内容简介:Chrome 86 稳定版已发布,值得开发者注意的新特性有: File System Access API 现在稳定可用 新的试用版:Web HID 和 Multi-screen Window Placement(多屏幕窗口放置)API CSS 更新 File System Access(文件系统...
Chrome 86 稳定版已发布,值得开发者注意的新特性有:
- File System Access API 现在稳定可用
- 新的试用版:Web HID 和 Multi-screen Window Placement(多屏幕窗口放置)API
- CSS 更新
File System Access(文件系统访问)
这个新的 API 使开发人员能够构建功能强大的 Web 应用程序,与用户本地设备上的文件进行交互。
使用 File System Access API,可以调用 showOpenFilePicker(),它会显示一个文件选择器,然后返回一个文件句柄,可以用于读取文件。
async function getFileHandle() {
const opts = {
types: [
{
description: 'Text Files',
accept: {
'text/plain': ['.txt', '.text'],
'text/html': ['.html', '.htm']
}
}
]
};
return await window.showOpenFilePicker(opts);
}
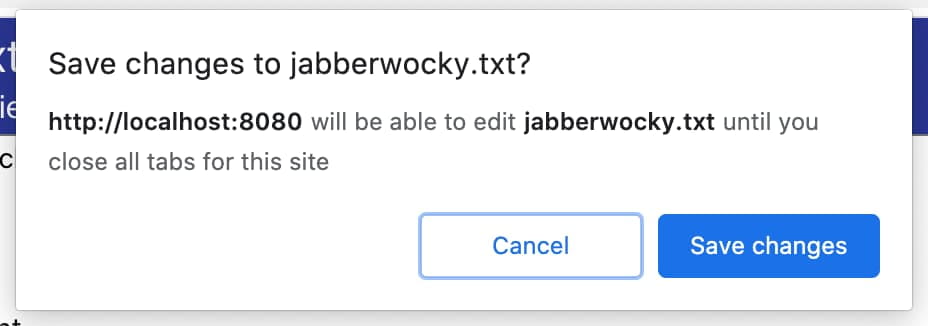
要将文件保存到磁盘,可以使用之前获得的文件句柄,也可以调用 showSaveFilePicker() 获取新的文件句柄。
async function saveFile(fileHandle) {
if (!fileHandle) {
fileHandle = await window.showSaveFilePicker();
}
const writable = await fileHandle.createWritable();
await writable.write(contents);
await writable.close();
}
在写之前,Chrome 将检查用户是否已授予写许可权,如果未授予写许可权,则 Chrome 将会先提示用户。

调用 showDirectoryPicker() 将打开一个目录,能够用于获取文件列表,或在该目录中创建新文件。Google 希望此新 API 可用于构建交互式 Web 应用程序,例如 IDE、照片和视频编辑器、文本编辑器等。
该 API 还有很多功能,请参阅 web.dev 上的“文件系统访问”一文。
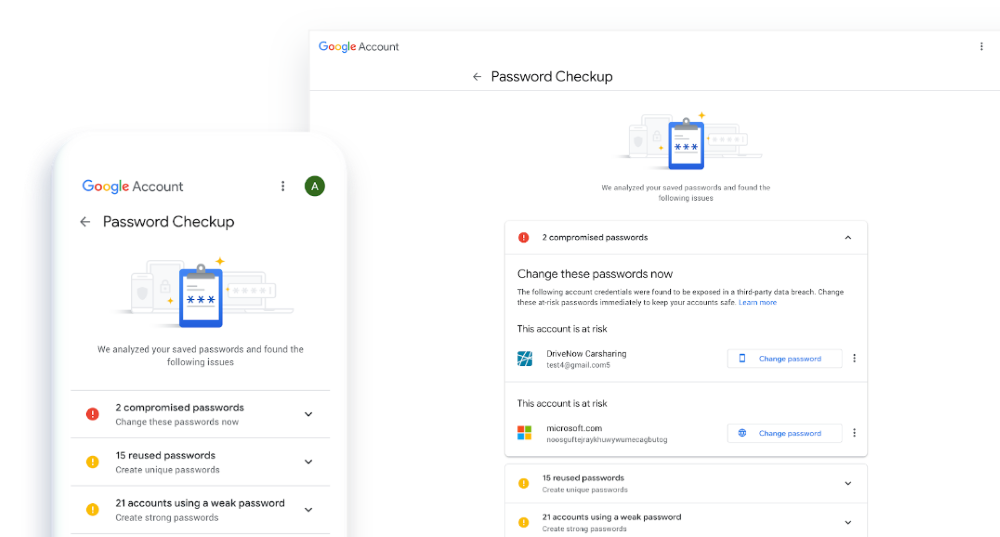
密码检查功能移动版可用
2019 年 12 月,Chrome 79 添加了一项名为”密码检查“的功能,该功能可以获取用户的同步密码,并检查是否已在线泄漏。现在该功能在 Android 和 iOS 的移动版 Chrome 中也已可用。

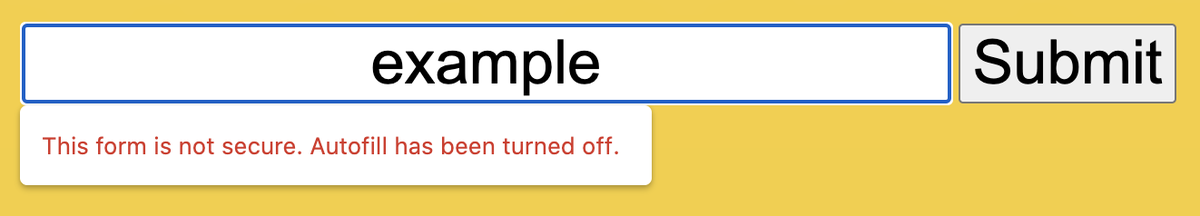
不安全表单的警告
当在“不安全的表单”中输入数据时,Chrome 86 会显示警告。
这里所说的“不安全表格”是指托管在加密 HTTPS 页面上,但通过非加密 HTTP 操作,秘密提交其数据的表格。

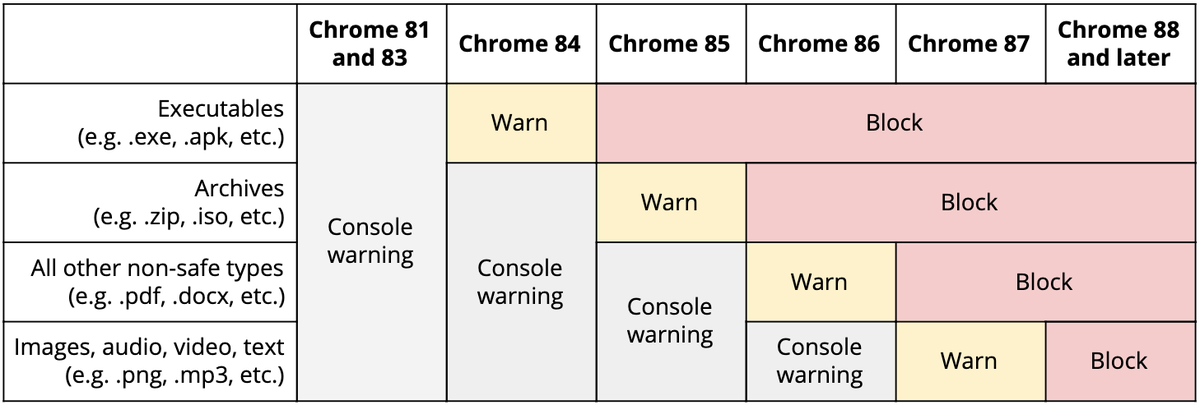
有关不安全下载的警告
在显示 HTTPS 的页面上通过 HTTP 下载文件时显示警告。
在 Chrome 86 中,默认情况下会阻止可执行文件和存档文件,Chrome 会显示相关的文档下载警告。

除此之外,Chrome 86 包含 35 项安全修复,还带来了几个新的实验性功能。详情可查看 New in Chrome 86 文档。
以上部分消息参考:ZDNet
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Thunderbird 78 稳定版发布
- systemd 246 稳定版发布
- systemd 247 稳定版发布
- Fedora 31 稳定版发布
- PyCharm 2020.1 稳定版发布
- GoLand 2020.1 稳定版发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
JavaScript快速开发工具箱
Robin Nixon / 陈武、姚飞 / 清华大学出版社 / 2011-11 / 59.00元
《JavaScript快速开发工具箱:轻松解决JavaScript日常编程问题的100个插件工具》通透讲解100个现成的JavaScript插件,引导您使用这些利器得心应手地创建动态Web内容。《JavaScript快速开发工具箱:轻松解决JavaScript日常编程问题的100个插件工具》开篇讲解JavaScript、CSS和DOM,此后每章都列举一个完整示例,指导您将特定效果快速应用于网页。使......一起来看看 《JavaScript快速开发工具箱》 这本书的介绍吧!




