内容简介:作者:凹凸曼-JJ 自 7 月初我们正式发布了 Taro 3,至今半年时间已然略去。期间我们不断地修复着问题,同时也在构想着下一个 minor 版本。 面对小程序平台越来越多的大环境,Taro 是选择偏安一隅,只支持部分的主...

作者:凹凸曼-JJ
自 7 月初我们正式发布了 Taro 3,至今半年时间已然略去。期间我们不断地修复着问题,同时也在构想着下一个 minor 版本。
面对小程序平台越来越多的大环境,Taro 是选择偏安一隅,只支持部分的主流小程序,还是成为所有小程序平台开发、多端转换的基础设施,我们在 v3.1 给出了答案:开放式架构。
一、开放式架构
背景
近年来业界推出的小程序平台越来越多,但 Taro 核心维护的平台只有 6 个(微信、支付宝、百度、头条、QQ、京东小程序),因此常常有同学提出能不能支持某某平台的 Feature Request。
基于目前的架构,对于单一平台的兼容性代码分布于 Taro 核心库的各个角落,涉及编译时与运行时等部分。支持一个新的平台需要改动所有的这些地方,开发复杂度高,同时社区也难以参与贡献。
为此我们萌生了打造一个开放式框架的想法。目标是可以通过插件的形式扩展 Taro 的端平台支持能力:
- 插件开发者无需修改 Taro 核心库代码,即可编写出一个端平台插件。
- 插件使用者只需安装、配置端平台插件,即可把代码编译到指定平台。
- 开发者可以继承现有的端平台插件,然后对平台的适配逻辑进行自定义。
端平台插件架构图

Taro 基于开放式架构的改动
1. 同步了小程序最新特性
我们把内置支持的 6 个平台封装成了插件,CLI 默认会全部加载这些插件。封装的过程中,我们检索了各小程序最新的组件、API,并全数进行更新与支持,对齐各小程序最新的能力。
2. 新增支持转换的平台
借助开放式架构,我们编写了若干端平台插件,开发者安装后即可使用:
- 企业微信插件:@tarojs/plugin-platform-weapp-qy
- 钉钉小程序插件:@tarojs/plugin-platform-alipay-dd
- 支付宝 IOT 小程序插件:@tarojs/plugin-platform-alipay-iot
- 快手小程序插件(体验版):@tarojs/plugin-platform-kwai
对开发者的影响
没有影响,改动属于 Taro 内部架构重构,不会影响开发者使用。
还可以做什么有意思的事
除了扩展新的编译平台,我们还可以通过继承于现有的端平台插件,来编写自定义的端平台插件,对平台的适配逻辑进行自定义:
如何编写端平台插件:文档地址
1. 快速修复问题
由于小程序平台众多,而且它们也在不断地迭代,往往会出现 Taro 对某个小程序新推出的组件或 API 支持不及时的问题。这时开发者首先需要联系 Taro 团队,再等待我们跟进修复、发布新版本后才能正常使用,平均需要等待一周或两周的时间才能得到解决。
而基于开放式架构,开发者能够通过继承某个端平台插件,迅速开发出自定义端平台插件,完成对这些新组件或 API 的支持,无需等待 Taro 发布版本。
为微信小程序拓展 API 的例子:
- 运行时注入 API:
/** plugin/apis.ts */
export function initNativeApi (taro) {
// 挂载额外 API:Taro.xxx()
taro.xxx = function () {}
}
/** plugin/runtime.ts */
import { mergeReconciler } from '@tarojs/shared'
import { initNativeApi } from './apis'
// 把 initNativeApi 合并到 reconciler 中。
// 这样可以侵入 Taro 运行时并修改 Taro 对象,达到增加 API 的目的
mergeReconciler({
initNativeApi
})
- 端平台插件入口:
/** plugin/program.ts */
import { Weapp } from '@tarojs/plugin-platform-weapp'
// 继承微信小程序
export default class Example extends Weapp {
platform = 'example'
// 步骤 1 中,runtime 文件的路径
runtimePath = `@tarojs/plugin-platform-example/dist/runtime`
}
/** plugin/index.ts */
import Example from './program'
import type { IPluginContext } from '@tarojs/service'
export default (ctx: IPluginContext) => {
ctx.registerPlatform({
name: 'example',
useConfigName: 'mini',
async fn ({ config }) {
const program = new Example(ctx, config)
program.start()
}
})
}
2. 属性精简
因为小程序组件的属性和事件都必须静态写死,不可以动态添加,所以 Taro 会把组件的所有属性和事件全部在模板里提前进行绑定。
但实际项目中很多情况下并不会使用到组件的所有属性和事件,循环这些冗余的属性和事件绑定也会占据很大一部分的体积,另外太多的事件绑定也会在一定程度上降低小程序的性能。
以下是 View 组件模板的伪代码:
<template name="tmpl_0_view">
<view
hover-class="..."
hover-stop-propagation="..."
hover-start-time="..."
hover-stay-time="..."
animation="..."
onTouchStart="..."
onTouchMove="..."
onTouchEnd="..."
onTouchCancel="..."
onLongTap="..."
onAnimationStart="..."
onAnimationIteration="..."
onAnimationEnd="..."
onTransitionEnd="..."
disable-scroll="..."
hidden="..."
onAppear="..."
onDisappear="..."
onFirstAppear="..."
style="..."
class="..."
onTap="..."
id="..."
>
...
</view>
</template>
Taro 需要把 View 组件的所有属性和事件提前进行绑定,才能满足不同开发者的使用需求。但可能对于某位开发者来说,整个项目的 View 组件都没有使用到 hover-stop-propagation 这个属性,那么则可以考虑把它精简掉,不编译到 View 组件的模板当中。
需要注意的是,对属性的精简可能会引起不必要的问题、使项目的维护变得困难,特别当项目变大,开发者众多时,需要谨慎设计和使用。
二、重要问题修复
v3.1 除了包括开放式架构的调整外,也不忘巩固核心。以下是 v3.1 对重要问题的修复情况,有一些在 v3.0 的 patch 版本已经推出,一些则是 v3.1 中才推出,均予以列出:
1. [Breaking Change]修复 Vue 中 App 生命周期被调用两次的问题
注意,此修复含有【Breaking Change】,如果你正在把 Vue 项目从 v3.0 升级到 v3.1,需要对入口组件进行如下修改:
// app.js
// v3.0
// Taro 运行时内部本来就会调用一次 new Vue,
// 用户的入口组件多调用一次的话,会导致生命周期函数重复触发
const App = new Vue({
// ...
})
// v3.1
// 用户在入口文件中只需要导出入口组件的配置对象,不需要再调用 new Vue
const App = {
// ...
}
2. 优化反向转换功能
v3.1 中我们对反向转换功能(Taro convert)进行了广泛的验证,修复了大量问题,现已达到比较高可用的状态。
详细文档:https://taro-docs.jd.com/taro/docs/next/taroize。
主要变动:
- 支持使用
Behavior - 支持使用自定义 tabbar
- 支持配置全局
usingComponents - 修复
catch事件不能阻止冒泡的问题 - 修复不支持挂载额外属性到 app 对象的问题
- 修复循环的 key 值没有被正确编译的问题
- 修复编译时没有处理样式中引用的字体的问题
反向转换例子
我们尝试使用 taro convert 转换了四个 GitHub 上最热门的开源微信小程序应用,它们转换之后都表现良好:
EastWorld/wechat-app-mall - 微信小程序商城
tumobi/nideshop-mini-program - 基于 Node.js + MySQL 开发的开源微信小程序商城
RebeccaHanjw/weapp-wechat-zhihu - 仿知乎
jectychen/wechat-v2ex - V2EX
3. 支持阻止小程序滑动穿透
v3.0 推出后反馈最多的问题之一,就是在 touchmove 事件回调中调用 e.stopPropagation() 并不能阻止滑动穿透。
这是因为 Taro 3 的事件冒泡机制是单独在小程序逻辑层实现,所有事件都是绑定的 bind 而不是 catch。因此touchmove 事件回调中调用 e.stopPropagation() 只会阻止上层组件的事件回调触发,而没有 catchtouchmove 能阻止滑动穿透的能力。
v3.1 中我们为 View 组件增加了 catchMove 属性,只要 catchMove 属性值为 true,就会使用 catchtouchmove 代替 bindtouchmove 进行事件绑定,从而获得阻止滑动穿透的能力。
用法:
<View class='parent'>
<View class='modal' catchMove>滑动 .modal 时,并不会令 .parent 也一起滑动</View>
</View>
4. 修复使用了 HOC 后分享生命周期方法不触发的问题
倘若我们在 v3.0 的 React 框架下,把页面使用 HOC 进行包裹,如 react-redux 的 @connect,那么我们设置的一些分享生命周期:onShareAppMessage, onShareTimeline 都将不会被触发。这时需要在页面的配置文件中对应设置 enableShareAppMessage: true、enableShareTimeline: true 才能解决。
v3.1 会在编译时扫描 onShareAppMessage、 onShareTimeline 是否有被调用,进而自动在页面配置文件中加上对应配置,大部分场景下不需要用户手动设置。
注意,如果分享生命周期被封装在基类或自定义 Hooks 中,还是需要手动加上对应配置。
5. 修复支付宝小程序使用原生自定义组件报错的问题
在 v3.0,支付宝小程序使用原生自定义组件时,会报“元素不存在”的错误。
这是因为支付宝小程序中规定,页面引用到的自定义组件,需要在页面对应的 axml 文件中定义。而 Taro 会把自定义组件定义在全局模板文件 base.axml 中。
因此 3.1 会识别出使用了原生自定义组件的页面,把这些页面的模板都在页面对应的 axml 里进行定义。
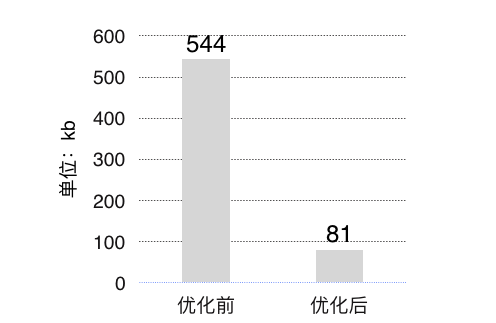
6. 优化 base.xml 模板体积
v3.0 刚推出,很多同学反馈小程序体积过大的问题,其中一个原因是编译产物中 base.xml 这个模板的体积太大了。
自 v3.0.9 后,我们对模板生成逻辑进行了重构:可能嵌套引用自身的组件,模板默认生成 16 次,如 View。不会嵌套引用自身的组件,模板只会生成一次,如 Map。
以微信小程序为例,在最极端的情况下体积优化率达 85% 以上:

三、升级指南
从 v2.x 升级的同学需要先按 迁移指南 进行操作。
从 v3.x 升级的同学,首先需要安装 v3.1 的 CLI 工具:
npm i -g @tarojs/cli@next
然后进入项目,把 package.json 文件中 taro 相关依赖的版本修改为 3.1.0-beta.4,再重新安装依赖(建议先把 node_modules 文件夹删除)。至此升级结束。
Breaking
v3.1 带来了一个 Breaking Change,使用 Vue 进行开发的同学需要按指示进行修改。
四、未来规划
Taro 3 即将支持 React Native,欢迎体验:《增加 React Native 支持的 Taro 3.2.0 版本测试通告》
五、感恩社区
开源不易,贵在坚持。Taro 团队衷心感谢各位参与过本项目开源建设的朋友,无论是为 Taro 提交过代码、建设周边生态,还是反馈过问题,甚至只是茶余饭后讨论、吐槽 Taro 的各位。
现诚挚邀请您与 Taro 官方团队交流您的使用情况,有你相伴,Taro更加精彩!问卷地址
最后,特别感谢为 Taro 从 v3.0 走到 v3.1 贡献过代码的各位,排名不分先后:
- @wuchangming
- @SyMind
- @zhuxianguo
- @Songkeys
- @vdfor
- @Spencer17x
- @wingsico
- @w91
- @fjc0k
- @Leechael
- @southorange1228
- @alexlees
- @cncolder
- @rottenpen
- @gcxfd
- @twocucao
- @pengtikui
- @kala888
- @LengYXin
- @iugo
- @xuchengzone
- @csolin
- @xiaoyao96
- @zhaoguoweiLLHC
- @baranwang
- @fred8617
- @huanz
- @Cslove
- @002huiguo
- @jazzqi
- @Jetsly
- @yuezk
- @lukezhange001
- @k55k32
- @Soul-Stone
- @hisanshao
- @gjc9620
- @younthu
- @digiaries
- @ZeroTo0ne
- @GoodbyeNJN
以上所述就是小编给大家介绍的《Taro 3.1 beta 发布:开放式架构新增 4 端支持》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 观点 | 开放式金融真的够开放吗?
- 7个开放式的前端面试题
- WeBASE v1.5.0 发布,支持开放式的应用管理
- 红帽中国区总裁曹衡康:如何打造开放式组织?
- 日访问过亿,办公 IM 及开放式平台在携程的实践
- Taro 3 正式版发布:开放式跨端跨框架解决方案
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
TCP/IP详解 卷1:协议
W.Richard Stevens / 范建华 / 机械工业出版社 / 2000-4-1 / 45.00元
《TCP/IP详解卷1:协议》是一本完整而详细的TCP/IP协议指南。描述了属于每一层的各个协议以及它们如何在不同操作系统中运行。作者W.Richard Stevens用Lawrence Berkeley实验室的tcpdump程序来捕获不同操作系统和TCP/IP实现之间传输的不同分组。对tcpdump输出的研究可以帮助理解不同协议如何工作。 《TCP/IP详解卷1:协议》适合作为计算机专业学......一起来看看 《TCP/IP详解 卷1:协议》 这本书的介绍吧!




