内容简介:React Native 0.62 发布了,此版本一大亮点是默认支持 Flipper。 Flipper 是用于调试移动应用的开发人员工具,它在 Android 和 iOS 社区中都很流行,Flipper 提供以下功能: Metro Actions:重新加载应用并从工具...
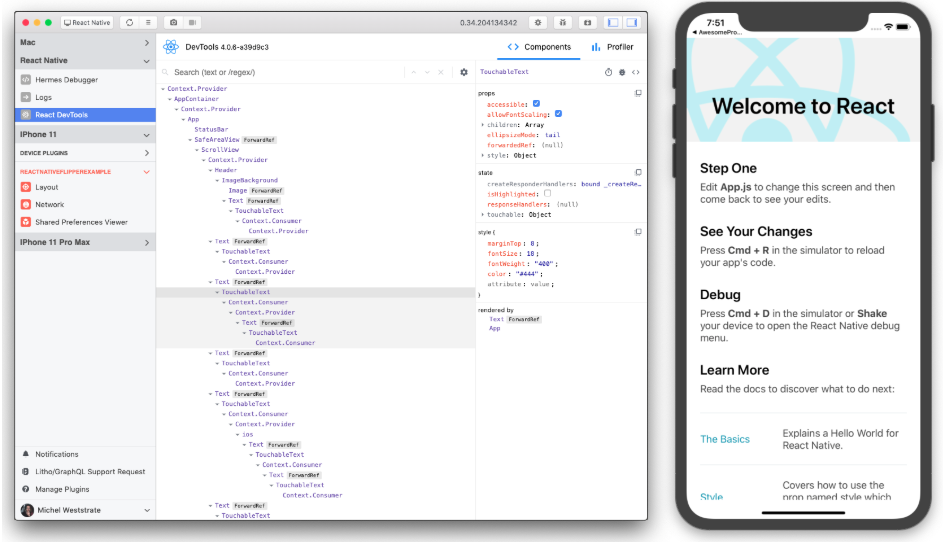
React Native 0.62 发布了,此版本一大亮点是默认支持 Flipper。

Flipper 是用于调试移动应用的开发人员工具,它在 Android 和 iOS 社区中都很流行,Flipper 提供以下功能:
- Metro Actions:重新加载应用并从 工具 栏直接触发开发菜单。
- Crash Reporter:查看来自 Android 和 iOS 设备的崩溃报告。
- React DevTools:与所有其它工具一起使用最新版本的 React DevTools。
- Network Inspector:查看设备应用程序发出的所有网络请求。
- Metro and Device Logs:查看、搜索和过滤来自 Metro 和设备的所有日志。
- Native Layout Inspector:查看和编辑 React Native 渲染器输出的原生布局。
- Database and Preference Inspectors:查看和编辑设备数据库和首选项。
另一大亮点是新的暗黑模式。添加了一个新Appearance模块,以提供对用户外观偏好的访问,例如用户的首选配色方案(浅色或深色)。
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}
同时还添加了一个 hook 跟踪用户首选项的状态更新:
import {Text, useColorScheme} from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return <Text>useColorScheme(): {colorScheme}</Text>;
};
具体内容查看更新说明:https://reactnative.dev/blog/2020/03/26/version-0.62
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- WPF 绑定的默认模式
- RabbitMQ默认集群模式搭建配置实现步骤
- Gradle中Android Library默认不支持debug模式
- Spring 中的 bean 为什么默认是单例模式?
- TensorFlow 2.0将把Eager Execution变为默认执行模式,你该转向动态计算图了
- springboot 默认日志配置
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




