内容简介:VLOOK 上次更新是3个多月前了(V9.19版),经过一段时间的内测反馈的打磨,这次更新至 V9.23 版。 这次更新主要在「表格自动化排版增强、用户体验、Mermaid 脚本化图表」方面。 以下重点挑「表格自动化排版增强」...
VLOOK 上次更新是3个多月前了(V9.19版),经过一段时间的内测反馈的打磨,这次更新至 V9.23 版。
这次更新主要在「表格自动化排版增强、用户体验、Mermaid 脚本化图表」方面。
以下重点挑「表格自动化排版增强」展开说一下~
1、表格行支持分组
为满足对于产品设计文档、技术文档(如 API 接口文档)都会在同一个表格内,对不同的表格行进行分组。VLOOK™ 结合了 GFM 的表格和引用的语法,扩展支持对表格行进行分组。
在任意表格行的首列,使用 Markdown 的引用的语法>(空格),即可表示该行缩进一级,其前一行即为上一级的分组;多个>表示缩进多级,如三级缩进>>>(空格)。

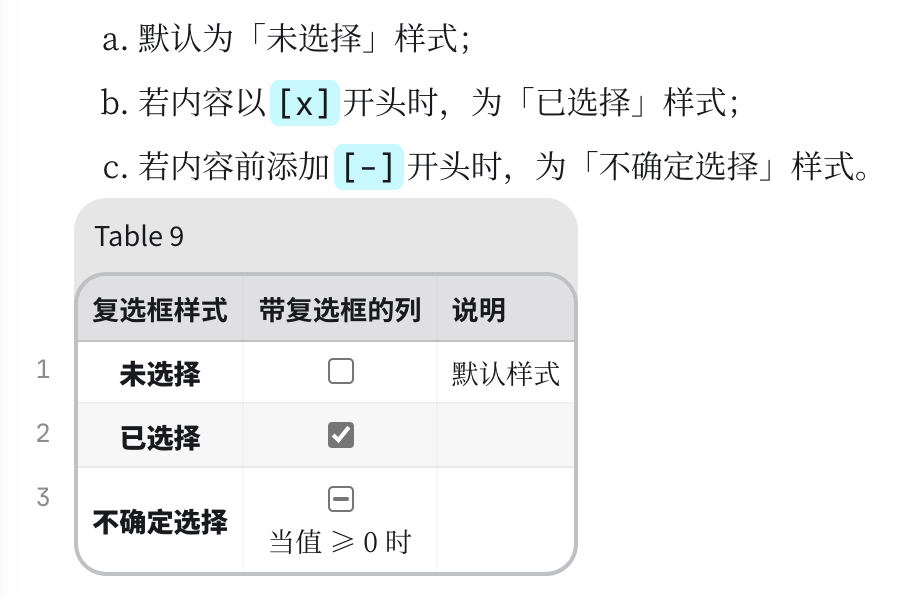
2、表格列格式,在原来的加粗、斜体、下划线、高亮的基础上,新增:复选框、数值,以及多格式嵌套
带复选框的列:表格列关的内容以[(空格)](空格)开头默认该列单元格内容前增加复选框

数值格式列:表格列设置为「右对齐」,则针对数字内容强制设置为「数值」格式

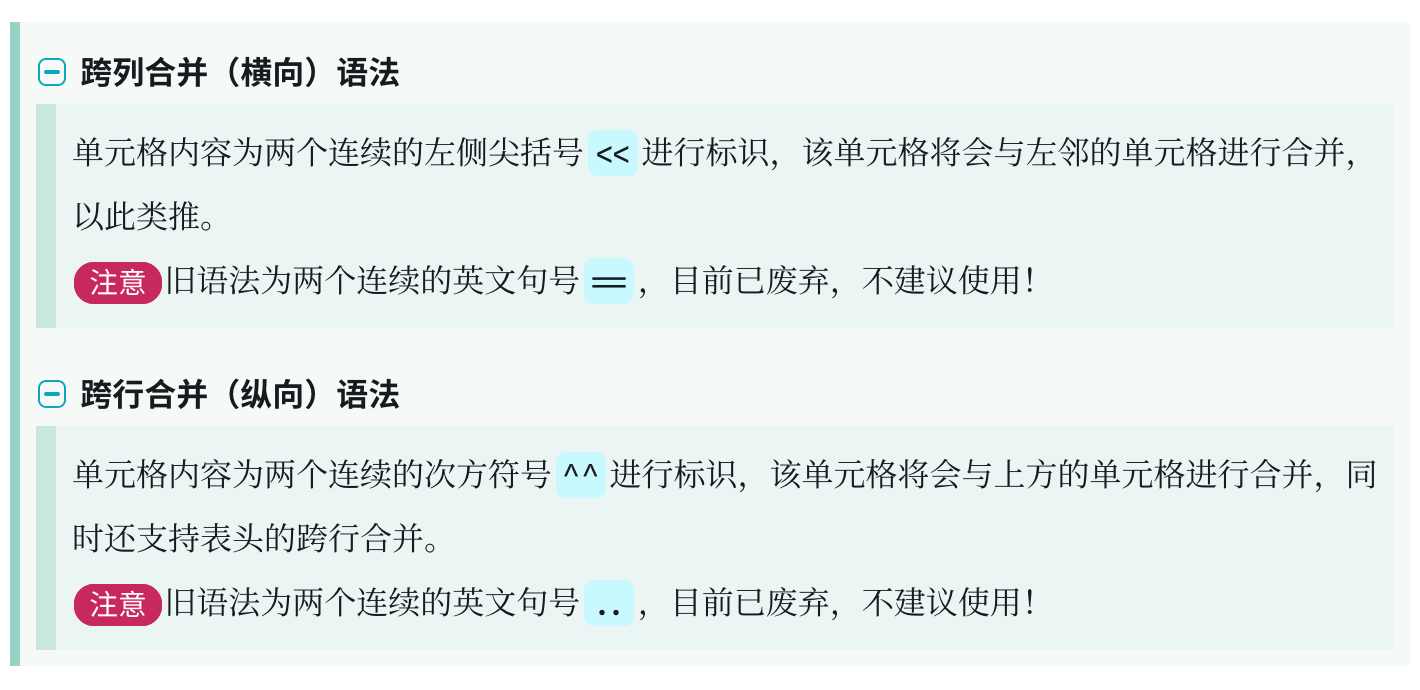
3、表格单元格合并特性启用新语法

~~更多更详细的更新日志如下~~
表格自动化排版:
新特性 表格行支持分组,满足对于产品设计文档、技术文档(如 API 接口文档)中对表格行进行分类、分组管理!
新特性 表格表格式,新增格式类型:复选框、数值,并支持多个列格式的嵌套
新特性 表格单元格合并,最近很受欢迎的特性,本次带来了更直观的新语法
改进 提高了表格的初始化处理效率
用户体验:
改进 主题的封面和字体样式,开放了更多更具可玩性的配置,欢迎联系进行「私人定制」
改进 优化引用块、折叠引用块的样式及交互
改进 欢迎屏支持 URL 参数化启动(详见《快速参考手册》)
Mermaid 脚本化图表:
改进 适配 Typora、Mermaid 最新版本的 SVG 渲染补丁
完善 进一步适配和完善 Mermaid 的样式优化
完善 增补及适配 Mermaid V8.5 的新图表
其它:
完善 更新 JQuery 核心库到 V3.5.1
修复 修复了一些 V9.19 的一些 BUG
感谢各位 Markdown 粉对 VLOOK 的关注~还有不少计划中的新性在路上,有兴趣的可以关注项目的Issues
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- Bootstrap学习之三:使用排版
- R语言图表排版之一页多图
- 以 Markdown 撰写文稿,以 LaTeX 排版
- Android9编程七:ConstraintLayout 排版
- 中英文排版规范化 API
- [译]《Smashing》: 用 CSS 形状打造高级排版
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
新媒体革命——在线时代的媒体、公关与传播
仇勇 / 电子工业出版社 / 2016-2-1 / CNY 50.00
这既是传统媒体的大裂变年代,也是在线媒体开启的新闻业的黄金时代。 信息流动的新法则不仅改变了媒体业,也在重塑公关、传播和商业的面貌。总之,这个世界的连接方式不仅不再相同,而且这一改变不可逆转。在这个全新重启的在线时代里,无论是信息的获取还是商业本身,信任都变得比以往更重要。 从告别传统媒体的那一刻起,我就有着两个小小的“野心”:一是探寻适合在线时代的媒体生产方式;二是让优质内容有权获得......一起来看看 《新媒体革命——在线时代的媒体、公关与传播》 这本书的介绍吧!




