内容简介:A lightweight JS library for delivering beautiful animations. Anime offers a basic and simple API that would take little time to master. React developers may also choose to use theHere’s a short example:three.js is
Recommended tools and libraries that will help you build a stunning web app in 2020.
1. 2D Animation | Anime.js
A lightweight JS library for delivering beautiful animations. Anime offers a basic and simple API that would take little time to master. React developers may also choose to use the react-anime library (built on top of AnimeJS).
Here’s a short example:
anime({
targets: '.css-selector-demo .el',
translateX: 250
});

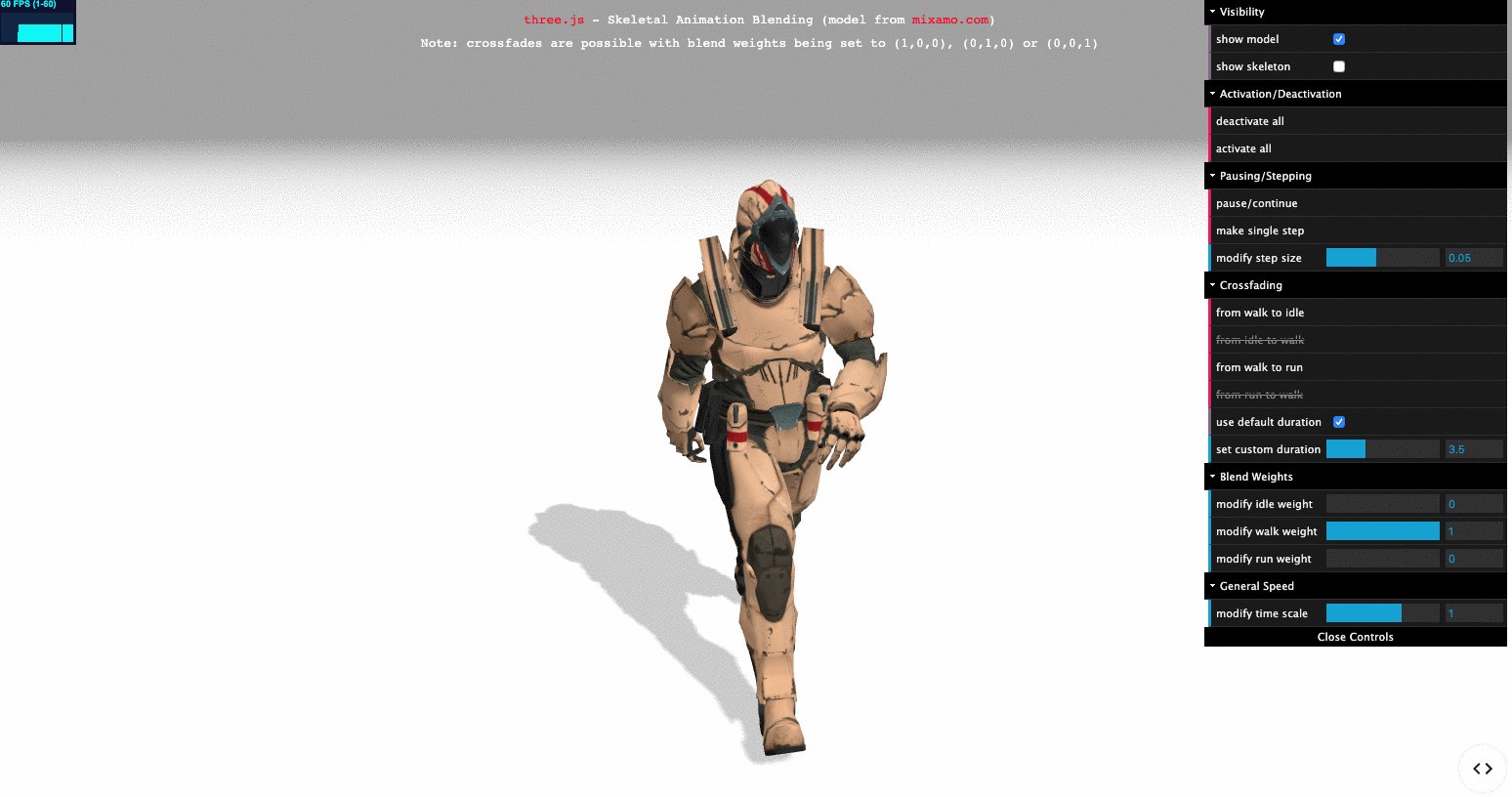
2. 3D Animation | three.js
three.js is the 3D animation library for the web. It is incredibly popular with about 200k weekly downloads on NPM. three.js has a fairly simple API (though you should expect to spend some considerable time figuring this thing out). If you don’t already know it, you should definitely give it a try.

3. Text Animation | Animate CSS
Animate CSS is the easiest way, I know of, to animate text. Simply add the CSS class that matches the animation you’re looking for and you’re set — it’s that easy.
4. Audio | Howler.js
Howler is a popular Javascript audio library with more than 15.5K starts on GitHub. It offers everything you need to control sound on your web app — fade, volume, seek and much more. It even enables virtually positioning your sound source using 3D coordinates (where the listener is at x,y,z=0). Howler is lightweight (7k) and has no external dependencies.
5. Sharing and Reusing UI Components | Bit
Bit gives you the power to “harvest” reusable UI components from any codebase and share them to a component collection in bit.dev .
Sharing components to a collection makes them visible and available for yourself, your team, and if you choose so, the entire open-source community.
That makes Bit not only an alternative to the traditional UI library but also a great way to maximize code reuse (in and across repos), speed up development and build a more maintainable front-end codebase.
So, whether you’d like to create your own private collection of reusable components or to browse an endless catalog, built by the open-source community, you may want to check out Bit ( Github ).
6. Design Systems Gallery | Design System Repo

“Design System Repo” is a curated list of design systems and UI libraries from big and small companies. Explore what it has to offer to get inspired or to simply use one of its many free and open-source UI component libraries.
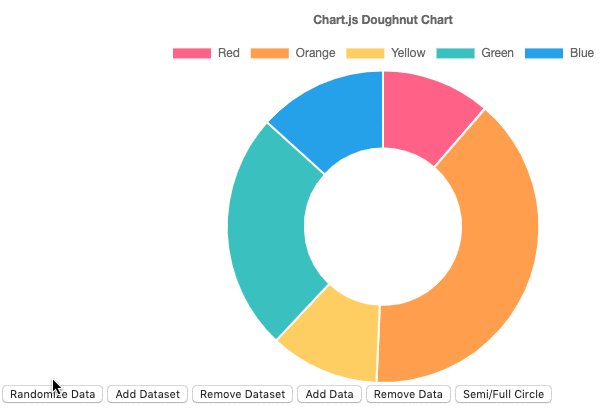
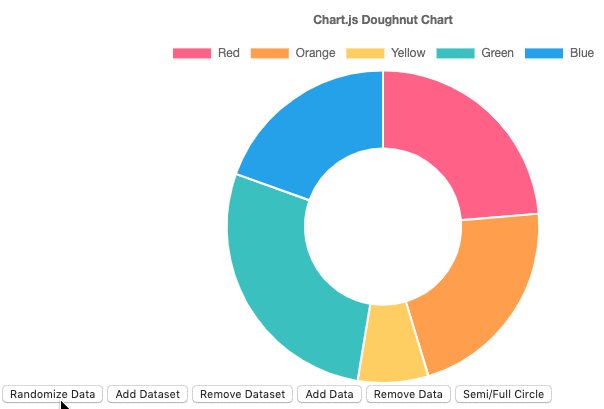
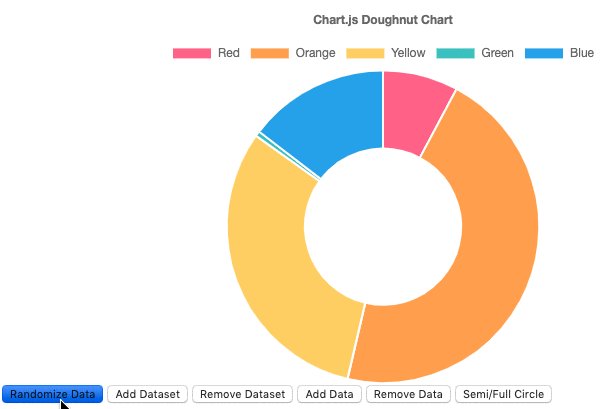
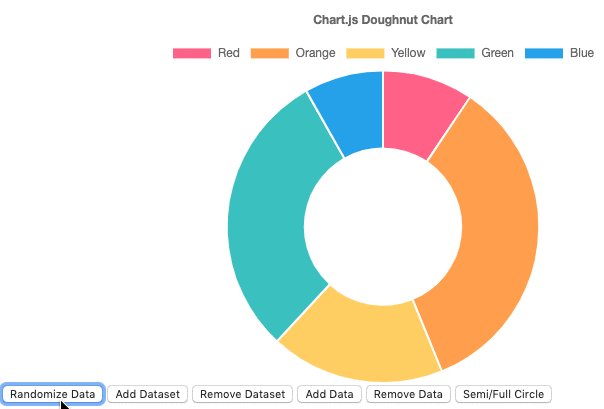
7. Data Visualization | Chart.js
An extremely popular (48k stars) library of open source HTML 5 charts for responsive web applications using the canvas element. V.2 provides mixed chart-types, new chart axis types, and beautiful animations. Designs are simple and elegant with 8 basic chart types, and you can combine the library withmoment.js for time axis. You can also check out the library on cdnjs .

Learn how to use it with React here:
8. Presentation | Reveal.JS

Reveal.JS is a wonderful HTML presentation framework. It has everything you need to make a beautiful presentation using HTML — that includes, zooming, sliding horizontally/vertically, and choosing between a selection of beautiful transition styles.
9. Video | Video.JS
Video.JS is a popular web video player that supports HTML5 and Flash video, as well as YouTube and Vimeo. It essentially extends and “standardize” the native video element, to provide it with additional features and capabilities and make sure it runs across browsers (using just a single implementation). Add it to your project using a CDN or install it as a package.
10. PixiJS
Pixi is a super-fast 2D sprite rendering engine.
To quote Pixi’s official docs:
it helps you to display, animate and manage interactive graphics so that it’s easy for you to make games and applications using JavaScript and other HTML5 technologies. It has a sensible, uncluttered API and includes many useful features, like supporting texture atlases and providing a streamlined system for animating sprites (interactive images). It also gives you a complete scene graph so that you can create hierarchies of nested sprites (sprites inside sprites), as well as letting you attach mouse and touch events directly to sprites. And, most importantly, Pixi gets out of your way so that you can use as much or as little of it as you want to, adapt it to your personal coding style, and integrate it seamlessly with other useful frameworks.
Example projects created using Pixi are simply jaw-dropping (and worth checking out):
以上所述就是小编给大家介绍的《10 Top Javascript Libraries and Tools for an Awesome UI/UX》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Traction: A Startup Guide to Getting Customers
Gabriel Weinberg、Justin Mares / S-curves Publishing / 2014-8-25 / USD 14.99
Most startups end in failure. Almost every failed startup has a product. What failed startups don't have is traction -- real customer growth. This book introduces startup founders and employees to......一起来看看 《Traction: A Startup Guide to Getting Customers》 这本书的介绍吧!




