内容简介:e-icon-picker v1.0.8 已发布,更新日志: 1. 将所需的 Element UI 组件全部打入到项目中,不在需要安装 Element UI 组件。 2. 将 Element UI 和 font-awesome 图标库分离,可按需引用,减少组件库大小。 3. ...
e-icon-picker v1.0.8 已发布,更新日志:
1. 将所需的 Element UI 组件全部打入到项目中,不在需要安装 Element UI 组件。
2. 将 Element UI 和 font-awesome 图标库分离,可按需引用,减少组件库大小。
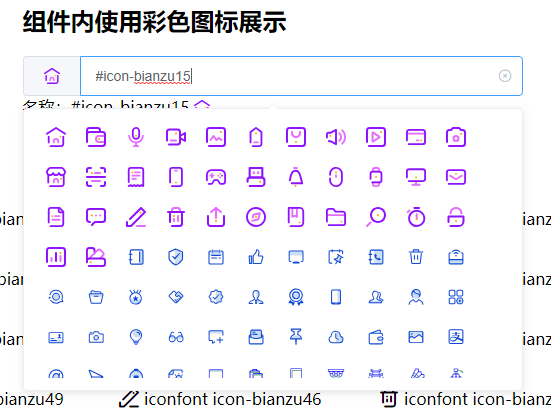
3. 将iconfont彩色图标分离,减少组件库的基本大小,可按需引用。
e-icon-picker 图标选择组件
简洁大方,专为`element-ui`(已经脱离element-ui独立可用)和`font-awesome`(可选)图标库开发的图标选择组件,希望大家喜欢!
简洁大方,专为`element-ui`(已经脱离element-ui独立可用)和`font-awesome`(可选)图标库开发的图标选择组件,希望大家喜欢!

喜欢的欢迎star 项目地址
Demo
安装
因为项目使用了element-ui的组件进行二次开发,所以在使用此组件前请安装element-ui组件库。安装方式请参考element-ui官网的相关文档。element-ui官网。已经脱离element-ui,不需要再安装element-ui了。
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包 工具 配合使用。
npm install e-icon-picker
快速使用
import iconPicker from 'e-icon-picker';
import "e-icon-picker/dist/symbol.js"; //基本彩色图标库
import 'e-icon-picker/dist/index.css'; // 基本样式,包含基本图标
import 'font-awesome/css/font-awesome.min.css'; //font-awesome 图标库
import 'element-ui/lib/theme-chalk/icon.css'; //element-ui 图标库
Vue.use(iconPicker);
详细文档
使用
<e-icon-picker v-model="icon"/>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- uiw 3.5.1 发布,更新图标组件
- 图标选择组件 e-icon-picker 1.0.4 发布,新增阿里图标库支持
- Vue 组件库 HeyUI@1.19.0 发布,新增 Icon 图标
- Vue 组件库 HeyUI@1.19.0 发布,新增 Icon 图标
- 图标选择组件 e-icon-picker 1.1.1 发布
- 弹窗组件 Layx v2.2.9 发布,支持触摸操作和图标设置
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




