内容简介:历经八个月时长的开发,Vant 3.0 现已正式发布。官方表示,在本次迭代中,其主要工作是基于 Vue 3 重构整个代码仓库和周边生态,并发布 Vant 3.0、Vant Cli 3.0 和 Vant Use 1.0。 具体更新内容如下: 全面拥抱 ...
历经八个月时长的开发,Vant 3.0 现已正式发布。官方表示,在本次迭代中,其主要工作是基于 Vue 3 重构整个代码仓库和周边生态,并发布 Vant 3.0、Vant Cli 3.0 和 Vant Use 1.0。 具体更新内容如下:
全面拥抱 Vue 3
Vue 3 带来了许多新特性,比如 Composition API、emits Option 和 Teleport。Vant 3.0 全面拥抱了 Vue 3 带来的各种变化,完成下列改造:
-
使用 Composition API 重构所有组件
-
使用 Composition API 重写所有文档和示例
-
组件增加 emits 选项,提供更好的事件提示
-
移除所有 mixins,提升代码可读性
-
所有弹窗类组件支持 teleport 属性
重构完成后,组件之间可以基于 Composition API 进行逻辑复用,代码的可压缩性也有所提升。与 Vant 2.12 版本进行对比,可以看到 Vant 3.0 的 JS 体积下降了 16.6%,Gzip 后体积下降至 67.5kb。

新组件:Vant 2、Vant 3 同步供应
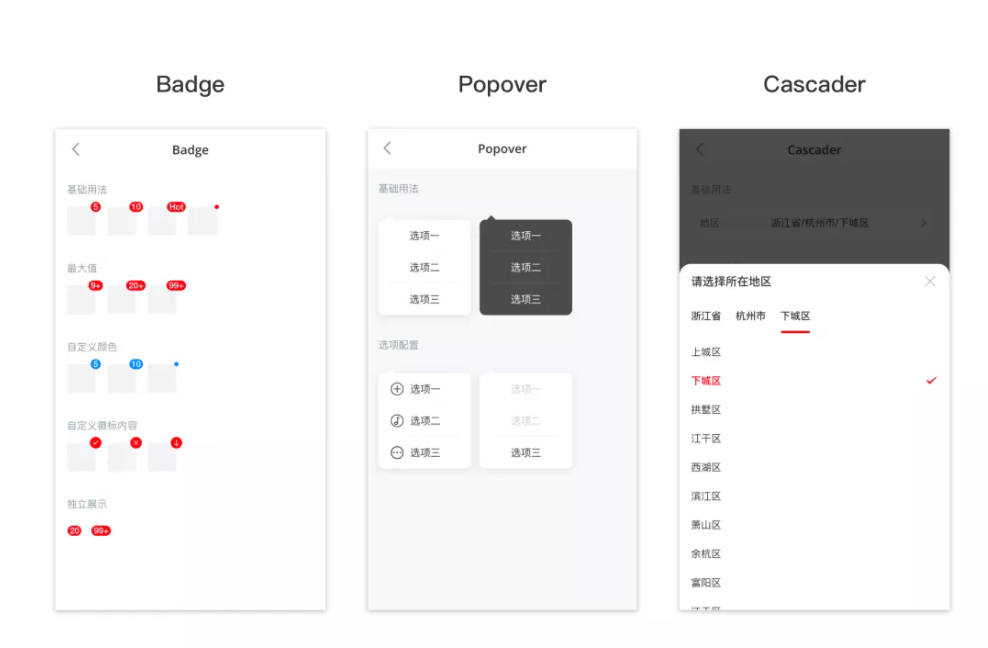
Vant 3.0 中包含 3 个全新的组件,分别是:
-
Badge 徽标:用于在右上角展示徽标数字或小红点。
-
Popover 气泡弹出框:弹出式的气泡菜单组件。
-
Cascader 级联选择器:用于多层级数据的选择,典型场景为省市区选择。
考虑到大部分开发者仍然在使用 Vue 2 进行开发,开发团队在 Vant 2 中同步实现了以上三个组件,用户可以升级到 Vant 2.12 版本进行使用。

Vant Use:新伙伴
Vant Use 从 Vant 中沉淀出的 Composition API 库。除了提供常用的 Composition API 外,Vant Use 也会将某些组件的逻辑抽离出来,让开发者在使用组件逻辑的同时,能够完全自定义组件的展现形式。
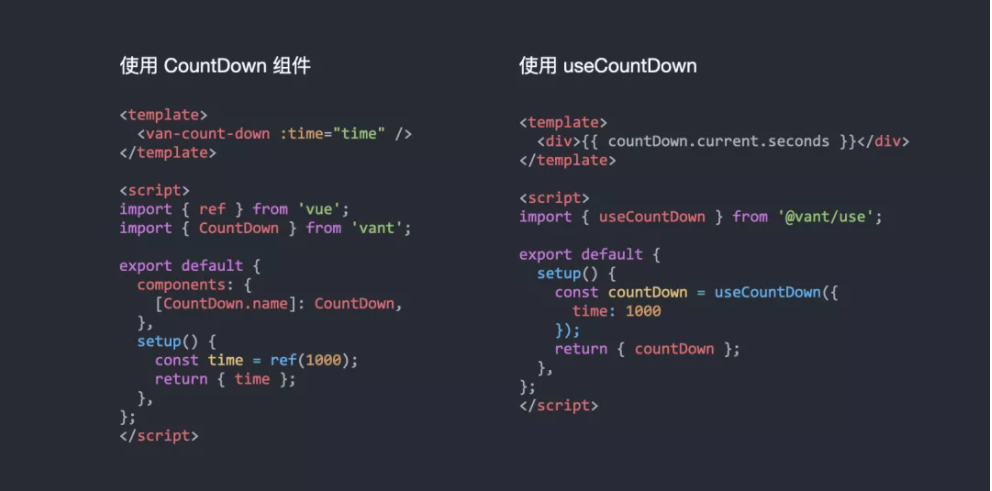
示例如下:将 CountDown 组件的倒计时逻辑抽象为 useCountDown 方法,功能与 CountDown 组件基本等价,但使用起来更加灵活,可以自定义倒计时的 UI 样式,或者通过 computed 对倒计时进行预处理。

目前,Vant Use 仍然处于早期阶段。官方表示,在未来的演进过程中,其会继续抽离 Vant 组件内部的通用逻辑,并下沉到 Vant Use 中。
Vant Cli 3.0:更新,更快
Vant Cli 是 Vant 底层的组件库构建工具,通过 Vant Cli 可以快速搭建一套功能完备的 Vue 组件库。Vant Cli 3.0 对所有底层依赖进行了大版本升级,在支持 Vue 3 的同时,提供更流畅的开发体验。
-
升级 Vue 3、VueRouter 4、VueLoader 16
-
升级 Webpack 5,开启持久缓存能力
-
升级 Docsearch 3,全新的搜索框样式
-
升级 TypeScript 4、ESLint 7
在创建 vant-cli 工程时,你可以自由选择基于 Vue 2 或者 Vue 3 进行组件库开发:

Vant Demo:2 个新的示例工程
Vant Demo 是 Vant 官方提供的示例工程合集,本次迭代中新增了 2 个示例工程,分别演示:
-
如何使用 Vue 3 + Vant 3 + Vue Cli 搭建应用
-
如何使用 Vue 3 + Vant 3 + Vite 搭建应用
已有部分用户开始使用 Vite 进行开发,但在使用 Vite 的过程中,关于如何在 Vite 中进行按需引入 Vant 组件的问题总是令人感到困惑。在 Vue Cli 中,可以通过 babel-plugin-import 插件实现按需引入,但在 Vite 中无法使用该插件。
官方表示,其实在 Vite 中无须考虑按需引入的问题。Vite 在构建代码时,会自动通过 Tree Shaking 移除未使用的 ESM 模块。而 Vant 3.0 内部所有模块都是基于 ESM 编写的,天然具备按需引入的能力。现阶段遗留的问题是,未使用的组件样式无法被 Tree Shaking 识别并移除,后续其会考虑通过 Vite 插件的方式进行支持。
升级
目前,Vant 官网默认展示 Vant 2 的 API 文档,用户可以通过官网右上角的版本切换按钮访问 Vant 3 的文档。
同时,Vant 的 npm latest 标签也保持在 v2 版本,这意味着使用 npm install vant 命令仍会安装 Vant 2,而安装 Vant 3 需要使用 npm install vant@next 命令。官方称,在 Vue 的默认文档版本和 npm 标签切换为 v3 后,他们也会同步进行切换。 从现有 Vant 2 项目升级,请参考升级指南。
下一步计划
在未来 6 ~ 12 个月内,开发团队会保持 Vant 2 和 Vant 3 的功能同步更新。随着 Vue 3 的普及,他们将会逐步降低 Vant 2 的维护频率,并将工作重心转移到 Vant 3 上。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 拥抱开源,这个城市的法典都通过 GitHub 发布
- 拥抱开源,这个城市的法典都通过GitHub 发布
- Fizz Gateway 2.0.0 发布,重大架构升级拥抱 Docker 生态
- JeeSite 4.1.1 发布,拥抱 Spring Cloud 2.0,UI 小圆角
- 拥抱 React Hooks
- 2019 年总结:拥抱变化
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
打造Facebook
王淮、祝文让 / 印刷工业出版社 / 2013-2-1 / 39.80元
《打造Facebook》新书发布会,王淮与读者面对面,活动链接:http://www.douban.com/event/18166913/ 这本书的书名——《打造Facebook:亲历Facebook爆发的5年》很嚣张,谁有资格可以说这句话呢,当然,扎克伯格最有资格,但他不会亲自来告诉你,至少从目前的情况来看,近几年都不大可能。而且,这不是一个人的公司。里面的每一人,尤其是工程师,既是公司文......一起来看看 《打造Facebook》 这本书的介绍吧!




