内容简介:Dcat Admin v1.5.0 更新内容: 新增功能部分 1. 深色模式 本次版本增加了深色模式 (dark-mode) 主题,支持通过页面按钮切换并保存状态,具体使用请参考文档主题 - 深色模式 2. 表格 modal 以及 expand 异步加载 ...
Dcat Admin v1.5.0 更新内容:
新增功能部分
1. 深色模式
本次版本增加了深色模式 (dark-mode) 主题,支持通过页面按钮切换并保存状态,具体使用请参考文档主题 - 深色模式
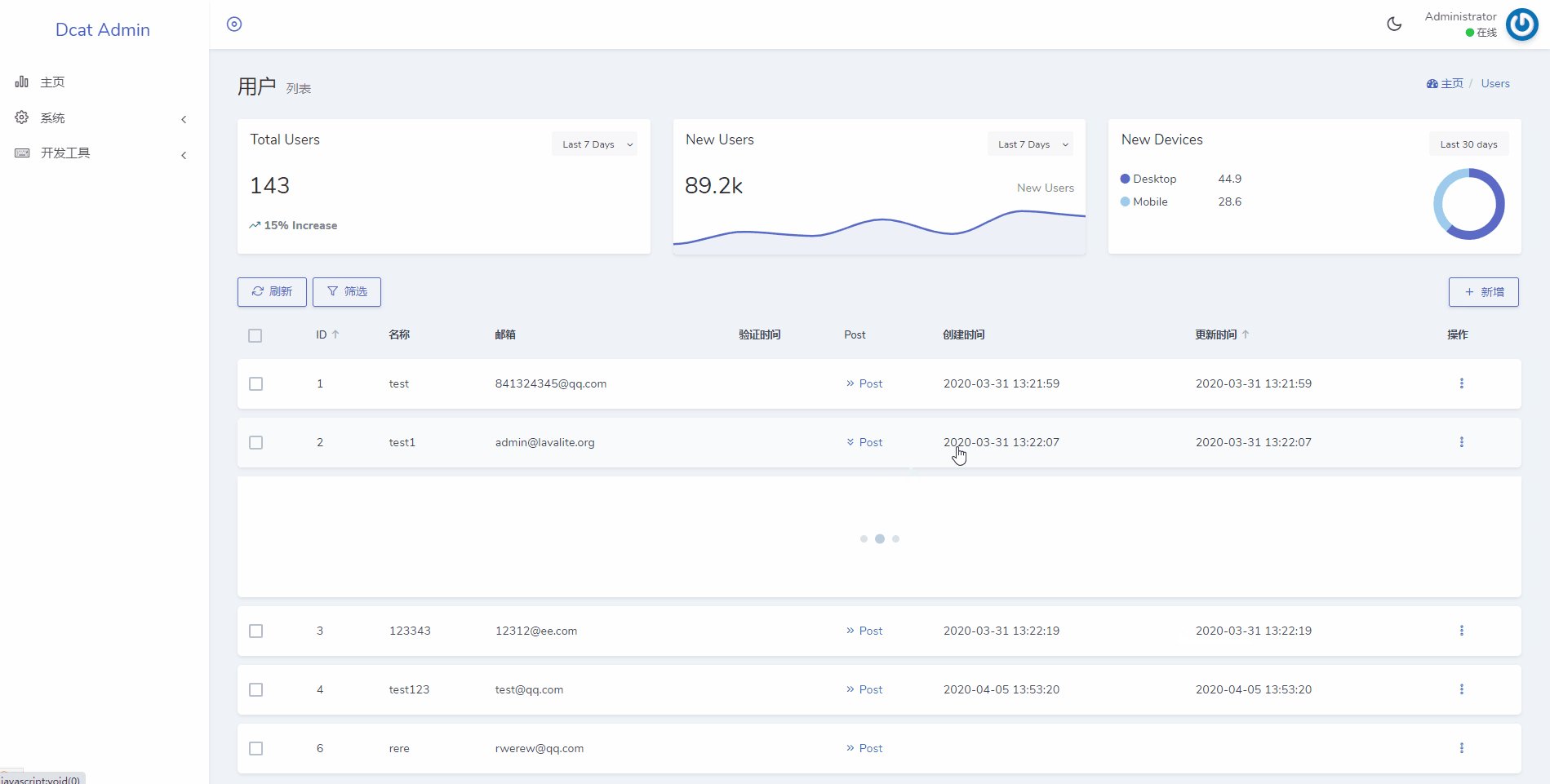
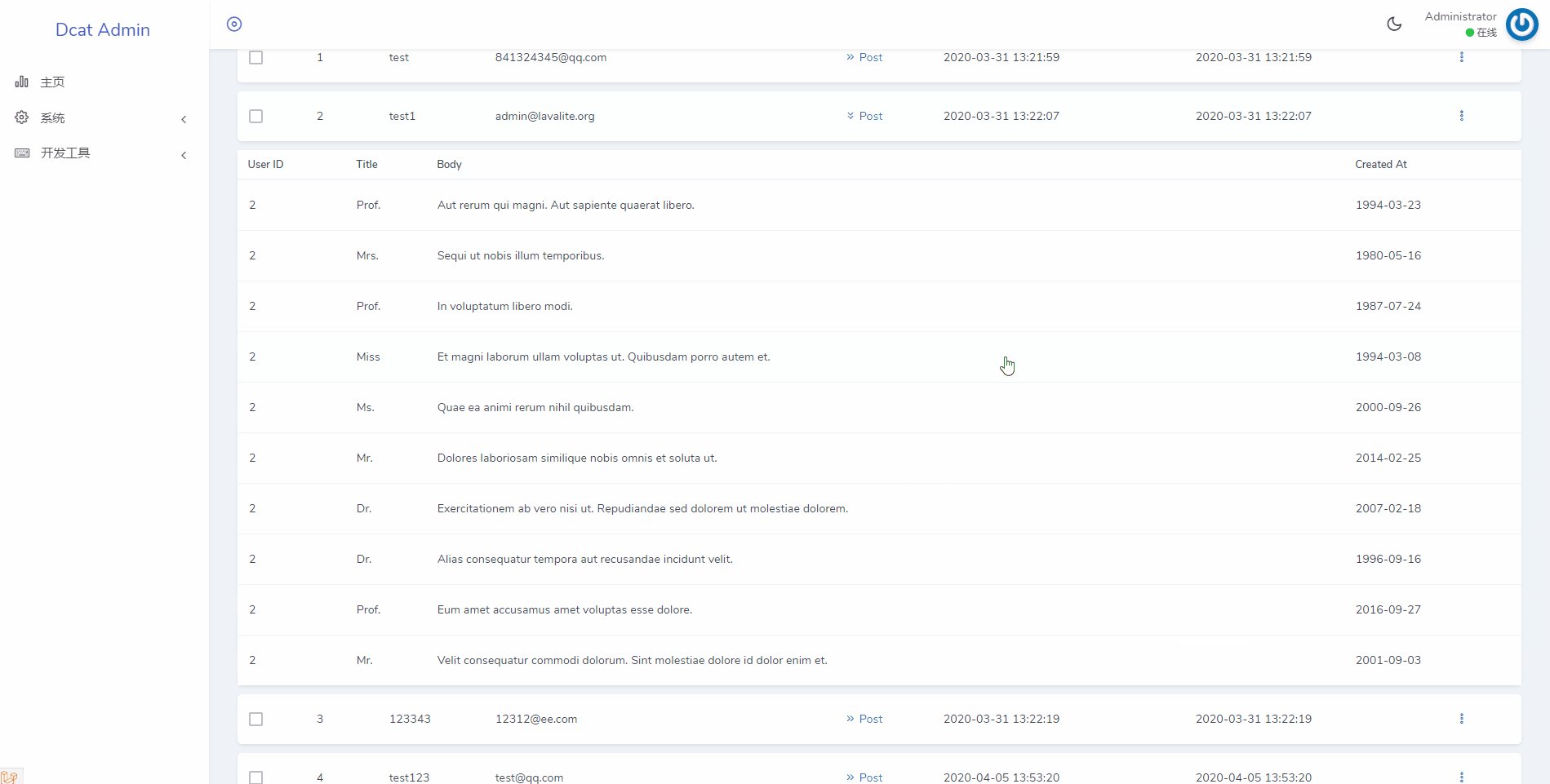
2. 表格 modal 以及 expand 异步加载
定义渲染类,继承 Dcat\Admin\Support\LazyRenderabl
use App\Models\Post as PostModel;
use Dcat\Admin\Support\LazyRenderable;
use Dcat\Admin\Widgets\Table;
class Post extends LazyRenderable
{
public function render()
{
// 获取ID
$id = $this->key;
// 获取其他自定义参数
$type = $this->post_type;
// 查找数据
$data = PostModel::where('user_id', $id)
->where('type', $type)
->get(['title', 'body', 'body', 'created_at'])
->toArray();
$titles = ['User ID', 'Title', 'Body', 'Created At'];
// 渲染
return Table::make($titles, $data);
}
}
使用
$grid->column('post')->modal('Post', Post::make(['post_type' => 2]));
具体使用请参考文档表格列的显示 - modal 以及表格列的显示 - modal
3. 工具表单增加文件上传接口
从这个个版本开始,在 工具 表单中使用文件 / 图片上传表单无需自定义上传接口,文件会默认上传到系统预定义接口进行处理。
use Dcat\Admin\Widgets\Form;
class MyForm extends Form
{
public function form()
{
// 不需要自定义上传接口,可以直接使用
$this->image('logo');
...
}
...
}
4. 表格快捷创建增加隐藏表单
$grid->quickCreate(function ($quick) {
$quick->hidden('column_name')->value(...);
...
});
5. 弹窗选择器、editor、markdown 等表单支持一对多表单
$form->hasMany('posts', function ($form) {
$form->selectResource('attribute')->path('...')->options(...);
$form->editor('description');
$form->markdown('remark');
...
});
6. 文件上传表单保存文件域名到数据表
在这个版本中可以通过 saveFullUrl 方法保存文件域名到数据表
$form->image('...')->saveFullUrl();
$form->file('...')->saveFullUrl();
优化功能部分
1. 刷新页面时自动移除 modal 遮罩层
从这个版本开始,使用工具表单弹窗时可以移除以下代码
Admin::script('Dcat.onPjaxComplete(function () {
$(".modal-backdrop").remove();
$("body").removeClass("modal-open");
}, true)');
2. 异常处理功能优化
异常处理底层接口优化,并且在错误页面可以显示 trace 报文
3. 页面细节样式优化
在这个版本中我们优化了很多细节样式,使整体更加协调美观
4.Form 表单字段 class 增加前缀
以兼容部分特殊字段名称与 css class 冲突问题 #190
BUG 修复部分
- 修复数据表格导出全部内容查询条件异常问题
- 修复表格
progressBar的$max参数设置无效问题 #182 - 修复当设置路由前缀为空时创建权限无法显示路由选项问题 #194
- 修复删除数据时使用模型观察者无法获取模型数据问题
- 修复
Grid::fetching事件有可能重复触发问题 - 修复表格显示滚动条时列搜索图表显示异常问题 #192
- 修复
hasMany表单无法使用dateRange表单问题 #199 - 修复处理动作 (
action) 请求返回无权限信息异常问题 - 修复行内编辑 (
editable) 样式异常问题 - 修复表格一对一模型字段读取语言包翻译异常问题
简介
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
在线演示站点 | 官方文档 | Gitee主页 | Github主页

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 开发者痛斥手机供应商为了续航恶意查杀后台应用
- iOS独立开发者使用Bmob第三方后台服务初探
- iOS独立开发者使用Bmob第三方后台服务之用户管理
- Dcat Admin v1.2.5 发布,对开发者友好的后台系统构建工具
- Dcat Admin v1.3.2 发布,对开发者友好的高颜值后台系统构建工具
- Dcat Admin v1.3.4 发布,对开发者友好的高颜值后台系统构建工具
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
软件框架设计的艺术
[捷] Jaroslav Tulach / 王磊、朱兴 / 人民邮电出版社 / 2011-3 / 75.00元
本书帮助你解决API 设计方面的问题,共分3 个部分,分别指出学习API 设计是需要进行科学的训练的、Java 语言在设计方面的理论及设计和维护API 时的常见情况,并提供了各种技巧来解决相应的问题。 本书作者是NetBeans 的创始人,也是NetBeans 项目最初的架构师。相信在API 设计中遇到问题时,本书将不可或缺。 本书适用于软件设计人员阅读。一起来看看 《软件框架设计的艺术》 这本书的介绍吧!