内容简介:Bootstrap 5 Beta 1 现已发布。官方表示,该版本包含了许多新功能以及重大更改。此后,其将只对功能、bug 和文档进行微调。本次更新的一些重点内容如下: 添加了 RTL 支持。具体变化有: CSS dist 文件的新 RTL ...
Bootstrap 5 Beta 1 现已发布。官方表示,该版本包含了许多新功能以及重大更改。此后,其将只对功能、bug 和文档进行微调。本次更新的一些重点内容如下:
-
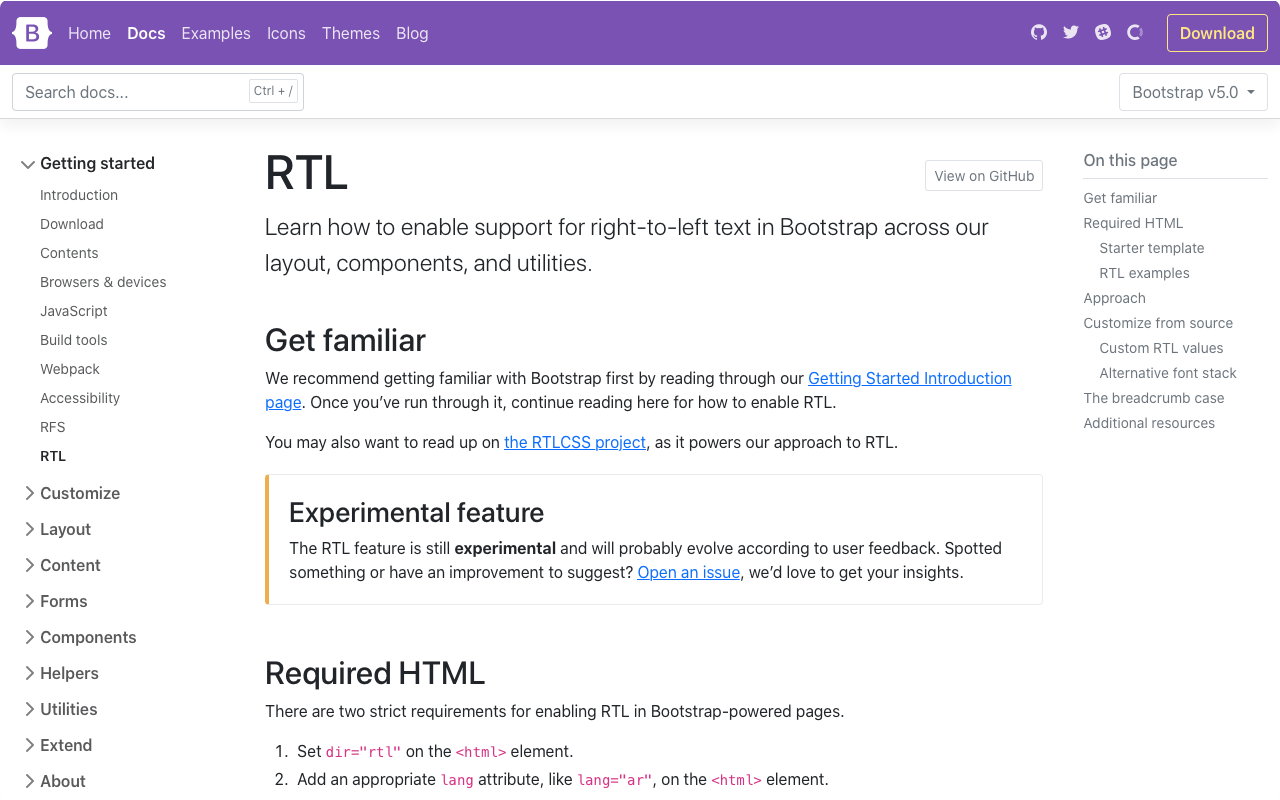
添加了 RTL 支持。具体变化有:
- CSS dist 文件的新 RTL 版本,其中包括网格、Reboot、实用 工具 和标准捆绑包。可参阅目录页面以获取文件的完整列表。
- 新的 RTL 文档帮助入门。
- 五个新的 RTL 示例展示了新的 RTL CSS 的运行情况,并将 Album、Checkout、Carousel、Blog 和 Dashboard 示例转换为所有新的从右到左的等效项。
- 两个新的 cheatsheet kitchen sink 页面

-
重命名逻辑属性类
- 将 Popper 更新到 v2.x ,并对其工具提示和弹出窗口进行了一些小改动。

- 在数据属性中添加命名空间 "bs"。示例如下:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" target="_blank" rel="nofllow" href="#">Action</a></li>
<li><a class="dropdown-item" target="_blank" rel="nofllow" href="#">Another action</a></li>
<li><a class="dropdown-item" target="_blank" rel="nofllow" href="#">Something else here</a></li>
</ul>
</div>
-
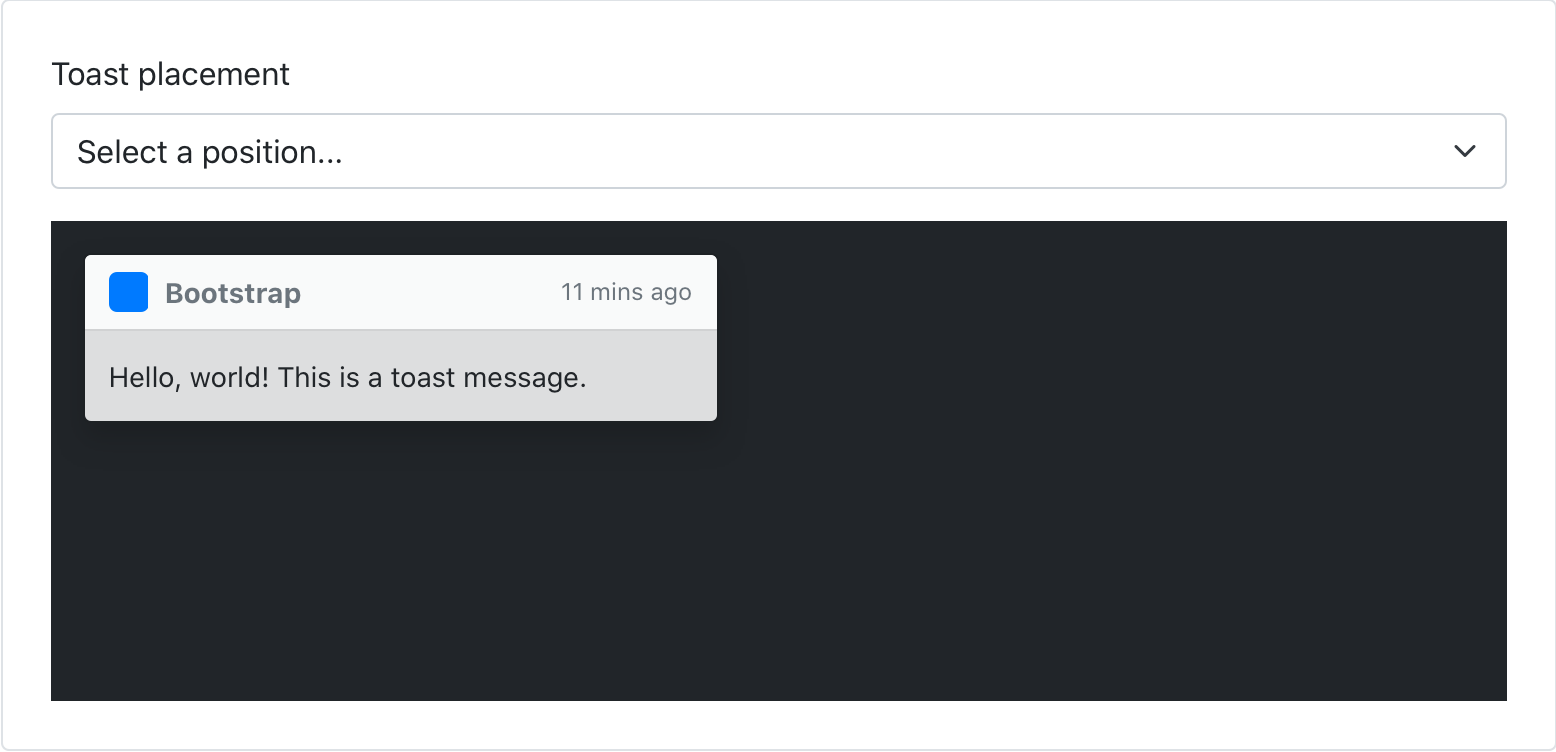
添加新的 toast positioning

- JavaScript 改进和错误修复
- 通过 state 选项更新了具有 pseudo-classes 支持的实用程序 API
更多详情可查看:https://github.com/twbs/bootstrap/releases/tag/v5.0.0-beta1
以上所述就是小编给大家介绍的《前端框架 Bootstrap 5 Beta 1 发布》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Python神经网络编程
[英]塔里克·拉希德(Tariq Rashid) / 林赐 / 人民邮电出版社 / 2018-4 / 69.00元
神经网络是一种模拟人脑的神经网络,以期能够实现类人工智能的机器学习 技术。 本书揭示神经网络背后的概念,并介绍如何通过Python实现神经网络。全书 分为3章和两个附录。第1章介绍了神经网络中所用到的数学思想。第2章介绍使 用Python实现神经网络,识别手写数字,并测试神经网络的性能。第3章带领读 者进一步了解简单的神经网络,观察已受训练的神经网络内部,尝试进一步改......一起来看看 《Python神经网络编程》 这本书的介绍吧!
XML 在线格式化
在线 XML 格式化压缩工具
Markdown 在线编辑器
Markdown 在线编辑器



