内容简介:Dcat Admin v1.4.5 更新内容 功能优化部分 1. 新增切换数据表格工具栏按钮样式功能 在这个版本中,数据表格工具栏按钮会默认使用 outline 样式,用法 $grid->toolsWithOutline(); // 禁止 $grid->toolsWit...
Dcat Admin v1.4.5 更新内容
功能优化部分
1. 新增切换数据表格 工具 栏按钮样式功能
在这个版本中,数据表格工具栏按钮会默认使用 outline 样式,用法
$grid->toolsWithOutline();
// 禁止
$grid->toolsWithOutline(false);
如果你希望某个按钮不使用 outline 模式,可以在按钮的 class 属性中加上 disable-outline
$grid->tools('<a class="btn btn-primary disable-outline">测试按钮</a>');
2. 新增表格使用鼠标右键显示行操作菜单功能
用法
use Dcat\Admin\Grid\Displayers\ContextMenuActions;
$grid->setActionClass(ContextMenuActions::class);
如果需要全局修改,可以更改配置参数 admin.grid.grid_action_class 的值为 Dcat\Admin\Grid\Displayers\ContextMenuActions
3. 优化 dropdown 下拉菜单显示定位功能
4. 优化 Grid::withBorder 方法,允许禁用表格的边框模式
5. 优化 UI 样式
6. 优化快捷编辑弹窗标题
7. 优化静态资源压缩命令,防止中断命令可能造成主题颜色异常问题
BUG修复部分
- 修复表格行内编辑无法保存纯数字问题
- 修复模型树数据表中包含
path字段时,二级节点不可编辑问题#140
简介
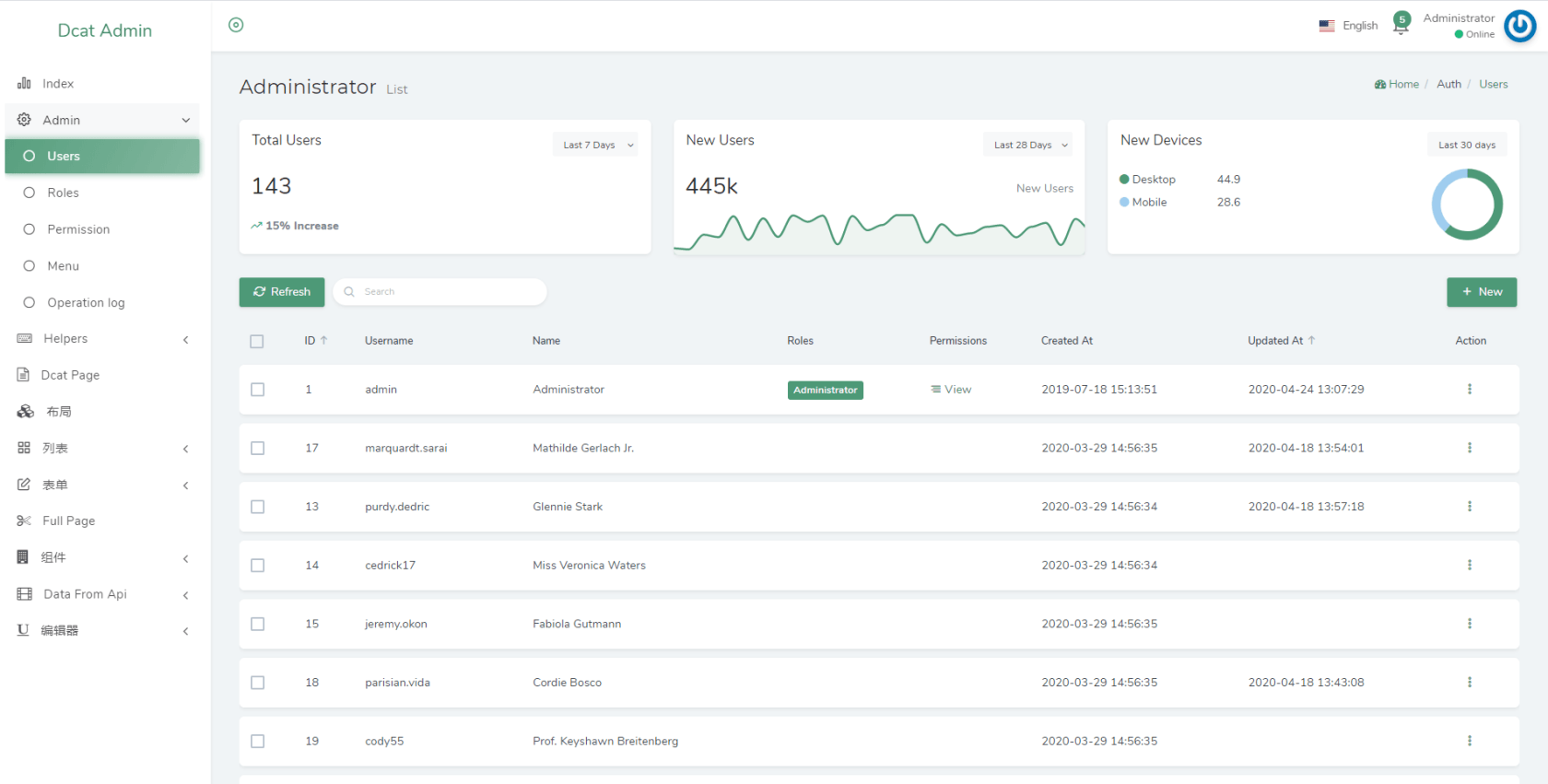
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
在线演示站点 | 官方文档 | Gitee主页 | Github主页

以上所述就是小编给大家介绍的《Dcat Admin v1.4.5 发布,对开发者友好的高颜值后台系统构建工具》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 开发者痛斥手机供应商为了续航恶意查杀后台应用
- iOS独立开发者使用Bmob第三方后台服务初探
- iOS独立开发者使用Bmob第三方后台服务之用户管理
- Dcat Admin v1.2.5 发布,对开发者友好的后台系统构建工具
- Dcat Admin v1.3.2 发布,对开发者友好的高颜值后台系统构建工具
- Dcat Admin v1.3.4 发布,对开发者友好的高颜值后台系统构建工具
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




