:https://github.com/riot/riot/releases/tag/v5.2.0
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Riot 4.8.3 发布,只有 6k 的基于组件的 UI 库
- 单例模式 - 只有一个实例
- 愿只有一个Grid Layout
- 开发者,只有被裁,没有退休
- 为何说只有 1 种实现线程的方法?
- mysql REPLACE INTO只有一些字段
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




