内容简介:最近码良迎来了一波新功能的上线,并毫无保留地继续进行了本文将围绕一些具体例子来介绍码良桌面端页面制作功能。
码良新技能 桌面端页面制作
最近码良迎来了一波新功能的上线,并毫无保留地继续进行了 代码开源-赶紧star关注 。新上线的功能有 桌面端页面制作 、” 楼层模式 “、”正宗“ 布局组件 (容器组件)的开发能力、 组件封装 、 word 文档解析 、 psd 解析 等平台功能和能力。
本文将围绕一些具体例子来介绍码良桌面端页面制作功能。
选择画布
画布是码良新引入的一个概念,指的是场景区内用于组件摆放的一个区域,画布的高度可拓展,但是宽度是不能伸缩的。渲染器的页面适配主要是对不同宽度画布生成的页面在不同宽度设备上的适配,因此,我们主要关注画布宽度。
引入画布概念以后,码良内置了 4 个画布,其中三个为移动端画布,剩下一个为桌面端画布。参见下图。
由于制作的是桌面端页面,首先我们点击选择最宽的那个画布指示条,切换到桌面画布。
这时,会询问是否需要切换到”楼层模式“
那么什么是楼层模式呢
楼层模式
我们看个简单的例子
可以看到,在属性面板可以为某个组件设置布局模式。布局模式决定了其 直接子组件 的位置排布方式,当设置为”楼层模式“时,子组件如楼层般依次向下扩展,当设置为”自由模式“时,子组件上下堆叠,位置可自由挪动。
实践下来,”楼层模式“更适合桌面端页面的制作。所以当切换画布到桌面画布时,如果根组件(root)的布局模式不是”楼层模式“,则会询问是否需要切换到楼层模式,也就是上节出现的情况。
高度自动
设置了”楼层模式“的组件,因其子组件依次向下排布,我们可以将该组件的高度禁用(样式面板-高-禁用,值实际被设置为 auto ),这样组件就可以根据子组件的累加高度自动获得高度。
横向布局
“楼层模式”方便了组件沿页面纵向的布局,那么需要组件横向排布时如何做呢? 多栏布局组件 登场。

页面结构
桌面端页面的内容组织方式通常为顶栏、内容区、页脚,也可能会有一个或多个侧边栏。
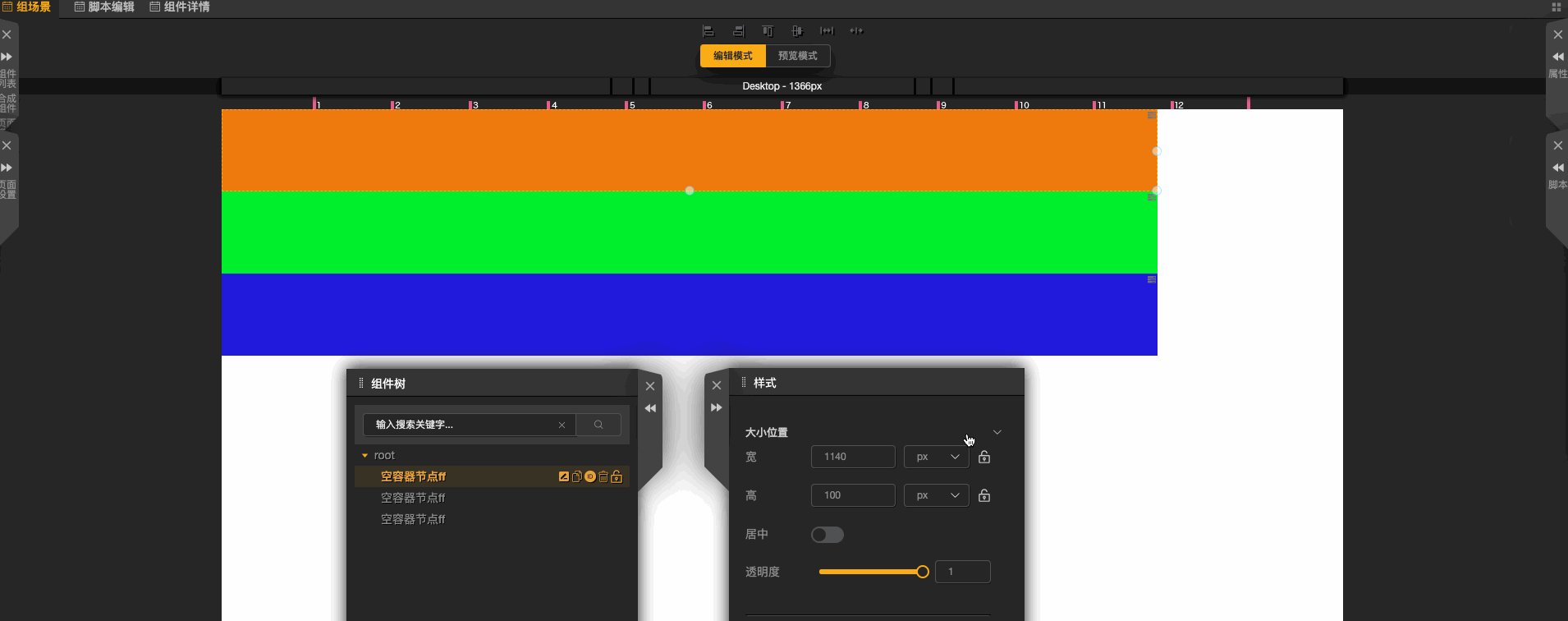
结合楼层模式和多栏布局组件,我们可以轻松实现以上各种页面结构。以上图中左下角的页面结构为例,使用码良来实现它。
可以看到,我们通过使用”空容器“组件和”多栏布局组件“,结合上文提到的”楼层模式“纵向布局和”多栏组件“提供的横向布局能力,再辅以”高度自动“技巧,成功实现了一个含侧边栏、顶栏、主内容区、页脚的页面布局。
填充内容
制作了页面骨架以后,根据实际需要向页面各个部分添加内容。
由于目前专门为桌面画布开发的组件还比较少,在制作桌面端页面时,需要灵活组合基础组件(如图片、文本、富文本等)来实现一些复杂的效果和功能。
现在,码良团队正在加紧开发桌面组件,随着这些封装程度更高、使用更简便的组件面世,桌面页面制作将大大提速。
也希望读者能参与到这一过程中,积极向 码良组件商城 贡献组件,点点 star 也行。
设备适配
不同桌面端设备的宽度存在差异,在制作桌面端页面时需要考虑页面在不同设备上的实际显示效果。不同于移动端页面能通过简单的缩放视口来实现设备适配,码良对于桌面端页面没有采取任何主动适配策略。那么针对具体页面,如果实现合适的显示效果呢?
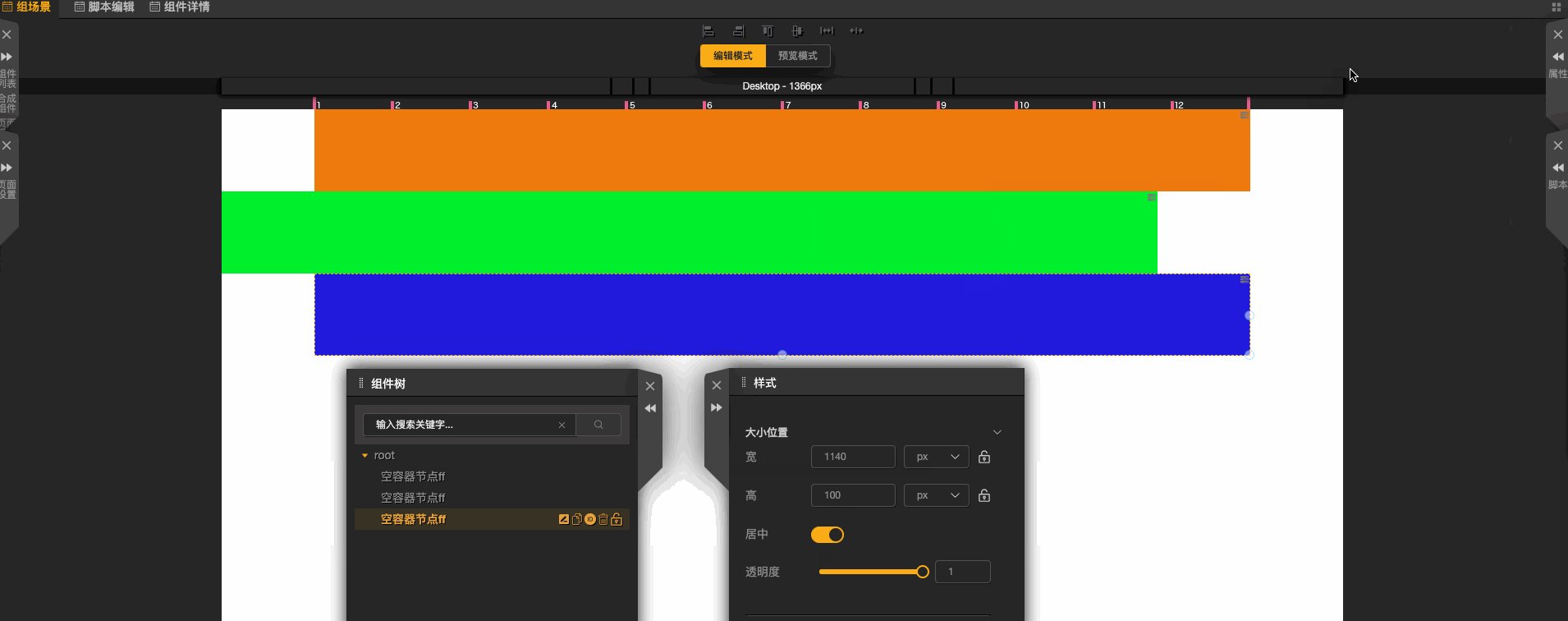
考虑到大部分桌面端页面的内容区宽度相对固定,比如 1140px、960px,那么在制作这些内容的时候无需特殊处理,直接使用绝对单位 px (默认单位)即可。另外,内容区一般是居中的,考虑到这种需求的广范性,码良特意提供了一个”居中“属性,为组件开启此属性即可实现自动动态居中效果。

对于依赖设备宽度的组件展示效果,比如通栏导航栏,不能再使用组件样式默认的绝对单位,应该将大小和位置样式的单位切换为”%“,并手动输入数值。

除了平台层面提供的绝对单位和相对单位适配方案,组件自身也可以通过”媒体查询“等技术做成响应式的,在不同宽度设备上展示出不同的形态。
demo 展示
最终,”你得先这样,然后再这样,然后再这样,最后再这样“,一个美美的 demo 页面 就制作好了。
期待
pc端的能力支持后。我们也在尝试使用码良做数据大屏,我们发现码良平台在做数据大屏上有独特的优势。可以在后期我们的相关组件更加丰富后再出文章说明。一下是码良做大屏的一点尝试
支持我们
开源项目需要的是持续地坚持,而我们坚持的动力当然也来自于你们的支持 来都来了,加个关注再走吧
以上所述就是小编给大家介绍的《开源可视化搭建平台-码良新功能桌面端页面制作》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 数据可视化分析平台开源方案集锦
- Top 7大开源数据可视化分析工具!
- 开源|Magpie可视化圈选埋点实践
- Uber 和通用拟开源自动驾驶可视化软件
- dba+开源工具:可视化分析MongoDB慢查询日志
- 使用开源工具进行 3D 数据可视化:使用 VTK 的教程
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Web Designer Idea
梁景红 / 电子工业出版社 / 2006年 / ¥55.00
这是一本以“目的、信息、设计、创意”作为根脉的关于网页视觉的书籍,畅谈的话题从策划到编辑再到设计,从而讨论“我们要建立怎样的站点,并以何种形式完成它”的问题。 全书共分四个部分,分别是网站建设目的,网站信息内容,页面形式设计,网页创作构思。 四部分有机地结合,形成一个统一的整体。“目的”部分以建设网站的目的为主,带领设计师从建站目的的角度,探讨如何抓住首要问题;如何建立网站雏形;如何打开狭隘的、局......一起来看看 《Web Designer Idea》 这本书的介绍吧!




