内容简介:Erupt 可快速的构建管理页面,零前端代码、零CURD、自动建表,仅需单个类文件 + 简洁的注解配置,即可快速开发企业级Admin管理后台! 更新内容 Bugfix 修复左树右表情况下,树数据过多会溢出,缺少滚动条 修复左树...
Erupt 可快速的构建管理页面,零前端代码、零CURD、自动建表,仅需单个类文件 + 简洁的注解配置,即可快速开发企业级Admin管理后台!
更新内容
Bugfix
修复左树右表情况下,树数据过多会溢出,缺少滚动条
修复左树右表情况下强依赖数据是点击报错
Features
在注解配置项中增加@Comment注解,解决了代码编译后注释丢失的问题,可根据@Comment注解的提示,快速理解各配置项的使用方法!
Erupt Framework ???? 通用后台管理框架
演示地址:https://www.erupt.xyz/demo (自适应布局支持手机端访问)
简介 | Intro
尽管对企业来说业务流程的细微差异影响巨大,但后台管理系统的设计与实现却可以遵循一定的规律。
因此,针对后台系统开发,市面上有不少成熟的前端 UI 模板,比如蚂蚁的 Ant Design,老派的 Ext.js 等,这些框架简化了前端人员的开发流程,但对整个系统来说,开发的成本依然很高,仍然是两套体系。有的公司可能没有条件养活两个团队,后端经常要被迫写前端代码。
那有没有可能更进一步,仅使用后端技术即可完成开发呢?
我相信看到这里,很多小伙伴想到了代码生成器,但是它真的是最好的解决方案吗?
它的本质还是通过类似全篇翻译的方式生成繁琐的代码,缺少足够的灵活性。后期需要修改时,生成的代码将很难完成合并,想想 Mybatis-Generator,基本上就是一次性的东西。
特性 | Features
- 易于上手:仅需了解@Erupt与@EruptField两个注解即可上手开发。
- 代码简洁:前端零代码,后端template、controller、service、dao都不需要,仅需一个实体类即可。
- 敏捷开发:仅单个
.java文件即可实现后台管理功能,专注业务与核心功能的研发。 - 快速迭代:需求变更仅需修改或添加注解配置即可,迭代速度比需求讨论速度还快。
- 功能强大:动态条件处理,支持增删改查等功能代理接口,Session存储机制选择,行为日志记录等。
- 自动建表:依托于JPA可自动帮你完成数据库建表相关工作。
- 低侵入性:几乎所有功能都围绕注解而展开,不影响Spring Boot其他功能或三方库库的使用。
- 多数据源:MySQL、Oracle、SQL Server、PostgreSQL、H2,甚至支持MongoDB。
- 多种组件:支持滑动输入、时间选择、开关、图片上传、代码编辑器、自动完成、树、多选框、地图等23类组件
- 丰富展示:普通文本、二维码、链接、图片、HTML、代码段、iframe、swf等
- 代码生成:erupt代码已经足够简洁,代码生成器可进一步提升开发效率。
- 扩展性强:支持自定义数据源实现、自定义页面、自定义模板、自定义附件上传机制等。
- 界面美观:每个交互都精心设计,产品思维打磨,只为了更好的操作体验。
- 权限管理:用户管理、角色管理、组织管理、菜单管理、登录日志、操作日志等。
- 高安全性:可靠的安全机制,登录白名单,菜单权限验证,请求头检查,注解项检查,细颗粒度权限控制,为你的数据保驾护航。
- 响应式布局:支持PC端手机端等各种规格的设备中使用。
- 无需二次开发:仅需引用jar包即可。
代码示例 | Code
@Erupt(name = "学生管理") //erupt类注解
@Table(name = "t_student") //数据库表名
@Entity //hibernate实体类标识
public class Student extends BaseModel {
@EruptField(
views = @View(title = "姓名"),
edit = @Edit(title = "姓名")
)
private String name;
@EruptField(
views = @View(title = "性别"),
edit = @Edit(title = "性别",
boolType = @BoolType(trueText = "男", falseText = "女"))
)
private Boolean sex;
@EruptField(
views = @View(title = "出生日期"),
edit = @Edit(title = "出生日期",
dateType = @DateType(pickerMode = DateType.PickerMode.HISTORY) //选择历史时间
))
private Date birthday;
@EruptField(
views = @View(title = "年级(高中)"),
edit = @Edit(title = "年级(高中)", type = EditType.CHOICE,
choiceType = @ChoiceType(vl = {
@VL(value = "1", label = "一年级"),
@VL(value = "2", label = "二年级"),
@VL(value = "3", label = "三年级")
}) //支持动态获取,为了演示方便固定写了几个
))
private Integer grade;
}
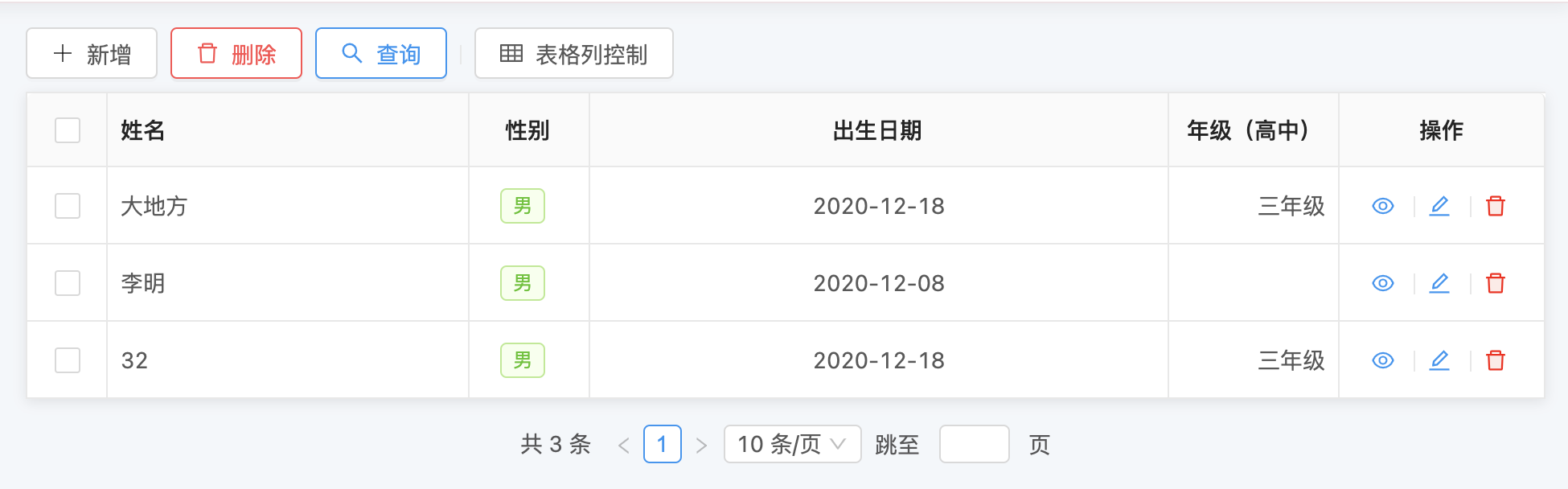
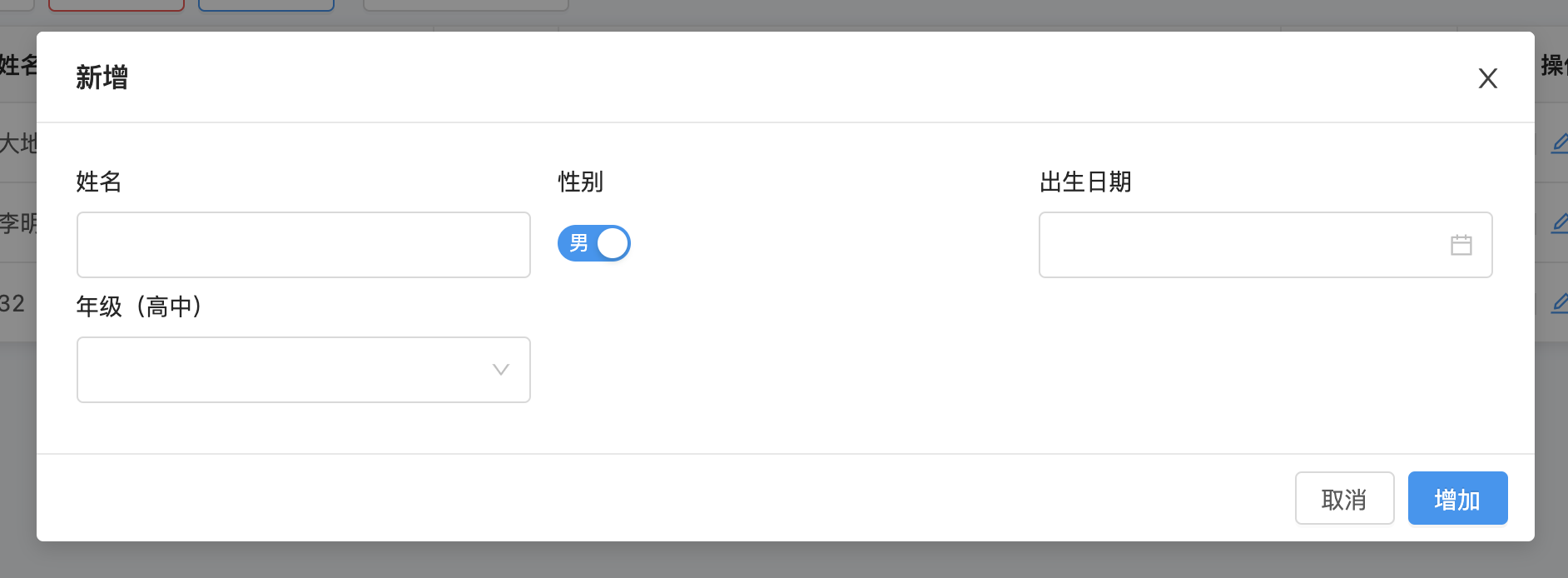
运行效果


技术体系 | Technology system
后端:
Java 8、 ScriptEngine、 Annotation、 JDBC、 Reflect、 Spring Boot、 JPA、 Hibernate、 Quartz、 Gson、 Lombok、 Freemarker、 Thymeleaf ...
前端:
JavaScript、 H5、 MVVM、 Router、 Angular CLI、 Angular、 NG-ZORRO、 NG-ALAIN、 G2Plot、 RxJS、 TypeScript、 Less ...
未来设想 | Future vision
- 支持markdown等更多组件
- 增加按钮级权限控制
- 流程引擎支持(会完全自己做,不会用市面上已有的)
- 主题色更改
- 国际化支持
在线演示 | Demo
演示地址:https://www.erupt.xyz/demo
账号密码:guest / guest
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- 20款最好的免费 Bootstrap 后台管理和前端模板
- 如何架构一个中后台项目的前端部分(技术选型篇)
- 如何架构一个中后台项目的前端部分(接口配置篇)
- 前端后台以及游戏中使用Google Protocol Buffer详解
- 如何架构一个中后台项目的前端部分(webpack 配置篇)
- UniAdmin 零前端代码通用后台 1.0.0-build20200113 发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
RGB转16进制工具
RGB HEX 互转工具
图片转BASE64编码
在线图片转Base64编码工具








