内容简介:Newbe.Claptrap 0.1.4 发布,初始版本。 更新内容 我们发布了第一个版本。0.1 版本中我们完成了最基础的 ForEach API,并且实现了 FormatString 方法。 视频 与此类库相关的视频《戏精分享C#表达式树,第一季》已...
Newbe.Claptrap 0.1.4 发布,初始版本。
更新内容
我们发布了第一个版本。0.1 版本中我们完成了最基础的 ForEach API,并且实现了 FormatString 方法。
视频
与此类库相关的视频《戏精分享C#表达式树,第一季》已经顺利发布,总计约十个小时。开发者可以前往以下地址查看相关概念和用法。
https://www.bilibili.com/video/BV15y4y1r7pK
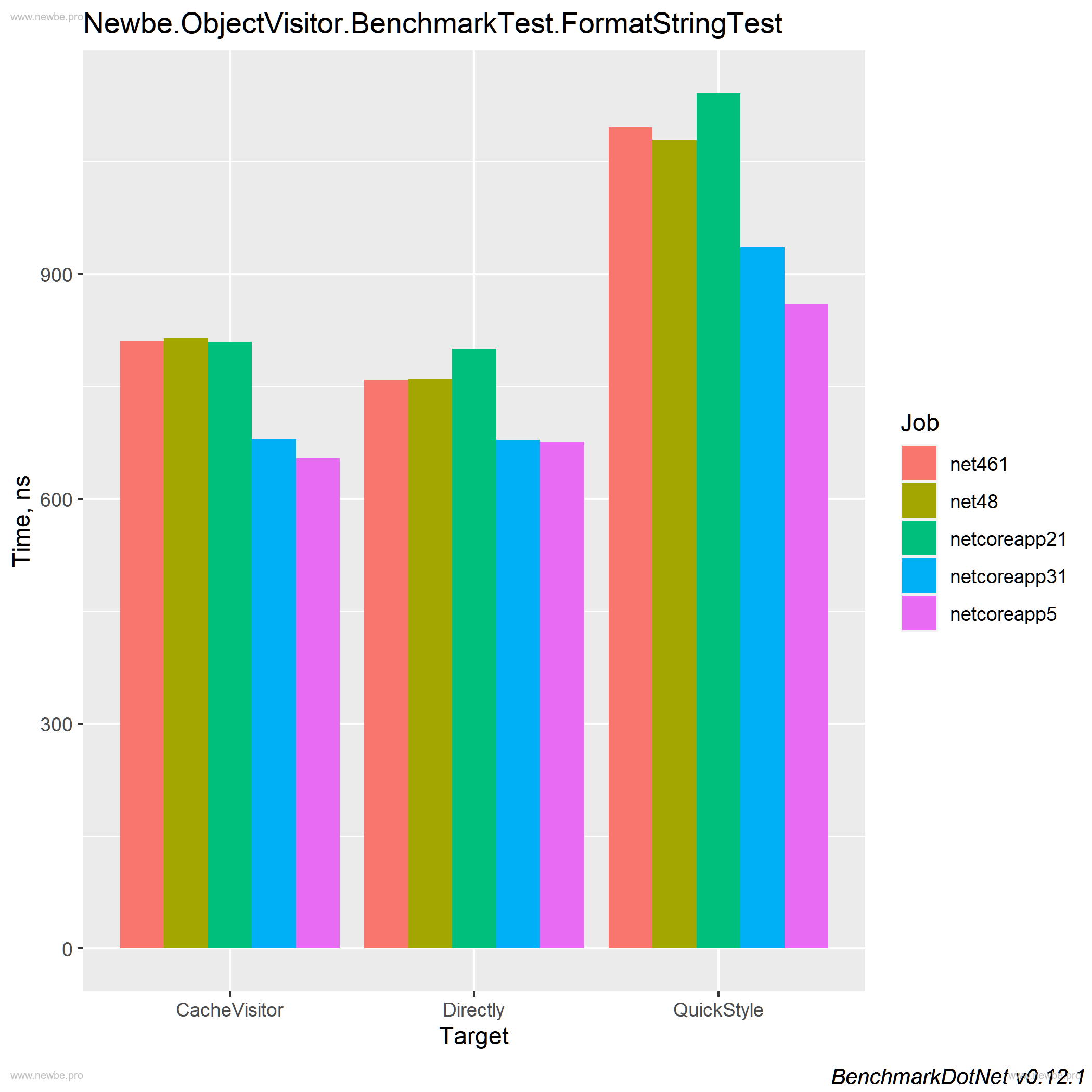
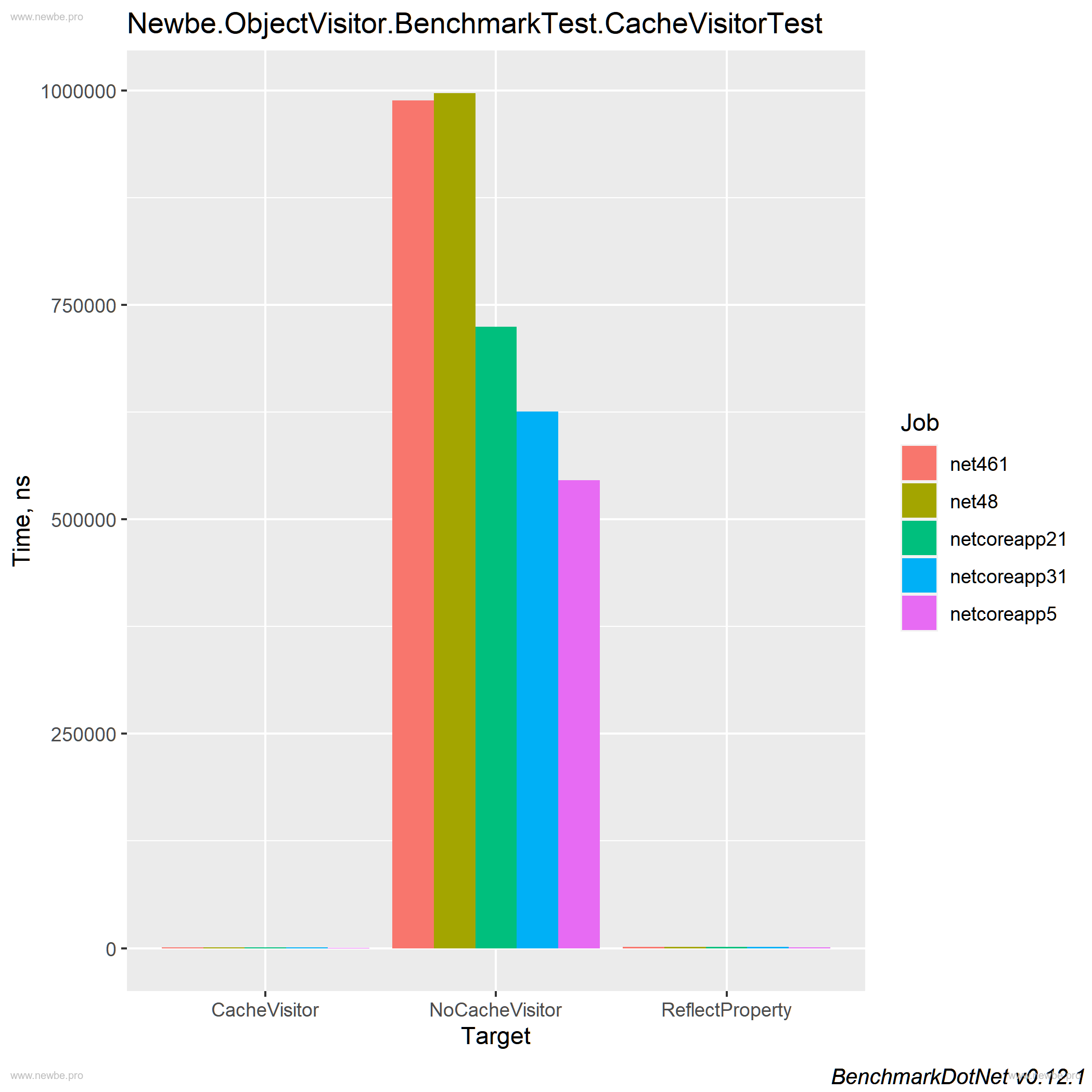
基准测试
我们对初始版本进行了基准测试。得出了以下结论,详细的内容也可以前往仓库首页查看:
- 该类库可以实现和硬编码一样快速的性能。
- 该类库比直接使用反射更快。
- 对于非代码热点路径,即使使用非缓存方式调用也仍然在可接受范围内容。


简要说明
Newbe.ObjectVisitor 帮助开发者可以用最简单的最高效的方式访问一个普通 class 的所有属性。从而实现:验证、映射、收集等等操作。
例如, 在你的代码中有这样一个简单的类。
var order = new OrderInfo();
你想要将这个类所有的属性和值都打印出来,那么你可以采用反射来完成:
for(var pInfo in typeof(OrderInfo).GetProperties()) { Console.Writeline($"{pInfo.Name}: {pInfo.GetValue(order)}"); }
如果你使用这个类库,则可以采用以下方式来实现一样的效果:
// call .V what is a static extension method // you get a visitor object for order var visitor = order.V(); visitor.ForEach(context=>{ var name = context.Name; var value = context.Value; Console.Writeline($"{name}: {value}"); }).Run(); // you can also make it into one line order.V().ForEach(c=> Console.Writeline($"{c.Name}: {c.Value}")).Run(); // or using quick style order.FormatToString();
那我为什么要这样做?
- 因为这样更快!这个类库使用表达式树实现,因此它拥有比直接使用反射快上10倍的性能.
- 因为这样更可读!通过这个类库你可以使用链式API和命名方法来创建一个委托,这样可以让你的代码实现和硬编码同样的可读效果。
- 因为这样更具扩展性!如果使用了这个类库,你就拥有了一个简便的方法来访问一个类所有的属性。因此,你就做很多你想做的事情,比如:创建一个验证器来验证你的模型,修改一些可能包含敏感数据的属性从而避免输出到日志中,创建一个类似于AutoMapper的对象映射器但是拥有更好的性能,诸如此类。
GitHub 项目地址:https://github.com/newbe36524/Newbe.ObjectVisitor
Gitee 项目地址:https://gitee.com/yks/Newbe.ObjectVisitor
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- ????喜大普奔,ES2019登场
- WWDC 2019:macOS Catalina 登场
- Create React App 2.0 华丽登场
- 小诺 layui 版本 v1.4 已发布,在线文档功能强势登场!
- 首发 | PlatON测试网络贝莱世界今日竣工,可验证计算压轴登场
- [图]面向小微企业 Windows Server 2019 Essentials即将登场
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
人类2.0
皮埃罗∙斯加鲁菲(Piero Scaruffi) / 闫景立、牛金霞 / 中信出版集团股份有限公司 / 2017-2-1 / CNY 68.00
《人类2.0:在硅谷探索科技未来》从在众多新技术中选择了他认为最有潜力塑造科技乃至人类未来的新技术进行详述,其中涉及大数据、物联网、人工智能、纳米科技、虚拟现实、生物技术、社交媒体、区块链、太空探索和3D打印。皮埃罗用一名硅谷工程师的严谨和一名历史文化学者的哲学视角,不仅在书中勾勒出这些新技术的未来演变方向和面貌,还对它们对社会和人性的影响进行了深入思考。 为了补充和佐证其观点,《人类2.0......一起来看看 《人类2.0》 这本书的介绍吧!





