内容简介:距 OSCHINA Chrome 浏览器插件 发布 上一个版本已经8个月了,这段时间 OSCHINA 社区也做了多次改版,首屈一指的变化自然是首页改版以及「技术专区」的发布。OSCHINA Chrome 浏览器插件以往的文章获取方式,也跟着...
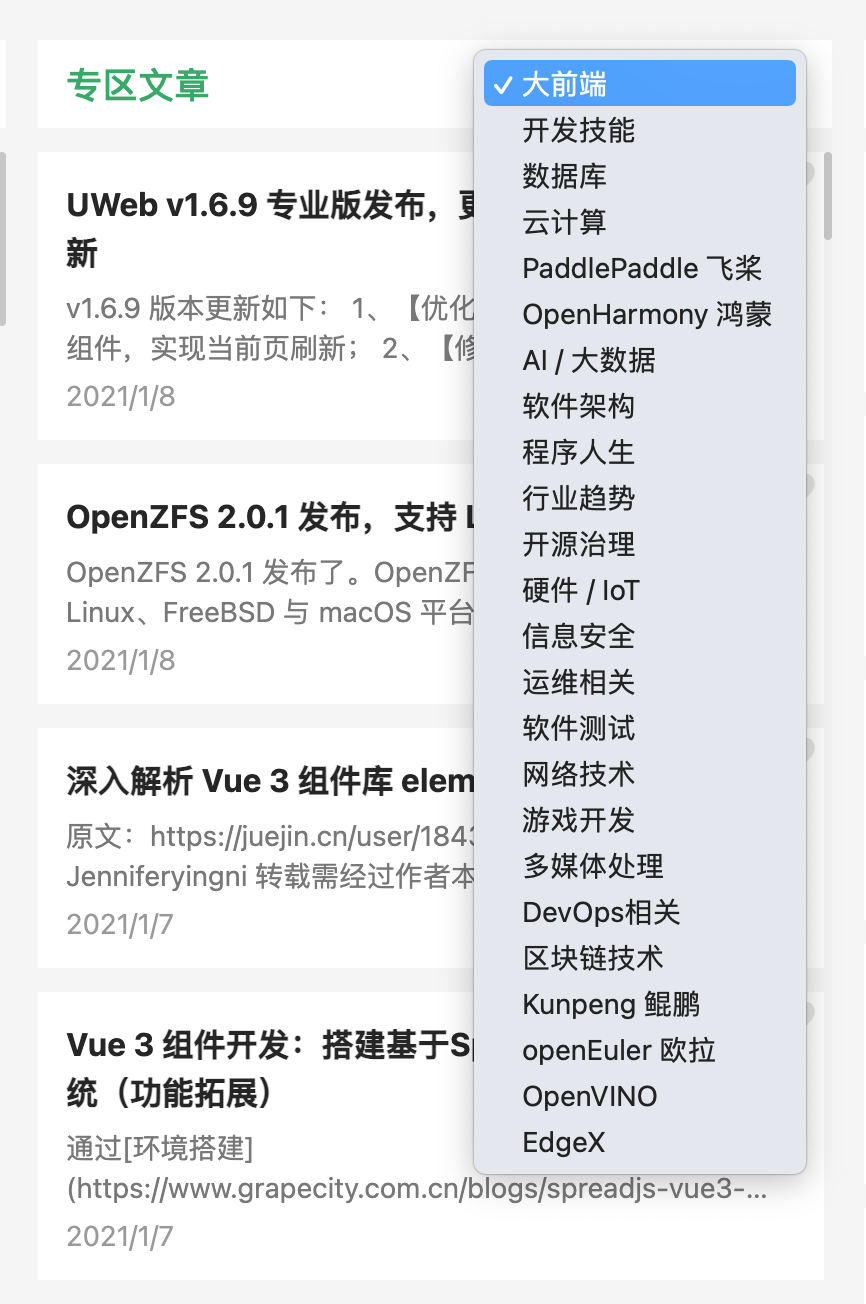
距 OSCHINA Chrome 浏览器插件 发布 上一个版本已经8个月了,这段时间 OSCHINA 社区也做了多次改版,首屈一指的变化自然是首页改版以及「技术专区」的发布。OSCHINA Chrome 浏览器插件以往的文章获取方式,也跟着专区内容在进步。因此,本次的版本更新带来的主要功能亦即是:支持专区文章展示。细节效果图如下:

OSCHINA Chrome 浏览器插件使用了最简单的 JavaScript 代码解析 RSS 数据并将结果展示给用户,目前包括:开源资讯、推荐博客、开源软件与最新问答四个板块。
安装方法 1: 通过 Chrome Web Store 安装
- 访问 Chrome Web Store (注意打开方式)
- 在页面中选择「Add to Chrome」
- 如果觉得本插件不错,欢迎给予五星好评
安装方法 2: 下载 发行版 安装
- 下载 最新发行版 zip 文件到本地
- 打开 Chrome 浏览器 Extensions 页面
- 打开「Developer mode」
- 将下载的 zip 文件直接拖拽入 Chrome 浏览器 Extensions 页面
安装方式 3:通过源码安装
- git clone 本项目
- 打开 Chrome 浏览器 Extensions 页面
- 打开「Developer mode」
- 选择左上角「Load unpacked」之后选择本仓库的根目录
如何参与本项目贡献
如果你觉得这项目挺有意思,亦或想要吐槽,欢迎通过以下方式提交 PR
- fork 本仓库
- 新建 feature_xxx 分支或 bugfix_xxx 分支
- 修复发现的 bug 或新增功能并提交代码
- 新建 Pull Request 等待审核
最后,欢迎吐槽! Enjoy.
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- 使用 ClojureScript 开发浏览器插件
- gulp插件解决浏览器缓存问题
- gulp插件解决浏览器缓存问题
- 用VueJS写一个Chrome浏览器插件
- ExtAnalysis:一款浏览器插件安全分析框架
- OSCHINA Chrome 浏览器插件 v1.4 发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
数值方法和MATLAB实现与应用
拉克唐瓦尔德 / 机械工业出版社 / 2004-9 / 59.00元
本书是关于数值方法和MATLAB的介绍,是针对高等院校理工科专业学生编写的教材。数值方法可以用来生成其他方法无法求解的问题的近似解。本书的主要目的是为应用计算打下坚实的基础,由简单到复杂讲述了标准数值方法在实际问题中的实现和应用。本书通篇使用良好的编程习惯向读者展示了如何清楚地表达计算思想及编制文档。书中通过给读者提供大量的可直接运行的代码库以及讲解MARLAB工具箱中内置函数使用的数量方法,帮助......一起来看看 《数值方法和MATLAB实现与应用》 这本书的介绍吧!




